Pusher | Leader In Realtime Technologies
Pusher empowers developers with APIs to create collaboration & communication features in their web and mobile apps.
https://www.pusher.com/
この記事はWHITEPLUS Advent Calendar 2018 - Qiitaの23日目になります。
どうも皆さん、おはこんばんにちは。WHITEPLUSのエンジニアのkazunkrandsです。 昨日に引き続き、どうもです。
私は、弊社で新規事業として運営している生活サービスに特化した事業者様とユーザーのマッチングプラットフォームである生活手帖というサービスのシステム担当をしております。 ※ここまでのクダリは昨日の内容と同じでございます。
生活手帖には生活サービスを提供する側の事業者様と、サービスを受けるユーザーとのやりとりを行うためのメッセージ機能が存在します。現状、いずれか一方の新着メッセージを送信した際にはメールにて相手に通知される仕組みになっております。ただ、ページ上にリアルタイムに「メッセージが来たよ〜」といった通知が見れたら、メッセージのレスポンス時間短縮にも繋がるし便利じゃないかな〜と思ったのが本記事を書くきっかけとなりました。
今回も、弊社で普及しているWebフレームワークのLaravelで簡単な通知アプリケーションを作成したいと思います。 環境は以下のような感じです。
Pusherは、WebSocketを利用したリアルタイム双方向通信を行うためのAPIです。Webだけでなく、iOS・Androidアプリにも対応しています。
上のPusherの公式ページよりログインアカウントを作成します。GithubアカウントやGoogleアカウントからも作成できます。
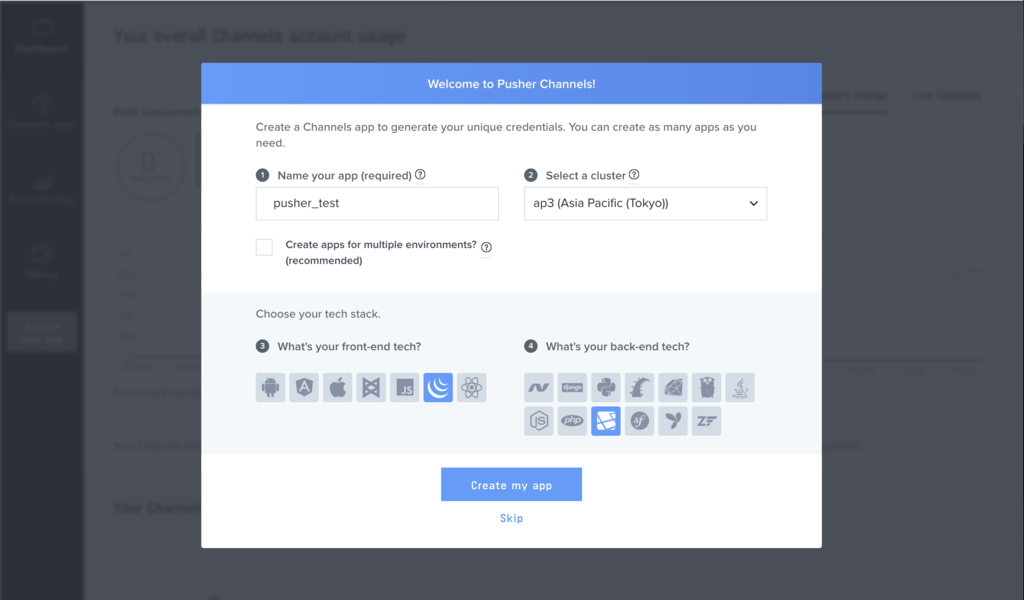
ログインすると、以下のようなポップが出ます。
今回はfront-endは「JQuery」、back-endは「Laravel」を選択しました。
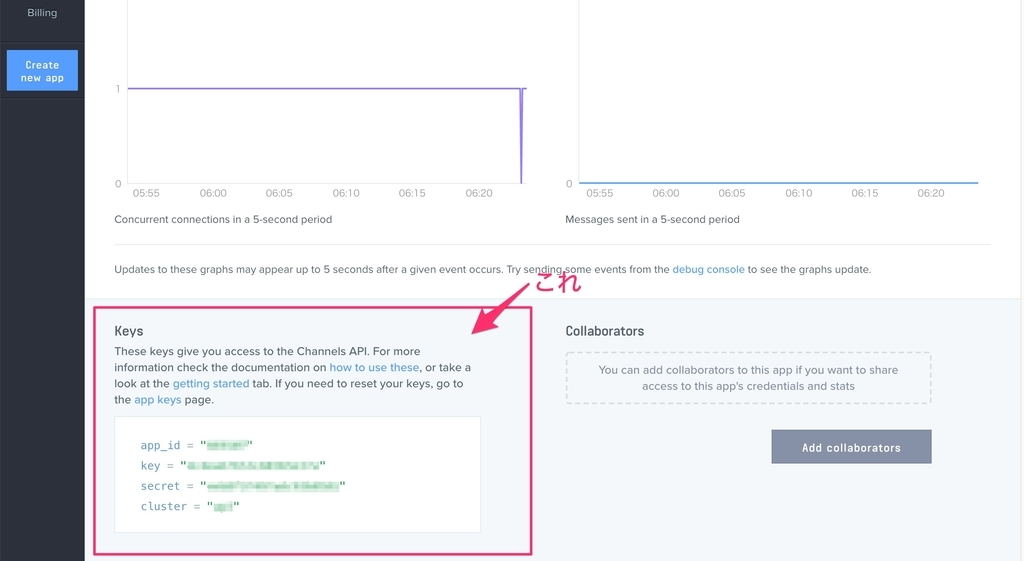
プロジェクトが作成されるとOverviewタブの左下にKeys情報が表示されます(後々必要になる)。