はじめに
株式会社ジュニは、9月25日、「YouTube Originals」として、YouTubeにて2019年12月より配信を予定している、オリジナルアニメーション「オブソリート」のティザーサイトを制作・公開いたしました。
WebGLをふんだんに使用した、今までにないアニメティザーサイトとなっており、有難いことにもWebGL総本山にも取り上げていただくなど、多くの方からご好評をいただいております。
サイトをご覧くださったエンジニアの方の中には実装の面で気になっていることもあるのでは...という思いから、今回は「オブソリート」のティザーサイト制作の裏側を少しご紹介したいと思います。
gltfを通したThree.jsとBlenderの連携
本サイトでは、オブソリートで実際に使用された「エグゾフレーム」の3Dモデルを提供していただき、Web用にポリゴンを削減して使用しています。
最終的にはglTFの形式にエクスポートしてから使用しているのですが、そのとき使用したのがオープンソースの3Dモデリングソフト「Blender」です。

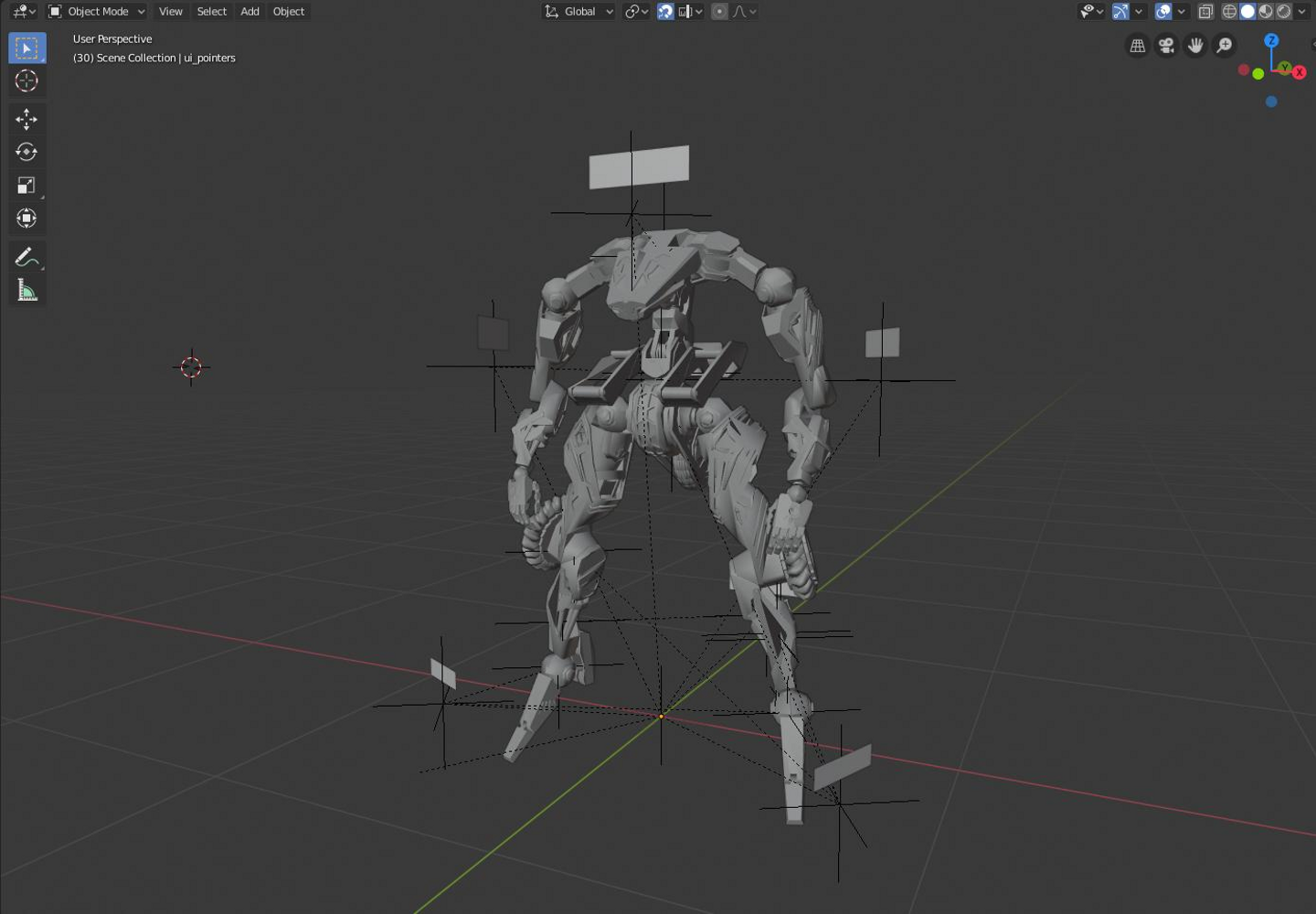
演出の一部でエグゾフレームの周りに解説用のアイコンが浮いている場面がありますがこのモデルはBlenderでは以下のようになっています。

