こんにちは。ポケラボクリエイティブ部です。
クリエイティブ部の若手メンバーがスキルアップに励む姿をお送りしているCreative Blog。
今回はいよいよLive2D習得の最終章「アニメーション編」をお送りいたします!
Spineでアニメーション作成経験がある若手メンバーがLive2Dを習得するべく、前回「Creative Blog #10 Live2Dの習得 まだまだセットアップ編」と前々回「Creative Blog #9 Live2Dの習得 セットアップ編」とでセットアップを行い、今回はアニメーション作業を行います。
SpineやLive2Dに関しては下記のサイトをご参照ください。
どちらも2Dアニメーションを作成するソフトウェアになります。
http://ja.esotericsoftware.com/
https://www.live2d.com/ja/about/whats_live2d
ようやく完了したセットアップ!その苦労が遂に報われる時が!?
現状のセットアップを考慮して作れそうなモーションを考えます。

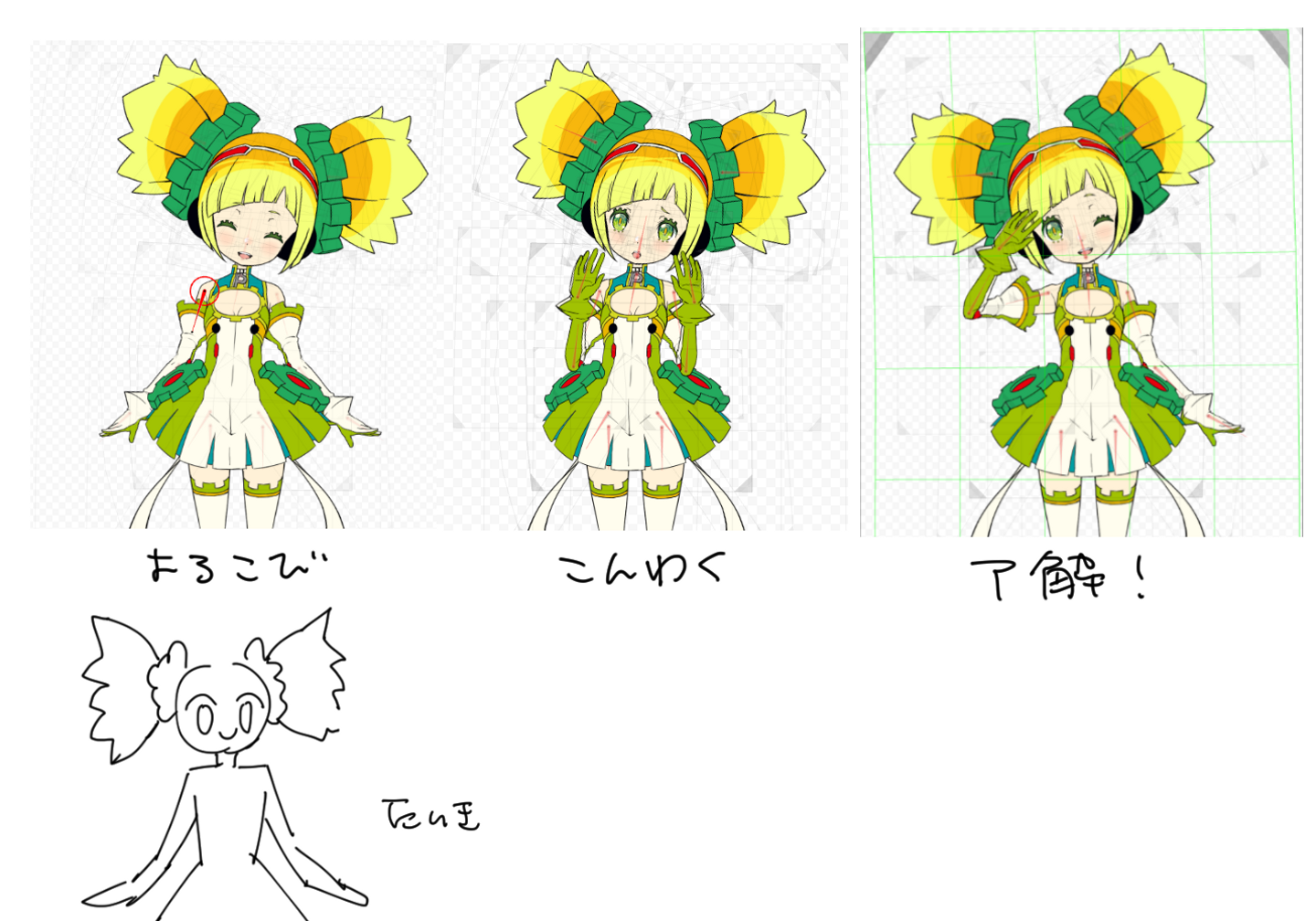
「喜び(Fun)」「困惑(Puzzle)」「了解(Sure)」「待機(Idle)」の4つのモーションを作ってみます!
