前回の記事では、AIの精度別に実現したいUX、そして今回のプロジェクトのゴール設定について書きました。
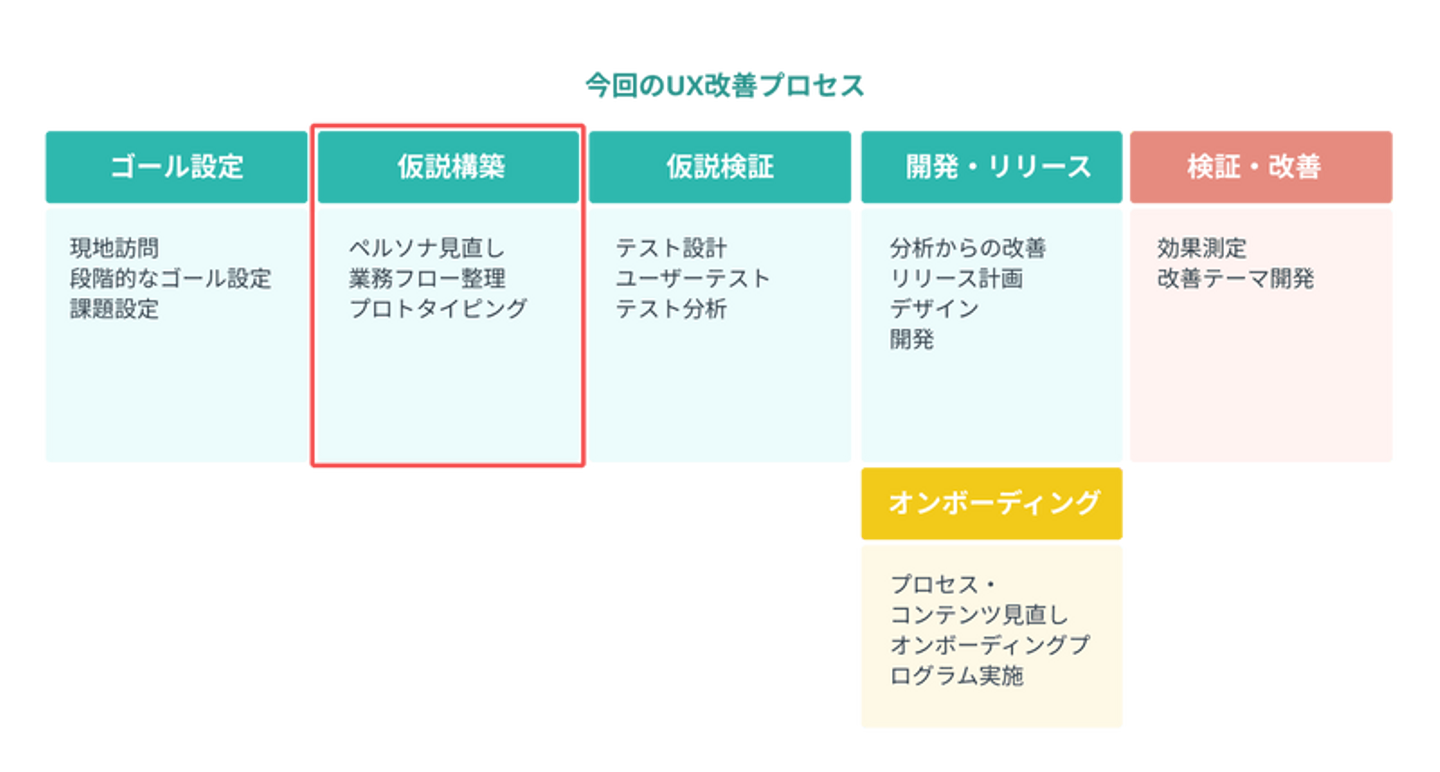
今回は、下記のUX改善プロセスの、仮説構築の部分を中心にご紹介します。
![]()
目次
- 課題は、AIに対するユーザーの2つの不安
- (1)ユーザータイプ別の業務フロー構築
- 業務フローは切り口を変更
- (2)ユーザーが知りたい情報、状況に合った発注を実現するためのアルゴリズム改修
- この2つの買い方を実現するUIのプロトタイピング
- ポイントとなったUIの例
- ダミーデータが通用しないプロトタイピング
- カケハシは、一緒にこの課題に取り組んでくれる仲間を募集しています!
