
いきなりですがWeb制作の現場で飛び交うUI要素の名前について、皆さんはパッと出てくるでしょうか・・?
もちろん言葉を尽くせばメンバーにも説明はできるんです・・
でもパーツ名がパッと出てこなかったり、人によって名前の呼び方がまちまちだったり・・
個人的にはかなり苦手意識があり、関係各所からも「いい加減覚えろよ!」と怒られてしまいそうです。これはいけない。
なので今回は、そんなWEB制作の現場でよく用いるUI要素の名称や働きについてまとめます。
UIとは
そもそもUIとは、ユーザーインターフェイス(User Interface)の略称です。
一般的にはユーザ(利用者)が製品やサービスを扱うときに操作する画面や操作方法のことを指します。
つまり良いUIとは、見た目の良さだけではなく、ユーザーが操作する際の機能性・使いやすさといった意味合いも含んでおり、UIへの配慮は現代のWeb制作において欠かせない要素となっています。
UI要素一覧
これからUI要素を紹介していくにあたり、まずはざっくりとカテゴリを3つに分類してみました。
それぞれ「ナビゲーション・メニュー系のUI要素」「画面を有効活用する系のUI要素」「フォーム系のUI要素」と題し、これから1つずつ見ていきます。
ナビゲーション・メニュー系のUI要素
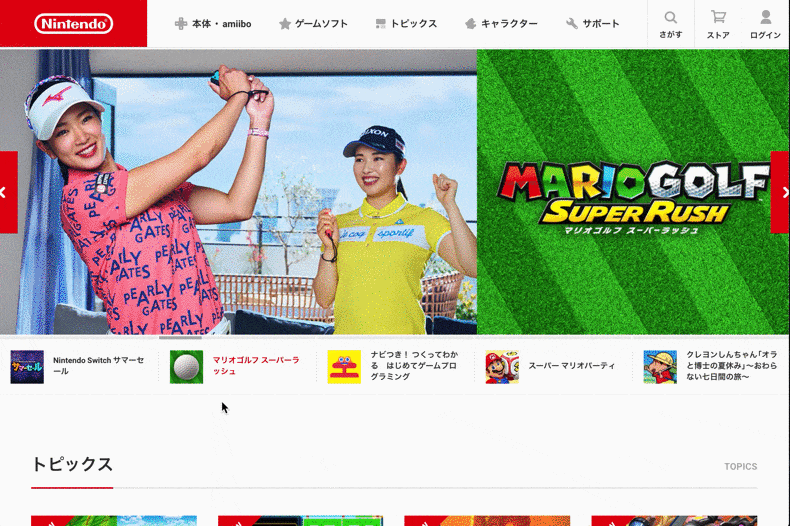
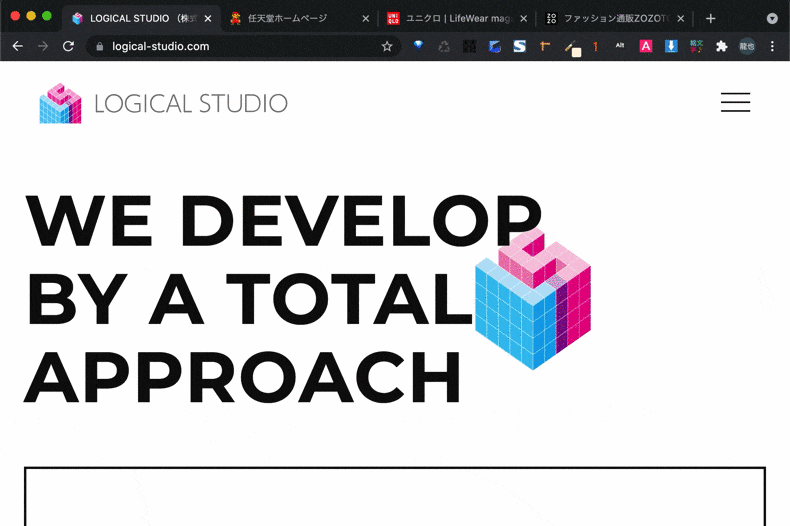
▼グローバルナビゲーション(グローバルメニュー、ヘッダーメニュー、ヘッダーナビゲーション等)
グローバルナビゲーションとは、通常は画面のどこかに常設され、画面遷移を問わず必ず表示されているUI要素です。

