![]()
フロントエンドエンジニアからディレクターにジョブチェンして数日後のある日、
とある案件にアサインされ、ワイヤーフレームを作成することになりました。
![]()
ということで、実際にワイヤーフレームを作成してみて気づいたことや注意した方が良かった点についてお話していこうと思います!
▶ワイヤーフレーム(WF)とは?
Webページのレイアウトやコンテンツの配置を定めたサイトの骨格・情報の設計図のようなものです。
一般的にディレクターが要件定義をした後、デザインに着手する前に作成します。
▶実際にワイヤーフレームを作成してみた
①サイトのコンセプトや目的を整理する
このサイトを作成することでどのような効果を狙っているのか、どのような人に見てもらいたいかなど、
コンセプトやターゲット、目的などを整理します。
コンセプト、ターゲット、目的等によって、サイトに掲載する情報やその順番、テキストの内容、デザイン等全てが変わってきます。
ここをしっかり整理しておくことで、後々の後戻り等が少なくなり、円滑に進行出来るかと思います。
②ページに必要なコンテンツを考える
コンセプトやターゲット、目的などを整理すると、だんだんどのような内容をサイトに掲載する必要があるかが見えてくると思います。
ページに必要なコンテンツをリストアップしましょう。
③ざっくり紙に下書きしてみる
③で書き出したコンテンツをどのように配置していくのか、ざっくり紙に書き出します。
ツールを使っても良いかと思いますが、紙にぐちゃぐちゃ直観的に書き出す方が私はやりやすかったです。
(すぐなんでもその辺の紙に書いちゃうので、デスクの上も中もメモ書きだらけ🙄そろそろ整理したいところです…🙄)
私はこの時点で大まかな流れやレイアウトに問題がないかを上司にフィードバックしてもらいました。
