medibaのデザイナーたちが、取り組みや知見を月イチで発信していく連載企画「mediba Designers」。
第22回はmedibaの沖縄支店であるseasorize (シーソライズ)カンパニーで、未経験かつseasorize初となるUXデザイナーとして働く田中健人(たなか・けんと)に、業務の難しさや必要なスキルの身につけ方、これからの展望について話してもらいました。
こんにちは。seasorizeカンパニーの田中です。
今回、seasorizeから初めてUXデザイナーとしてユーザーインタビューやサービスのレビューに携わった身として、何をしたのか・今後どうしていきたいかをお話しさせていただきます。
UXに関わるまで
それまでの私はゲームギフトの運用業務をしており、主にゲームギフト内に掲載する内容の審査等を行っていました。UXについては中期経営計画などの説明の中で耳にして「ユーザの体験をより良くしていくのだな」程度のイメージしかなく、UIを変更すればUXも自ずと高まるだろうなという認識で、具体的に何をするのかまでは正直あまりわかっていませんでした。ある日そんな私に本社のUX対応をやってみないかと声がかかり、UXについての知識はなかったものの新しいことに挑戦したい!という思いで私は二つ返事で承諾し、そこからUXに携わることになりました。
UXについて学んでみて
最初に対応したこととして、過去案件に触れてまずはUXの流れというのを理解することに努めました。そこで感じたことが2つあり、1つは自分の視野が狭いこと、もう1つは課題と要因を伝える難しさです。

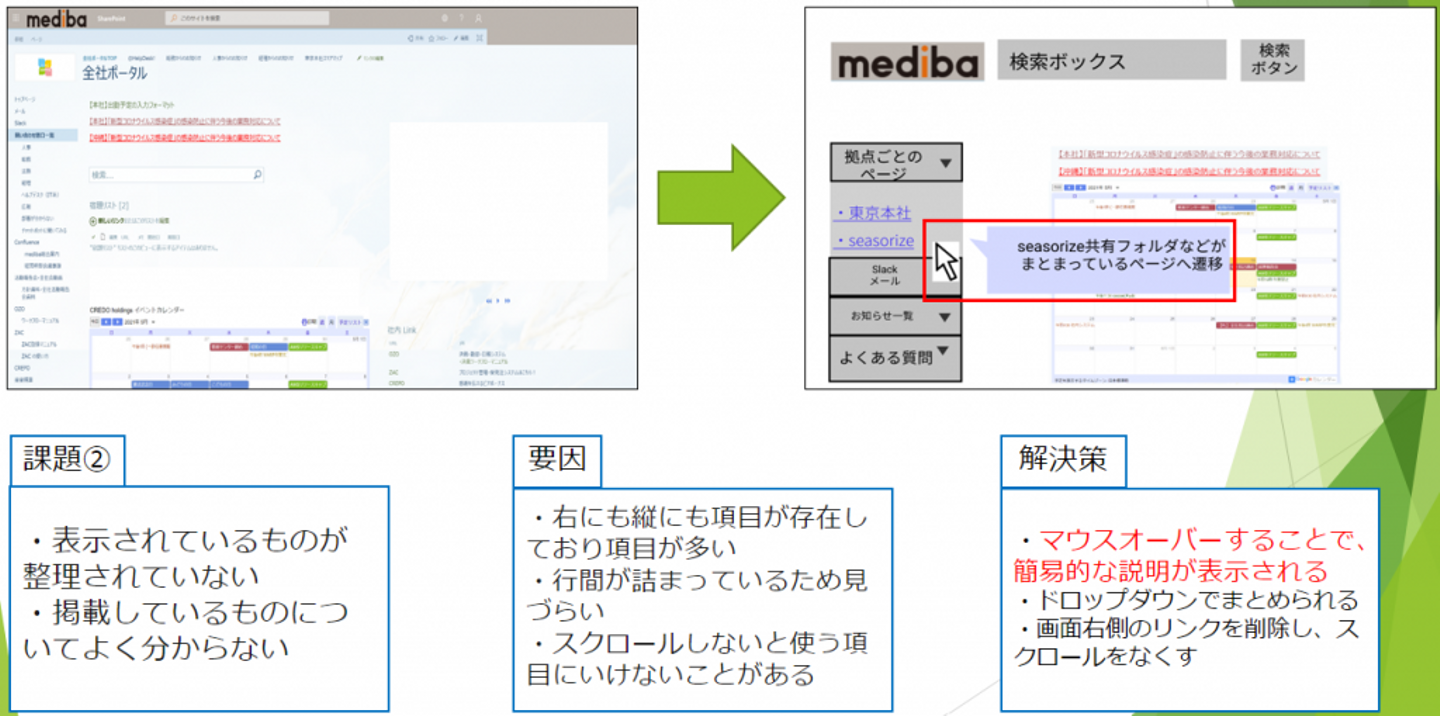
視野が狭いことについては文字が小さかったり、ボタンの色が背景色と同じで分かりにくかったりなど、素人目線でもボタンが強調されておらず分かりにくい、などといったことは見つけることができたのですが、本社メンバーが見つけた指摘の数と比べると圧倒的に少なく、文字の色や行間などといった、正直私が今まで気にしてこなかった部分も注目しないといけないのだと実感しました。
課題と要因を伝える難しさについては、使いにくい内容があった場合その内容について記載するのですが、課題と要因をうまく分けて伝えることができず、アドバイスを受けることが多かったです(例:文字が小さいのが課題ではなく、見にくいことが課題で文字が小さいのは要因)。
また、当時の新卒社員と一緒に「全社ポータルのUX改善をするなら」という、社員の方へインタビューした内容を分析し、そこから改善案を導く研修に参加しました。事前に過去案件に触れていたので、新卒社員よりはできるかと思っていましたがそんなことはなく、本社のUXデザイナーの協力の元、インタビューをする際に使用するガイド作成などを行いましたが、まだまだ勉強が足りないと実感しました。研修とはいえ内容は本番さながらで、本来2名体制でやるところを急遽私1人で対応するアクシデントもありましたが、過去案件だけでは対応できなかった他メンバーとのすり合わせや改善案のプレゼンを行うことができました。

この研修を通じて1人で対応するよりもメンバーと協力することで多角的にサービスを見ることができ、自分だけでは出すことができなかった解決策を出しやすくなると実感できました。
これからの関わり方

その後は実際の案件に着手して先輩社員のやり方や考え方を学んでいき、現在は社員の皆さんに答えていただくアンケートの質問内容や回答方法の設計や分析方法などといった、アンケート周りについての勉強をしたり、UX検定を受けるための勉強をしたりと、新しい学びを得たり今まで対応してきたことを改めて見直すことに取り組んでいます。
また、上記に加えこれまでUXデザイナーとして対応してきたことを、seasorizeで回していくにはどうすれば良いかを企画しています。どのような内容で新人の方にレクチャーすべきか、どのようにレクチャーすれば自分達と同じレベルでUX業務に対応することができるのかなど、考えることはたくさんあり大変ですが、ゆくゆくはseasorizeだけで本社と同レベルの業務に対応できるよう頑張っていきます!!
/assets/images/226036/original/9feca993-4dc3-41d4-a51b-37df3de4af82.jpeg?1447997505)
/assets/images/226036/original/9feca993-4dc3-41d4-a51b-37df3de4af82.jpeg?1447997505)
/assets/images/226036/original/9feca993-4dc3-41d4-a51b-37df3de4af82.jpeg?1447997505)
/assets/images/226036/original/9feca993-4dc3-41d4-a51b-37df3de4af82.jpeg?1447997505)