アイコンの場所はBlender上でオブジェクトとして配置してしまい、エグゾフレームのモデルと一緒にglTFで一緒にエクスポートしています。

( 左: Blender、右: Three.js )
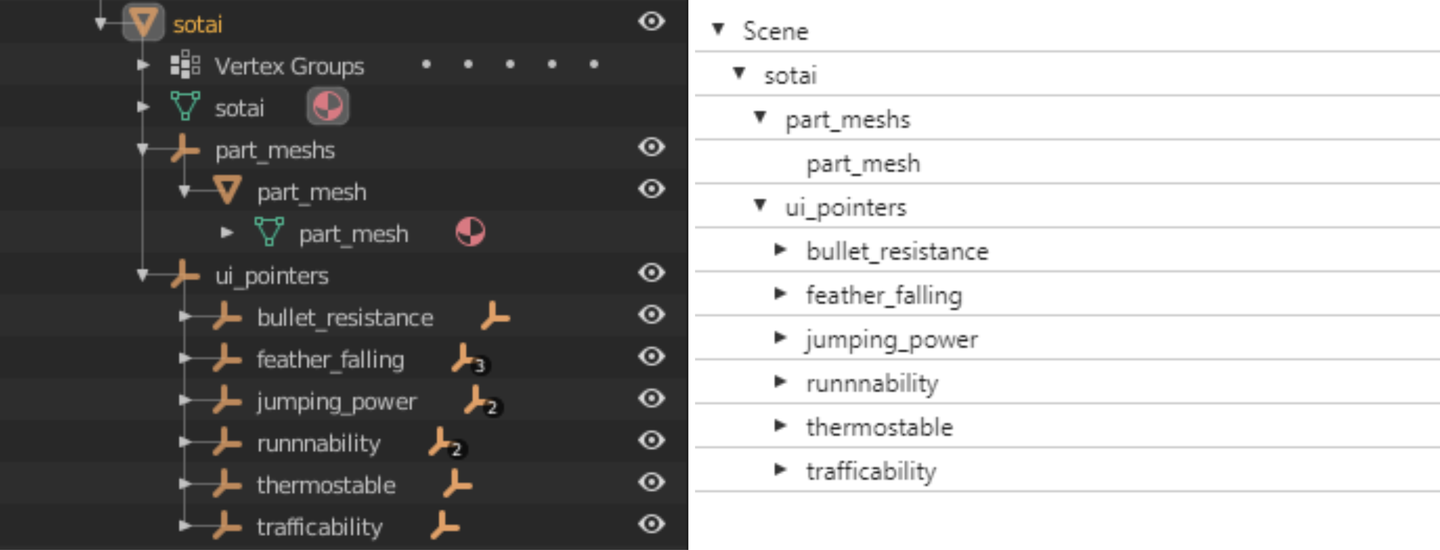
また、BlenderとThree.jsでの3Dオブジェクトの構造はこのようになっており、両方とも全く同じ構造をしていることがわかります。
glTFはシーンの概念を含んだモデル形式になっているため、Blenderで作った親子関係はそのままThree.jsでも引き継がれます。
そのため、例えばアイコンの位置を修正したい場合は、Blenderでモデルを見ながら位置を直す→そのままエクスポートといった流れで行えます。
コードベースで調整をする必要がなくなり、デザイナーと画面をみながら調整が行えるため作業効率も非常に高くなりました。
glTF形式を開発したKhronosグループをはじめとした様々な方々が3Dモデルの仕様の統一化に働きかけてくれているため、現在こういったコンテンツは非常に作りやすいものとなってきました。全ての方々に感謝です....
YoutubePlayerの演出について
本サイトのティザー映像はただのYouTubeプレイヤーではなく、実はちょっとしたギミックが仕組まれています。