どのようなレイアウトにするか迷ったときには似たような事業を行っている企業のサイトを見たりなど、
参考サイトをいろいろ見てみるとなにかアイデアが出てくるかもしれません。
④ツールを用いて清書
Xdやfigma等で位置やサイズを調整して仕上げます!完成!
▶ワイヤーフレームを作成する上での注意点
実際にワイヤーフレームを制作してみて、先輩ディレクターやデザイナーさんからいただいたフィードバックなどを元に、ワイヤーフレームを作成する際の注意点についてお伝えできればと思います!
・情報の大小を明確にしよう
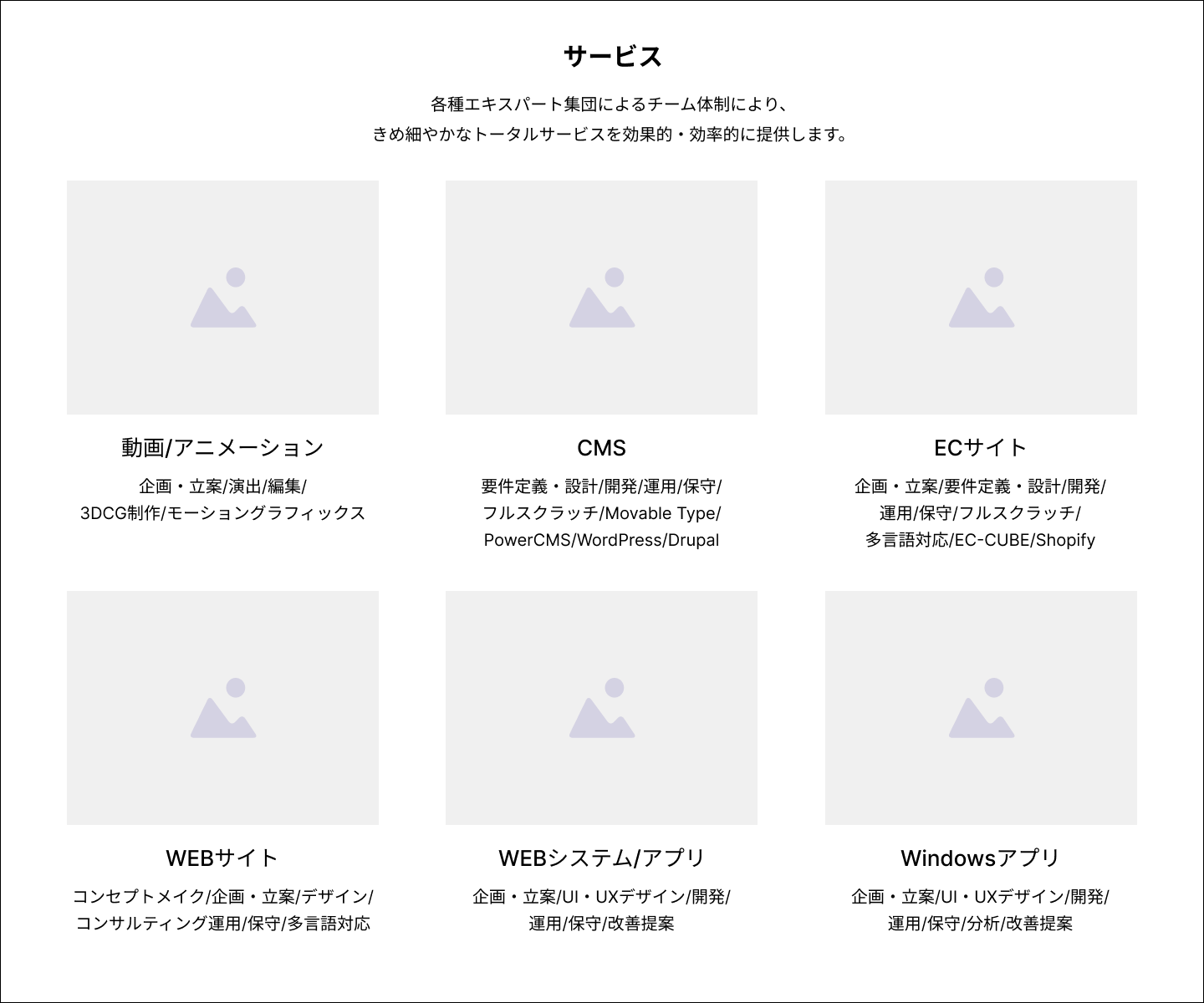
下記のワイヤーフレームを見てみましょう。
![]()
全体的にフォントサイズが同じくらいに見え、どの要素を強調したいのかが伝わりにくく感じます。
また、「動画/アニメーション」などの小見出しのフォントも下のテキストと同じくらいの太さで、どの要素が重要なのかが分かりにくいです。
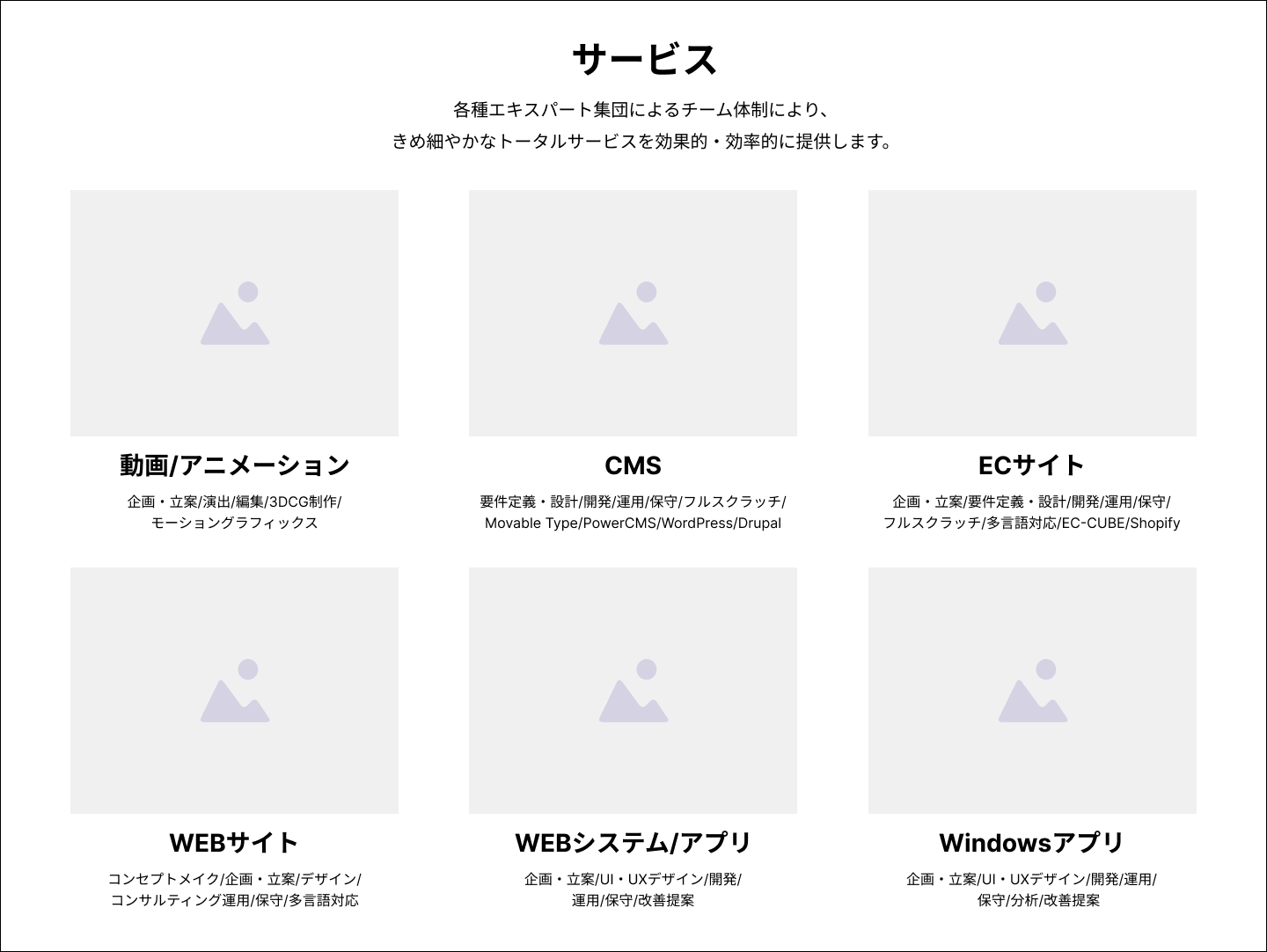
![]()
フォントサイズやフォントの太さを調整したのが上記になります。
フォントサイズやフォントの太さ等にメリハリをつけることで、ここは大見出し、小見出し、テキストなんだなということが見た人に伝わるようになったかと思います。
このように実際にデザインで採用したいフォントサイズ、フォントの太さを盛り込むようにし、
情報の大小が伝わるように意識しましょう。
・なるべくダミーテキストは避けよう
原稿がない場合はサイトのコンセプトに沿った内容のテキストを考えて入れておきましょう。
デザイナーや原稿を考えるお客様に共有する際に、イメージしやすくなります。
・仕様等のメモ書きを入れる
![]()
