こんにちは。ポケラボクリエイティブ部です。
クリエイティブ部の若手メンバーがスキルアップに励む姿をお送りしているCreative Blog。
記念すべき第20回目はCEDECの動画で使われたポケロボくんについてお送りします!
あのポケロボくんの制作秘話とは!?
CEDEC2019が2019年9月4日(水)~6日(金)に開催され、弊社ではブースを展開し「ポケロボくん動画」を放送しました。
その模様がコチラです。
https://www.wantedly.com/companies/pokelabo/post_articles/186530
https://twitter.com/pokerobokun/status/1169054104519233536
https://gamebiz.jp/?p=247201
この動画はクリエイティブ部の複数のメンバーで制作しました。
今回は、動画に使われているSpineで作ったポケロボくんにフォーカスしてお話します。

前述の通り、このポケロボくんは弊社のゲーム制作で大活躍のツール「Spine」を使っています。
Spineに関してはコチラを参照ください。
http://ja.esotericsoftware.com/
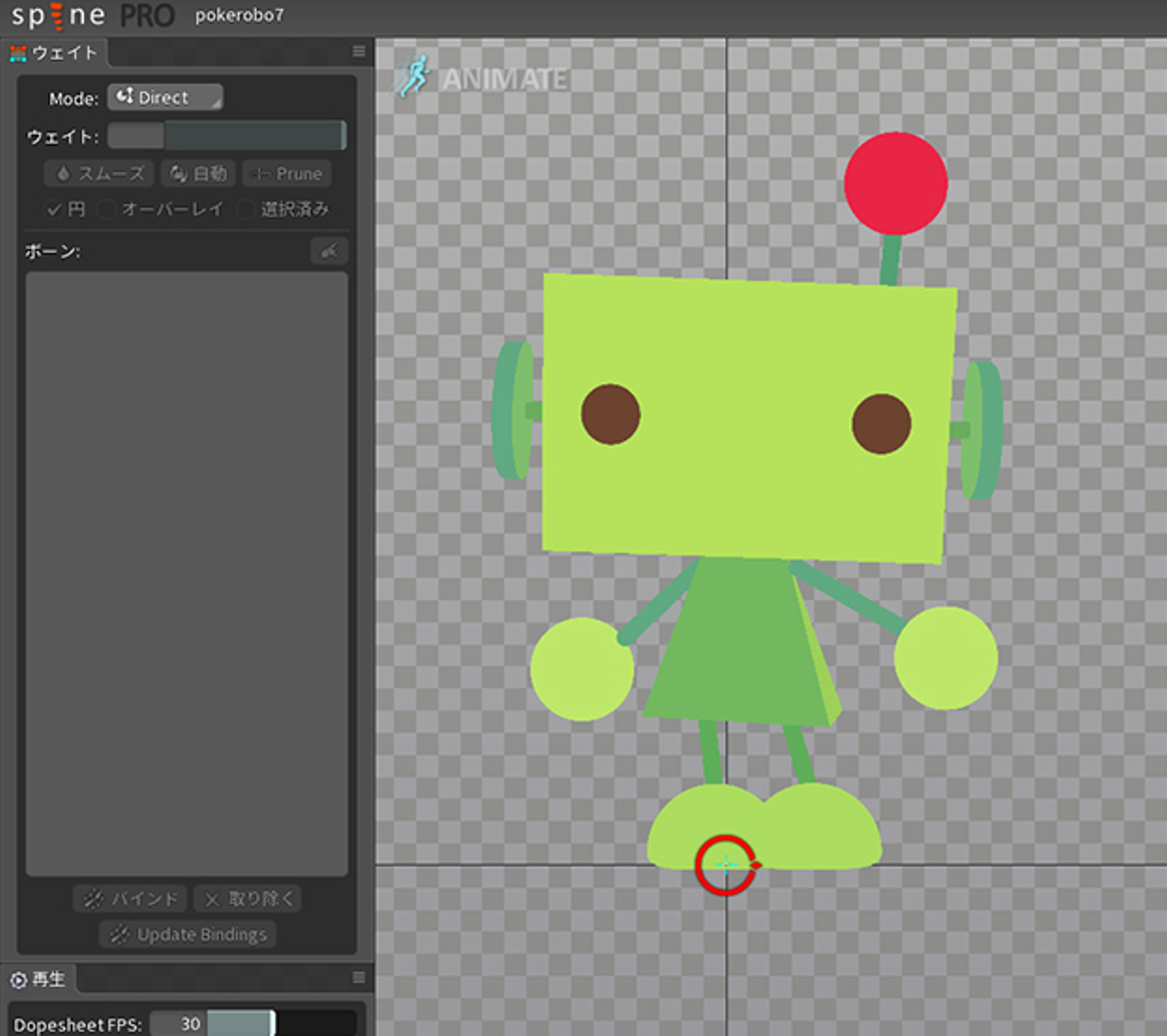
このSpineは2Dアニメーション制作として有名なツールですが、そんなSpineで3D表現に挑戦しています。
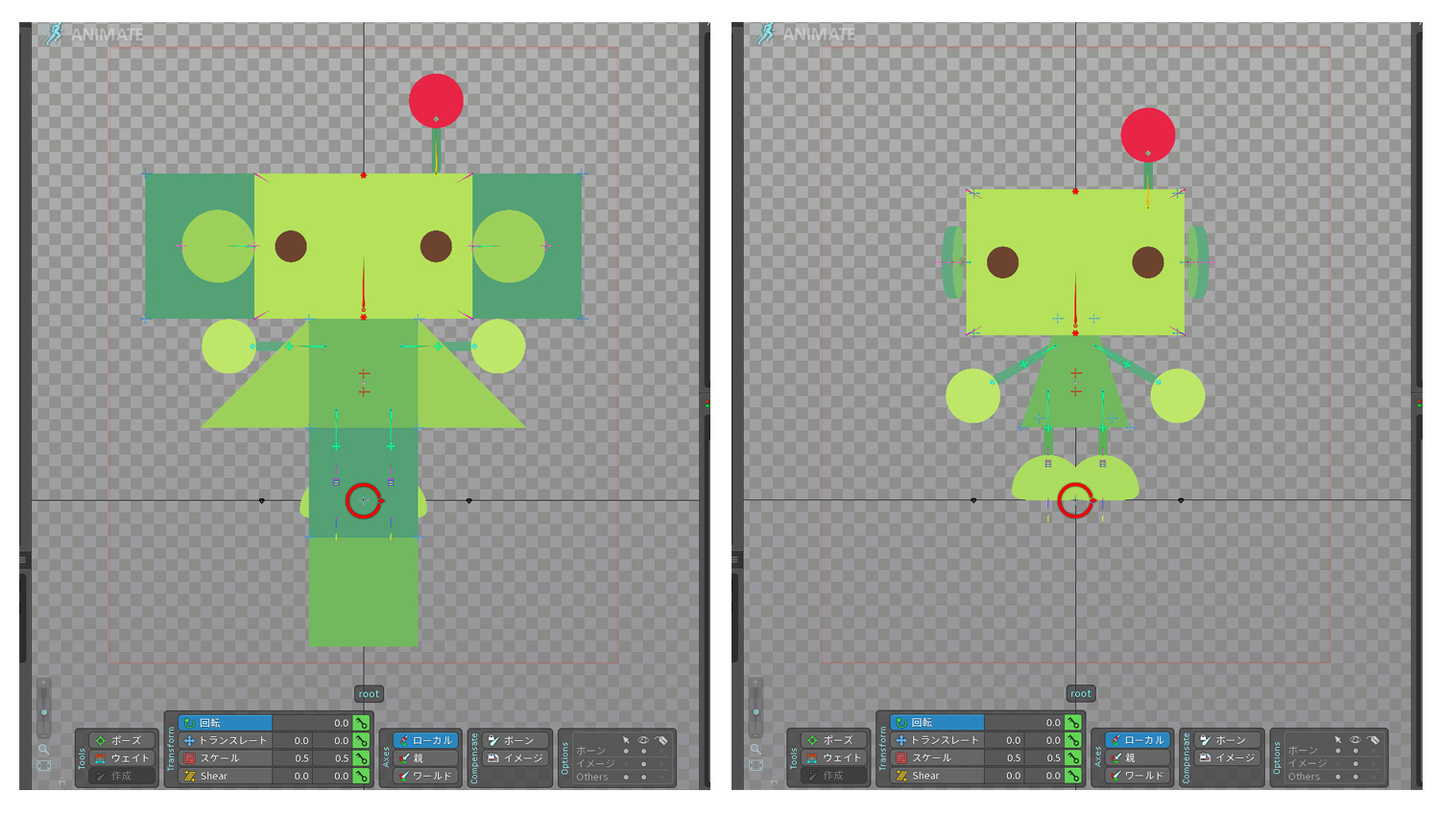