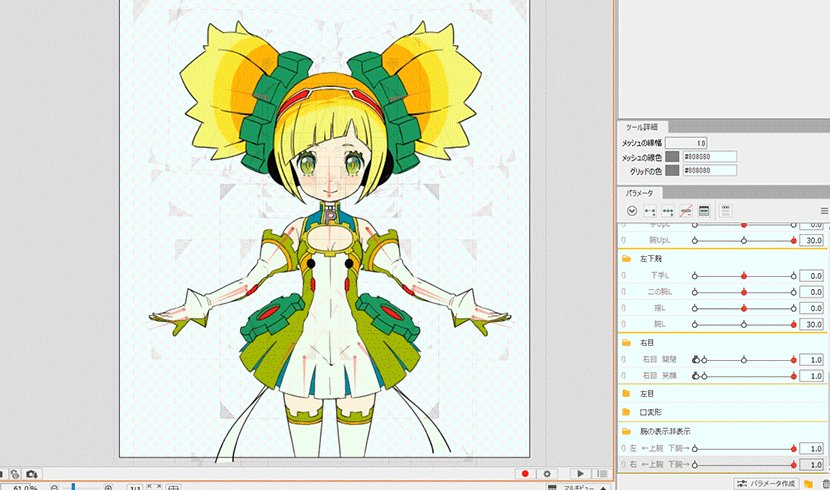
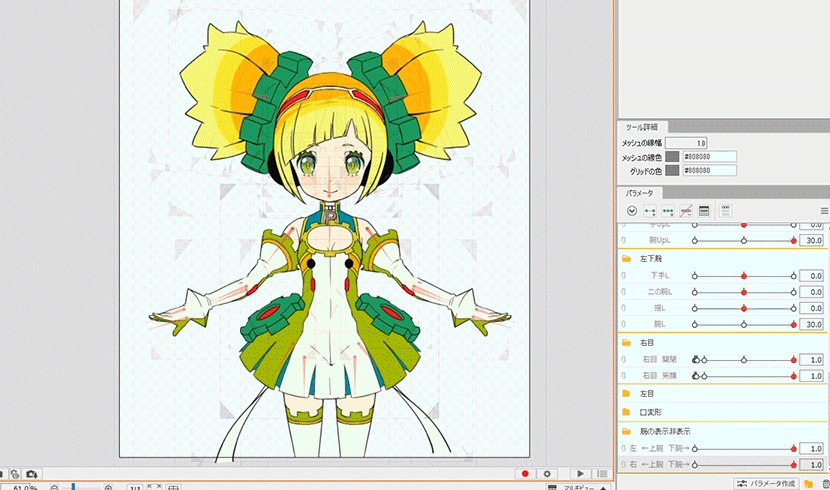
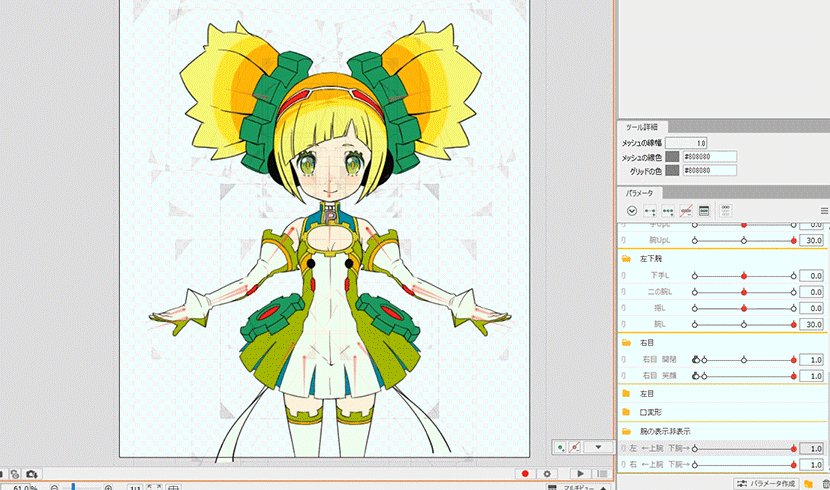
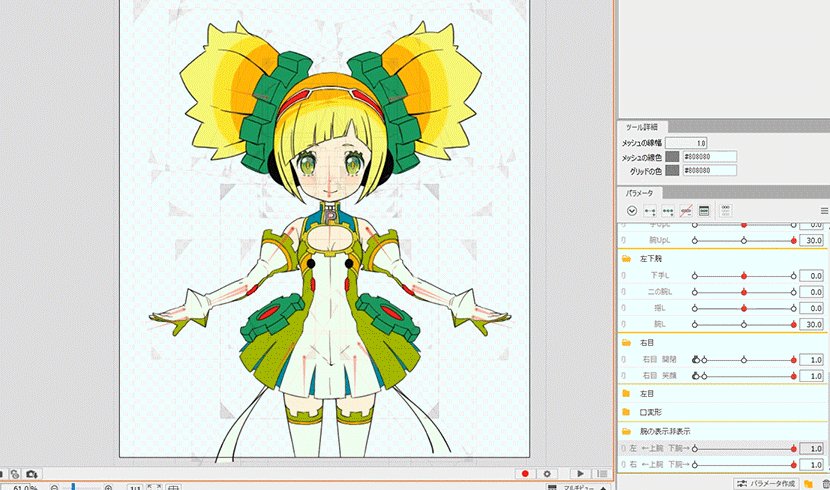
Live2Dは、パラメータを調整してパーツの向きや形を自分が意図した結果に変えていき、それを積み重ねてモーションを作るイメージです。
それ以外は基本的にSpineと一緒です。
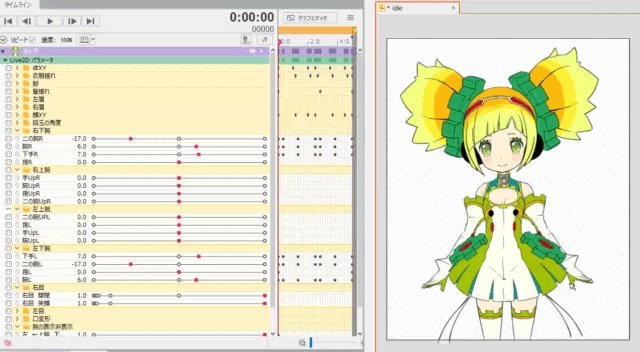
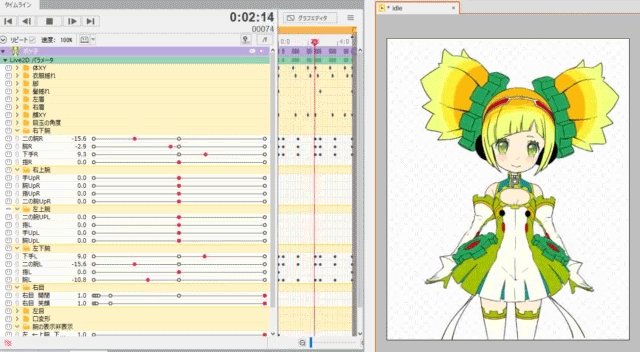
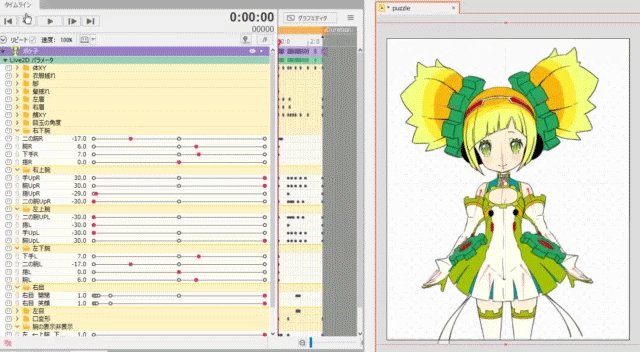
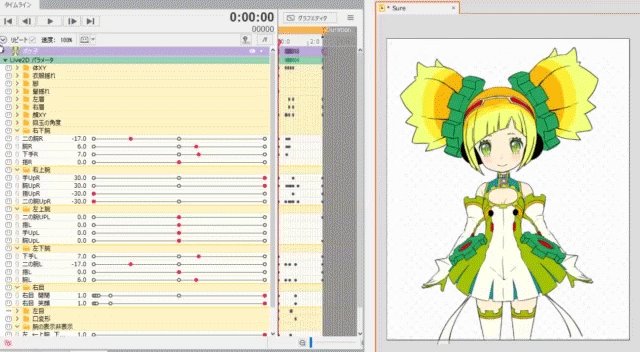
まずは待機モーション。

待機モーションを作成した感想がコチラです。
Spineで待機モーションを付ける場合は、呼吸や揺れ物などを意識しなければならず、細かな部分が多くてかなり苦手なのですが、Live2DはX軸の動きがつくので、左右にゆらゆらと揺れるだけでも見栄えする動きになるため、動きを付けていてとても楽しかったです。