このボタンを押したらここに遷移する~、このような画像を入れることを想定しています~、このボタンは追従します~などのメモ書きをWFの近くに入れておくとデザイナーやお客様に共有する際にイメージを掴んでもらいやすくなります。
また、このレイアウトにした意図などもメモしておくと、サイトへの解像度が上がります。
・デザインしすぎない
ワイヤーフレームはどこにどのような情報が入り、どんなレイアウトになるのかを確認する為に必要となるものです。
ワイヤーフレームを作り込みすぎると、お客様やデザイナー共にイメージが固まってしまうので、デザインを凝りすぎないようにしましょう。
▶Figmaの無料テンプレート
オリジナルでワイヤーフレームを作成するのは少しハードルが高いというそこのアナタ!
そんな時はテンプレートを使用して簡単に時短でワイヤーフレームを作成しちゃいましょう!
Website Wireframes UI Kit | BRIX Templates
![]()
FREE Órbita UX – Wireframe Kit (1.0)
![]()
Website Wireframes UI Kit | BRIX Agency
![]()
和文ワイヤーフレームキット – Japanese Wireframe Kit
![]()
▶最後に
見よう見まねでワイヤーフレームを作ってみたのですが、思っていたよりも注意しないといけないことが多く大変でした…
初めてのことをするときは何事も作り方のコツ等を抑えてから着手するのが大事ですね。
ディレクターとして色んな案件を経験して、今後も頑張っていきたいと思います!
記事を読んで興味を持った方はぜひコチラから↓










/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)





/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)

