こんにちは、ジュニの中村です。
前回のわくわく構築レポート①では、エントランスにおける体験に関する企画の話をしました。
第2回目となる今回は実際にコンテンツを制作していく過程の話をしたいと思います。
アプリ編
▶ アプリの構成を考える
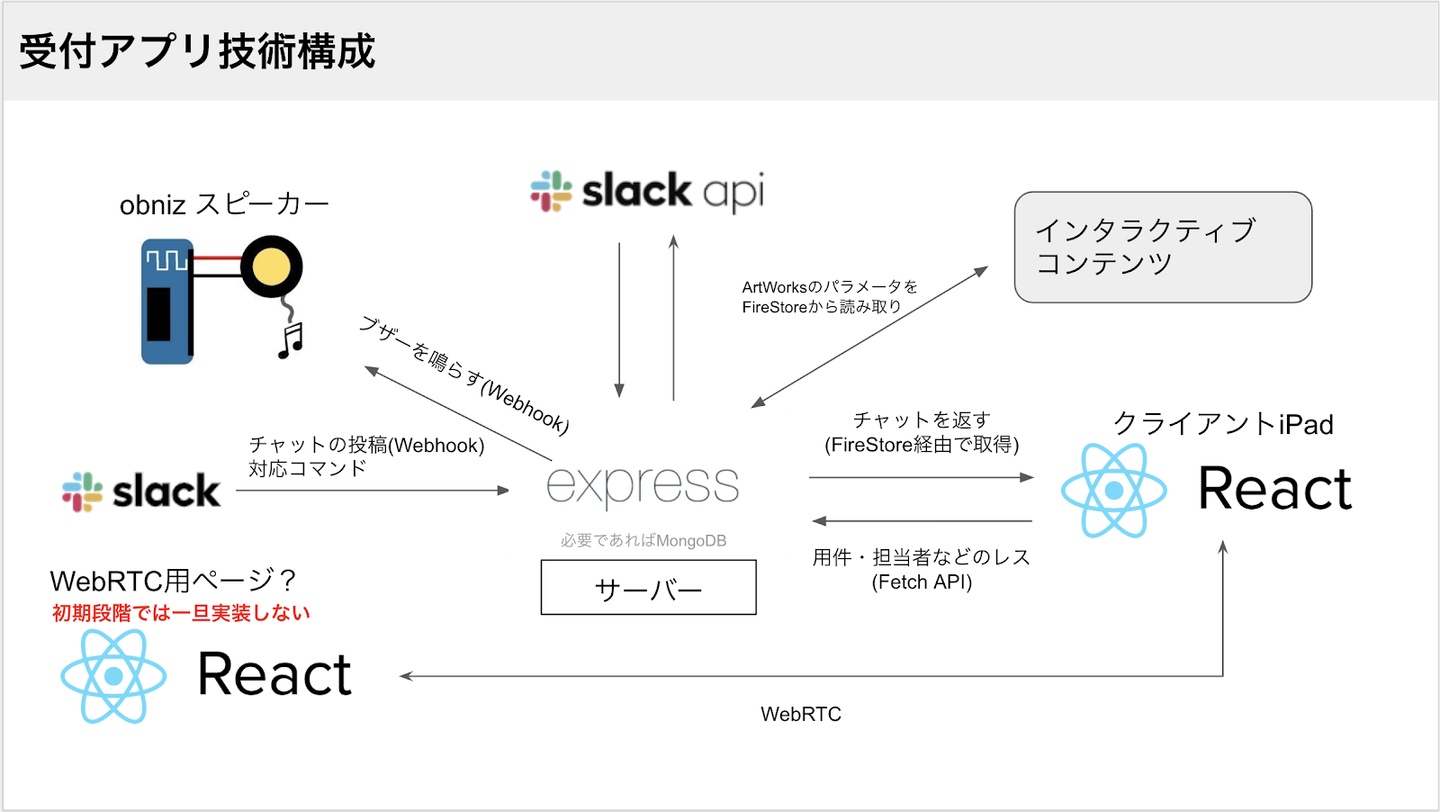
受付アプリと人の動きに反応する”流体アート”サイネージを制作するために、ベースとなる構成を考えました。
まずは、前回の企画段階で考えた画面フローを元にワイヤーフレームを作成します。このワイヤーフレームを作ることでアプリに必要な要件・要素の決定を行ないました。

また、ワイヤーフレームと平行して開発に使用する技術の検討も行ないました。今回はエンジニアの学習の意味も踏まえてかなりモダンな技術構成にしました。また、IoT機器や自社のアート事業であるArtWorks作品との連携もあるのでフロントエンドチームでは普段実装することが少ないAPIの実装にもチャレンジしています。

▶ アプリのデザインを作成する
ワイヤーフレームを作成し構成が固まり、次はデザインを作成します。
まず、実際にデザインを制作し始める前に全体のデザインのトーン&マナーの決定を行ないます。今回はエントランスに置く受付アプリなので、その目的にわかりやすく到達できるよう、できるだけシンプルなUX/UIにすることにしました。
実際に制作したデザインが下の画像になります。