体と連動して動く手のタイミングを取るのがとても難しかったので、今後の課題だと感じました。
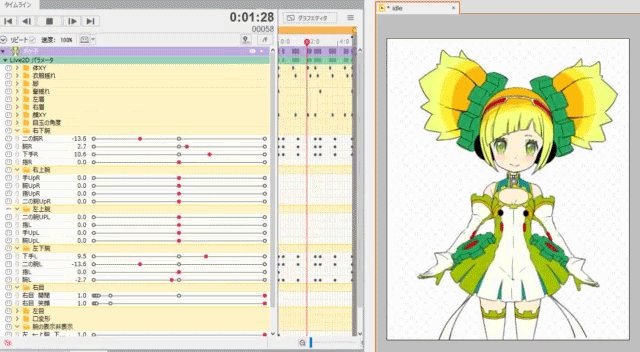
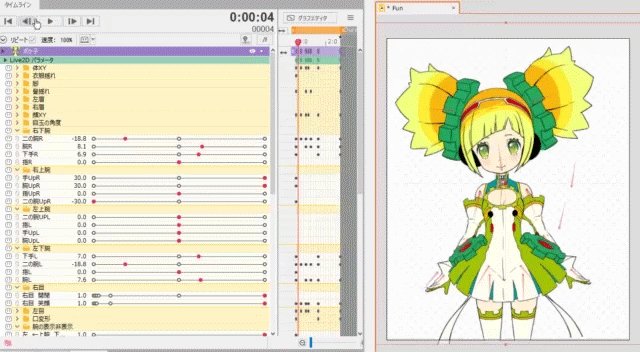
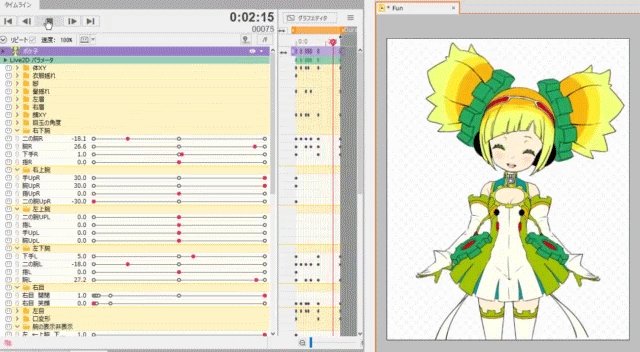
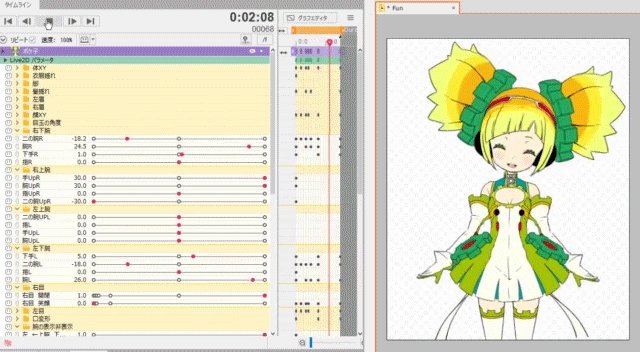
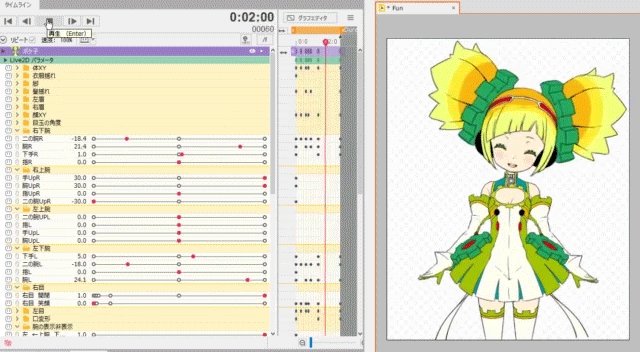
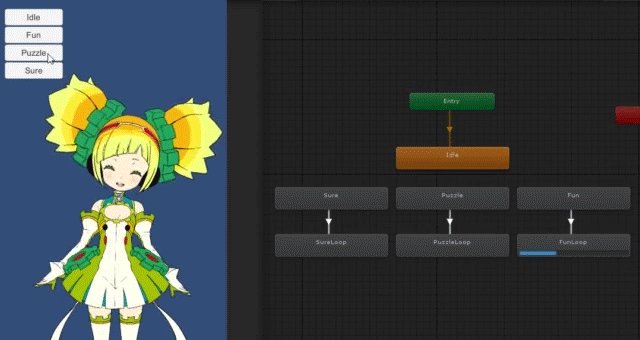
次は喜びモーション。

喜びモーションを作成した感想がコチラです。
喜びは一番動きが想像しやすかったので、すんなりとモーションを付けられました。
社内で実施されたアニメーション講習で学んだ予備動作などを意識して作成できたと個人的には思っています。
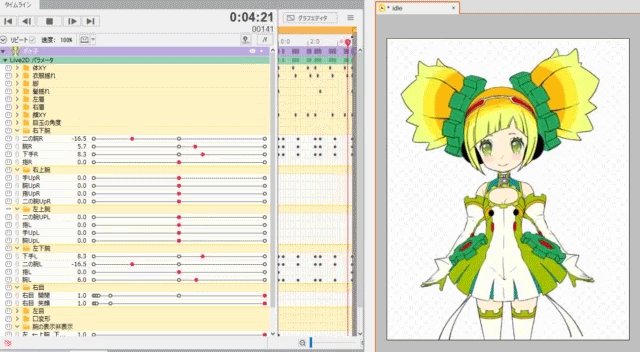
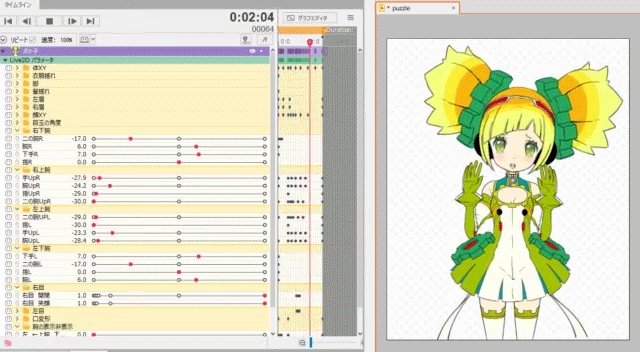
