- 2021.03.01
こんにちは。UIデザイナーの石井です。A.C.O.ではUIデザインツールとしてFigmaを使うことが多いのですが、Figmaにはコミュニティという機能があり、そこではさまざまなユーザーや企業が便利なFigmaデータを公開・共有しています。

Figmaのコミュニティープロフィール
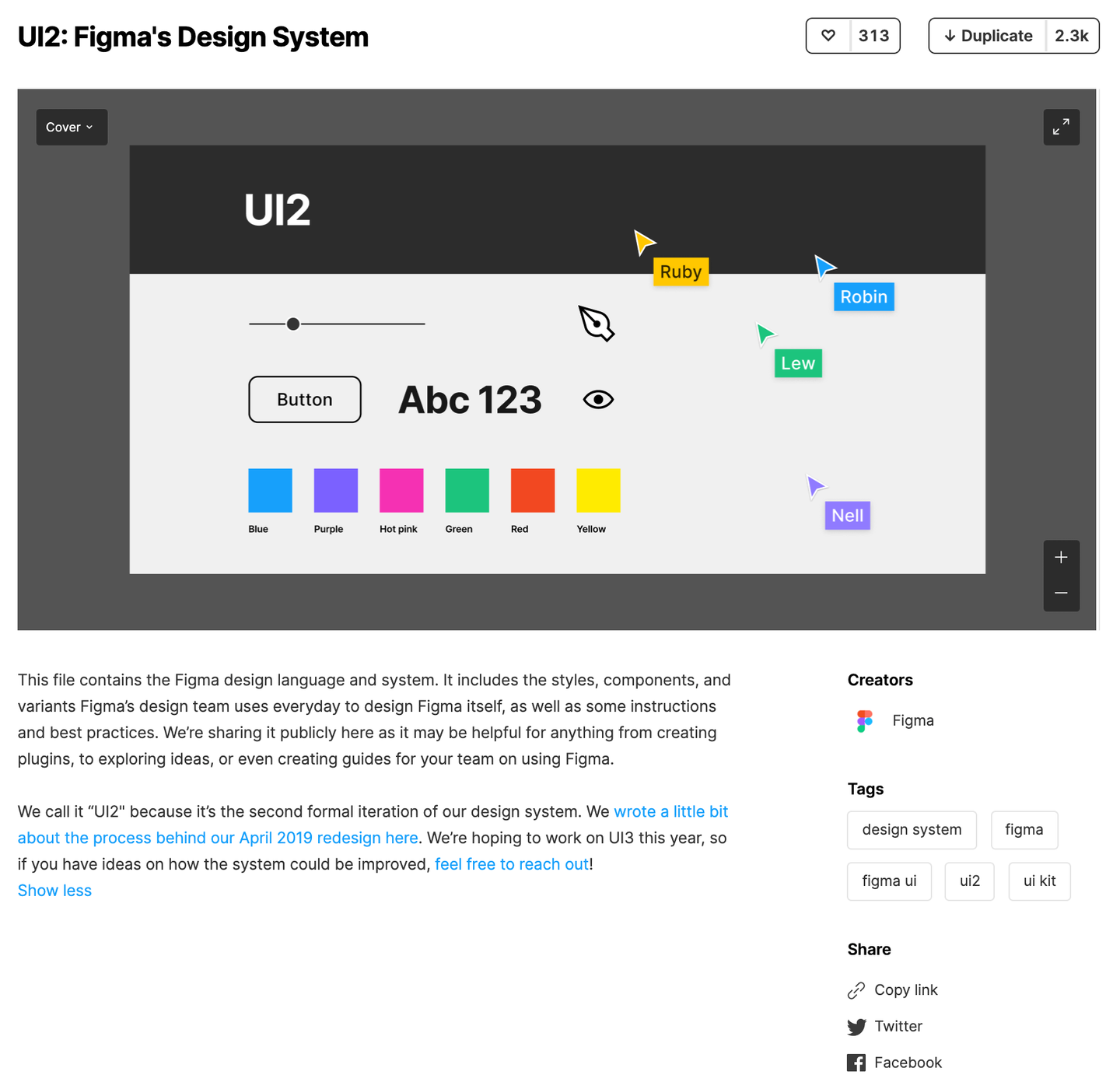
今回はコミュニティの中でFigma開発チームが公開しているデザインシステム「UI2」を分析してみました。さすがFigmaの開発チームが作っているFigmaデータだけあってとてもよく作られており、観察すればするほど面白い発見があります。

ファイルのページ構成
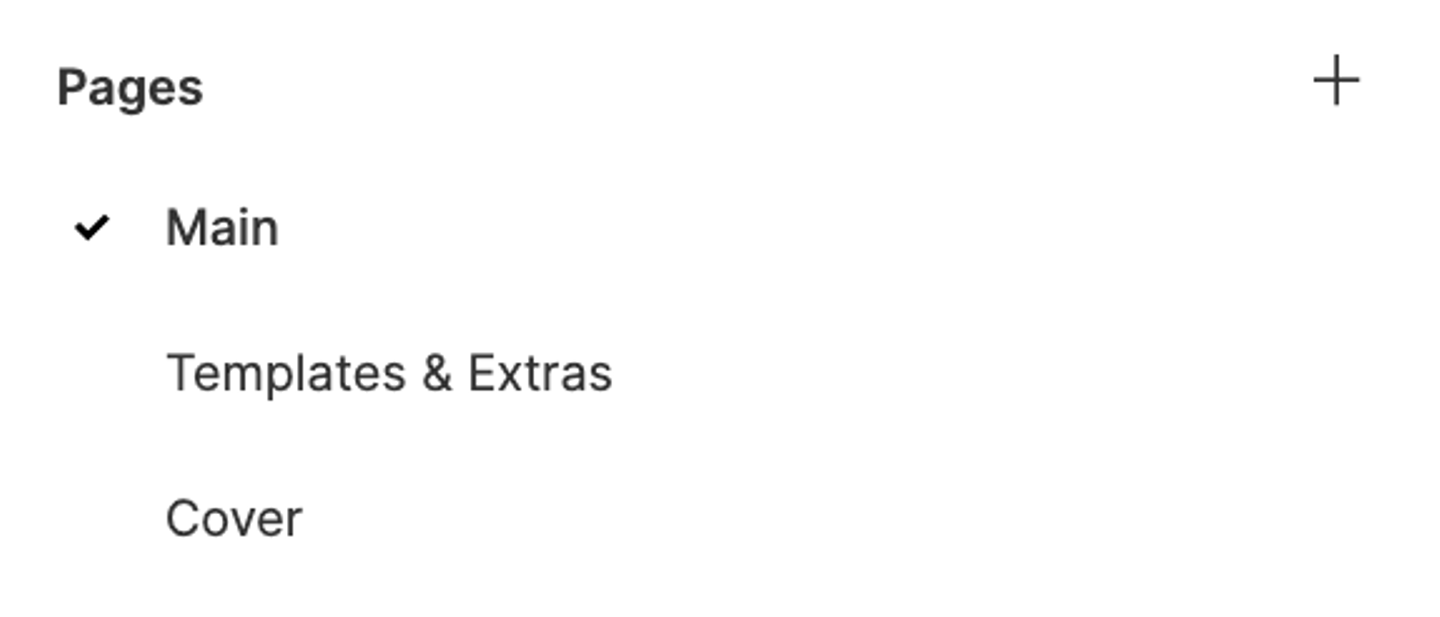
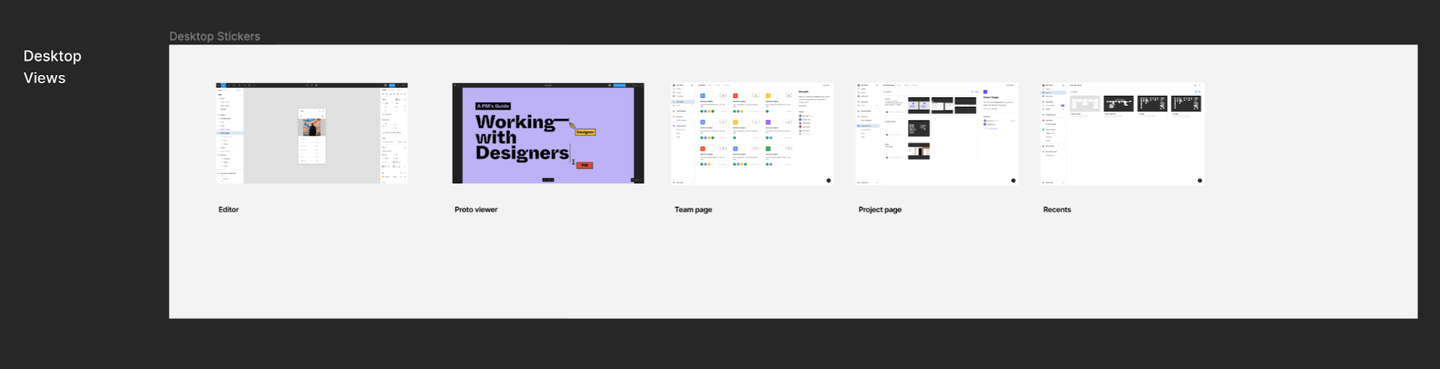
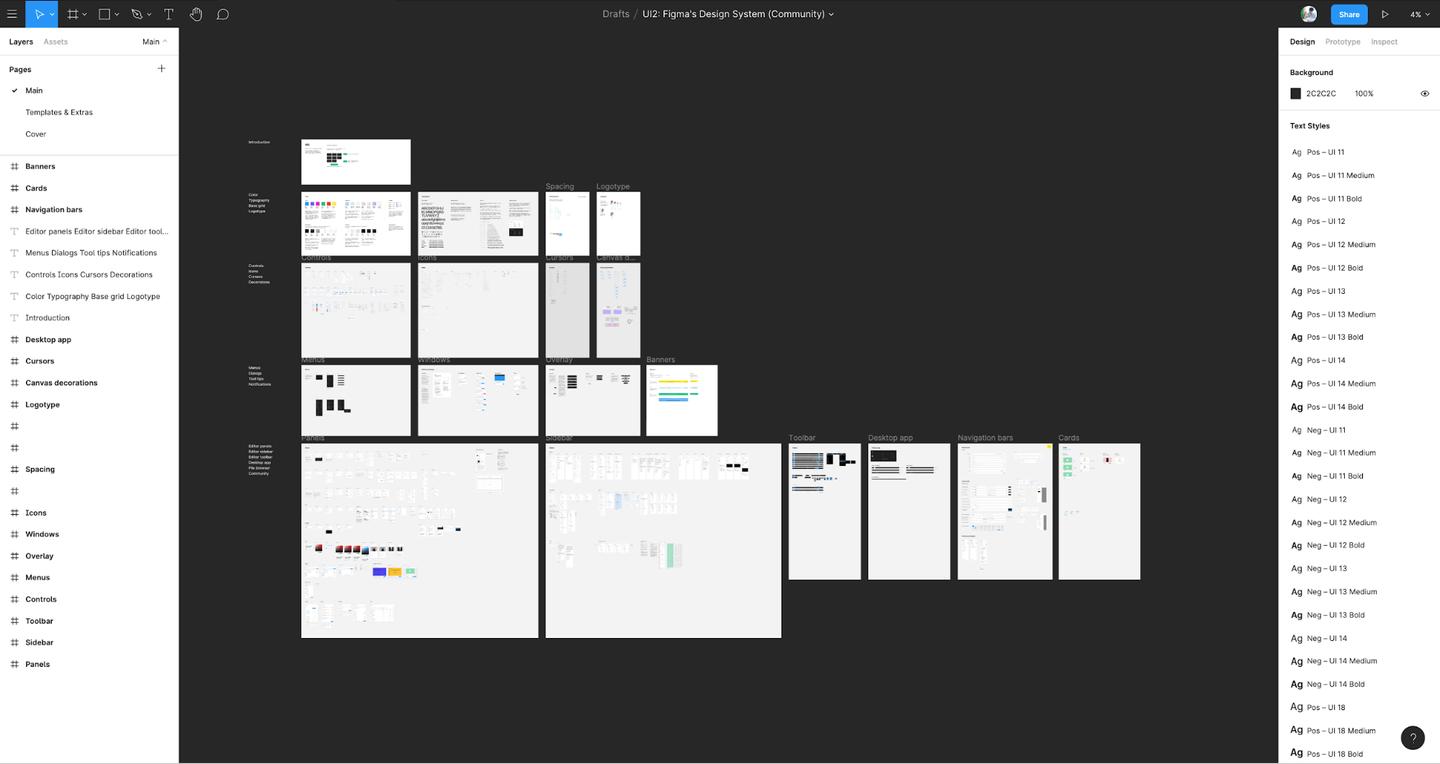
まず最初にファイルのページ構成を確認しておきましょう。構成はとてもシンプルでわずか3ページ。1ページ目の「Main」にガイドラインとコンポーネント集などほぼ全ての情報が集約されています。あとは2ページ目の「Templates & Extras」にコンポーネントを組み合わせた画面全体の構成例があり、3ページ目の「Cover」にFigmaファイルのカバー写真という形です。


