こんにちは、エンジニアの濱崎です。クラシコムが運営するECサイト「北欧、暮らしの道具店」は、2016年5月にそれまで使っていたASPサービスを離脱し、フルスクラッチで開発したオリジナルのシステムにリニューアルしました。
今回は、リニューアルプロジェクトの裏話や、クラシコムのエンジニアが開発しているシステムについてご紹介します。
「北欧、暮らしの道具店」について
クラシコムが運営する「北欧、暮らしの道具店」は、読者にとって「いごこちのよい暮らしづくり」のための商品や読みもの記事を提供する、ECサイト兼Webメディアです。
サイトのPVやSNSのフォロワーは着実に増えつづけていて、それぞれ以下のような数字になっています。(2018年3月時点)
- 月間PV:約1,600万
- 月間UU:約160万
- Facebookページいいね!数:約43万
- Instagramフォロワー数:約67万
- LINE@フォロワー数:約16万
オリジナルのECシステムをスクラッチで開発
![]()
「北欧、暮らしの道具店」は何年もの間、ASPのECサービスを使って運用されていました。
こういったサービスは、ECサイトの運営に必要な機能をほとんど備えていて便利なのですが、他社のECサイトが真似できないような独自の利用体験を生み出すほどのカスタマイズはできなかったので、ASPを離脱してオリジナルのシステムを作ることになりました。
2015年1月から開発プロジェクトがスタートしたのですが、エンジニアは当時開発リーダーをしていたスウェーデン人のオリバーと僕(当時入社1ヶ月のぺーぺー)のたった2人。
しかも、クラシコムでは職種に関わらず全員が18時に退社するので、働ける時間も限られています。
開発する機能としては、エンドユーザー向けの商品ページやカート周りの決済機能をはじめ、社内スタッフが使う商品管理や在庫管理、受注管理など、ECに関わるありとあらゆる仕組みをつくる必要がありました。
少ないリソース・限られた時間のなかでこれらの機能を開発するには、効率的に仕事をしないと膨大な時間がかかるであろうことは目に見えていました。
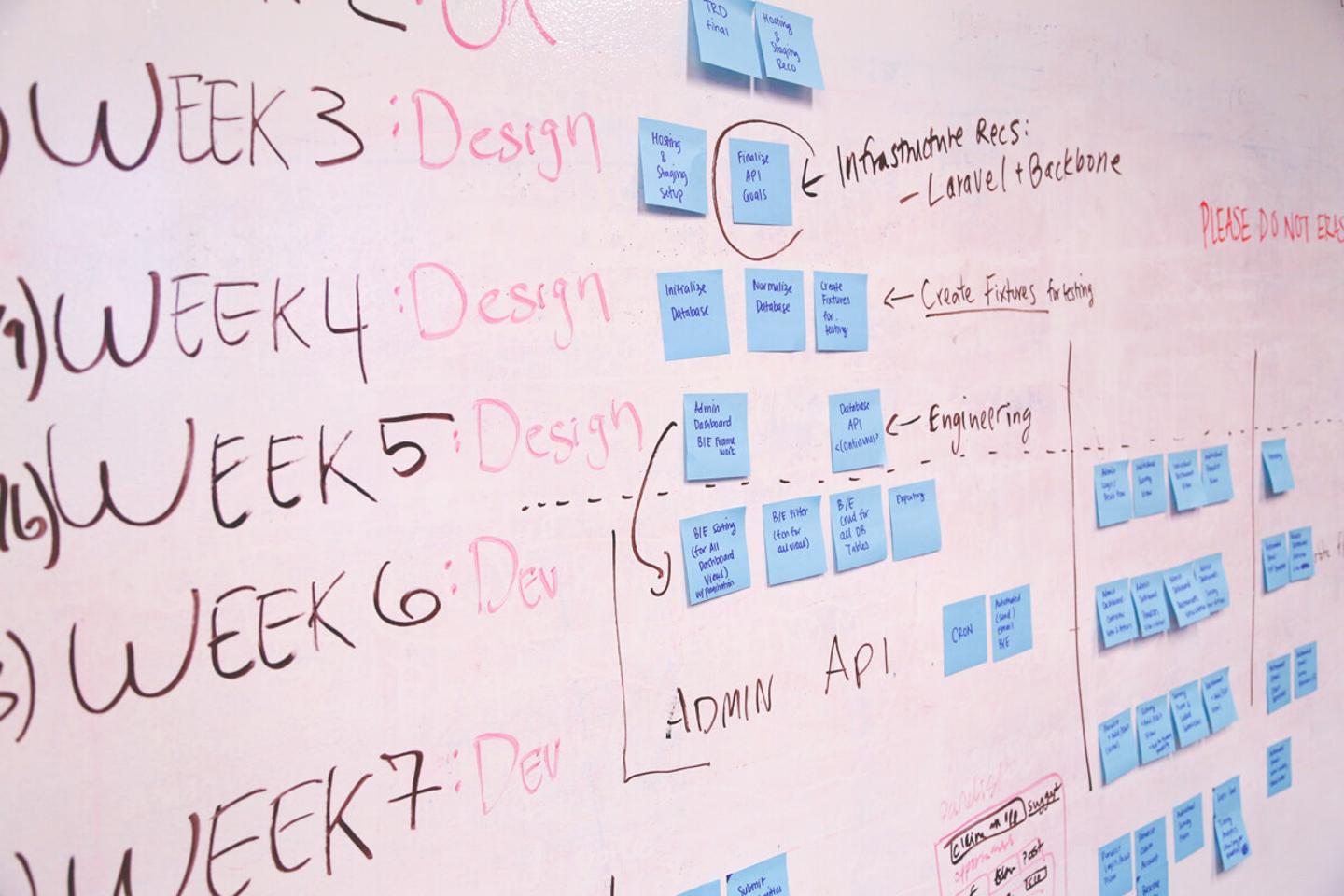
そこで、実際の開発をスタートする前に、少数精鋭で効率よく開発を進めるための環境やチーム体制づくりに取りかかりました。
開発スタート前に準備した開発環境やチーム体制
- Chefでサーバーを構築し、Production・Staging・ローカルの全環境をコマンド1発でつくれる仕組み。(現在はDockerに移行済み)