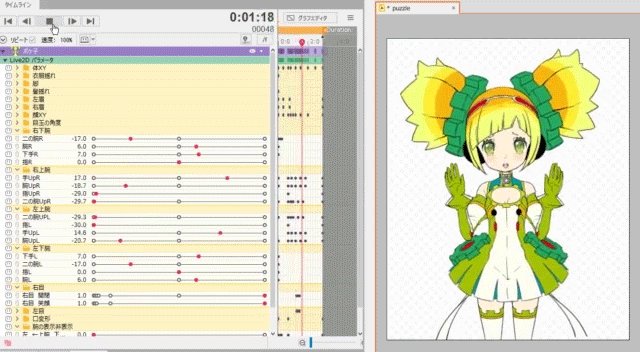
続いて困惑モーション。

困惑モーションを作成した感想がコチラです。
セットアップした困り顔を使いたくて作成したモーションです。
Live2DならではのX軸の動きを活用して、左右に体を大きく振るモーションにしようと思ったのですが、大きく左右に動かすとモーションの流れがおかしくなったり、体のデッサンが狂っているように見えてしまったため、当初予定してたより控えめにしています。
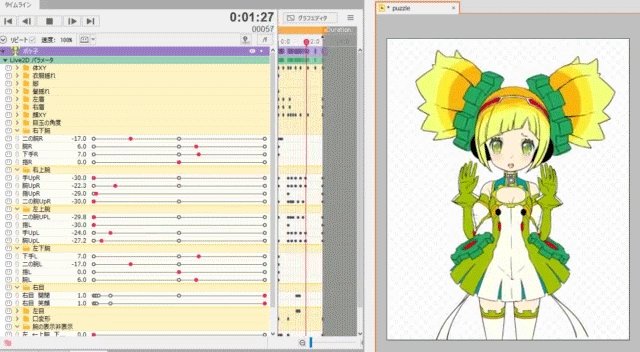
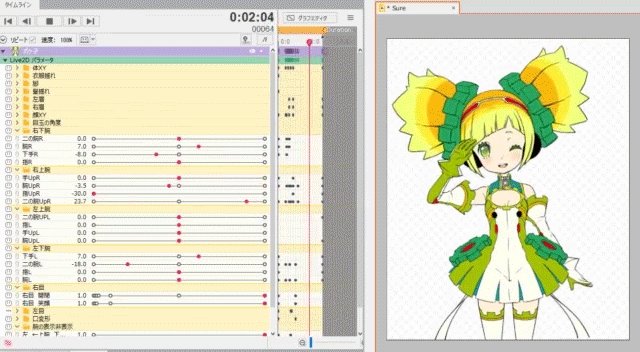
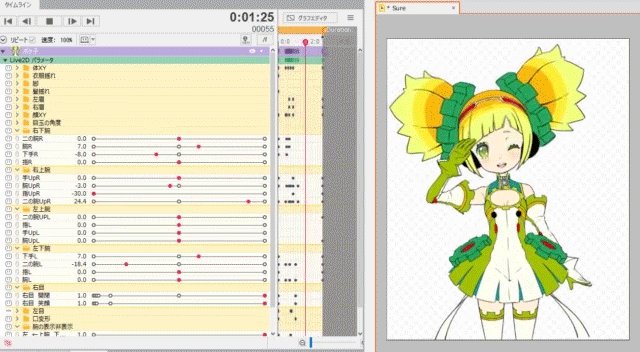
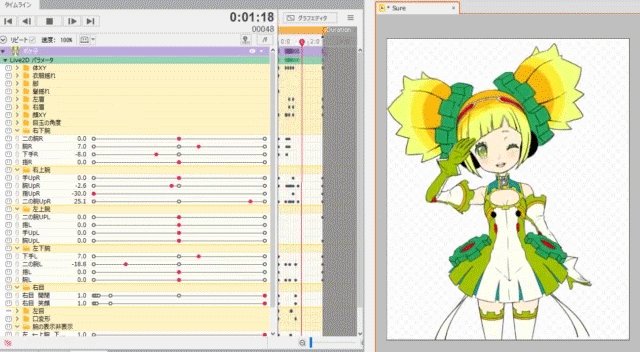
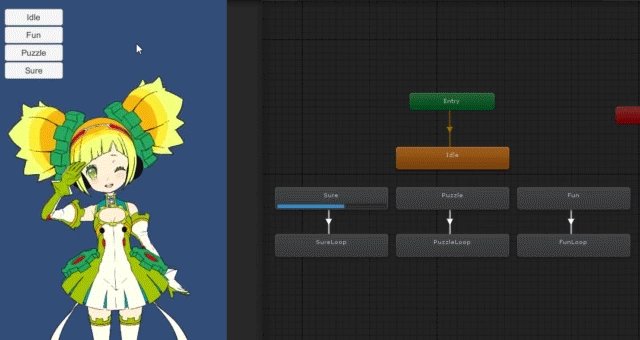
続いて了解モーション。

了解モーションを作成した感想がコチラです。
腕の切り替えを検証するためのモーションです。
腕の可動域がかなり狭くなるようなセットアップをしてしまったため、思ったように動かせなくて歯がゆい思いをしましたが、チームメンバーに好評だったので嬉しいです。