Figmaならではの無限に広がるカンバスを活用したレイアウト
ここからは1ページ目の「Main」の中身をじっくり見ていきます。

まず目を引くのがこの広大なキャンバス。気になってサイズを測ってみたところ、約31,000px × 17,000px 使っていました。
デザイナーの中には、デザインガイドラインを資料化するためPowerPointやKeynoteでのレイアウトに苦労した経験のある人も少なくないと思います。Figmaであれば狭い紙面に無理やり情報を収めたり、必要以上にページが分割される心配もなく自然な形でガイドラインを作成できます。

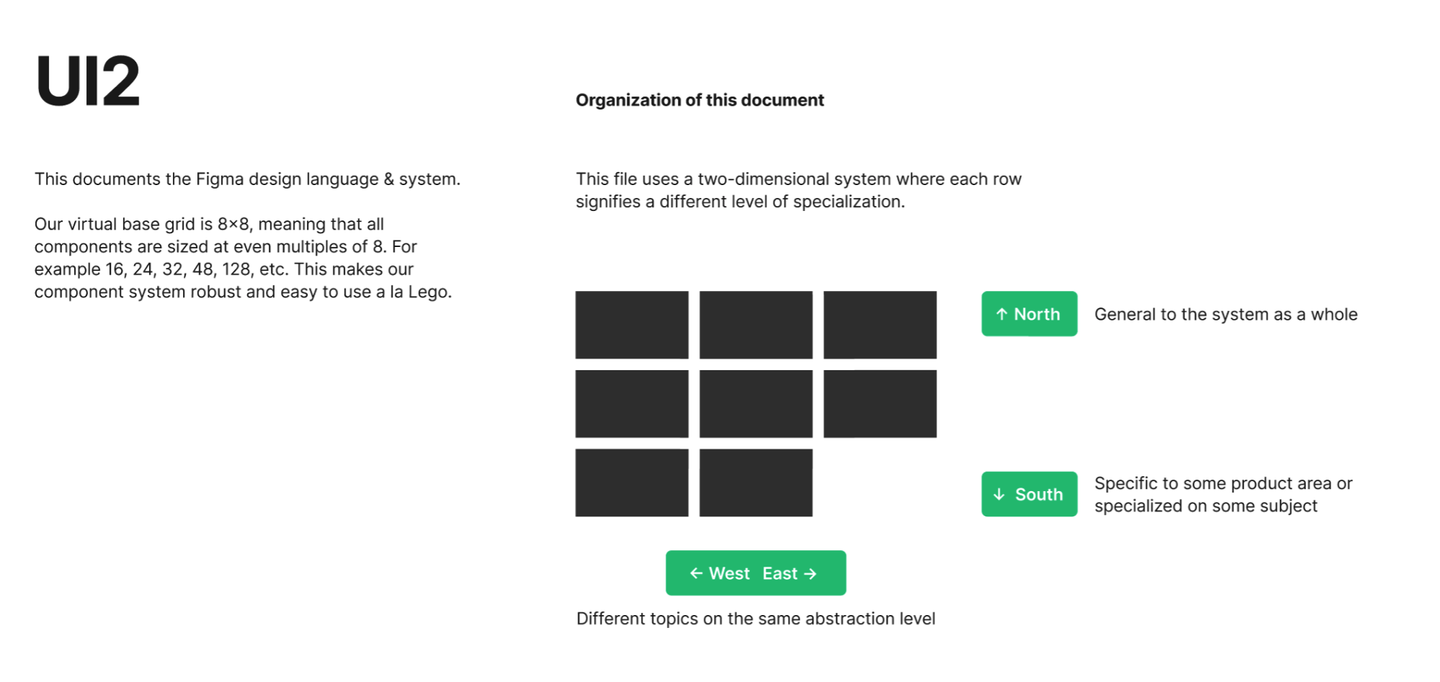
特に面白いと思ったのが、カンバス内に東西南北の方向を設定し、レイアウトのルールを下記のように設定しているところです。
東西南北の並び順のルール
北:システム全体に関わる一般的な情報
南:個別のプロダクトや特定のテーマに関するもの
東西:抽象度が同じレベルの議題の中での異なるトピック
これはpdfのような従来のドキュメントでは真似できない整理の仕方ですね。
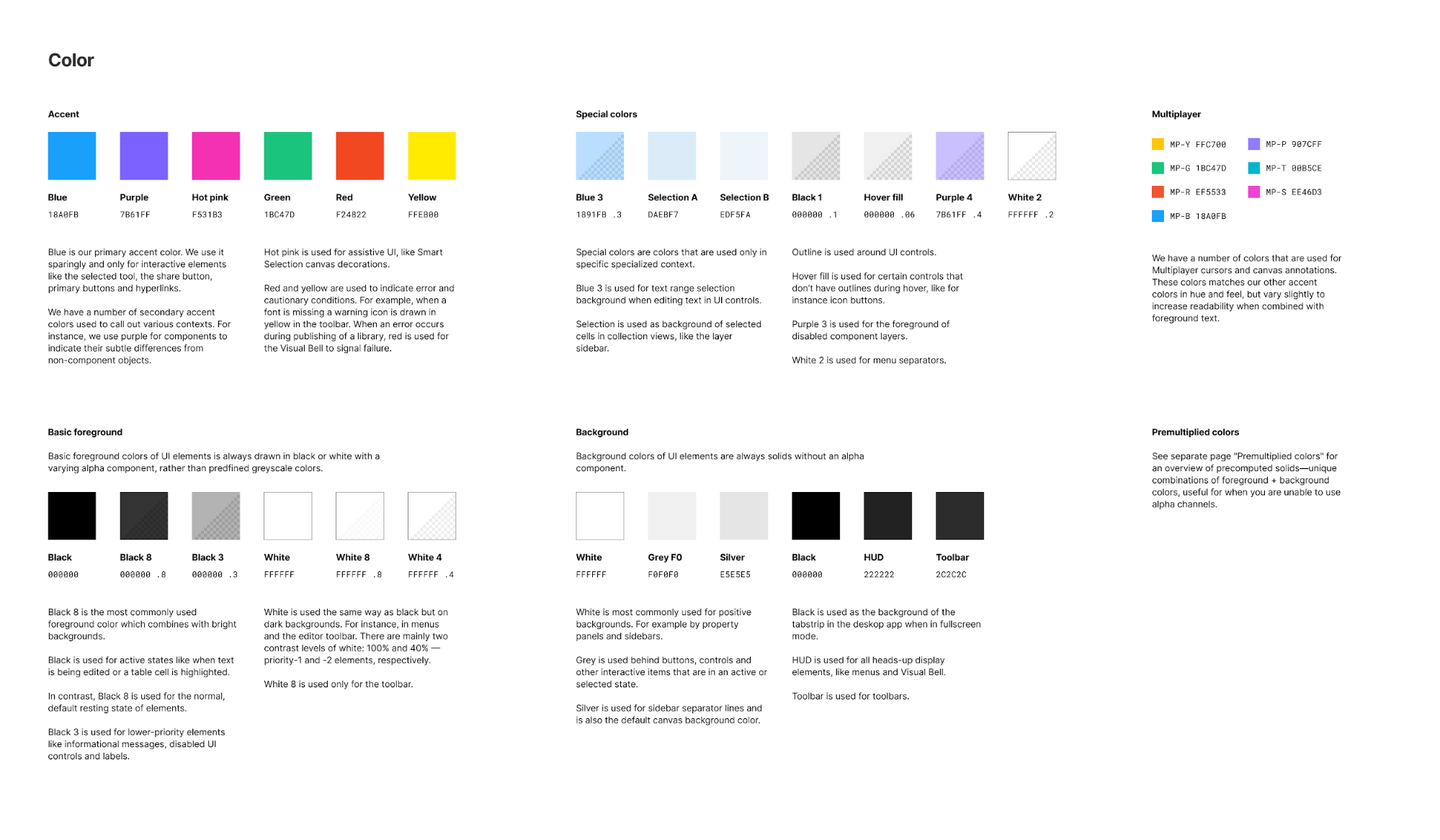
カラー(Color)
Figmaの特徴的なマルチカラーのカラーパレットが定義されています。

特徴は各色ごとにかなり具体性の高い使用方法を明示しているところでしょうか。Figmaという単一のシンプルなプロダクトに合わせた記述方法だと思います。一般的に大規模なサービス群やブランドを統合するスタイルガイドでは汎用性を高く保つため各色の用途を厳密に定義しすぎない傾向がありますが、それとは対照的なアプローチですね。
ちなみに、左上のアクセントカラーとは別に右上にマルチプレイヤーの色が別途定義されています。こちらはアクセントカラーをベースに、テキストの視認性が上がるよう調整した色であることが説明されています。
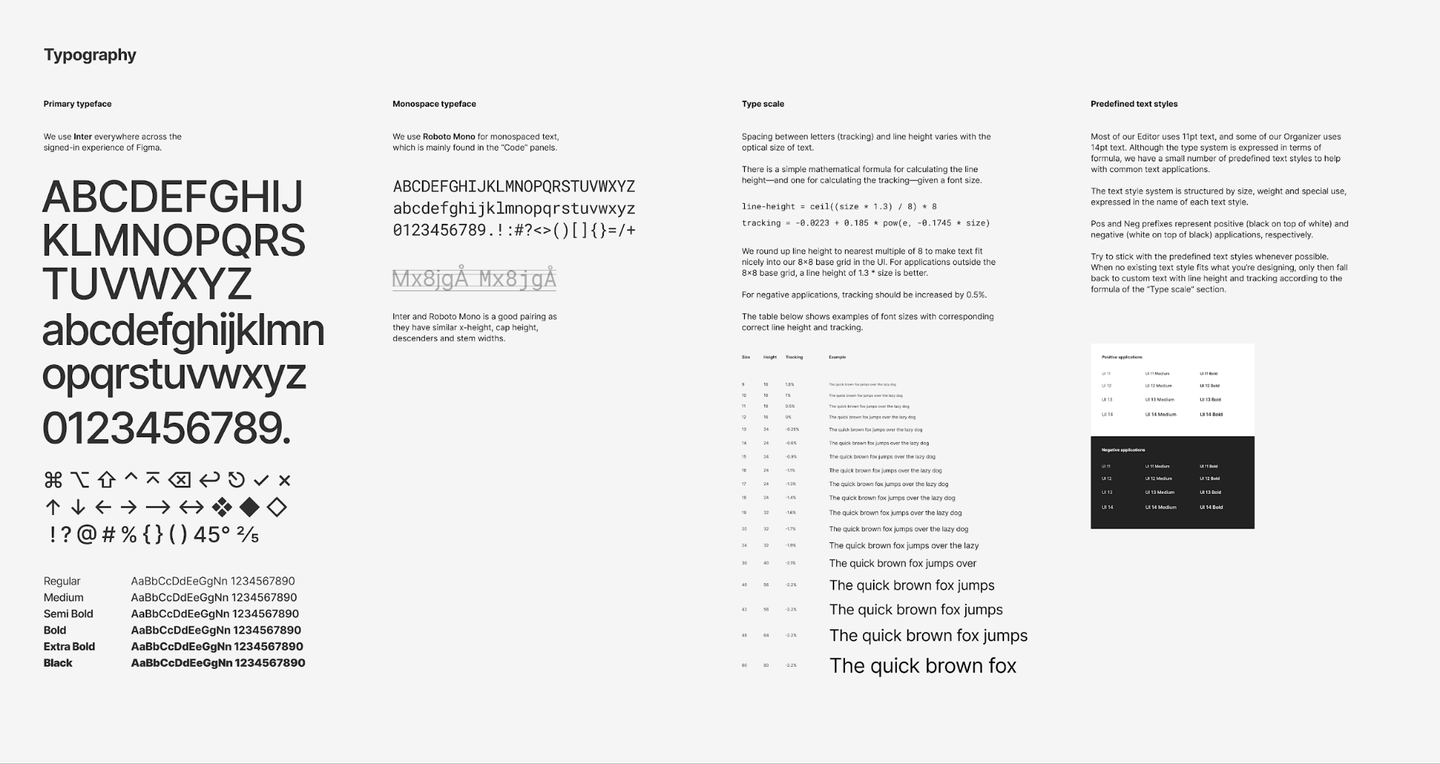
タイポグラフィ(Typography)