- GitHubにPushしたらCircleCIでテストが走り、テストがパスしたらAWS OpsWorksでEC2にデプロイ。
- 開発中の細かい作業をタスクランナーやShellで自動化。(最近はWebpackなども導入)
- プロジェクト運営にスクラムを取り入れ、機能に優先順位をつけて、本当に必要な機能だけを開発。スプリントの途中で急なタスクが横から入ってこない体制。
この環境のもとで開発をスタートし、2週間のスプリントごとに機能を開発していきました。開発しやすい環境が整っていたおかげで、入社したばかりだった僕でもスムーズに開発を進めることができました。
プロジェクトの中盤で加わったエンジニアの落合も、「いろいろな作業が自動化・効率化されていたのでスムーズにジョインできた」と言っています。
そして、約1年半の開発期間を経て、2016年5月に新システムを無事にリリースすることができました!🎉
現在は、ECに関わるほぼ全ての社内オペレーションがオリジナルのシステムを使って運用されており、継続的に進化しつづけています。
ちなみに、開発のリーダーをしていたオリバーは、システムのリリース直後にノルウェーに移住したのですが、パートタイムというかたちで今も遠隔から開発をサポートしてくれていて、僕らにとって心強い存在です。
![]()
どんなシステムを開発しているのか
このプロジェクトで開発したものがクラシコムのシステムの大部分を占めていますが、それ以降に新規でリリースしたものや現在リニューアルを進めているプロジェクトもあります。
具体的にこれまでどんなシステムを開発してきたのか、現在どんなものを開発しているのかをここで簡単に紹介したいと思います。
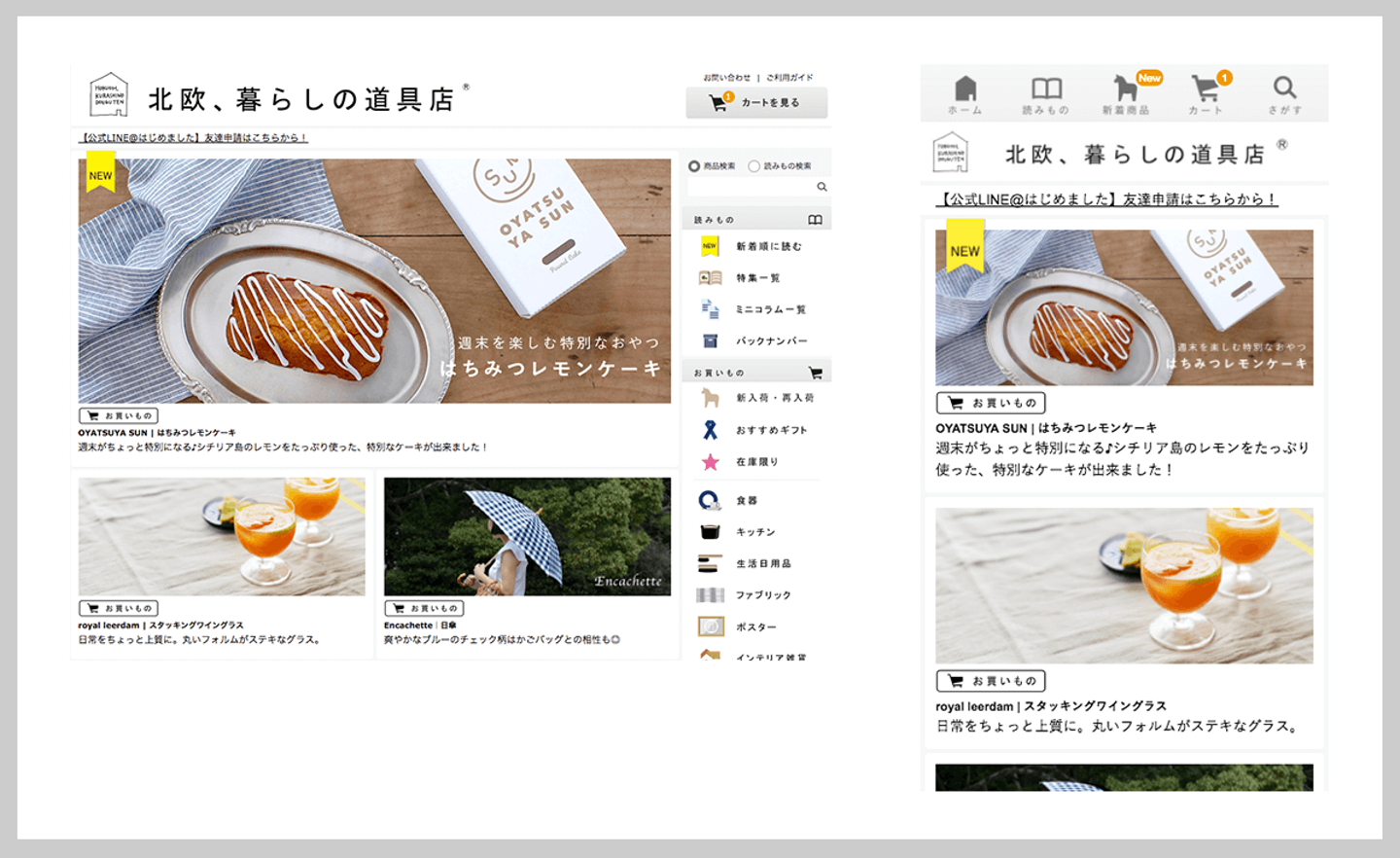
買い物ページ
![]()
https://hokuohkurashi.com
「北欧、暮らしの道具店」のトップページ、商品ページ、商品カテゴリなど、ECサイトの顔となる部分です。PHPフレームワークのLaravelでつくられています。
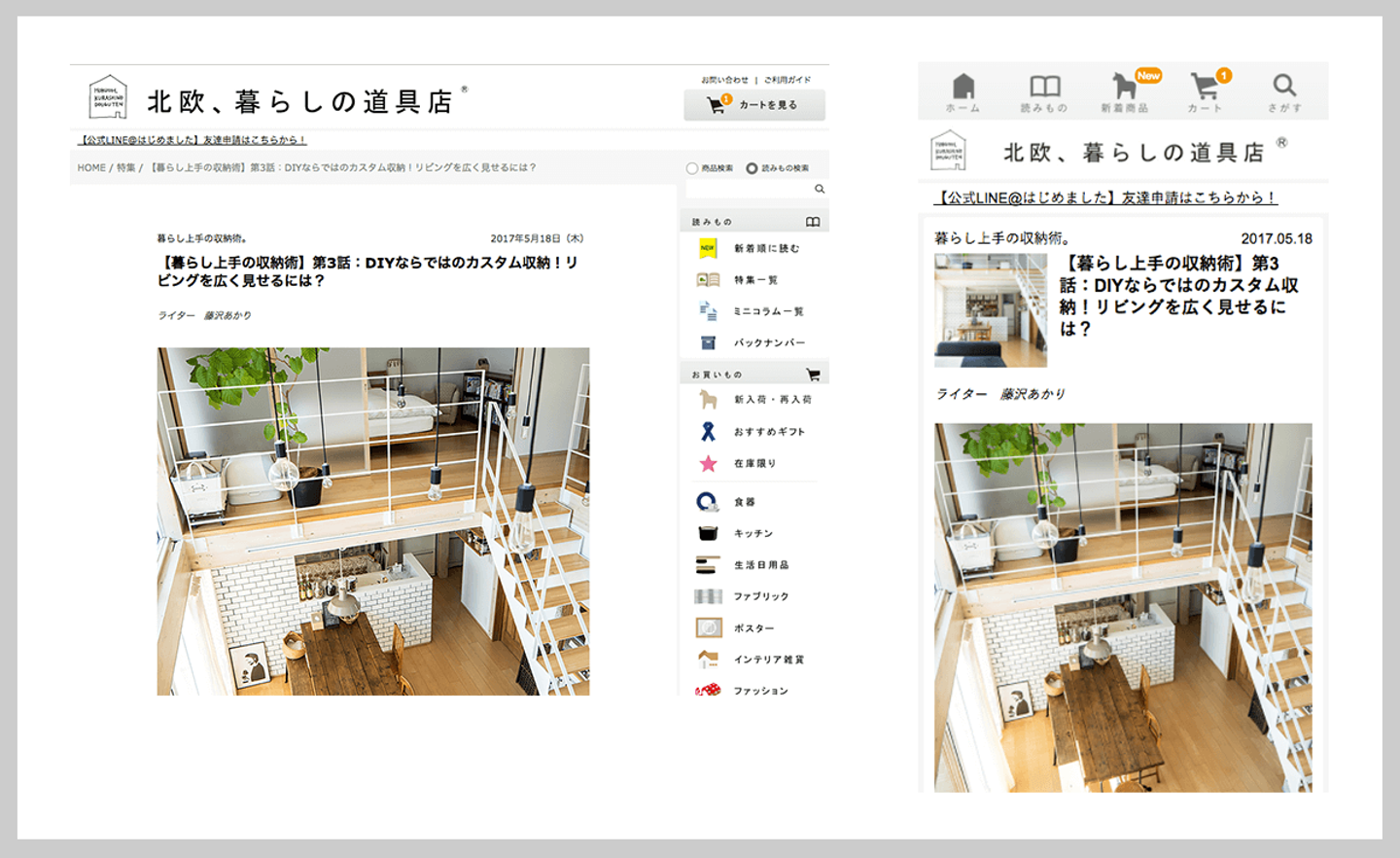
読み物ページ
![]()
https://hokuohkurashi.com/note
「北欧、暮らしの道具店」のWebメディアとしての部分で、WordPressでつくられています。買い物ページとデザインを統一し、シームレスに行き来できるようにしています。
