皆さん誰しも携帯ショップの契約などの場面で、タブレットに指やタッチペンでサインを書いた経験が一度はあるのではないのでしょうか。
今回はそんな直筆サインをブラウザ上で手軽に実装できるjQueryプラグイン『jSignature』をご紹介したいと思います。
![]()
jSignatureでできること
冒頭で触れたとおり、jSignatureは手書きの署名をブラウザ上で実装する上で非常に便利なプラグインです。
私の場合は、記載事項に同意のうえサインしてもらう項目をフォームに実装する際に利用しました。
以下のような主要なメソッドが提供されており、簡単なものであればほんの数行で実装できます。
reset:サイン領域をクリアします。※代わりに”clear”でも動作します
$("#signature").jSignature("clear");
getData:実行時点のサインデータをbase64形式で取得します。
$("#signature").jSignature("getData", "image");
setData:getDataで取得したbase64のサインデータなどを設定します。
$("#signature").jSignature("setData", "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAA...");
導入
導入方法は2パターンあり、下記Githubからjsファイルをダウンロードして設定をおこなうか、CDNを利用するかです。
Github:https://github.com/willowsystems/jSignature
CDNを利用する場合は下記例のようにスクリプトを読み込んでください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jSignature/2.1.3/jSignature.min.js"></script>