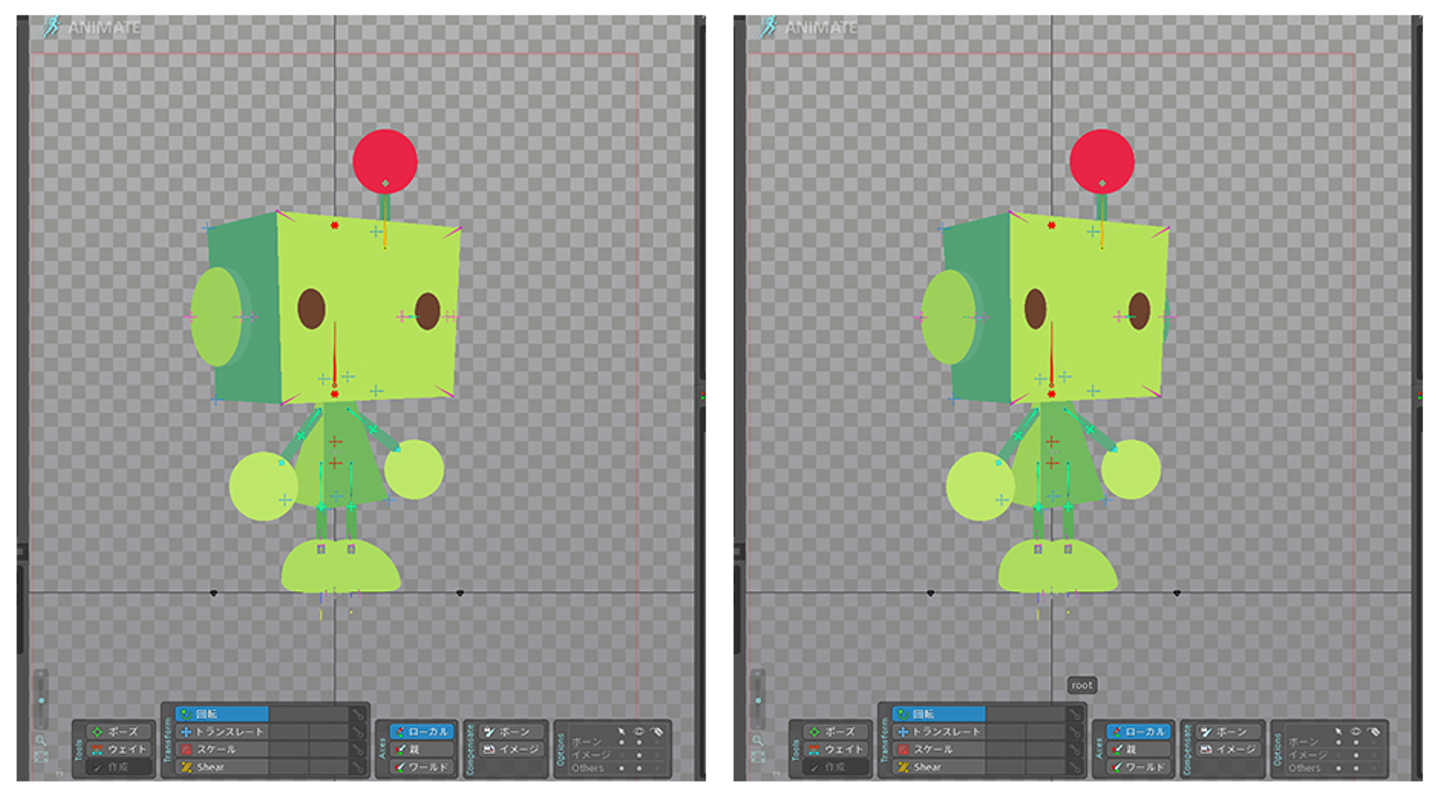
やっている事は至ってシンプルで、平面空間でサイコロを組み立てるようにウェイトを仕込み、ボーン同士をコンストレイントさせているだけです。

今回実施したセットアップには、ちょっとしたポイントがあります。
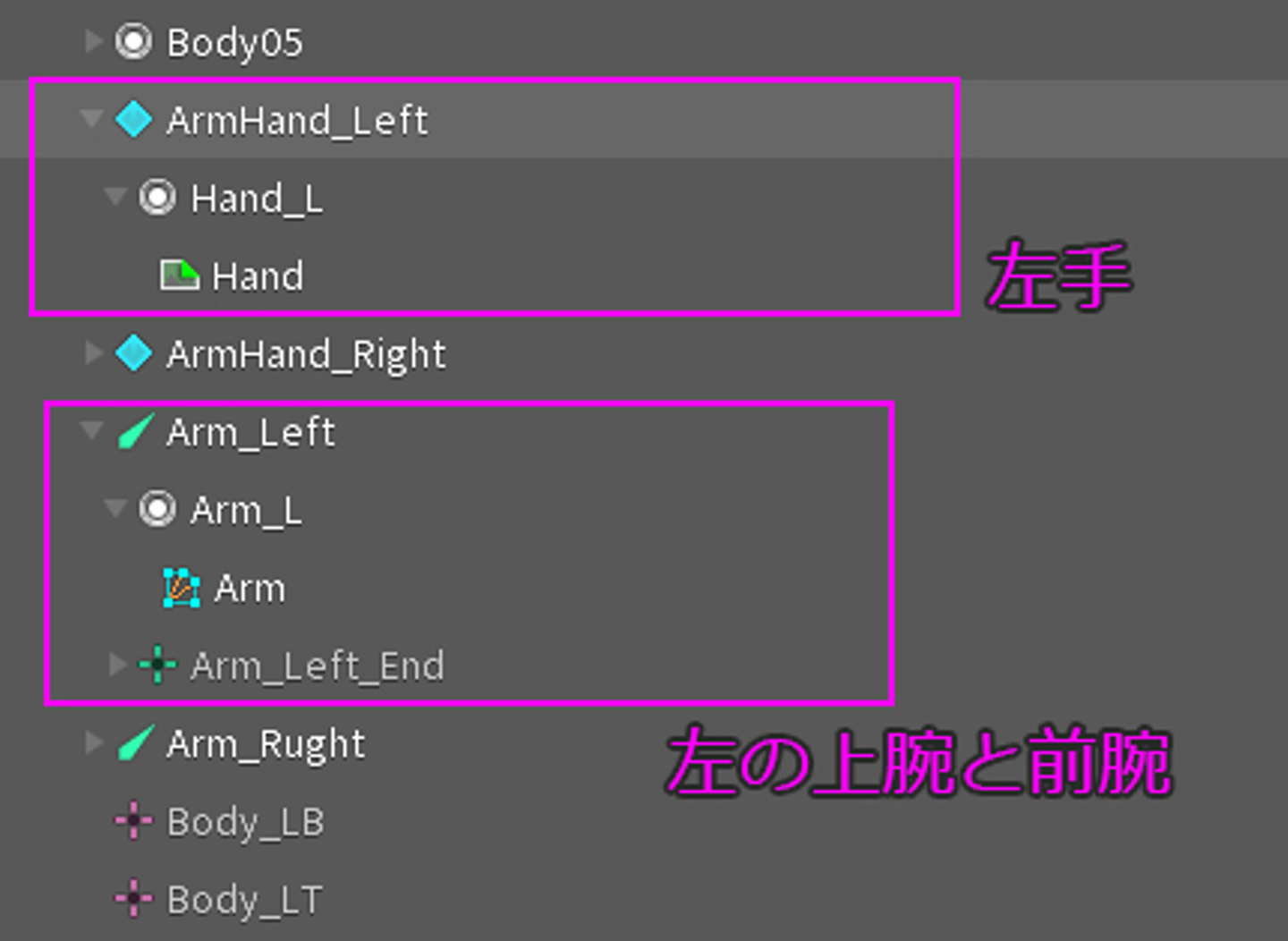
・本来なら、上腕、前腕、手で親子関係を構築する
・今回は手だけ親子関係から外す
・コンストレイントの設定はいつも通り