課題は、AIに対するユーザーの2つの不安
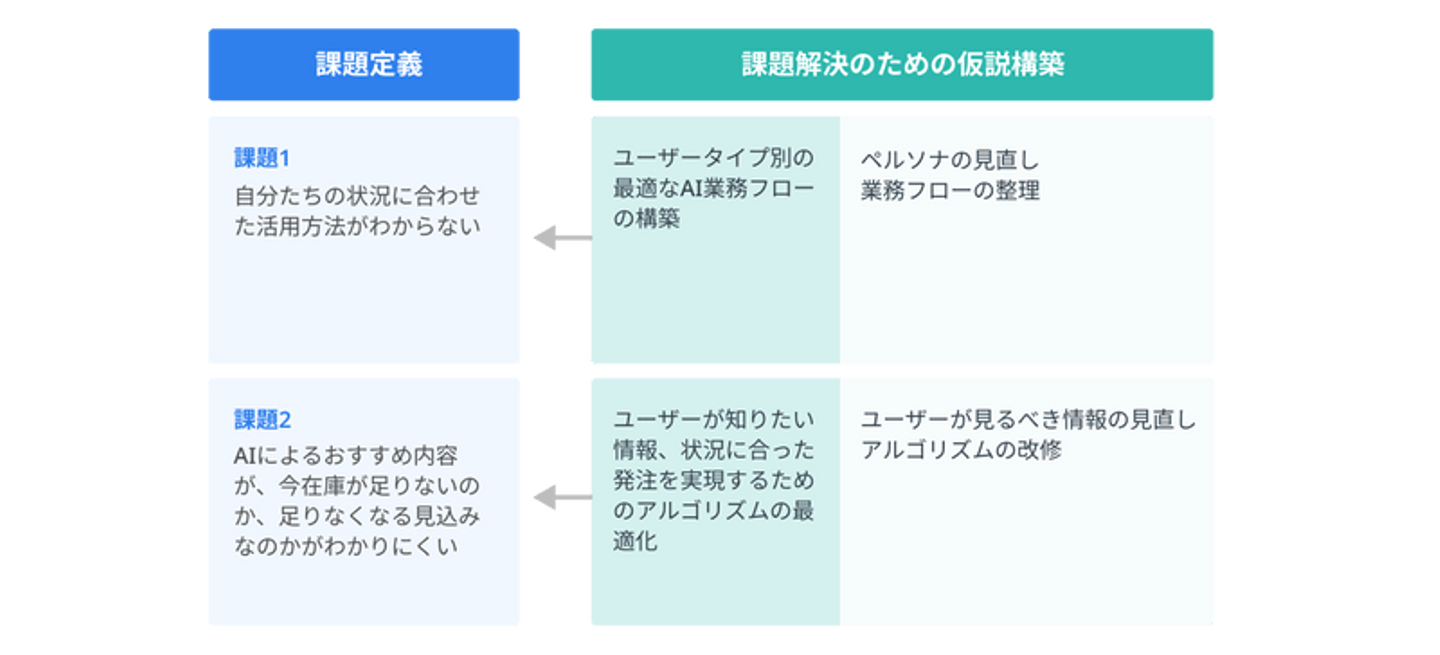
薬局訪問中、現在AI発注を使っているには現状の不満点を、AI発注を使えていないユーザーにはなぜ使えないのか、ヒアリングを重ねていきました。そうして見えた課題は、主に2つに集約することができました。
![]()
課題1:自分たちの状況に合わせた活用方法がわからない
課題2:今在庫が足りないのか、足りなくなる見込みなのかがぱっと見でわからない
この2つの課題を解決するための仮説構築のため取り組んだ以下です。
(1)ユーザータイプ別の最適なAI業務フローの構築
(2)ユーザーが知りたい情報、状況に合った発注を実現するためのアルゴリズムの最適化
(1)ユーザータイプ別の業務フロー構築
![]()
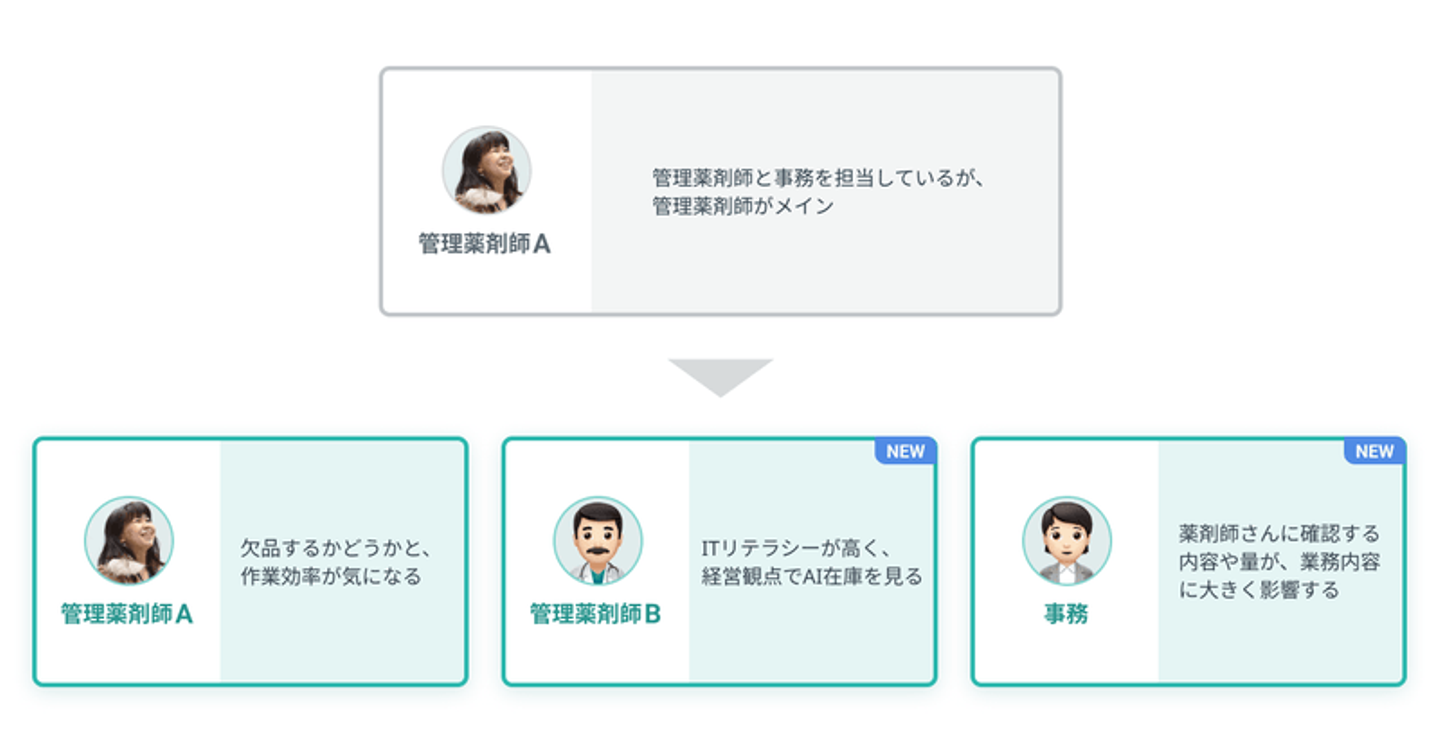
これに対してまず行ったのはペルソナの見直しです。