▶ アプリの実装
制作したデザインを元に実装を行っていきます。まずは、SlackやIoT機器と連携するためのサーバーとなるバックエンドの実装を行ないます。このサーバーを介してアプリとSlack・IoT機器との連携を行ないます。サーバーはFirebaseを使用しバックエンドのプログラムをFirebase Functions、フロントエンドのデプロイをFirebase Hostingで行っています。
また、受付アプリとArtWorks作品をリアルタイムにジェネレートするためのパラメータをジェネレート用のプログラムへ渡すためにFirebase FireStoreを使用しました。FireStoreはNoSQLと言われるデータベースで普段フロントエンド開発をメインで行っているエンジニアでも非常に扱いやすいものになっています。
人の動きに反応する”流体アート”の実装
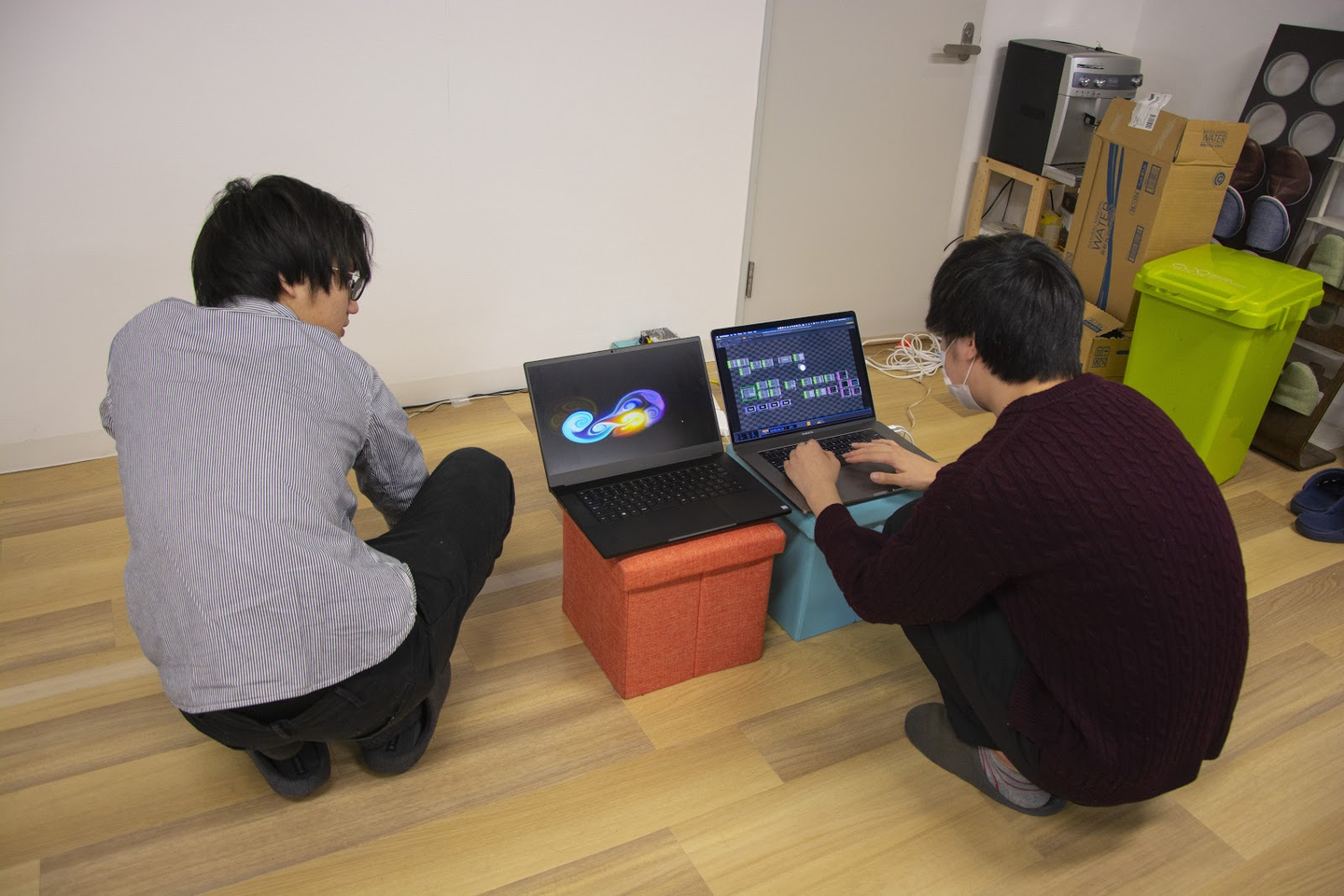
アプリの実装とは別で、人の動きに反応する”流体アート”の実装を行ないます。
まずは人感センサーである”北陽センサー”の値を取得し人が立ってる位置を判定するための実装を行ないます。この部分の実装はTouchDesignerを用いて実装を行ないました。TouchDesignerで取得したデータをWebGLで実装を行った流体シミュレーターにパラメータをWebSocketで送信し流体シミュレーションを行ないます。

まだまだ開発中…!
今回はエントランスコンテンツ制作の様子のごく一部をお届けいたしました。
ここからコンテンツ制作は佳境に入っていきますが、どのような変貌をとげるのでしょうか?
次回のわくわくレポートにご期待ください!
/assets/images/14675654/original/5006125e-9b39-4192-8230-4dad60528598?1695882553)
/assets/images/14675654/original/5006125e-9b39-4192-8230-4dad60528598?1695882553)
/assets/images/14675654/original/5006125e-9b39-4192-8230-4dad60528598?1695882553)