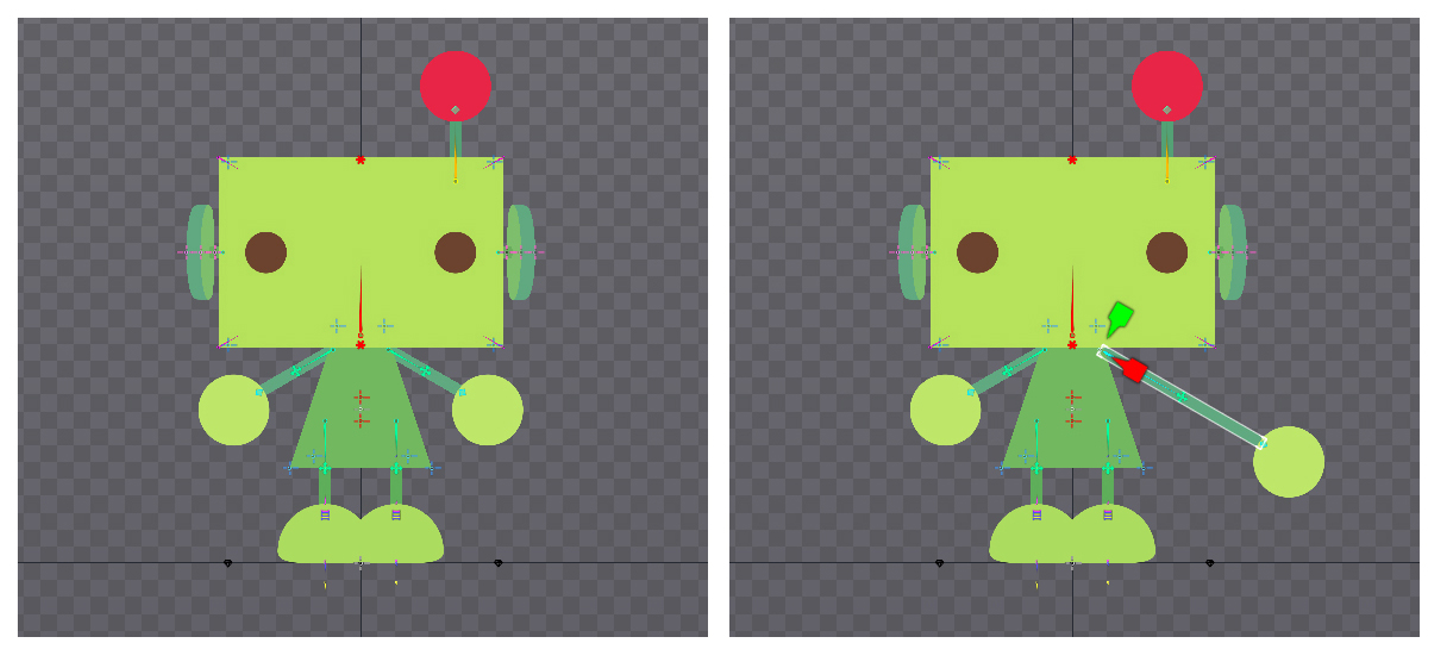
・手を動かすと腕が伸びるようになる
・位置によっては微調整が必要


ポケロボくんの腕や足を曲げた際は、上腕と前腕に分かれてカクカク動かすのではなく、弧を描くように湾曲して曲げたかったのでこのような設定が都合がよかったです。
ただし、一通り作業が終わってから知ったのですが、コンストレイントのRelativeを使うともっと効率的に作業できたようで……。
次回はRelativeを使おうと思います!