![]()
実装例
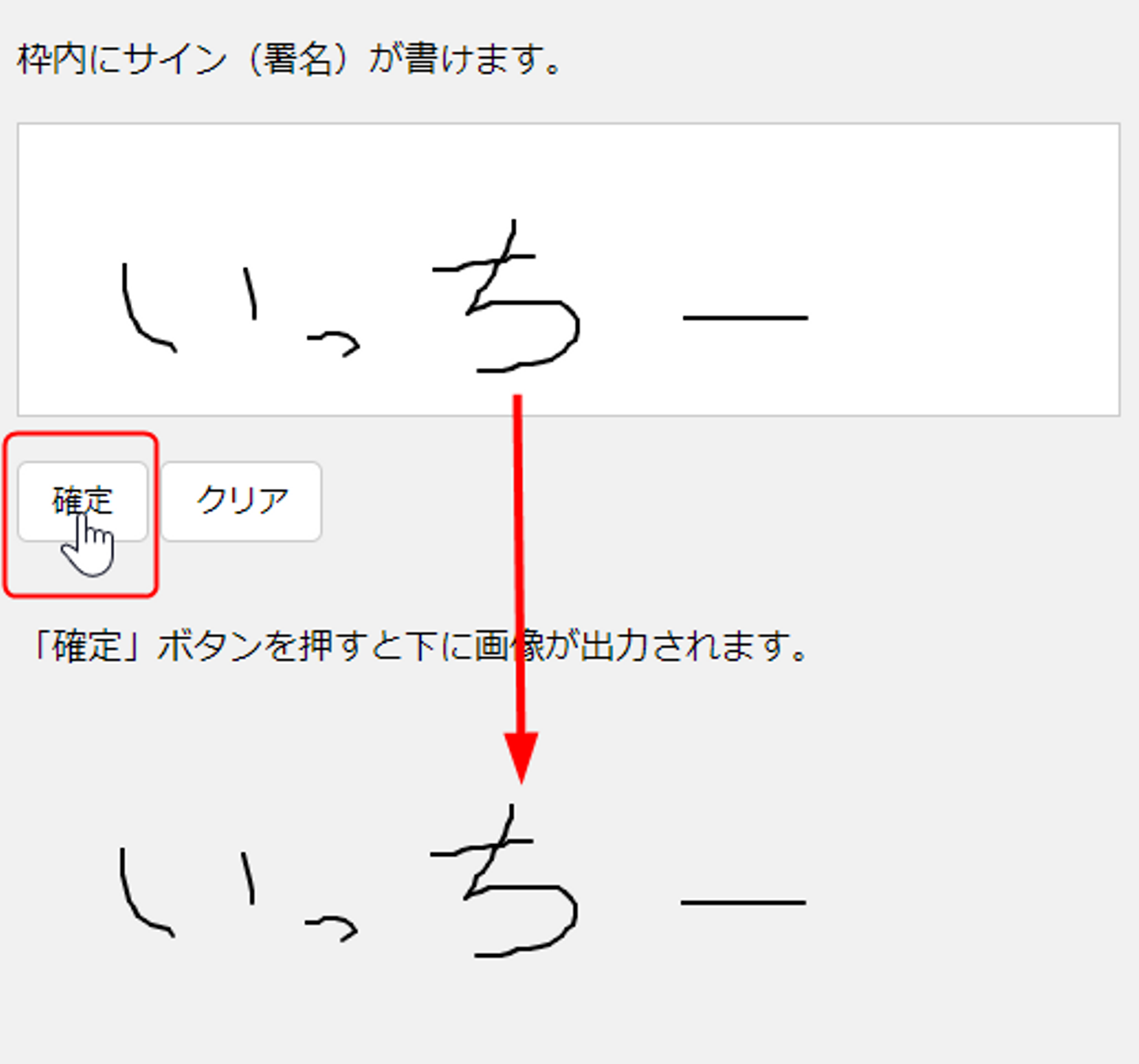
canvasに書いたサインを確定して画像出力するボタンと、書き間違えたときなどにリセットするボタンをつけたデモを作成してみました。
PCでご覧の方は書きにくいかもしれませんがマウスのドラッグなどで枠内に書いてみてください。
このように出力・初期化できることが確認できると思います。
▼サインを書いたあと確定ボタンを押して出力
![]()
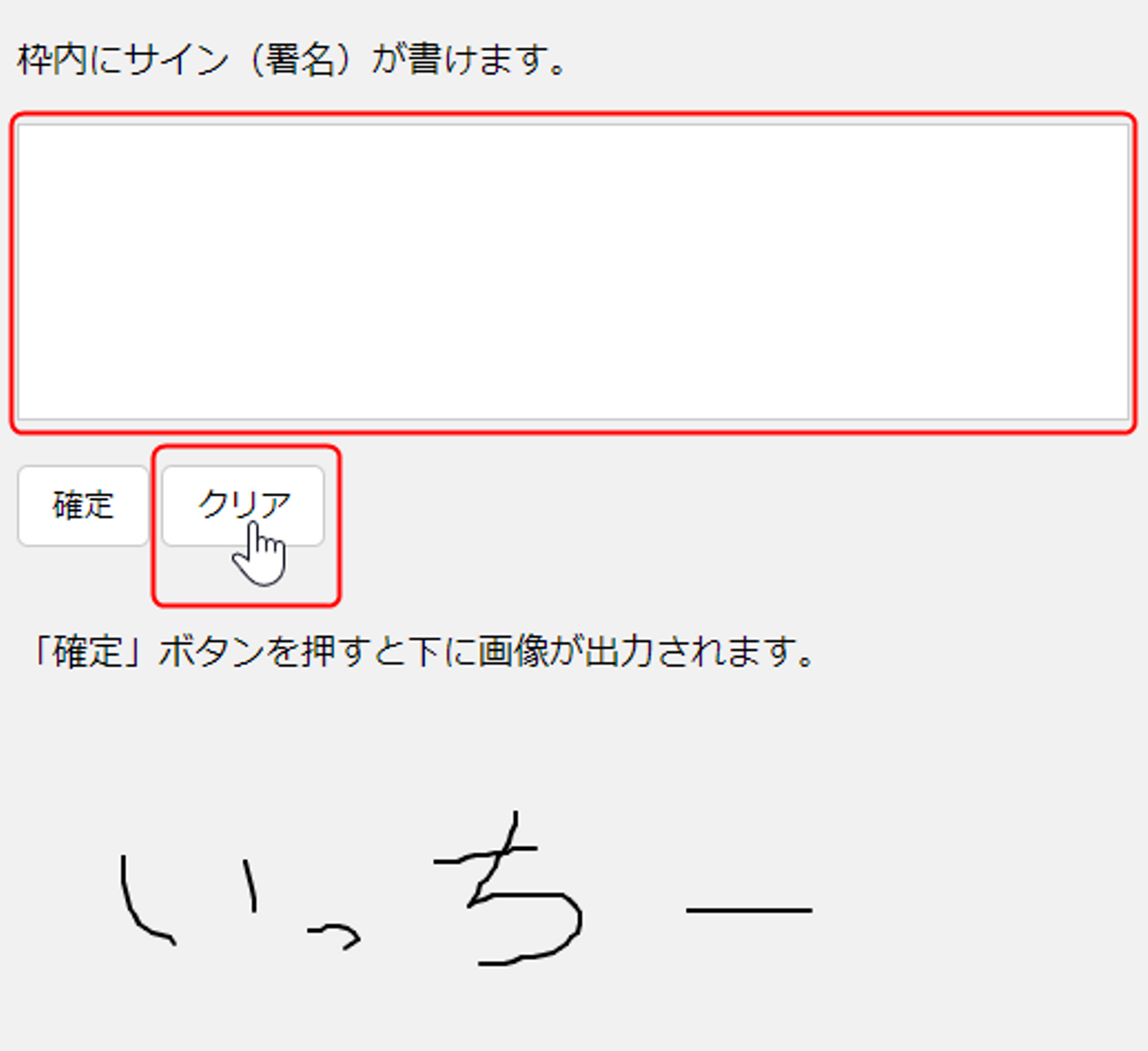
▼クリアボタンを押してサイン領域を初期化
![]()
躓いたポイント
jSignatureを使って実装を進める上で調べても原因がなかなか掴めず解決に苦労したことがありましたので、念のため書き残しておきたいと思います。
遭遇した事象 ~画像の出力結果がおかしくなる~
CMSのフォームへ直筆サインを実装した際に遭遇した事象です。
その時のざっくりとした仕様としては以下のような状況でした。
・フォームの項目が多かったため入力画面内で全項目を複数ステップに振り分け
・入力したいステップのみを画面に表示(「次へ」「前へ」ボタンを用意し、押下時にdisplay: none;を付け外し)
・サインの確定(画像出力)は確認画面へ遷移するタイミングで実行
・サインの確定時はサイン項目を含むステップは非表示状態となっている
この仕様で確認画面にてサイン画像を確認していると、
たびたび下記のような画像として出力されていることに気付きました。なんじゃこりゃ……
頻度はかなり不規則で、サインの書き込み具合・画面操作の速さ・ページの表示時間などは関係は無さそうでした。
しかも発生した時はことごとく左上にポツンとインクがついたような見た目になってしまいます。
↓
![]()
この画像はスクリーンショットですが、実物ファイルは100×25pxとかなり小さいサイズになっていたことも特徴でした。