この了解モーションですが、右腕(了解ポーズをする方の腕)の切り替えを自然に見せるために上腕と下腕が重なる場面(上腕が下腕となるべく同じ位置)を作る必要があり、ちょっと力技ですが上腕を強引に破綻させてセットアップしなおしています。

喜び、困惑、了解は、初動と繰り返しの2つのモーションで構成されるようにしたので、最終的には下記の7つを作成しました。
・待機(Idle)
・喜び_初動(Fun)
・喜び_繰り返し(FunLoop)
・困惑_初動(Puzzle)
・困惑_繰り返し(PuzzleLoop)
・了解_初動(Sure)
・了解_繰り返し(SureLoop)
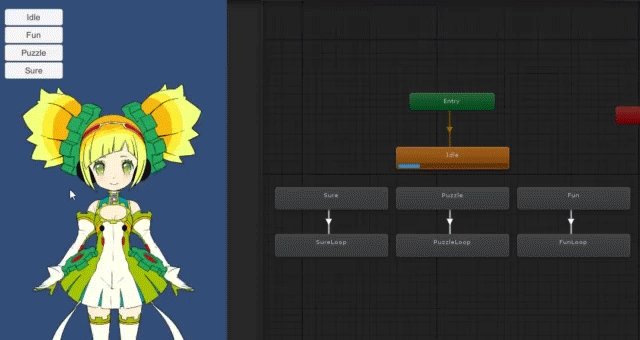
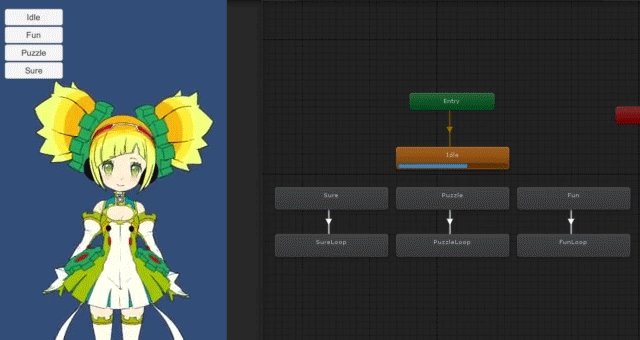
作成した7つのモーションをUnityで確認できるようにしました。
(UnityでLive2Dを動かす方法はコチラを参照ください)

AnimatorControllerを使ってモーションの遷移を構築しています。
喜び、困惑、了解は初動と繰り返しで構成されているので、初動が終わったら繰り返しに自動的に遷移するようにしています。