フォントはInterが採用されています。ちなみにInterは私もとても好きなフォントです。また、等幅フォントとしてRoboto Monoが併用されています。⌘(コマンド)や⌥(オプション)などの記号が並んでいるのはショートカットキーを多用するデザインツールらしい特徴ですね。
細かいところを見ると、ラインハイトとトラッキングが計算式で指定されています。文字が大きくなるにつれラインハイトとトラッキングが徐々に狭くなるようなルールになっています。
line-height = ceil((size * 1.3) / 8) * 8
tracking = -0.0223 + 0.185 * pow(e, -0.1745 * size)
さらにラインハイトは上記の計算式で算出した上で、8の倍数になるよう丸めてグリッドに合わせるというルールになっているようです。
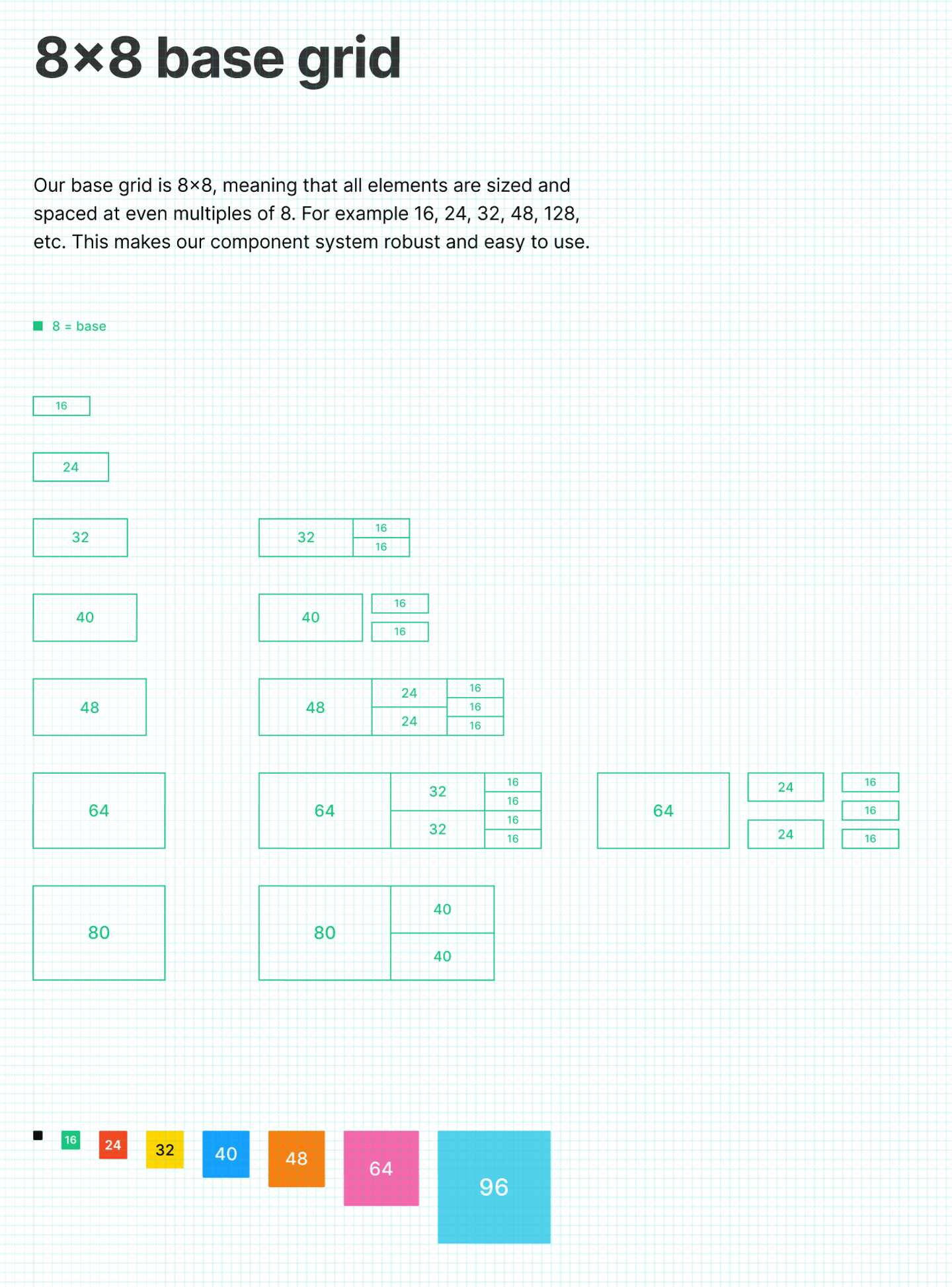
グリッド(Grid)
グリッドは8の倍数のグリッドシステムを採用しています。グリッドシステムは制定しても結局基本単位の倍数に収めきれずに例外が増えがちですが、「UI2」ではかなり厳密に適用されています。ページ内のコンポーネントを一通り眺めてみましたが、例外はほとんど見つかりませんでした。

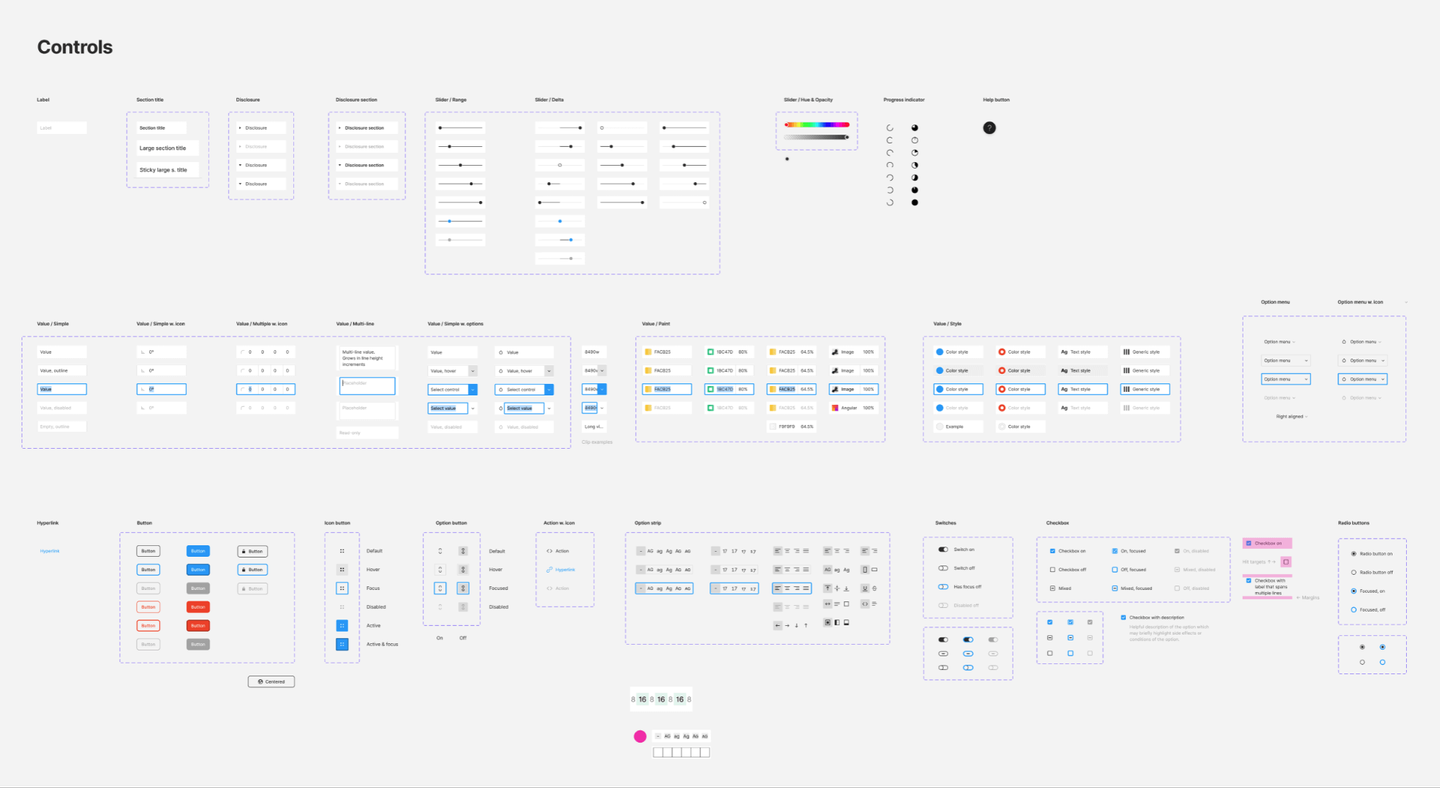
コントロール(Controls)


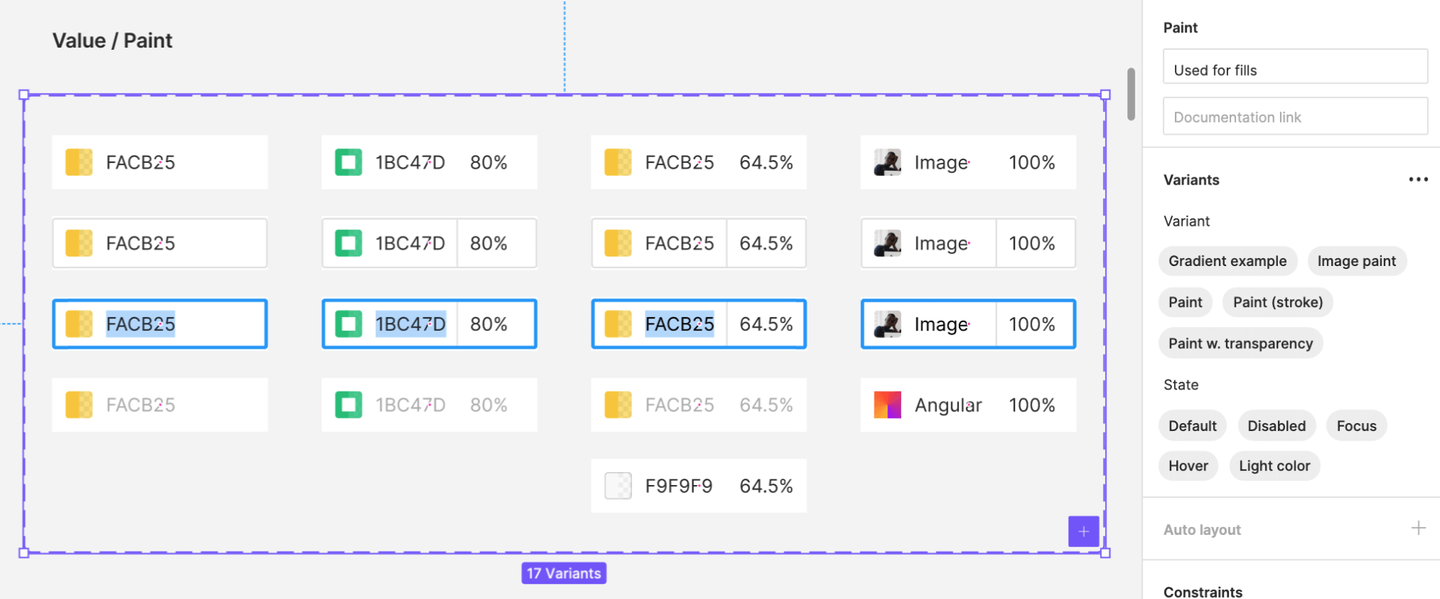
ボタン、スライダー、スイッチといった操作系のUIパーツが並んでいます。このあたりには2020年に新機能として実装されたVariantsも活用されています。
毎日使っているFigmaのUIパーツがフレームの中に並んでいるというのはちょっと不思議な感じがしますね。
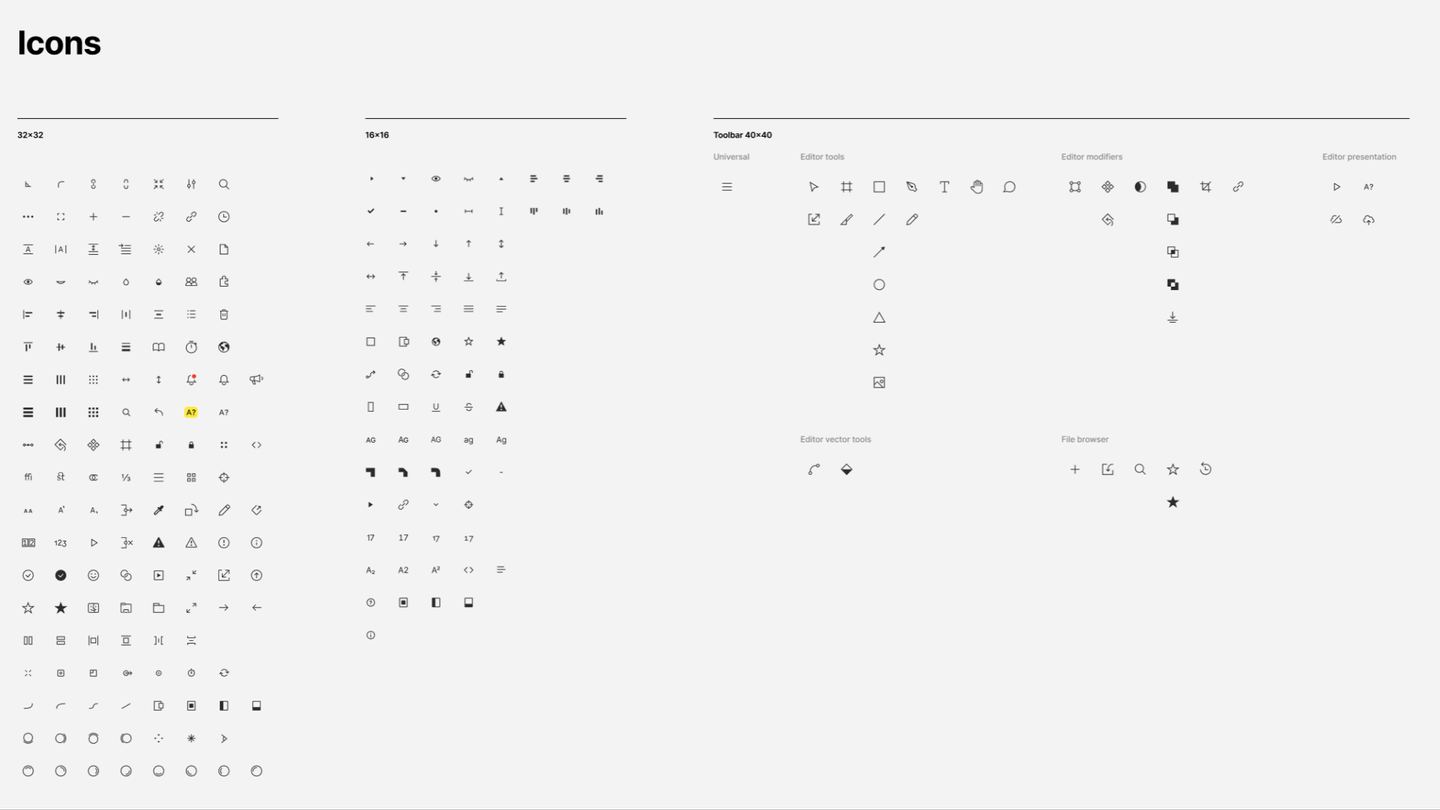
アイコン(Icons)
膨大な量のアイコンが並んでいて圧巻です。アイコンのサイズは40×40、32×32、16×16の3種類に分かれています。