解決方法
結論、犯人はdisplay: none;でした。
jSignatureのサイン項目の親要素、つまりフォームの項目をステップ単位でひとまとめにしているdivに対してdisplay: none;付け外しで表示切替をしていたのですが
「それだと子要素のサイン部分も完全に非表示になっているから出力処理をバグらせてしまうのでは」
と思いつき、代わりに以下プロパティを適用させて様子を見てみました。
すると案の定、事象はそれ以降一切発生しなくなりました。
height: 0;
overflow: hidden;
これであれば子要素は親の高さが無くて見えないだけで
実際のところは形を保ったままレイアウト上に存在し続けているので出力に影響しないのだと考えられます。
ところで、ランダムに近い発生頻度だった理由が謎のままではあります。
心なしかSP実機で発生しやすかった印象なので、これについてはブラウザや画面幅、端末の違いなど色々な要因が絡んでいたのではと推測しています。
少なくとも上記解決方法で発生しなくなりましたので、似たような事象で困っている方は是非一度試してみて頂ければと思います。
![]()
おわりに
以上、手書き署名実装に便利なプラグイン『jSignature』の紹介でした。
意外と慣れない方でも扱いやすいお手軽なプラグインで、
PHPと組み合わせれば署名画像をサーバーに保存したりなど、より実用性が上がるので
興味をもった方はこれを機にぜひ試してみてはいかがでしょうか。
ここまで読んで頂きありがとうございました!
ロジカルスタジオではエンジニアを募集しています。
興味を持っていただけたら、ぜひご応募お待ちしております!







/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)





/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)