参考サイトはこちら
サイト上で厳選された主要コンテンツへのリンクがまとめられている部分なので、サイトに訪れたユーザはここを起点に目的のコンテンツを探していきます。
またナビゲーションの項目数としては、7(±2)が望ましいとされています。これは「マジックナンバー7(±2)」と呼ばれ、人間が記憶にとどめやすい要素の数が、認知心理学上7つ程度と説明されているからです。(1956年 / G.A.ミラー)
▼メガメニュー(メガドロップダウン)
メガメニューとは、ホバーすることで下層ページ等のリンクを表示させるUI要素です。

参考サイトはこちら
通常のプルダウンメニューとの違いは、スペースをより広く使えるということにあります。
そのためより多くのページリンクを一覧で表示させたり、テキスト以外のパーツ(写真やアイコン)もデザインに取り入れることができます。
また特に情報量の多いサイトでは、サイト構造も一覧でき、ワンクリックで第2階層のページにも遷移できるので、ユーザが目的のコンテンツを探す手間を省くことができるといえます。
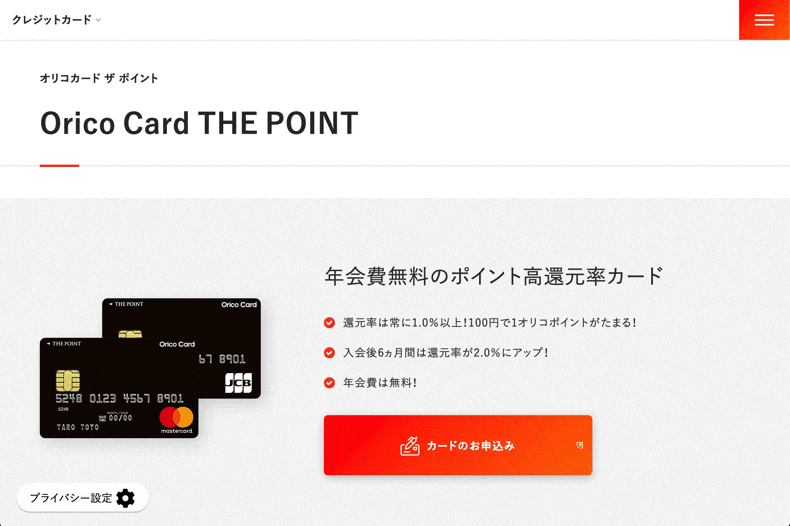
▼ドロワーメニュー(ハンバーガーメニュー)
ドロワーメニューとは、画面外からドロワー(引き出し)のように表示させるUI要素です。

参考サイトはこちら
元々ハンバーガーメニューとはハンバーガーのように見える3本線のアイコンのことでしたが、今ではドロワーメニューと同義で用いられることもあるそう。
スマホでよく見られるUIですが、最近ではPC画面のデザインにも採用されているのをチラホラ見かけます。
以前に比べればアイコンの意味がわからないという意見も減ってきたとは思いますが、サイトのターゲット層によってはテキストで補足するといった対応もまだまだ必要なのかもしれません。
▼パンくずリスト
パンくずリストとは、トップページから現在訪れているページまで、Webサイトの階層構造をリストとして表示するUI要素です。

参考サイトはこちら
ユーザ自身がWebサイト内のどの位置にいるかを把握できるため、パンくずリストはページ数の多い中〜大規模サイトでより必須なUI要素といえます。
ちなみにパンくずリストという名称は、童話「ヘンゼルとグレーテル」にて兄妹が道に迷わないための道しるべとして「パンくず」を落としながら進んだことからきているそう。
▼ページネーション
ページネーションとは、Webサイト上での内容量の多いコンテンツを分割して表示する時に用いられるUI要素です。