これまで想定していたペルソナは管理薬剤師の女性一人でしたが、多数のユーザーにお会いする中でわかったことは、AI発注を利用してもらう上で想定すべきペルソナは3人いる、ということでした。これを元にタイプ別の被験者と業務フローを組み合わせ、ユーザーテストの精度を上げに行きました。
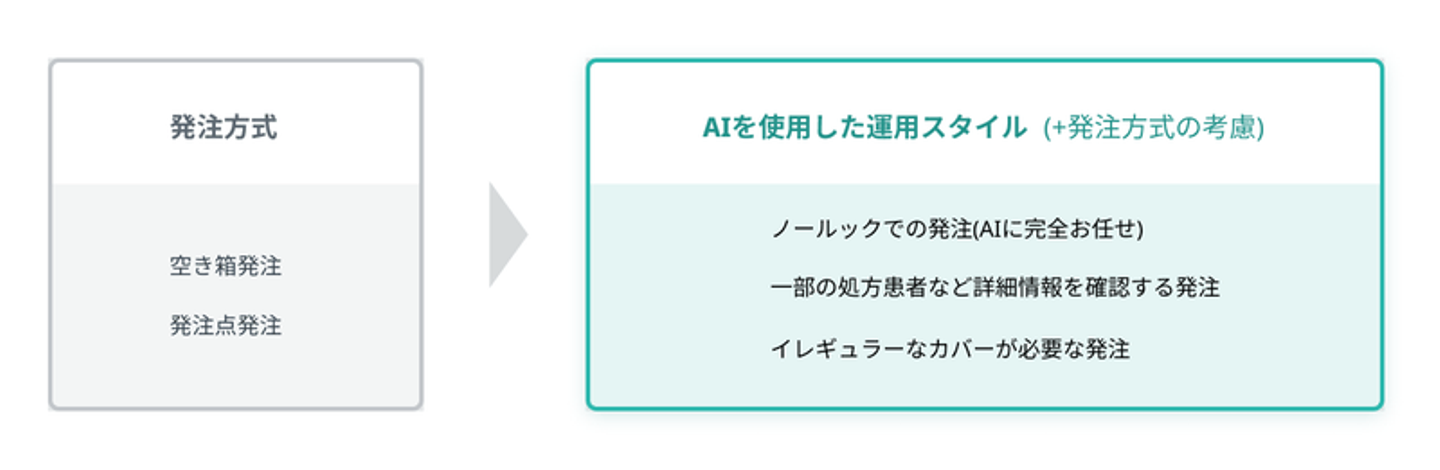
業務フローは切り口を変更
![]()
その1:自分たちの状況に合わせた活用方法がわからない
この課題に対応するため、従来は2つであった発注方式の違いによるジャーニーマップから、AI移行後に必要なのは、ユーザーの状況に合わせた3つの業務フローでした。
この3つの運用フローを詳細なステップまでユーザーの思考に沿って落とし込み、インタビューのスクリプトを、中心となって設計したのはUXリサーチャー的な思考を持つCSメンバー👨🦱でした。
(私👩よりよほどUXデザイナーや…と思いましたが、カケハシ6つのバリューの1つ、変幻自在(今はフォロワーシップ)に徹することに終始しました。