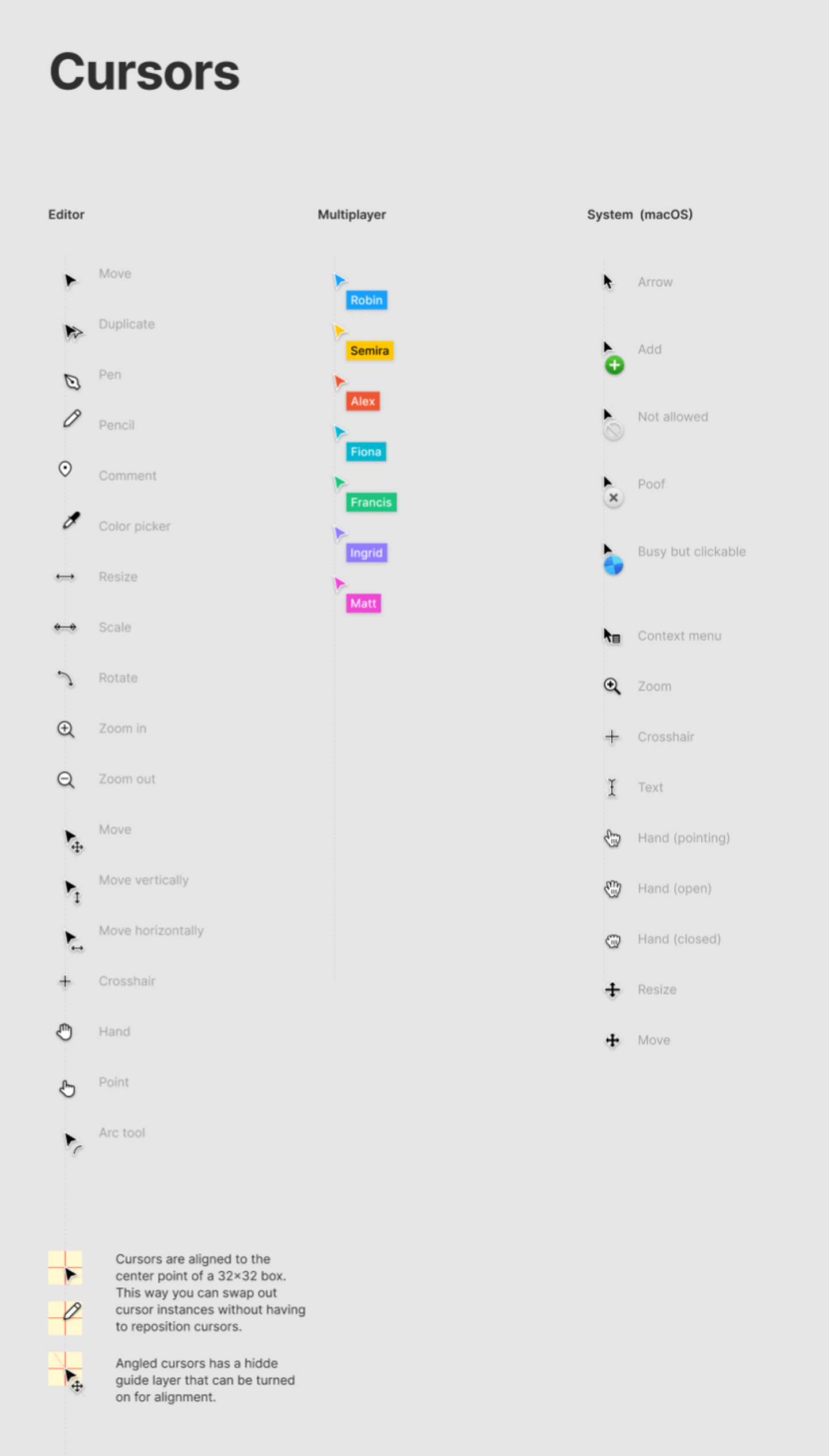
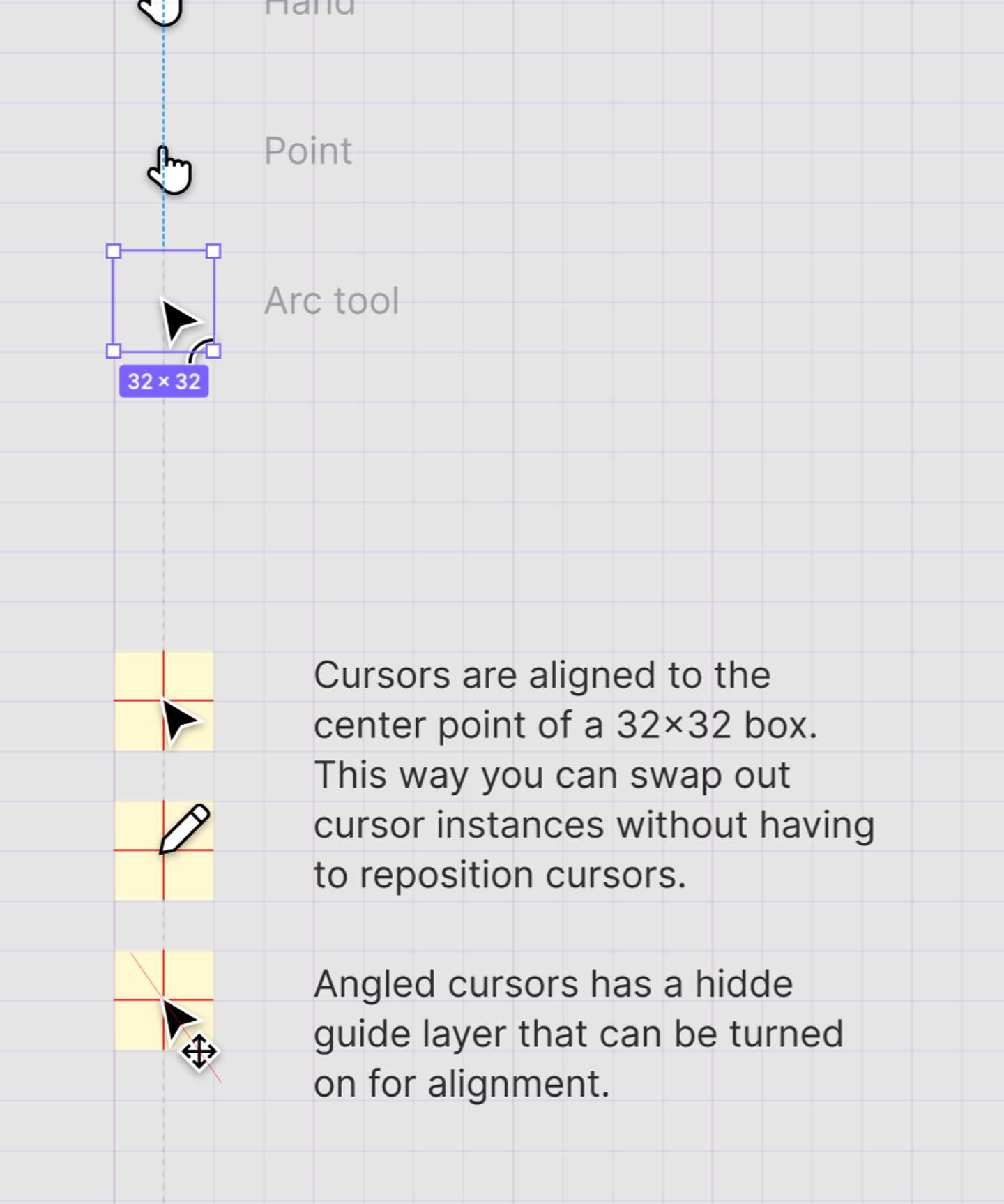
カーソル(Corsors)
さまざまなカーソルが用意されているのもデザインツールらしいところです。カーソルのコンポーネントは中心がクリック判定の当たるポイントに位置するように作成されています。


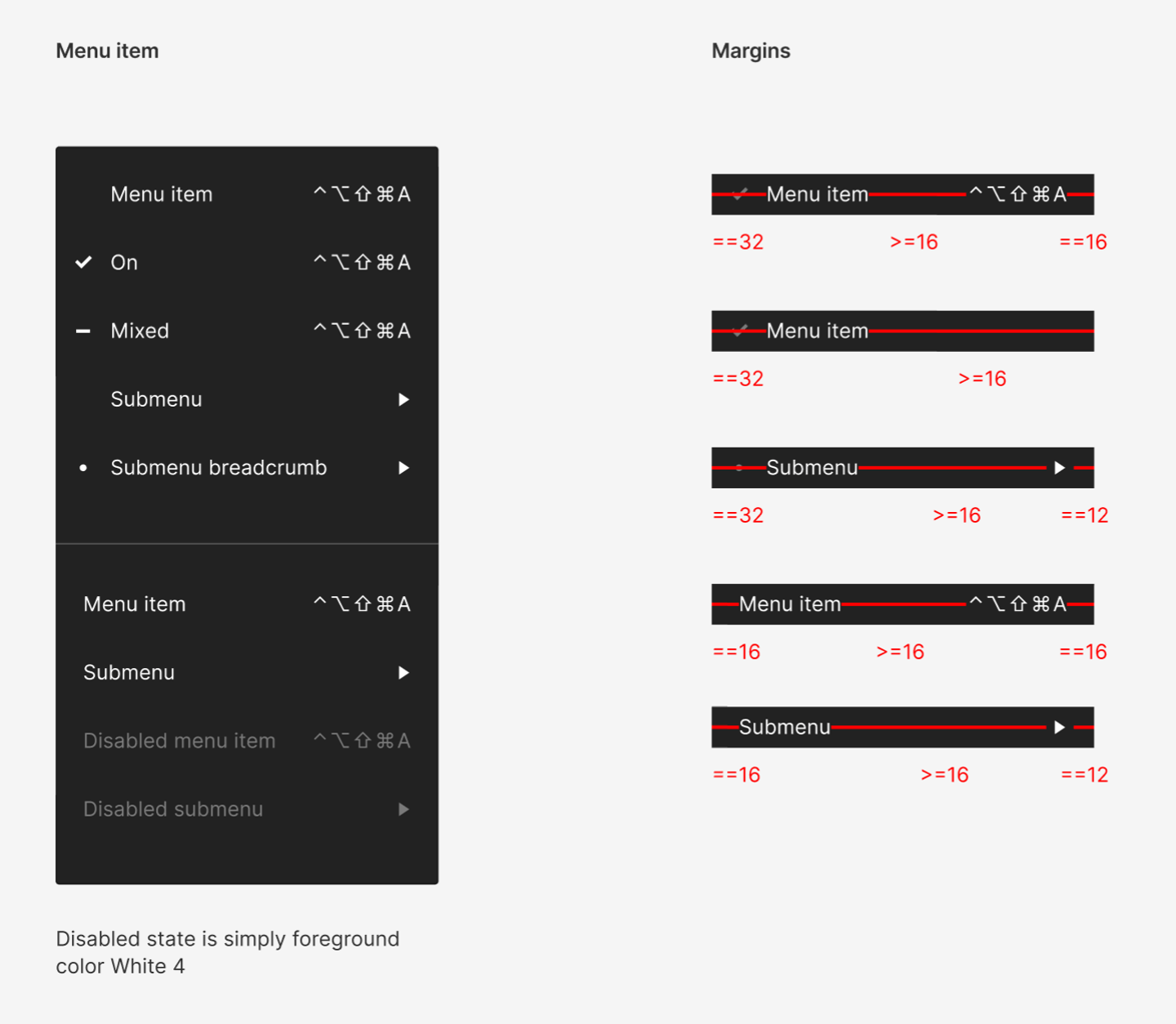
メニュー(Menus)
Figma左上から展開されるメニューのルールです。左側のメニュー名と右側のショートカットキーの間を16px以上にしなければならないといったルールが明示されています。