2015年7月からは、BRAND NOTE という記事広告も配信していて、半年先まで広告枠が埋まっている状況です。
毎日21時に 公式LINE@アカウント で記事を配信しているのですが、1日のなかでもこの時間帯はトラフィックがかなり集中するので、この時間帯だけEC2のインスタンスを増やしています。
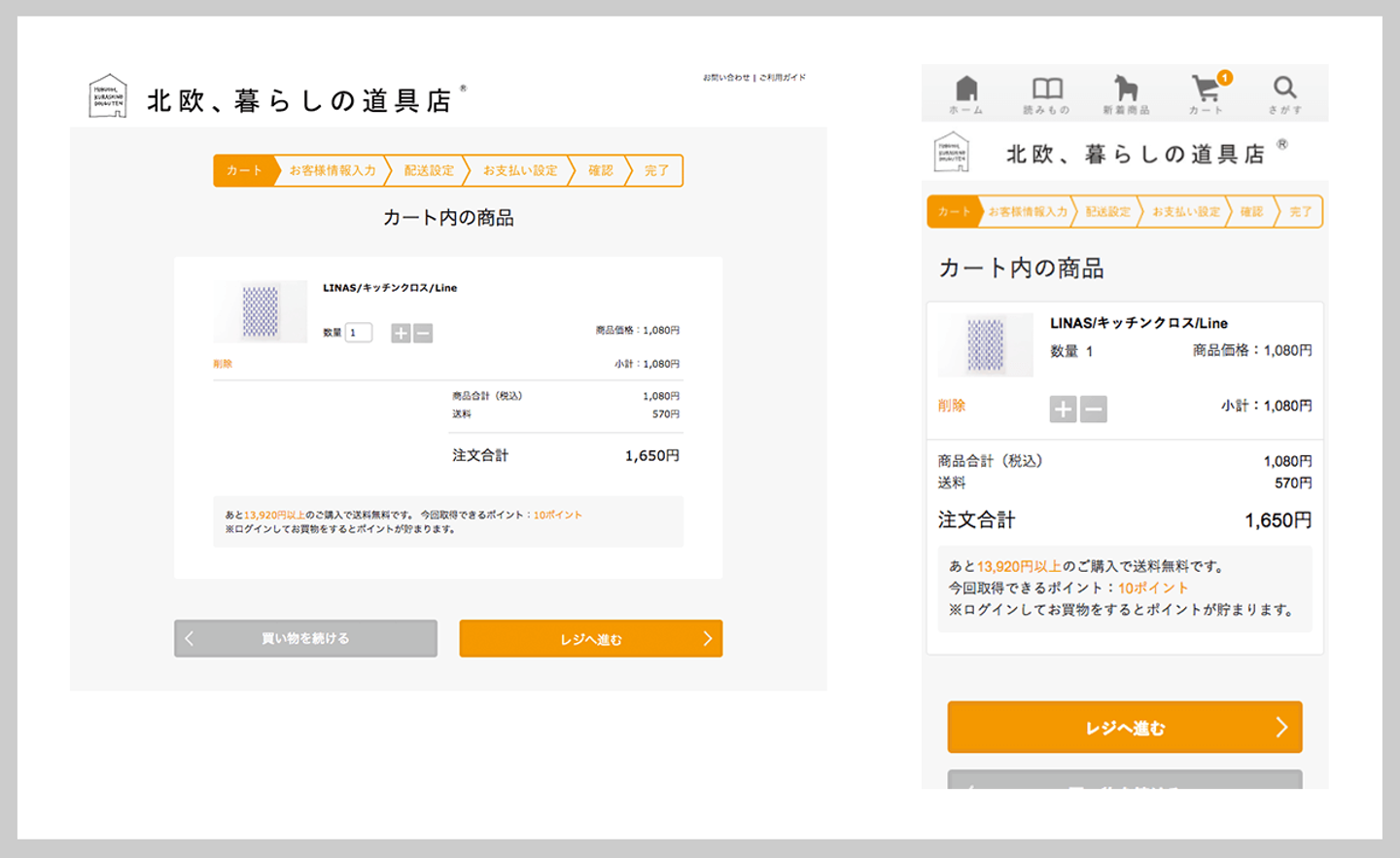
ショッピングカート
![]()
カートはRailsでつくられていて、月間で約14,000件の注文をさばいています。(現在、Laravelでリライトを進めています)
決済周りは、クレジットカード・バーチャル銀行・後払いなど外部の決済サービスAPIと連携しています。
リリース当初は、人気商品の再入荷などで一時的に購入トランザクションが集中したときに、商品の在庫数がずれる問題が起きてヒヤヒヤする場面もありましたが、今は安定稼働してくれています。
この他にも、本番で運用して初めて気づいたことがいくつかあり、とても良い勉強になりました。詳細については、また別の記事でお伝えしたいと思います。
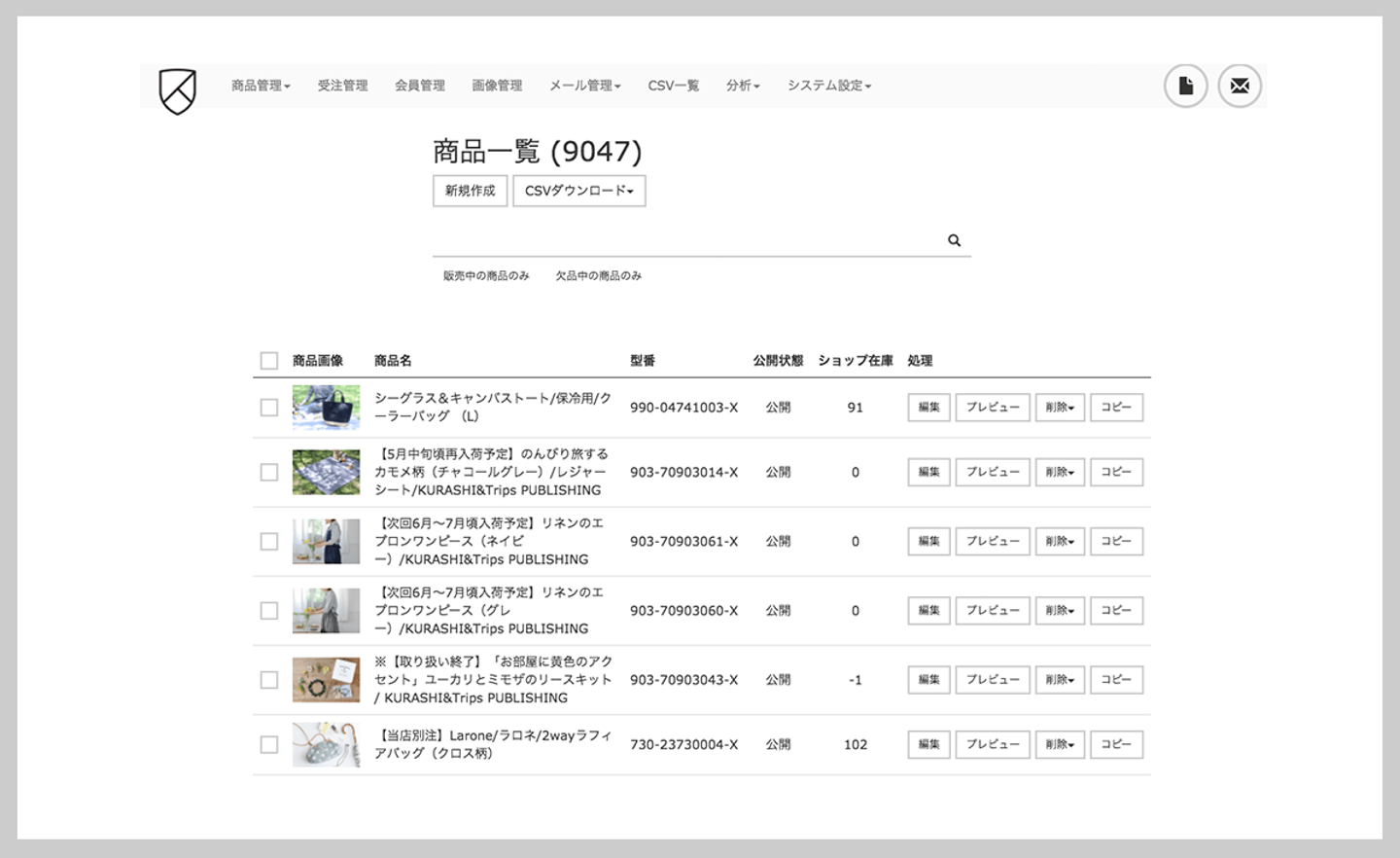
社内スタッフ向け管理システム(UI + API)
![]()