私はこのプロジェクトに関わって初めて、カスタマーサクセスという職種の方と関わることができました。一言にカスタマーサクセスと言っても、それぞれ強みは全く異なっていて、プロジェクトマネージャー、データサイエンティスト、UXリサーチャー、メンバーそれぞれの強みを最大限に活かすフォーメーションに一人で感動していました。((元々の解像度が粗すぎました)
(2)ユーザーが知りたい情報、状況に合った発注を実現するためのアルゴリズム改修
課題2:今在庫が足りないのか、足りなくなる見込みなのかがぱっと見でわからない
上記の課題を解決するため、ユーザーにどうすれば伝わるかを考慮したアルゴリズムの改修を実施しました。
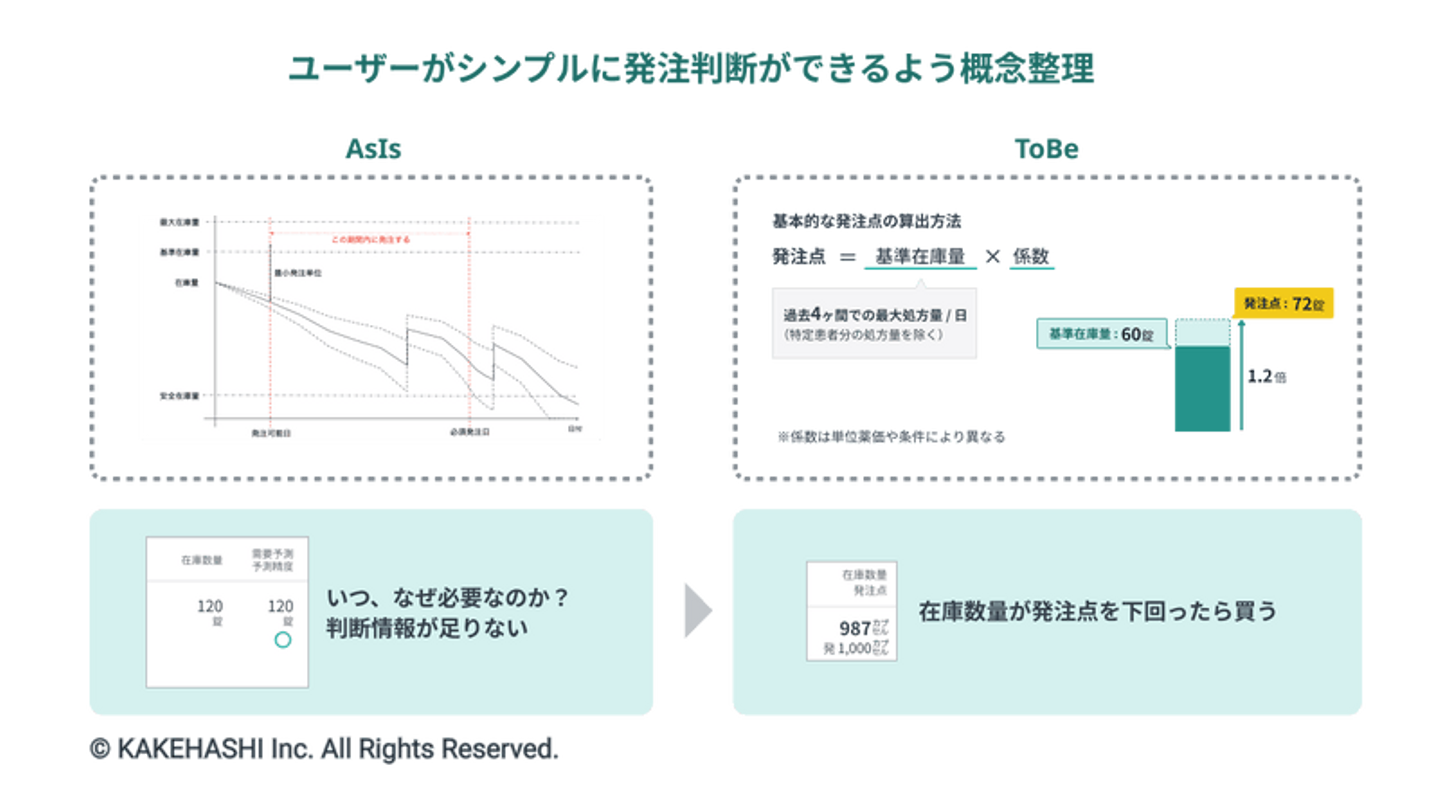
![]()
これまでのAIは様々な在庫量の概念を用いておすすめを算出、医薬品の需要予測量とその予測精度を画面に表示していました。