参考サイトはこちら
例えば、弊社ブログの一覧ページにも、前後のページへのリンクが設置されています。
また内容量の多いコンテンツを分割することで、ページの読み込み速度も改善が見込めます。
ユーザはストレスを感じるとページから離脱してしまう傾向にあるので、その点でもページネーションは有効だと考えられます。
画面を有効活用する系のUI要素
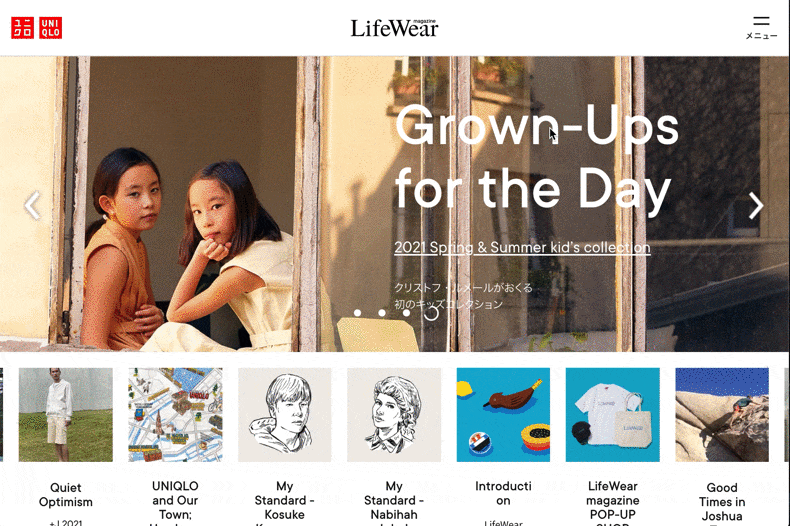
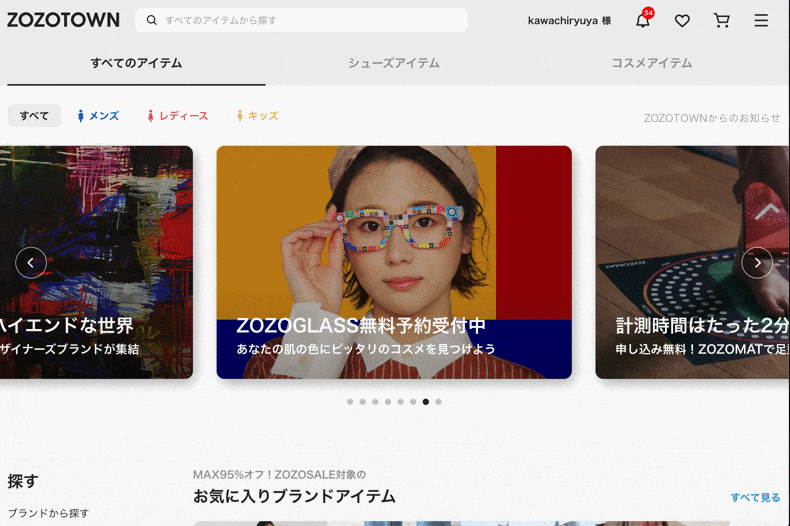
▼カルーセル(スライダー)
カルーセルとは、画像などのコンテンツ情報を並列的に表示させるUI要素です。別名でスライダーとも呼びます。

参考サイトはこちら
1番のメリットは限られたエリアのなかで、複数のコンテンツをコンパクトに表示できることです。
例えば、サムネイル画像付きのブログコンテンツなどで用いられます。
ただし、ユーザがすべてのコンテンツを見てくれるとは限らないので、情報の取捨選択をしっかりと行い、伝えたいコンテンツは優先的に表示させる必要があります。
▼タブ
タブとは、横並びで複数のメニューを切り替えて表示させるUI要素です。

参考サイトはこちら
タブUI自体が広く普及しており、その見た目や動作が予測しやすいものであるので、情報の全体像を理解するのに役立ちます。
ただしタブの数があまりに増えすぎると情報の一覧性が下がってしまうので、多くとも4つ程度に抑えるのが賢明です。
▼モーダル
モーダルとは、ユーザに情報を提示し、それに応じてユーザに操作を要求するUI要素です。

参考サイトはこちら
例えば、ローディング画面やエラーメッセージなどで用いられます。
モーダルと似たような要素に「ポップアップ」がありますが、ポップアップはウィンドウが表示されていても他画面の操作を継続できる点で異なります。
モーダルはユーザが表示内容に従うか、ウィンドウを閉じるまで他の操作ができないので、使いどころにはくれぐれも注意しましょう。
▼アコーディオン
アコーディオンとは、項目をクリックしたりタップしたりすることでコンテンツ部分が開閉するUI要素です。

参考サイトはこちら
アコーディオンを使用することで、その情報の必要性に応じて表示・非表示を切り替えることができます。
例えば、コーポレートサイトのよくある質問ページなどでは、元々の答えのテキストはすべて非表示になっており、その答えを知りたい人だけがアコーディオンを開くといったように用いられています。
▼ツールチップ
ツールチップとは、ある特定の要素に対してホバーした時に補足的な情報を表示させるUI要素です。

※上記はChromeブラウザのタブ部分になります
例えば、ボタンやアイコンがそのサイト上でどのような働きをするのかを補助的に説明したり、また文章中の専門用語への補足や注釈といった役割で用いられます。
非常に便利なUI要素ですが、何よりホバーをしないと表示されないので、重要な情報の伝達には向きません。
またそもそも伝わりづらい情報などを補足したい場合には、ツールチップを用いる前にその情報自体を改善させるほうが良い場合もあります。
フォーム系のUI要素
▼プレースホルダー
プレースホルダーとは、入力フォームのテキストボックスの中に予め入力されているテキストのことです。