あとは作業しやすいようにそれぞれの向きに対してあらかじめ基本ポーズを作成し、ポーズを繋ぐようにしてモーションを作成します。
複数のモーションを作成したら、それらを組み合わせて最終的なアニメーションが出来上がります。
<アニメーションテスト1>

<アニメーションテスト2>

構造もやってる事も単純なのですが、キーポーズをつなげる際に意識している事があります。
それは「立体感が出るようボーンの回り込みを意識してキーを追加する」ことです!
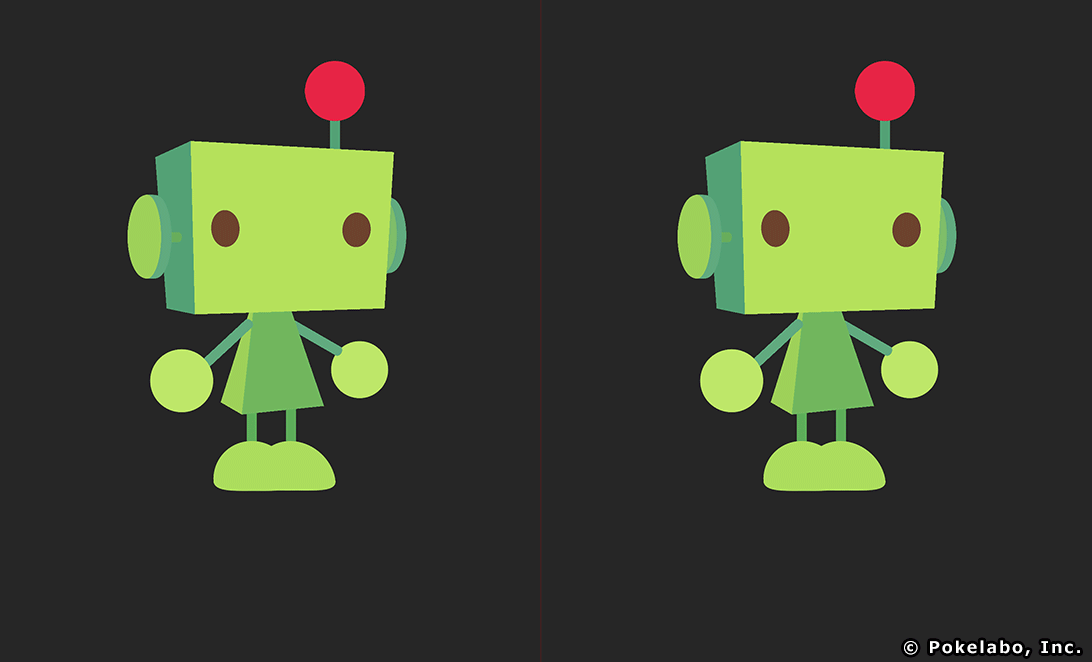
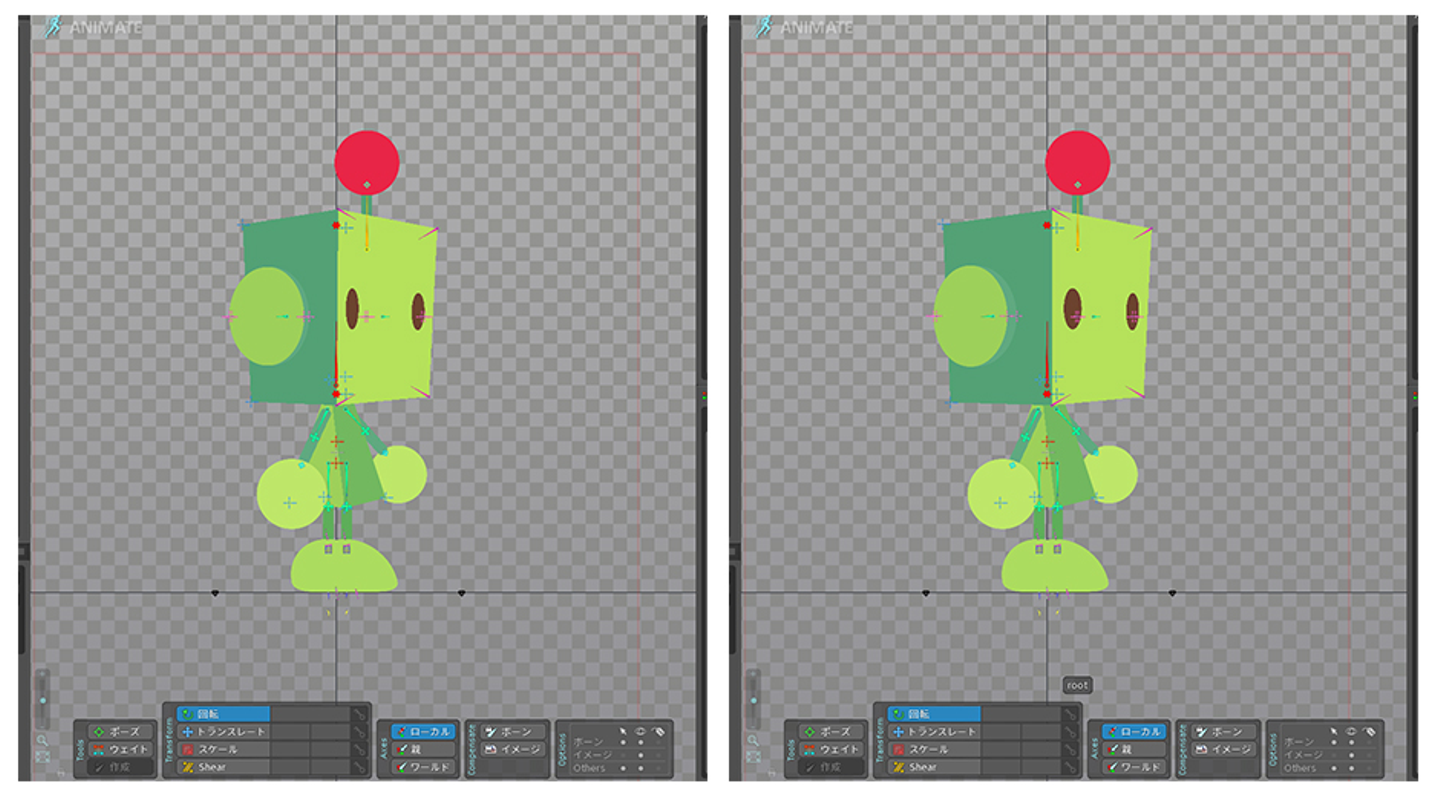
左がただただキーポーズを組み合わせただけのもの、右が立体を意識して頭パーツにキーを追加したものです。

静止画も用意しました。
<比較その1>

<比較その2>

右の方がポケロボくんの頭の厚みを感じられるのではないでしょうか?
Spineは2Dアニメーションのツールなので、x軸とy軸のみで成立しています。その為、キーポーズを繋げる際に直線でしか繋ぎません。