しかしこれでは先述の今在庫が足りないのかがわらず、これを解決するため、PdMが中心となり辿り着いたのは、ユーザーが最もシンプルに発注判断をするための発注点(通常の固定の数値を表現ものではなく、AIが計算する発注点)という概念を用いた整理しました。
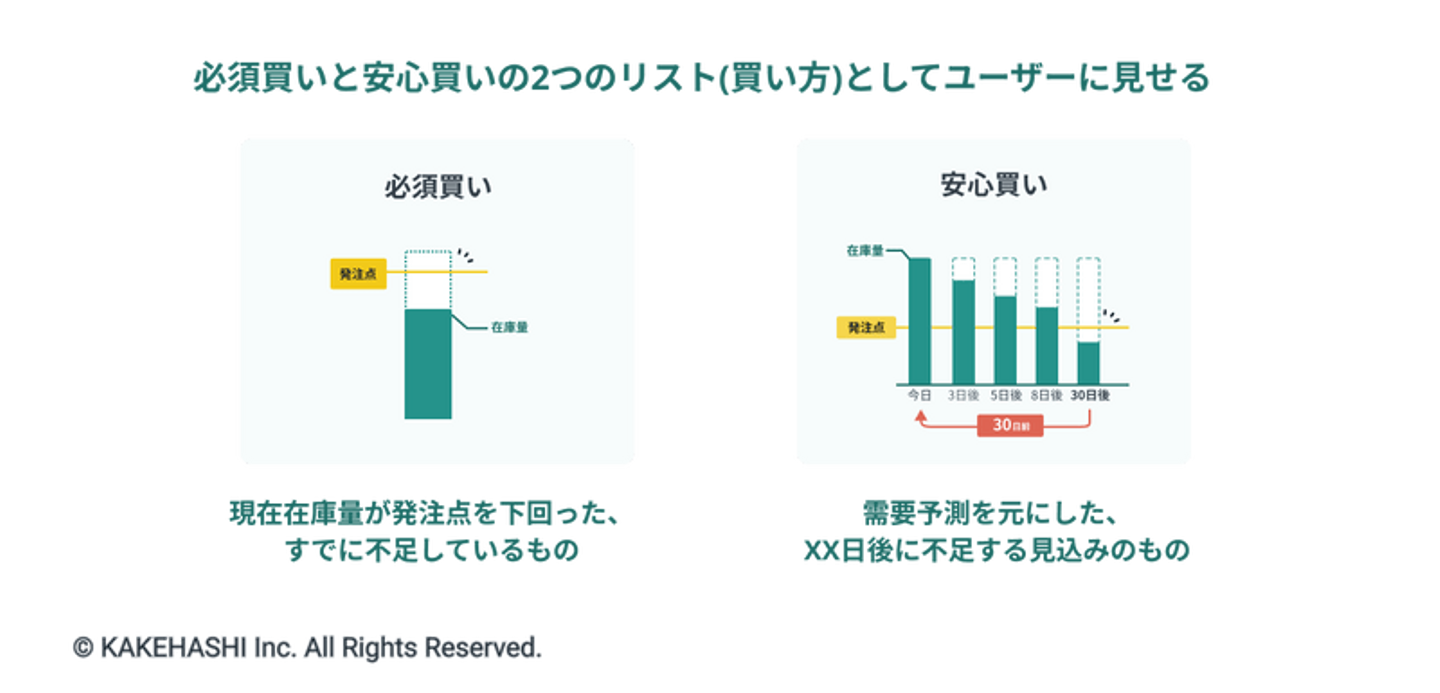
![]()
そして、この発注点の考え方を軸として、すでに在庫が足りない医薬品を購入できる必須買いと向こう30日間の需要予測を考慮した安心買いの2つ買い方を用意することでした。
この2つの買い方を実現するUIのプロトタイピング
プランが決まり、いざUIに落とし込んでいく段階でとても難しかったこと。それは、AIによるおすすめの根拠を画面上にどこまで表示するか、ということでした。
既出のようにPMFの要件は、AIおすすめを使って発注できる、ではなく、週に4日以上使い続けてもらうことです。
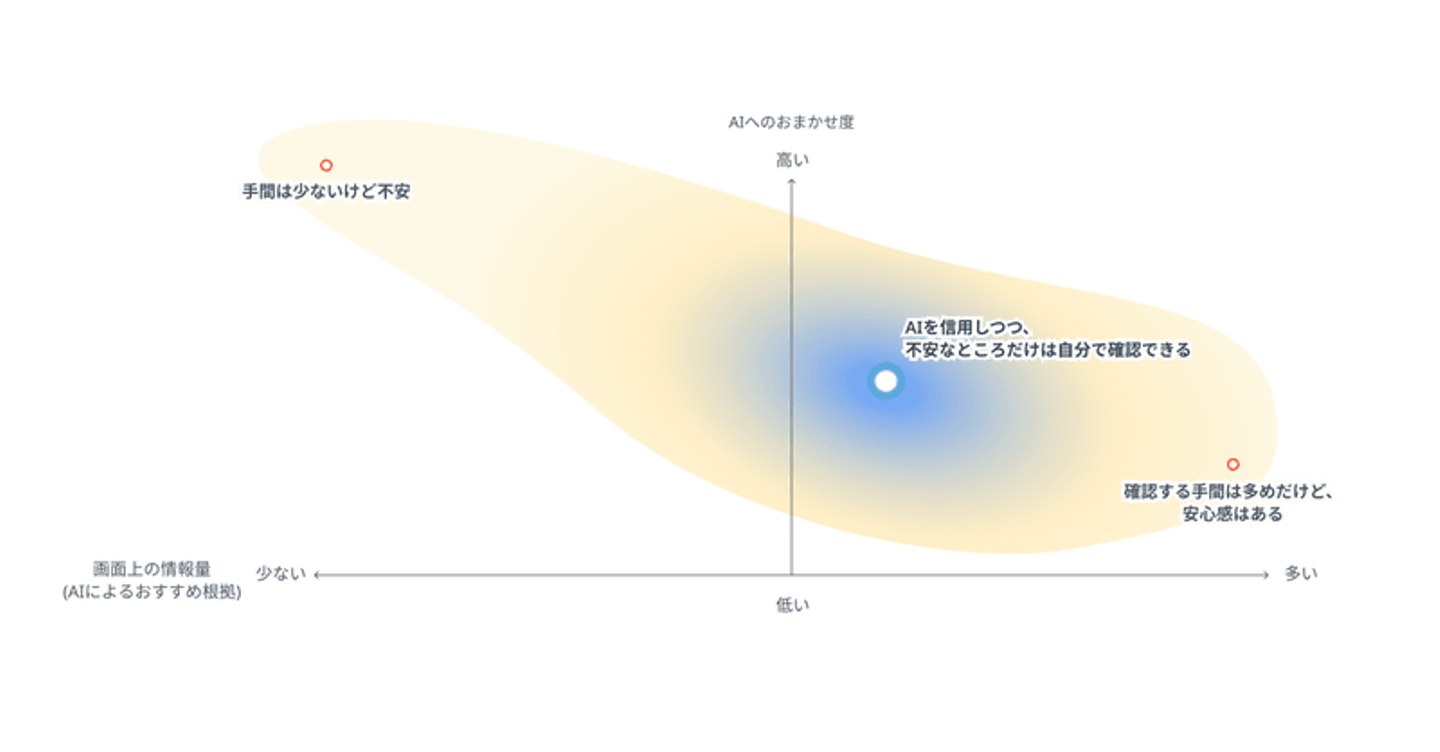
ユーザーはAIのおすすめの根拠が見たいが、全てを確認していたら時間もかかるし、それってそもそもあまり手動発注とかわらない。情報量の多さによる安心感と、AIへのお任せ度は反比例します。