参考サイトはこちら
例えば、パスワードの入力フォームであれば「半角英数・12文字以内」という補助テキストが表示されていたりします。
またプレースホルダーはユーザが入力を開始すると自動で消えてしまいます。
ユーザが再度その内容を確認するには入力した文字をすべて消すといった手間が増えてしまうので、重要な情報はプレースホルダーではなく別の方法でしっかりと表示させることが大切です。
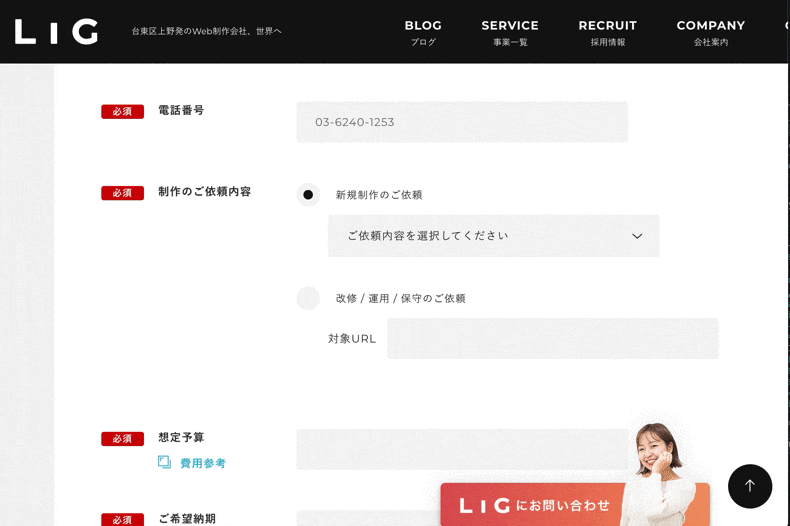
▼ラジオボタン
ラジオボタンとは、複数の選択肢のなかから1つを選択する場合に用いられるUI要素です。
ちなみにこのラジオボタンという名称は、昔のラジオの選局ボタンに由来しているそう。

参考サイトはこちら
複数の選択肢から1つを選ぶという点ではプルダウンメニューと同様ですが、その選択肢が5~6個程度と多くない場合には、ラジオボタンを採用するのがより効果的といえます。
なぜならユーザはその選択肢すべてを見通すことができ、比較も容易だからです。
またラジオボタンを配置する際には、横並びよりも縦並びで配置したほうがユーザが直感的に理解しやすいと言われています。
▼チェックボックス
チェックボックスとは、複数の選択肢のなかから複数の項目を選択する場合に用いられるUI要素です。

参考サイトはこちら
ラジオボタンには必ず1つを選択するという条件がありますが、チェックボックスはどれも選択しないというパターンも含め、好きな数だけ選択することができます。
また選択肢が2つの場合には、チェックボックスが用いられます。
例えば、「メールマガジンの配信を希望する」という項目では「希望する」「希望しない」の2つの選択肢しか存在しないので、そのチェックの有無によりユーザの選択が判断できるといった具合です。
▼プルダウンメニュー(ドロップダウンメニュー、セレクトボックス)
プルダウンメニューとは、クリックやホバーによって複数の選択肢が一覧で表示され、そのなかから1つを選択する場合に用いられるUI要素です。

参考サイトはこちら
デザイン的には画面を読み込んだ初期状態で情報を隠しておける(=スペースを有効活用できる)ので大変便利です。
ただしその反面、ユーザが情報を見逃してしまうこともあるのでその使いどころには一定の注意が必要といえます。
ちなみに似たようなUI要素としてラジオボタンがありますが、プルダウンメニューはより選択肢が多い場合に用いられることが多いです。
最後に
制作現場でよく耳にするUI要素の名前を振り返りました。
同じUI要素でも人によって呼び方が異なるものもありますが、結局大事なのは制作メンバーの間で認識合わせができていることです。
それだけでも社内のコミュニケーションは円滑に進むこと間違いなしなので、ぜひ当記事を参考にUIの呼び方を考えてみてはいかがでしょうか。
僕もこの内容をもって、社内メンバーへの”布教”を推進したいと思います。
ちなみにですが…弊社ロジカルスタジオではWebデザイナーおよびフロントエンドエンジニアを募集しております。「グローバルナビゲーション」を「グロナビ」と呼び、「パンくずリスト」を「breadcrumb」と書いてくれる人は僕と気が合うかもしれません。
我々と意気投合し共に頑張ってもらえるようなデザイナー・エンジニアからのご応募を心よりお待ちしております!
/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)

/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)





/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)