映像を再生させると後ろのタイルが映像に合わせて演出されるのです!
こちらの演出の実装ですが実は...ちょっとしたシェーダー芸ってやつです...!
シェーダー芸とは
そもそもシェーダーとは3Dオブジェクトの色や影を描画するためのプログラムのことを言い、WebGLではGLSLというシェーダー言語を用いて記述します。
"シェーダー芸"とはシェーダーをオブジェクトの色付けといった本来の使い方ではなく、なんらかの変わった使い方をすることを言います。
今回はシェーダーを用いて、背景のタイルの出現やテクスチャの指定、ノイズや光の演出を施しました。
なぜシェーダーを用いたのか?

背景のタイルは6x6の合計36枚あり、もしこれを一枚一枚JavaScriptで制御した場合、出現やテクスチャの切り替えイベントの管理も大変ですし、そもそも36個オブジェクトを置くとレンダリング自体も重くなっていしまいます。
そこで、タイルは一つのオブジェクトにまとめてしまいます。
36枚のタイルがあるように見えますが、実は全部まとめて一つのメッシュオブジェクトなのです。
面を区別するためにはタイルの頂点に 各タイルごとの2次元ベクトルの識別番号を渡しています。その番号を可視化したものが上のスクリーンショットです。
あとはYouTube APIから再生時間を取得してオブジェクトに渡し、再生時間に応じた演出をシェーダーで記述することで演出を作成しています。
毎フレーム時間を更新し、その時間に応じた演出を施すというのはシェーダーではよくやることなので、YouTubeとの組み合わせはかなり良いと思います。
今回はタイルの表示非表示、テクスチャの切り替え、光のグラデーションだけでしたがもちろん3D演出にもそのまま使える仕組みですので、様々な応用ができると思います。
JavaScriptライブラリ「ore-three」の紹介
他にも本サイトの製作時の課題の一つとして、WebGLとHTML要素の連携という点がありました。
HTML要素のスクロール量に応じたWebGLの演出の変化や、どんな画面サイズでも同じ演出が見えるようにするためのレスポンシブ対応は非常に手間のかかる作業です。
そこで今回使用したものが、「ore-three」です。
ore-threeとは?
ore-threeは私(@UkskSan)が開発しているオープンソースのThree.jsユーティリティライブラリです。
オープンソースなので、実装を覗くのも良いですし、改善点や追加したい機能があればどんどんissueを立てちゃってください!
プルリクももちろん大歓迎です...☆
そんなore-threeのいくつかの機能をご紹介します。
PageScroller
ティザーサイトでも一番使われたのが、PageScrollerクラスです。
PageScrollerはページスクロール量に対応したThree.js場でのカメラの位置や向きを登録することができたり、HTML要素のセクションに到達したタイミングでイベントを発火させたりすることができます。
DomGLSL
DomGLSLクラスはティザーサイトで、各セクションのグリッチのかかったタイトルに使用されています。
DomGLSLは指定したHTML要素のサイズに合わせてThree.js上にメッシュオブジェクトを配置します。CSSの影響も受けるため、通常のCSSでのレスポンシブ対応さえすればThree.jsでのメッシュもそれに合わせてレスポンシブ化されます。
最後に
いかがだったでしょうか。今回は「オブソリート」ティザーサイトの制作の裏側についてでした。
皆さんのWebサイト制作の何かヒントになれば幸いです。
現在株式会社ジュニではこのようなみんなをワクワクさせるようなWebサイトを作ってみたいというエンジニアを募集しています!
興味がある方はぜひお気軽にお声がけください!!