立体感を分かりやすく伝える方法は、「近いものは大きく、遠いものは小さくする」です。
キーポーズを繋げた直線上に、手前の辺が大きく感じるようにタイミングを調整しつつキーを追加します。そうすると、僅かかもしれませんが2Dで作ったポケロボくんの頭の厚みに立体感がでます。
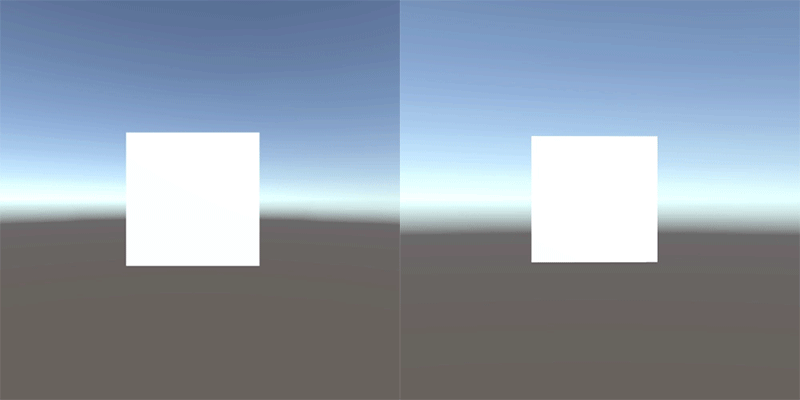
例として、Unityでカメラとキューブを配置したものです。
左はカメラのパースがないキューブ、左はカメラのパースがあるキューブです。
頂点が直線的に移動してない方が立体感があります。

今回作成したモーションは、検証用も含めると15個前後です。
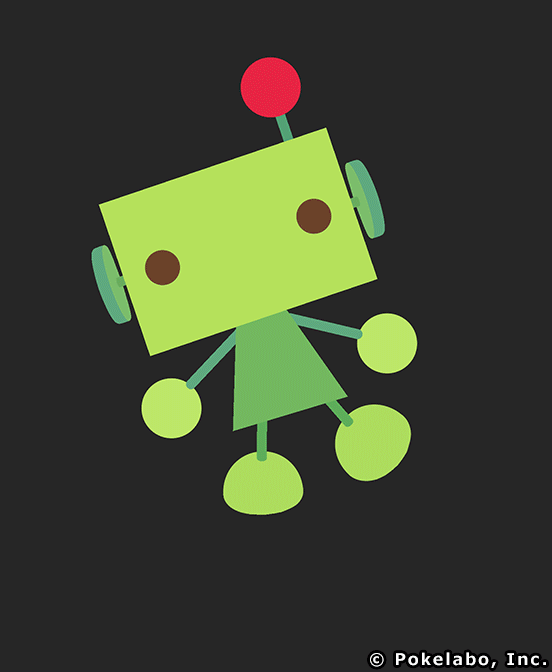
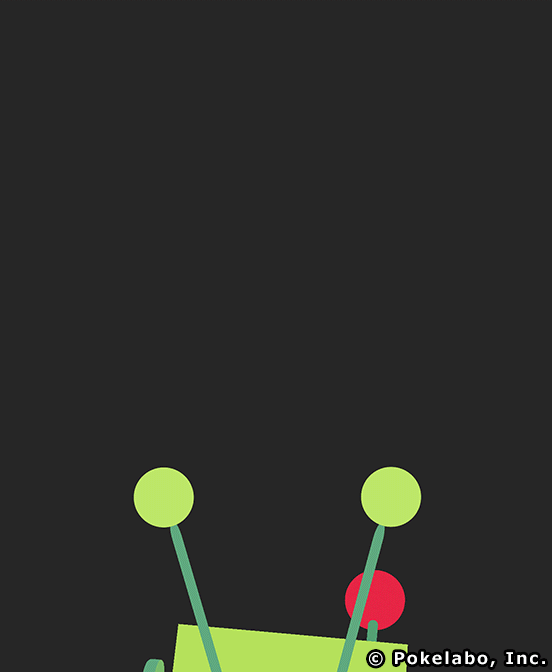
その中で個人的に気に入っているモーションがコチラです。

Spineでどれだけ立体感や3Dっぽさを出せるか検証用に作ったモーションです。
頭、身体、手足と順番に動きをつけ、立体的にクルクル回転させても違和感がないようにしました。
苦労したモーションはコチラです。

腕を支点にして体を動かすのが難しく、コンストレイントの知見も乏しかったので、手がプルプルと動いてしまい制御が大変でした…。
「立体感を意識してアニメーションを作る」話に戻りますが、この考えはどんな2Dアニメーションのツールでも応用できると思います。
以前Live2Dでアニメーションを作成した際も、頭の回転の動きに合わせてパーツごとの移動幅に差をつける事で立体的に見えるようにしました。



※動作確認用のアニメーションプレビューです
2Dアニメーションを作成する際は、立体感を意識してみるのがいいと思います。
以上、ポケロボくんの制作秘話でした!

いかがでしたでしょうか?
動画に登場するポケロボくんには、このような開発の意図や制作のTipsが詰まっていたんですね。
ポケロボくんの形状がシンプルだったからこそ出来た話ではありますが、2Dアニメーション制作ツールのSpineで敢えて3Dっぽく見せる取り組みは中々ユニークだったと思います。
今後もポケロボくんとCreative Blogを宜しくお願い致します!
次回も乞うご期待!