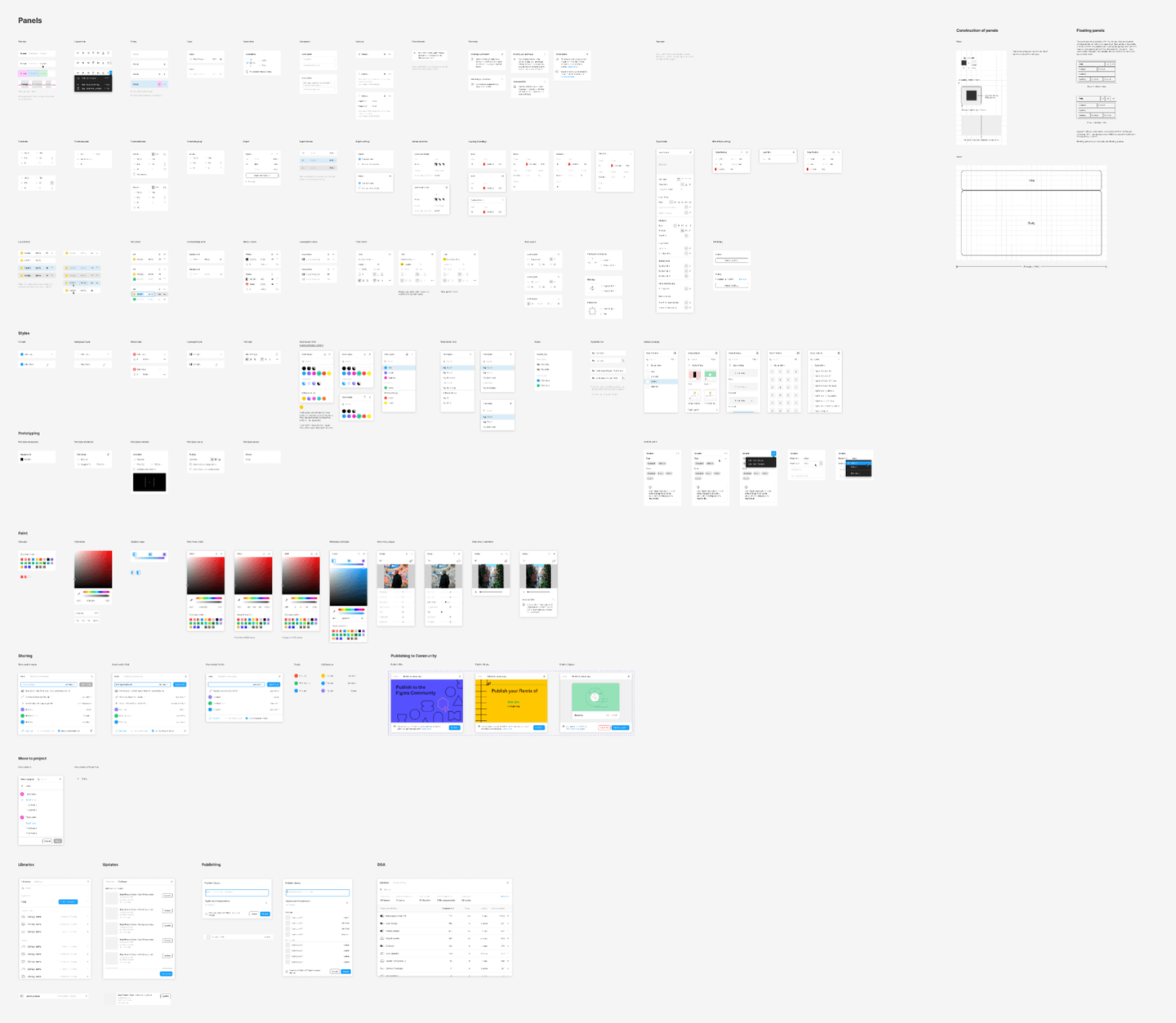
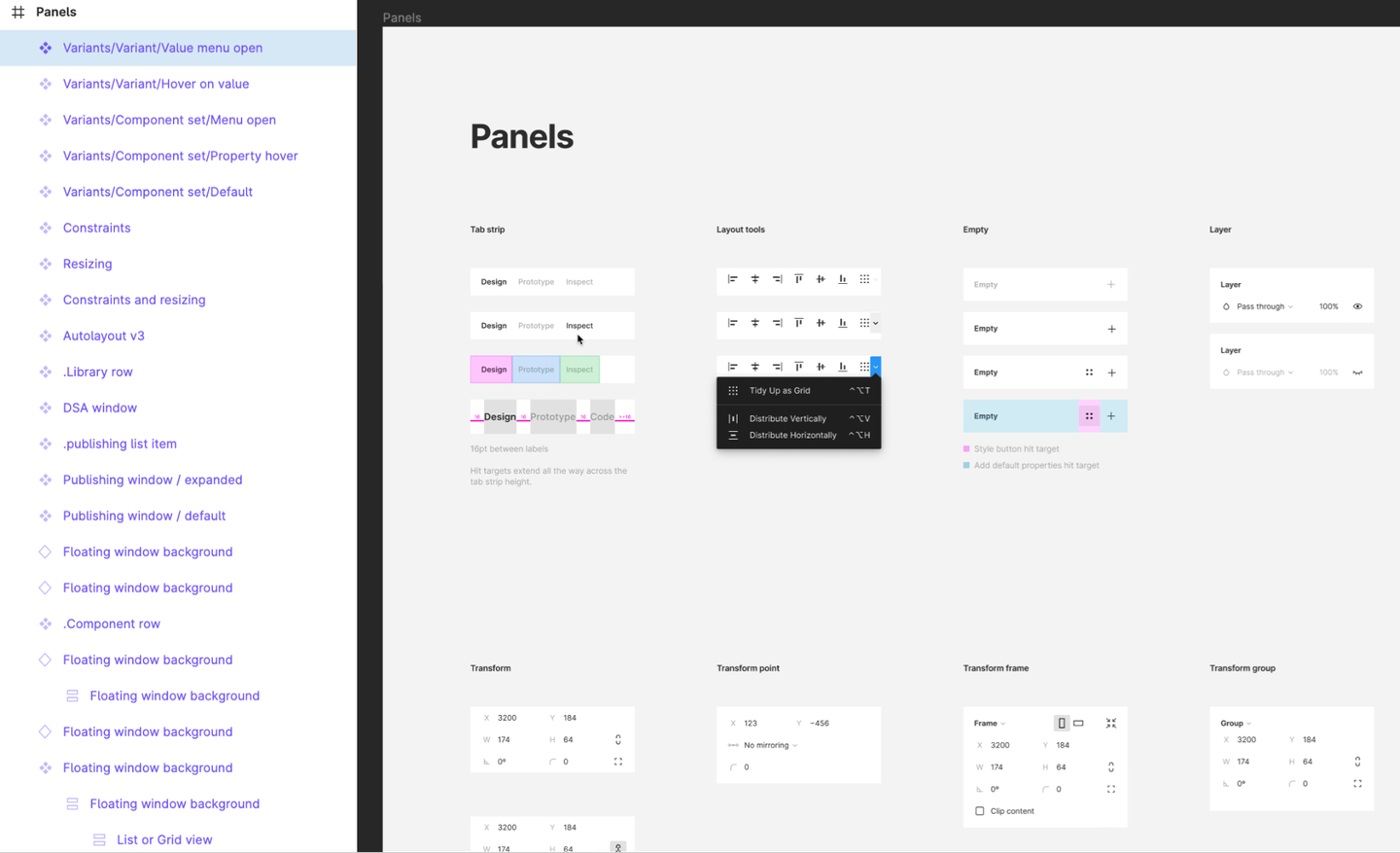
パネル(Panel)
左側のレイヤーパネルや右側のインスペクタパネルなど、各種パネルが並んでいます。各コンポーネント内のレイヤーにはオートレイアウトが活用されています。