社内スタッフが日々のさまざまな業務で使っている管理画面です。
商品管理・在庫管理・受注管理・会員管理・画像管理・CSV出力・メール送信など、ECサイトの運営に必要なあらゆる機能を備えています。
UIはAngularJS(1.x)でつくったSPAで、APIはLaravelで実装しています。(UIは最新版のAngularでリライトを計画中)
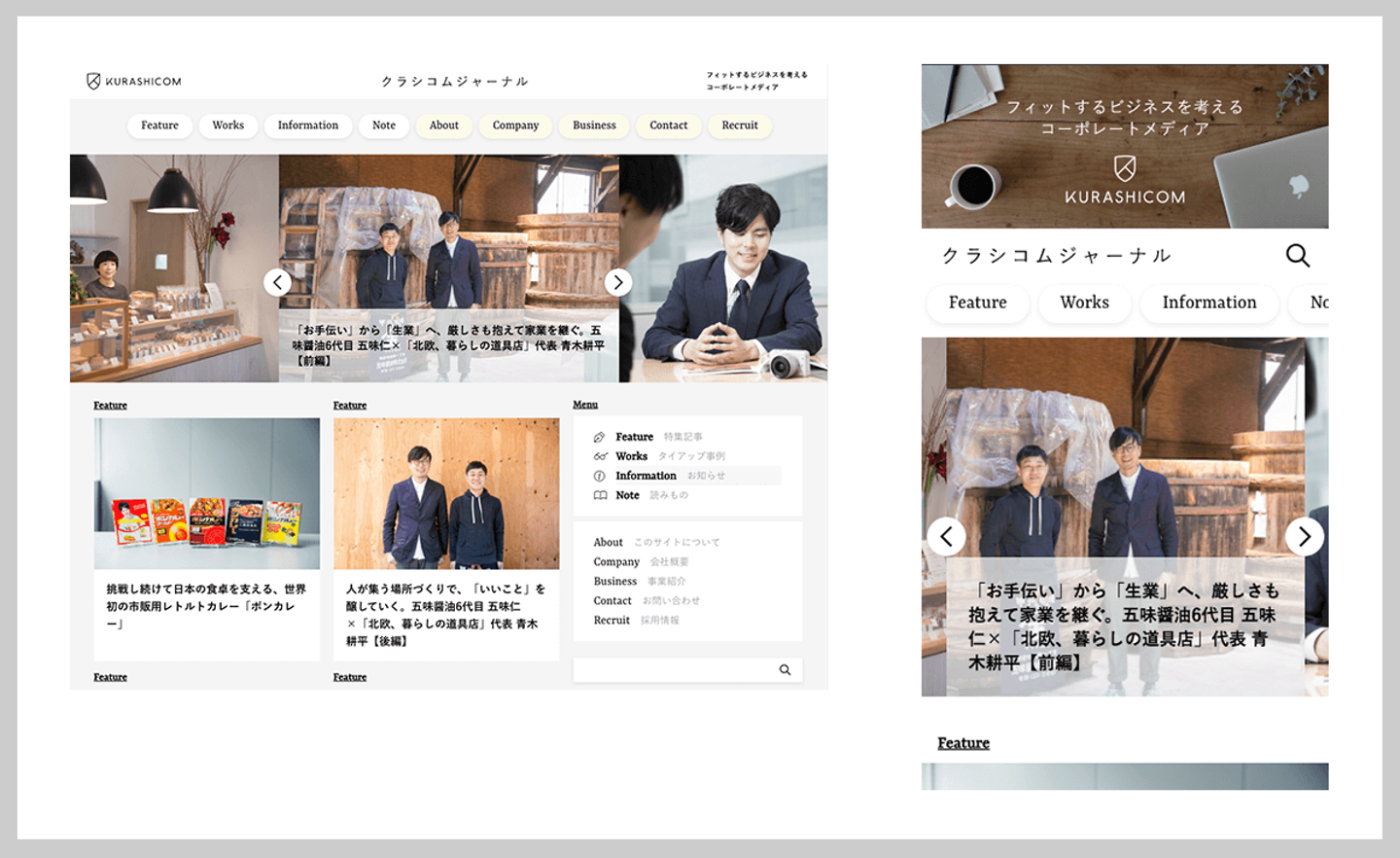
クラシコムジャーナル
![]()
https://kurashicom.jp
「北欧、暮らしの道具店」では伝えることが難しい、クラシコムのビジネス的な側面にフォーカスしたWebメディアです。2016年11月にリリースされました。
WordPressでつくられていて、FlexboxをベースにしたBulmaというCSSフレームワークを使っています。
商品発注システム
バイヤーが仕入先に商品を発注したり、倉庫への入庫を管理するために使うシステムです。直近の売り上げと在庫データをもとに、発注を自動推薦してくれます。
これは何年も前に外注でつくったシステムなんですが、社内で開発した管理システムに組み込むために、ゼロからコードを書き直してリニューアルを進めているところです。