![]()
そこで今回は、最低限の根拠を表示し、ユーザーはどのくらい信用できるのかを探り、そのギャップを探っていくことにしました。実際の運用フローに当ててみてユーザーは発注判断ができるのか?そしてこの情報を信用できるのか? を明らかにする必要があるため、前者をFigmaプロトタイプを用いたユーザビリティテスト、後者をSUSのアンケートで問うことにしました。
ポイントとなったUIの例
![]()
1.プラスαの情報を簡単に確認できるUI
元は遷移が2STEP必要だった情報を精査し、ユーザーが自分の目での確認頻度が高い情報はポップアップ化して切り出しました。
![]()
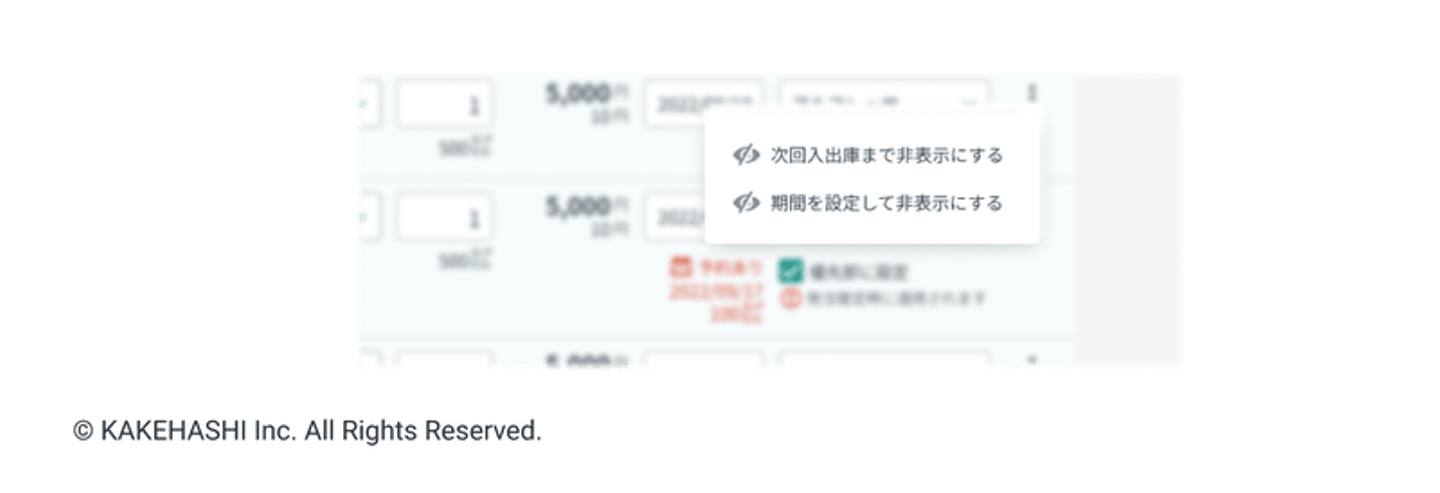
2.AIおすすめに対してリアクションできるようにする(非表示にする)
アルゴリズムに関わる部分に加えて、これまで発注判断に必要なのにぱっとアクセスできなかった情報にも、今回の取り組みで導線を見直しました。