スクリーンショットの箇所ではオートレイアウトが入れ子状に使われていることもわかります。

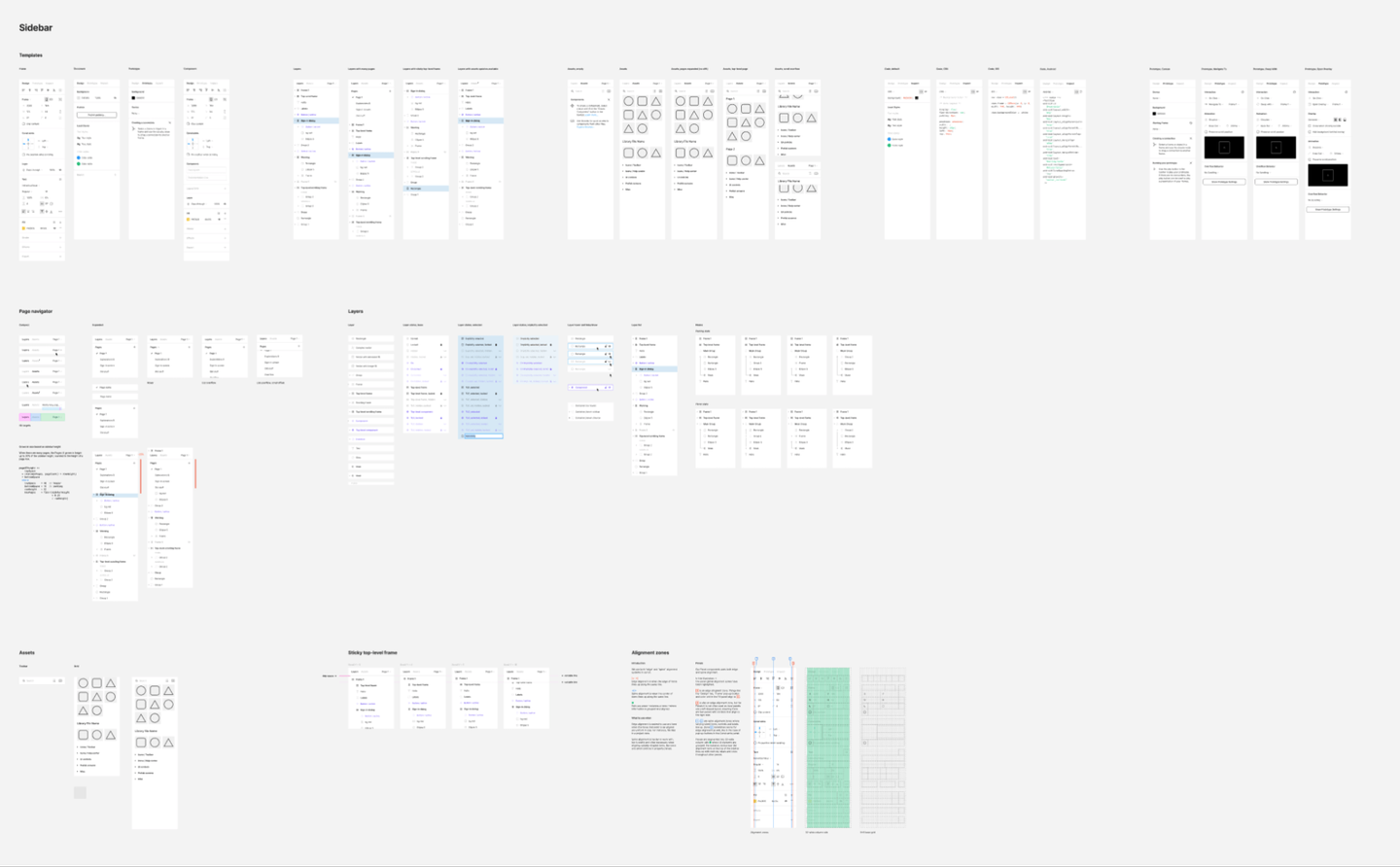
サイドバー(Sidebar)
パネルを組み合わせた、左右のサイドバーです。

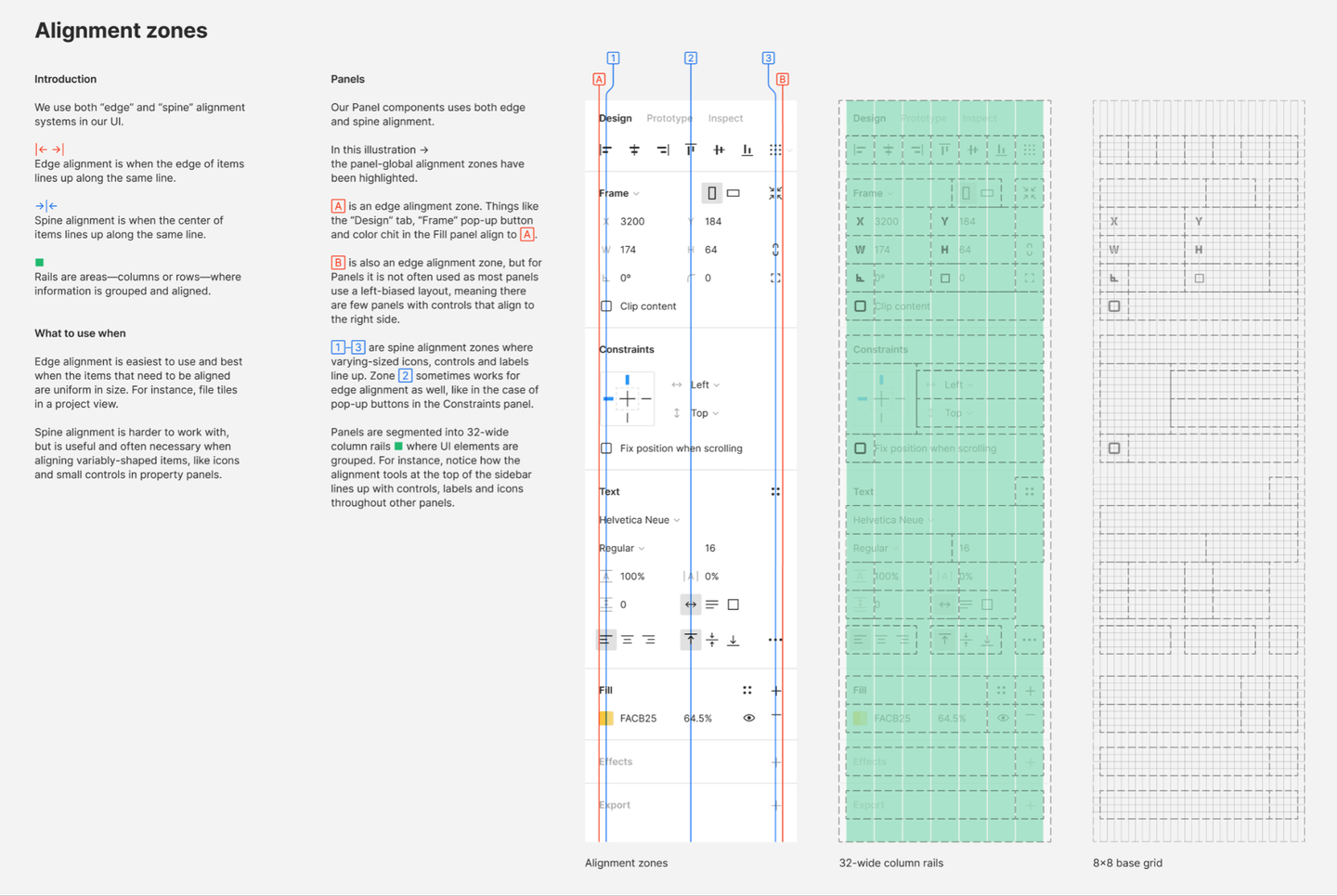
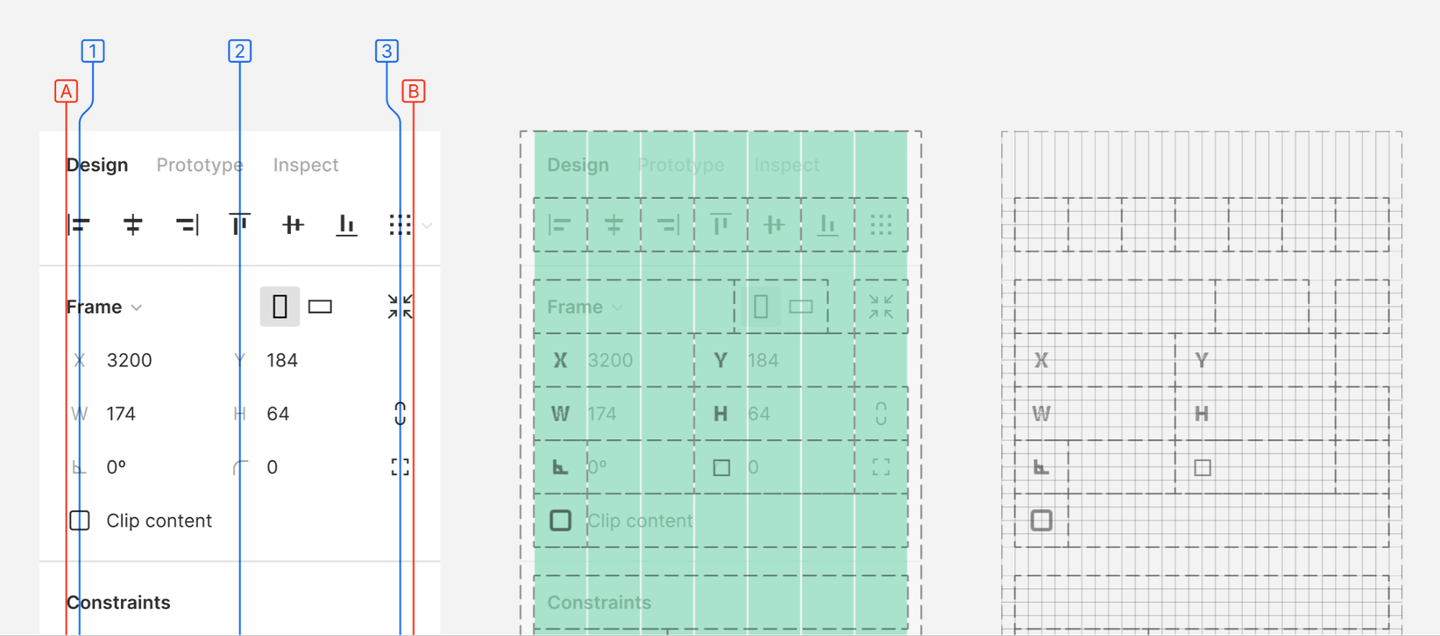
デザインパネル内の要素の揃え方が非常に丁寧に説明されています。ABの赤い線が基本になる左右揃えのライン。その中にある青い1〜3がアイコンやラベルなどを配置するときの中心線になっています。


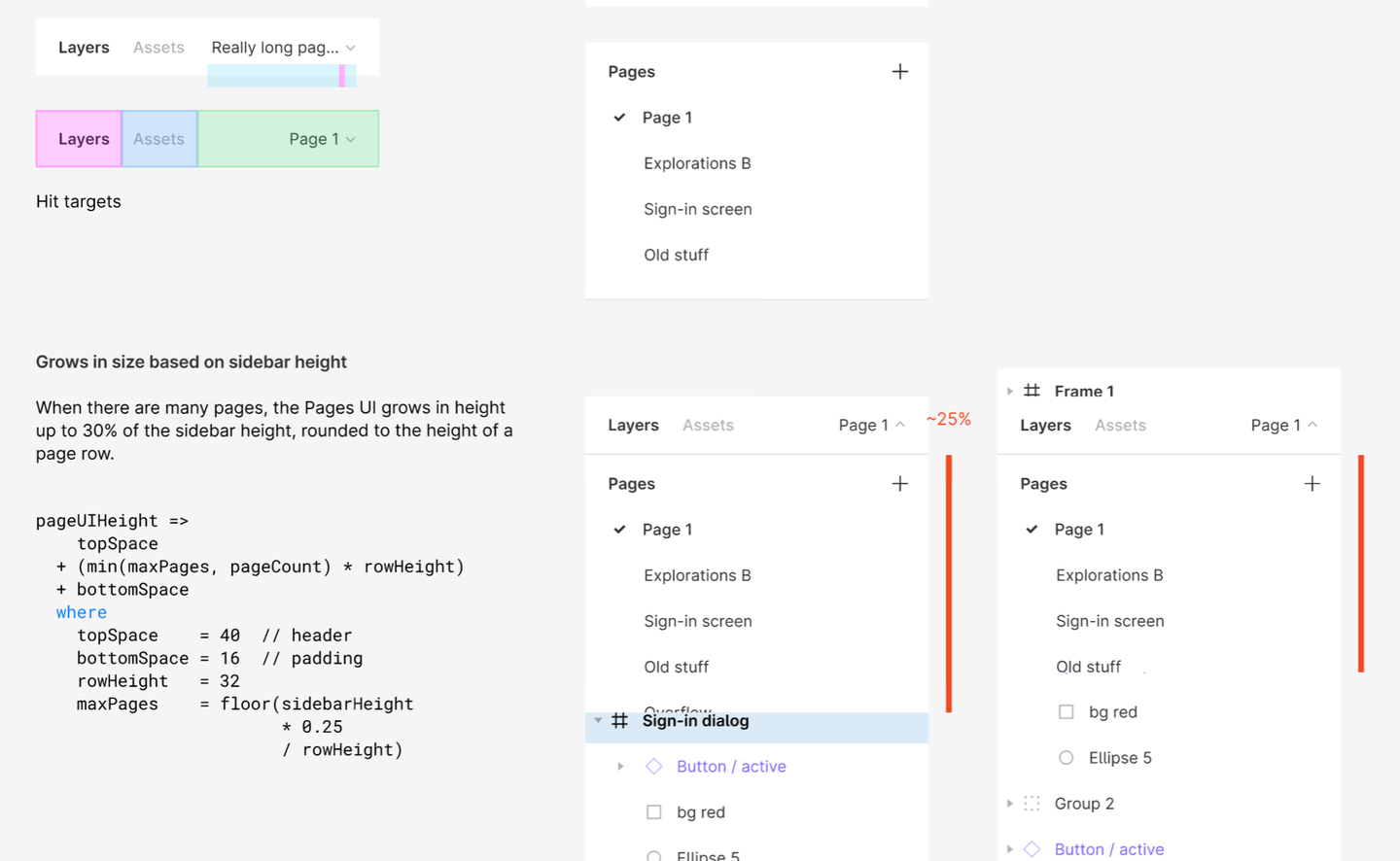
次はページとレイヤーの表示について細かい指示のある箇所。クリック判定のエリアやスクロール時の挙動、ページとレイヤーのエリアの高さの算出方法などが記載されています。