なので、喜びならFunからFunLoopに遷移、困惑ならPuzzleからPuzzleLoopへ遷移します。
あとはテスト用のボタンを画面に配置して、ボタンを押下したらそれに対応したモーションが再生されるようになっています。
この仕組みはシステムサポートチームのメンバーに作ってもらいました。
システムサポートチームは、制作したキャラクターデータの実装サポートや制作支援ツールの開発・運営保守などを行っているクリエイティブ部に所属しているエンジニアのチームです。
「Creative Blog #7 ShaderGraphで光る武器を作る」でShaderの習得に励んでいるエンジニアも所属しています。
前述した7つのモーション以外に、Live2Dっぽさが出るかなぁーと思ってオマケで作成したモーションがこちらです!

今回Live2Dの習得に挑戦してもらった若手メンバーの総括がコチラになります。
公式でメイキング動画が細かくまとめられているため、Spineしか触ってない人でも会話演出アニメーション程度であればすんなりできると思います。
ただ、破綻しないモデルづくりなどはコツをつかまないと大変だと思います。最初は時間がかかるかも……。
今回は一先ずやってみることが目的だったので、メッシュの変形や肩、腕まわりがかなりボロボロです。
デフォーマをいじってXやYの角度を付ける際には、それなりのデッサン力やバランス感覚が問われると思います。
腕や肩などの関節部分はグルー機能を使わず、回転で作成したほうが綺麗に出来るかなと感じました。
グルー機能で作成すると肩の回転などに制限が出てしまって、大きく腕を動かすときにはかなり厳しかったです。
特に今回は腕の切り替えがあるモデルだったのですが、何も考えずに制作したため上腕と下腕がきれいに重なる位置を作れなかったことに後々気づいて大変でした。
グルー機能は、「大きく動かないけどデフォーマよりディテールアップさせて変形したい!」といったところに使ってあげると良いと思います。お腹などが効果的だと思います。
Live2Dで会話演出用のキャラクターを作るという事で色々なゲームで会話モーションを見てみたのですが、顔をXY方向に大きく動かしているものはあまり無かった気がします……。
今回、ツインテールの画像切り替えを作りましたが、たぶん使わなさそうです。ちょっと残念。

以上でLive2Dの習得は終了です。
同じアニメーション作成ツールでも、Live2D特有の個性や癖があり学習するのも一苦労だったと思います。ただ、ツールは違えど共通するコツのようなものはあり、Spineのノウハウが活かされている所もあったかと思います。
今後は引き続きLive2Dの習得に励みつつ、Live2Dで得た知見をSpineでのアニメーション作成に活用したいと思います。
(SpineでLive2Dっぽく立体的なモーションを付けるとか!?)
次回ですが、「Creative Blog #8 Spineのセットアップしました!」で作成したSpineキャラクターに表情や手のパターンを追加したので、「Spineキャラクター拡張編」をお送りする予定です!
お楽しみに!

/assets/images/2979588/original/f68683f9-8559-4cc1-8759-5fbf74fc0565?1532496144)


/assets/images/2979588/original/f68683f9-8559-4cc1-8759-5fbf74fc0565?1532496144)
/assets/images/3552689/original/f68683f9-8559-4cc1-8759-5fbf74fc0565?1551853511)