→ 2017年12月にリリースされました🎉
リニューアル版では、Angular4を使ってコンポート志向なUIを実装し、サーバーサイドは管理システムのAPIに組み込まれます。クラシコムのなかでは1番モダンな技術が使われたシステムになりそうです。
AngularJSでつくった既存の管理画面も、近いうちにこちらに組み込みたいと思っています。
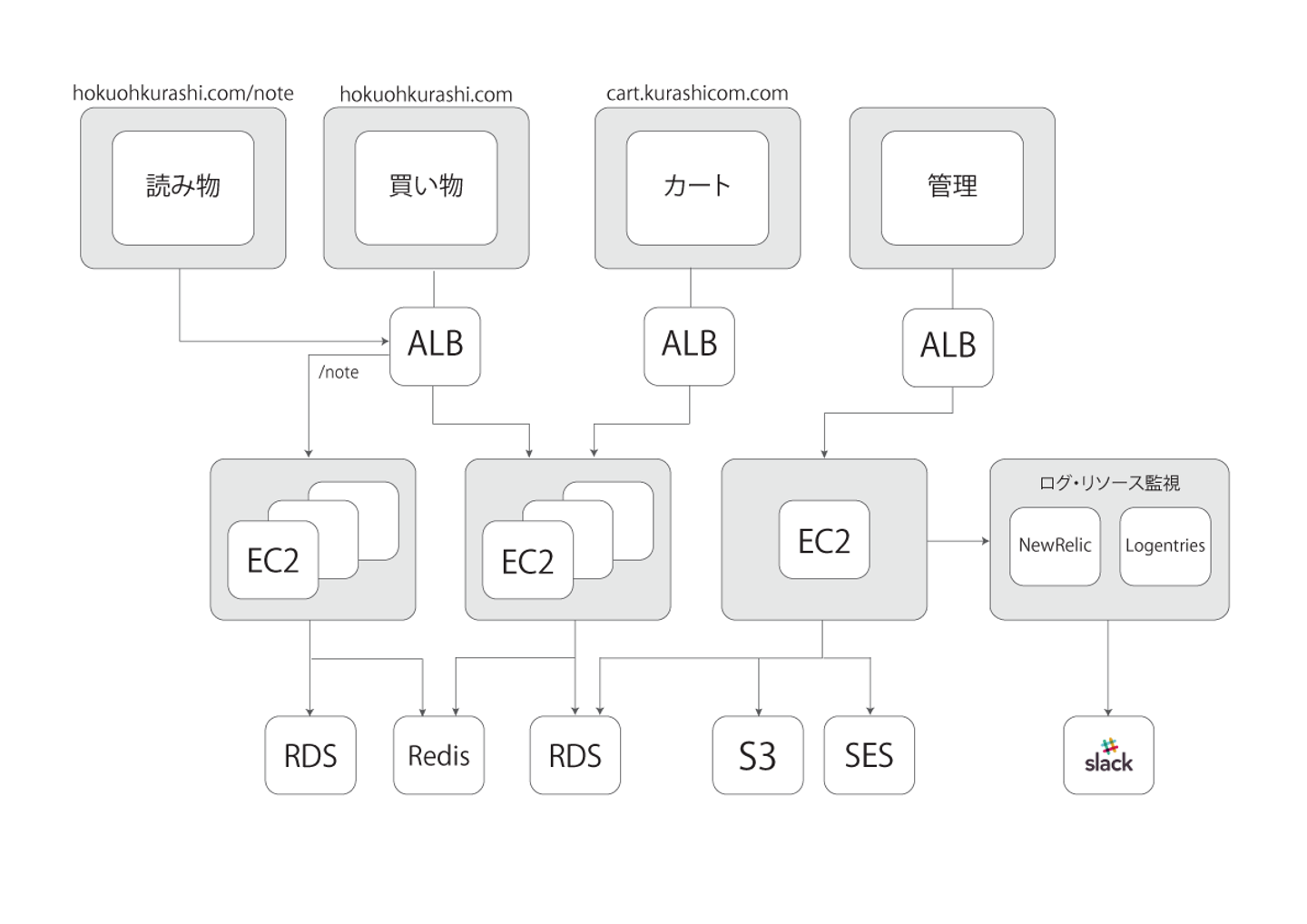
サーバーの構成
![]()
本番環境は、上の図のようなAWSの基本的なサービスで構成されています。
データベースはRDS、セッションはRedis、画像などのアセット管理はS3 + CloudFront、メール送信にはSESを使っています。
サーバーリソースの監視にはNewRelic、ログ収集にはLogentriesを使い、何か問題があればSlackに通知が飛んできます。
今後取り組みたいこと
オリジナルのシステムを持つことで、制約に縛られずに理想を追求できる土台は整いましたが、まだやりたいことのほんの一部しか実現できていません。
今後の展望としては、
- ECでの購入体験を大きく変えるようなUXの改善
- 商品ページや読み物ページなどのコンテンツを直感的に作れるCMSの開発
- PWA対応
- ユーザーにより高い価値を届けられる会員サービスの開発
- Production環境のDocker化
- ElasticsearchやGoogle Big Queryを利用した、高度な検索や分析
- サーバーレスな画像処理機能
などなど、ここには書ききれないほど取り組みたいことが沢山あります!
もっと多くのエンジニアの仲間とビジョンを共有し、「理想はこれだ!」と世の中に言えるプロダクトを生み出していきたいです。
クラシコムでは、これからのECを一緒に作っていってくれるエンジニアを随時募集していますので、興味がある方はぜひ一度オフィスに遊びに来てください!
/assets/images/8987032/original/ddeeb212-469f-4efc-9ee4-c5b04a64e96d?1646380372)










/assets/images/8987032/original/ddeeb212-469f-4efc-9ee4-c5b04a64e96d?1646380372)



/assets/images/8962265/original/c7866d47-17e7-4032-8d3d-04275630324d?1646121547)