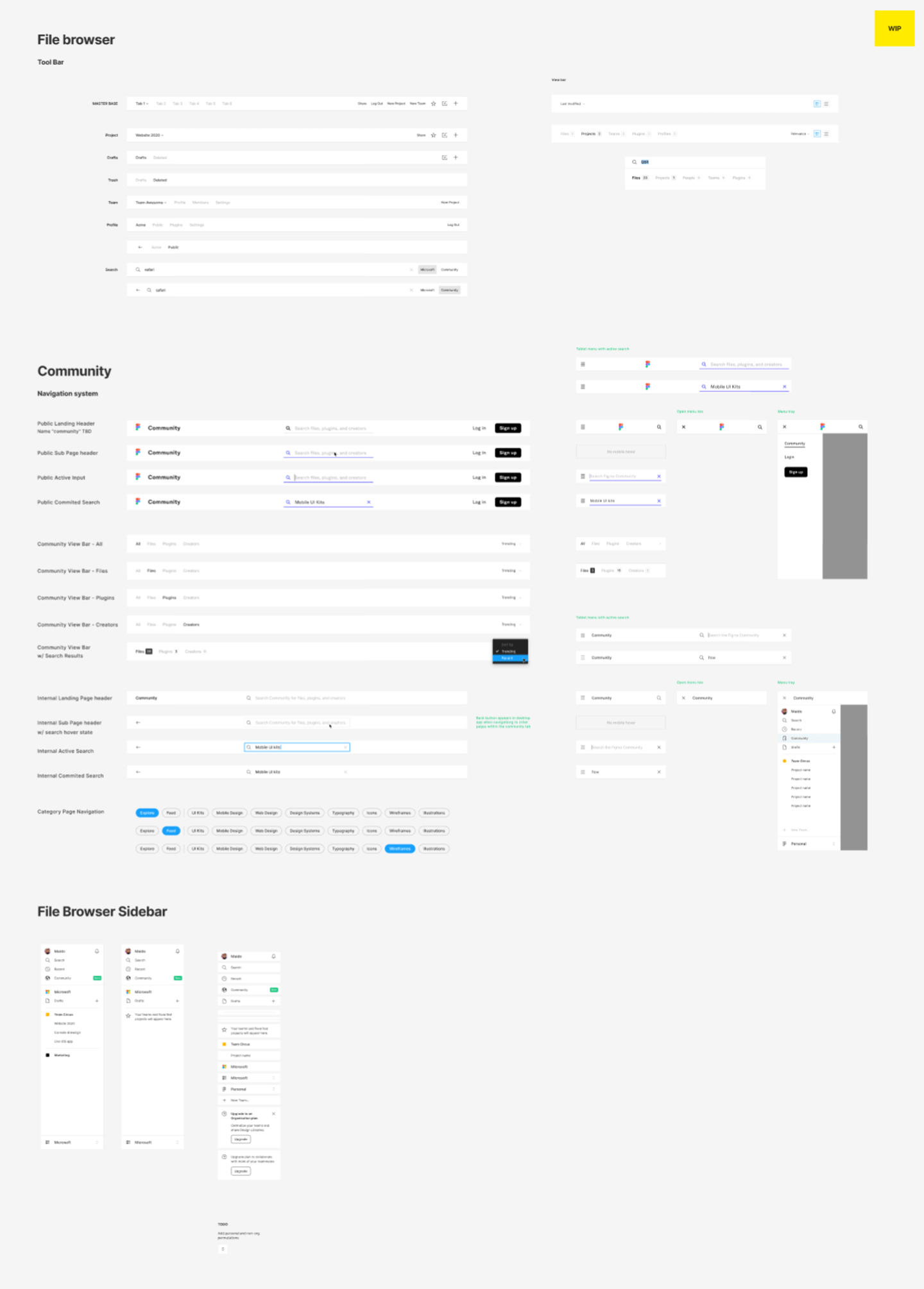
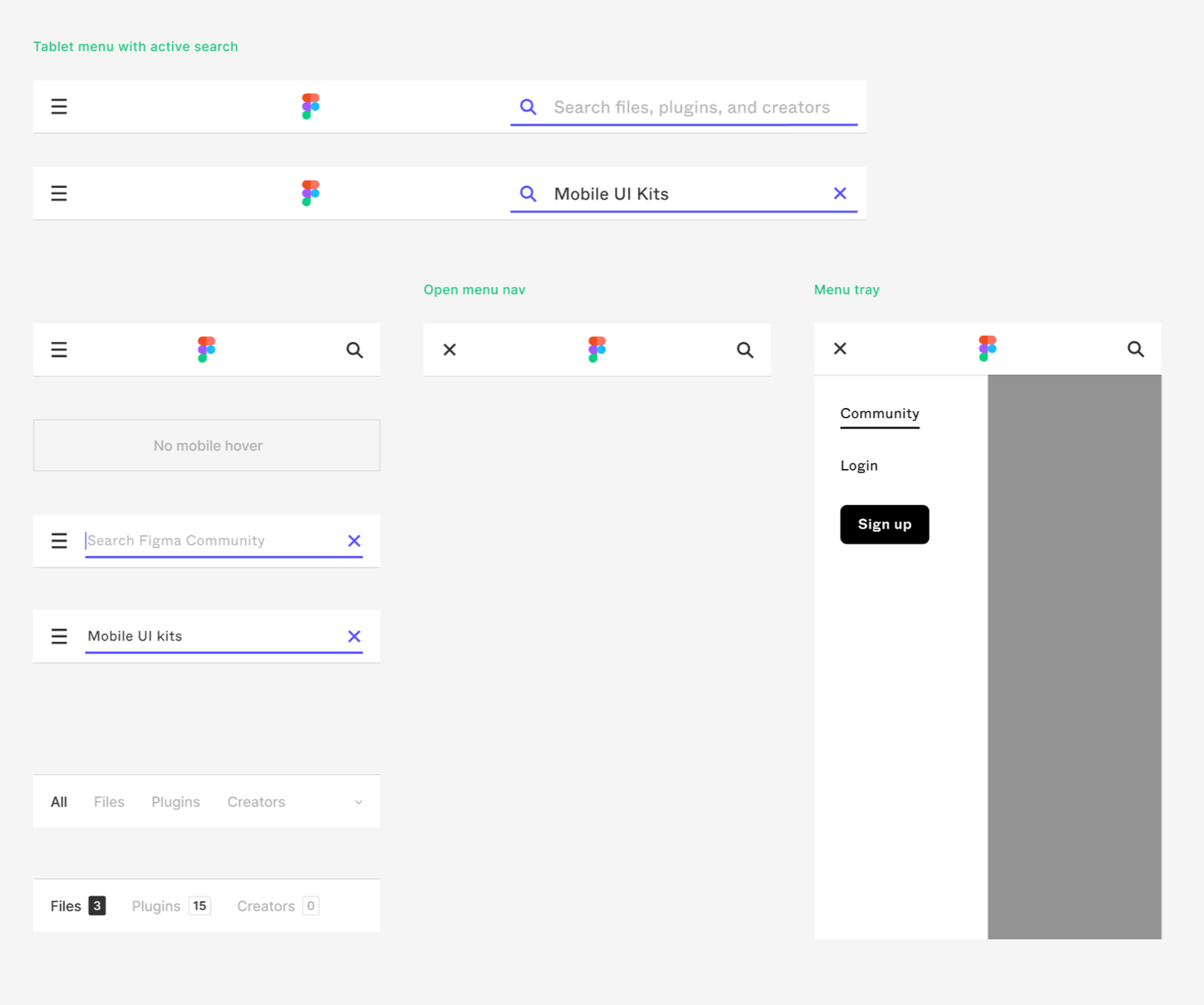
ファイルブラウザ(File browser)
閲覧権限のみのユーザーがFigmaを開いた場合や、スマホ、タブレットでのUIです。右上に「WP」(Work in Progress、作業中)のフセンが貼ってあります。


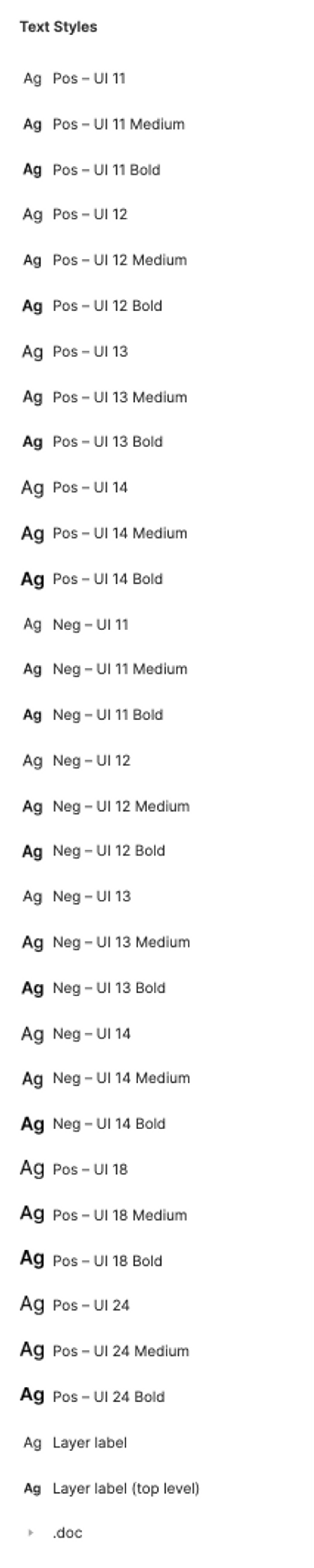
テキスト、カラー、グリッドスタイル(Text, Color, Grid Styles)
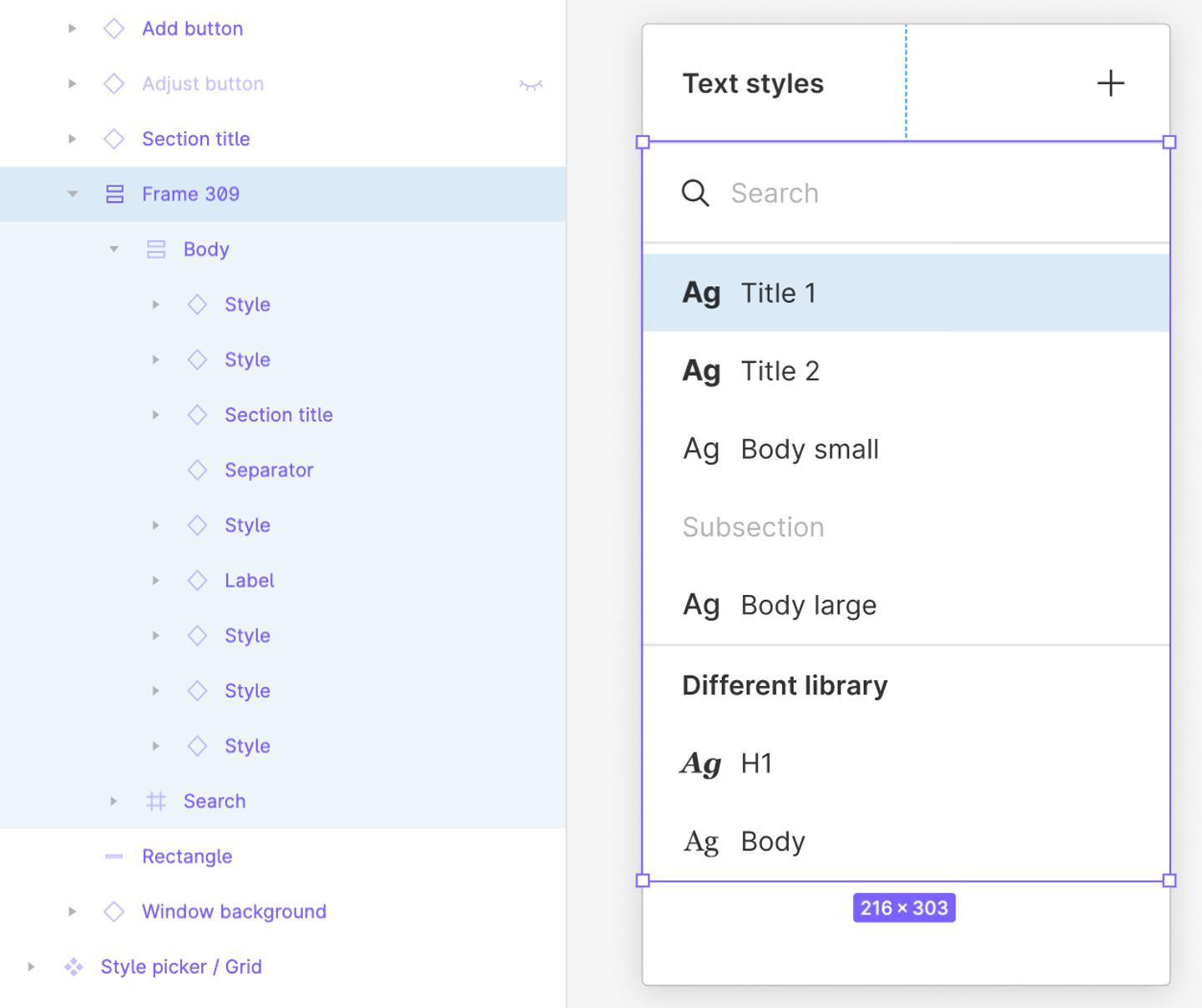
ここで一度ページの中身から離れ、右側サイドバーでデザインパネルを見てみます。大量のテキストスタイルが並んでいます。.doc というこのUI2のドキュメント用スタイル以外は階層化せず、全てフラットに並んでいます。


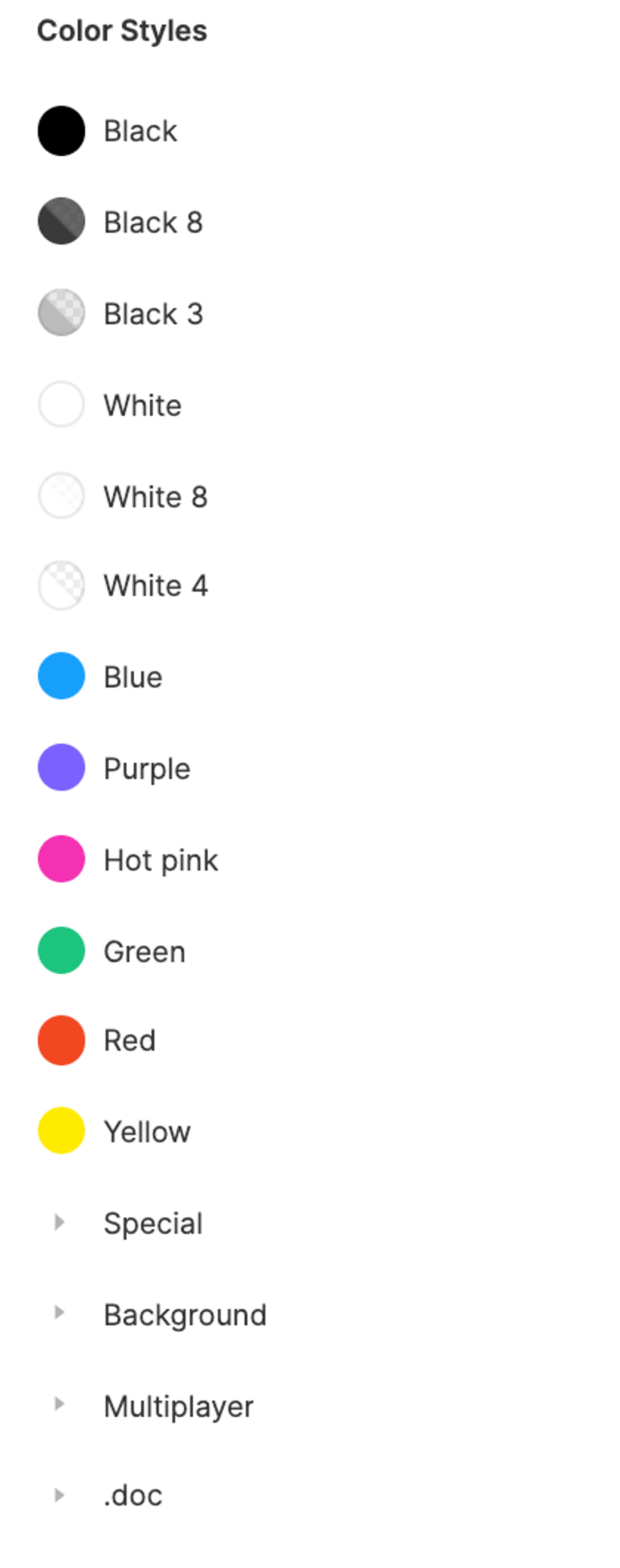
カラースタイルは主要な色が並び、さらにその下にそれ以外の色がフォルダにまとめられています。これは「UI2」全体に通して言える特徴ですが、主要な要素はあえて階層を深くせずフラットに置いておくという傾向が見えます。