![]()
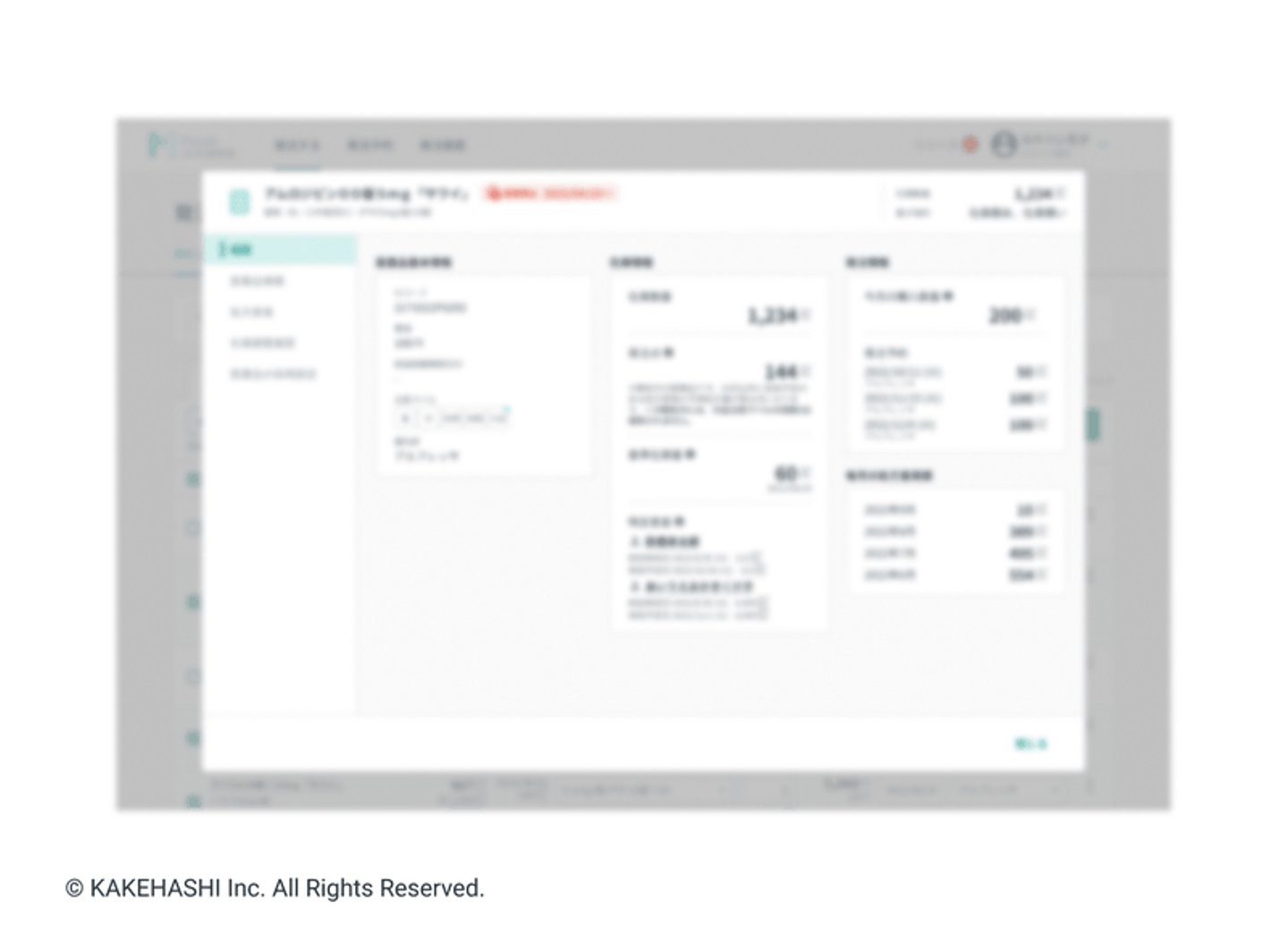
3.詳細を確認するためのダッシュボード
これまで、個別の情報ごとにタブ切り替えが発生していた。
→After 普段の発注判断に必要そうな医薬品の周辺情報のダッシュボードのような画面を新規で追加。
ダミーデータが通用しないプロトタイピング
7月中旬、いよいよ具体的な当日のテストのやり方の検討まで来ました。
ここで死守しなければならないのは、テストはお盆休みが始まるまでに絶対に完遂する。(リリースターゲットは9月末)
そのため、リサーチの計画は、社内の知見のあるデザイナーにも相談し、実施方法は慎重に、しかし大急ぎで立案しました。
プロトタイプを使ったテストをシミュレーションしながら改めて感じたことは、ユーザーが見ているのは情報であり、画面ではないということでした。
薬局によって、AIがおすすめする発注リストの内容は全く異なります。リアルなデータでないと、これで発注判断ができるかに対して、答えることなどできないのです。そこで、早く、そしてリアルにテストしてもらうため、実際の画面にかなり近い、いわゆる高忠実度プロトタイプをFigmaで作成しました。そして、実際の一日分のAIによるおすすめデータを流し込みました。
![]()
次回は、仮説検証方法の検討からリリース結果、そしてリリース後にやったこと(盛りだくさん!)をお伝えしたいと思います。
カケハシは、一緒にこの課題に取り組んでくれる仲間を募集しています!
カケハシの事業や環境に興味をもってくれた方は、ぜひカジュアル面談でお話ししましょう!
(私が所属するチームも、UIデザイナー募集中です!)











/assets/images/9479158/original/de1035de-b30d-4f6f-a028-2439928f2dd4?1652683054)
/assets/images/9550091/original/default_avater_square_blue.png?1653530651)