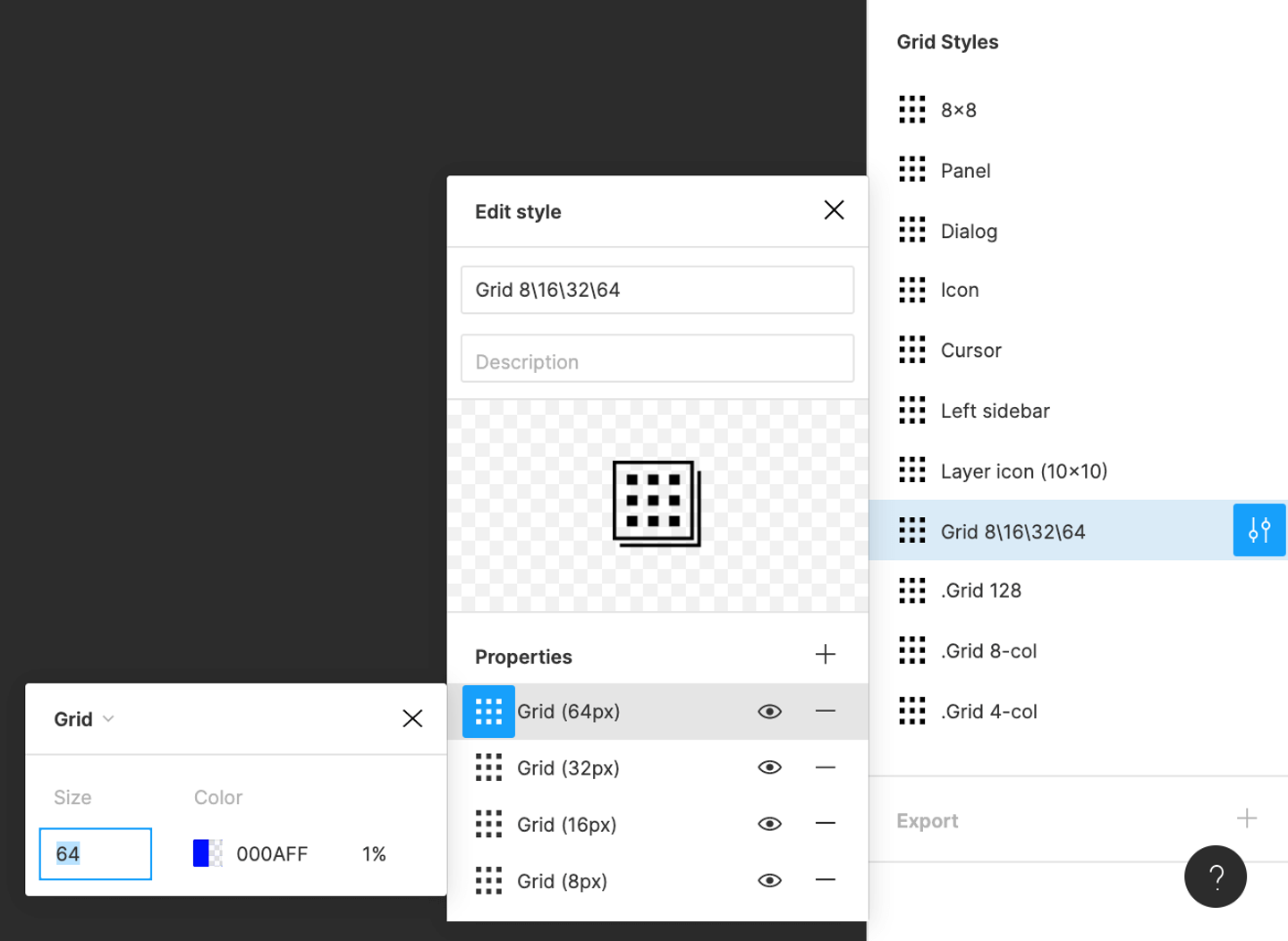
グリッドスタイルも結構な数が並んでいます。さらにそれぞれのスタイルの中身もかなり複雑で、複数のプロパティを組み合わせています。
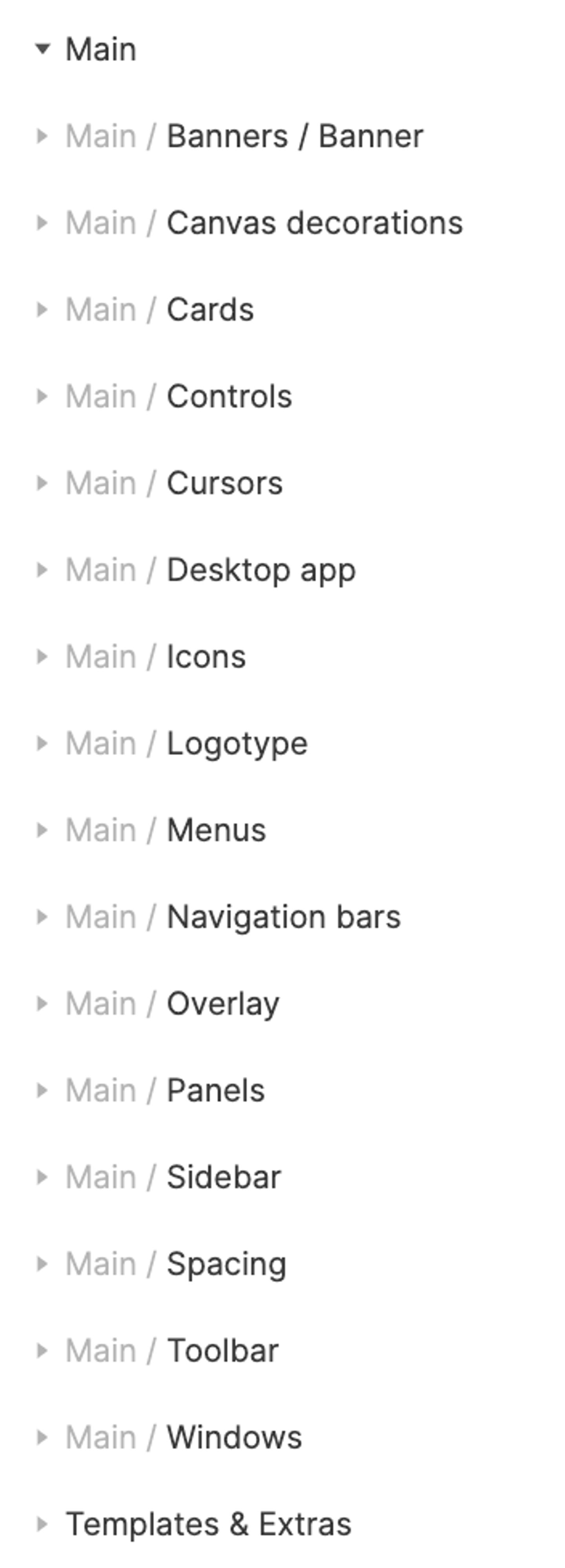
コンポーネントの命名規則
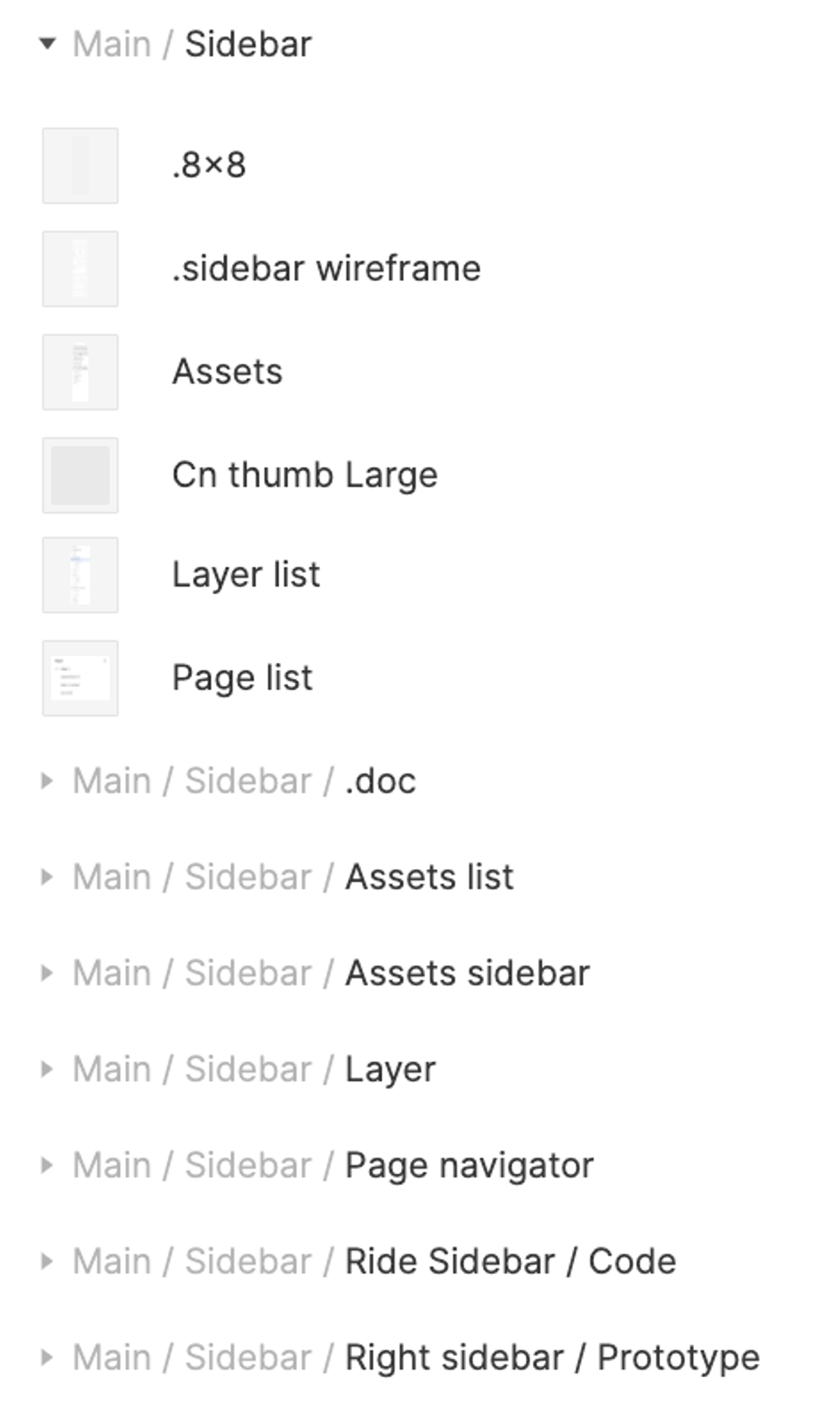
次に右側のサイドバーに移り、コンポーネントを見てみましょう。こちらもスタイルと同様あまり階層を深くせず、主要な要素を並列に置いているのが特徴です。Atomic Designのように最上位階層でレベル分けするのではなく、要素ごとにグループを作りその中で子要素を管理するようなスタイルです。
個人的にもレベル分けはあまり直感的ではないことと階層が深くなりすぎて迷子になることが多いので、これは理にかなった方法だと思います。


ちなみに各コンポーネント名の頭に親階層の名前をつけて「/」で区切るのではなく、フレームのなかに配置することでレイヤー名から親階層の名前を省略しています。

まとめ:厳密に管理しすぎないバランスがちょうどいい
全体を通して、定義するべきところはしっかりと定義しつつ、ルールを厳密に定めすぎないバランスがとても使いやすそうな印象を受けました。 Fgimaの機能はとても便利で強力ですが、コンポーネントのネストやオーバーライドなど使いこなそうとするあまりデータ構造が複雑になりすぎ、使いづらくなるという罠にはまりがちです。
その点、Figmaの「UI2」は階層を深くしずぎない工夫などで柔軟性が高く、変更にも強そうです。
一方で8pxグリッドやカラーパレットなどの基本ルールは非常に厳密に守られており、逸脱している箇所はほとんどありません。
最後に、Figmaのチームがこの「UI2」の制作プロセスを記事にまとめているのでこちらもぜひ参考にしてみてください。 この記事の中でも、「失敗から学んだこと」として抽象度の高すぎるレイヤーで整理しようとせず、具体的な意味のある要素で考えること、様々な機能を1つのモジュールだけにまとめるような単純化をしすぎないことなどがポイントとして挙げられています。
今後は「UI2」をアップデートした「UI3」のリリース予定もあるとのことで、こちらも楽しみです。
Related Links
A.C.O.で一緒に働きませんか。
- 未経験可
- デザイナー
- ディレクター
UI/UXデザインに関するご相談や、
案件のご依頼はこちら

by Hiroki Ishii
早稲田大学創造理工学研究科建築学修了。建築設計事務所にて意匠設計の経験を経て、現在に至る。デザイン担当。デザイン部所属。









