どうもです、デザイナーの田山です。
グロービスではスクラム開発を全面的に取り入れていますが、UX のデザイナーたちとしては開発が始まる前に、提供価値の全体像を俯瞰した状態で開発に挑みたいと思っていました。
そんなとき新しい事業構想の話が出たので、具体化を早めるメソッドとしてデザインスプリントをおすすめしたら、エンジニアや PO とともに、スモールスタートで効果測定してみることになりました。
何でもやってみよう文化があるといちいち効果を説得しなくて済むのでいいですね。
本家Design Sprintとの違い
通常 5 日間のものを効果測定用に 2 日(+ユーザテスト)に圧縮しました。正直プランニングが一番難しかったです笑
具体的には以下のようにフェーズごと、区切られているのですが 1 〜 5 を 1 日目、5 を 2 日目、別途再計画して Day 5 のユーザテストを行う形にしました。
- Phase 1 : UNDERSTAND
- Phase 2 : DEFINE
- Phase 3 : SKETCH
- Phase 4 : DECIDE
- Phase 5 : PROTOTYPE
- Phase 6 : VALIDATE
今回はステークホルダーを巻き込むという目的がなかったことや、ビジネス上の共通認識があるメンバーで行うこと、そして抽象的な事業構想に対して解決策の仮説が複数出せればよい状況だったこともあって、前半を大幅に圧縮しました。
参考にしたリンク
Design Sprint の流れ
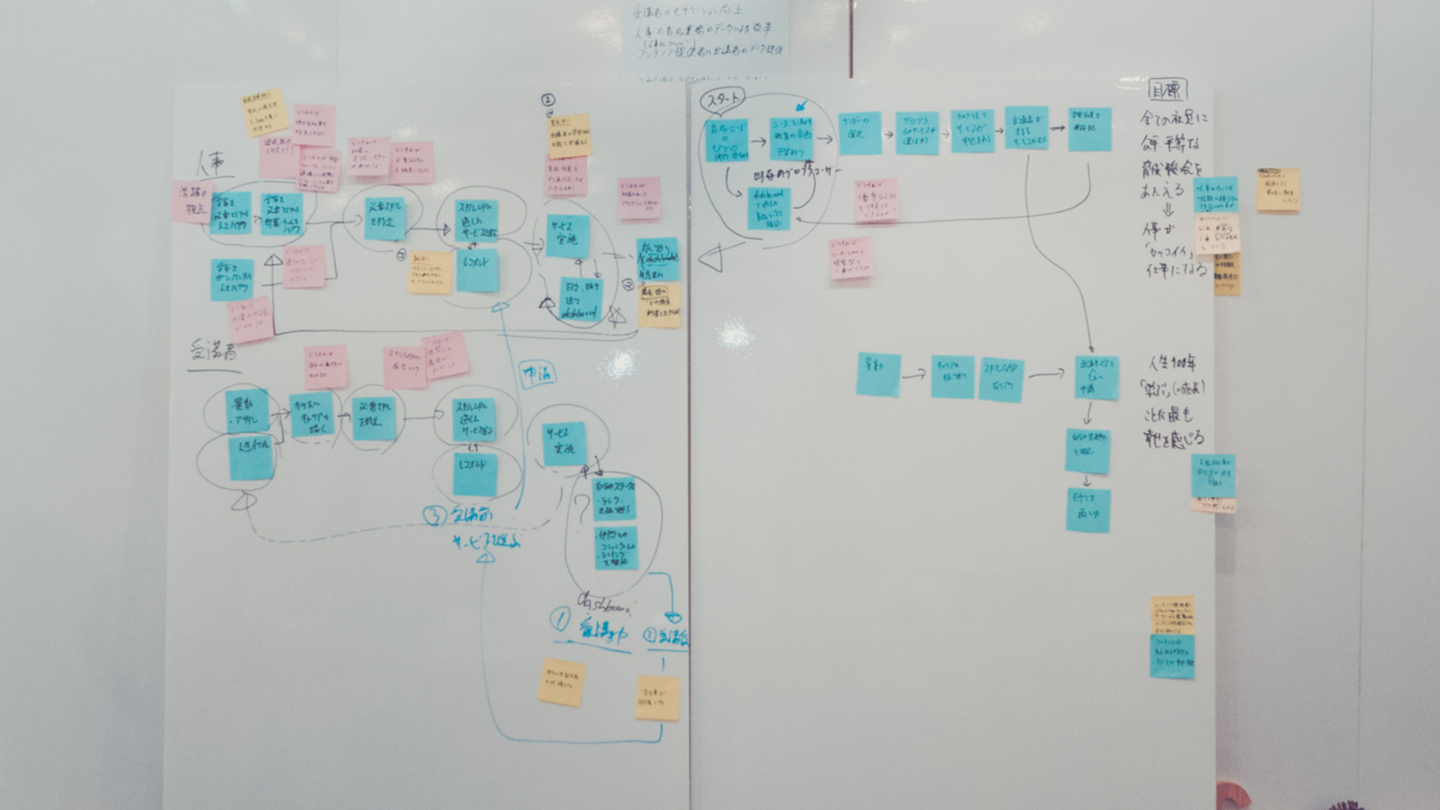
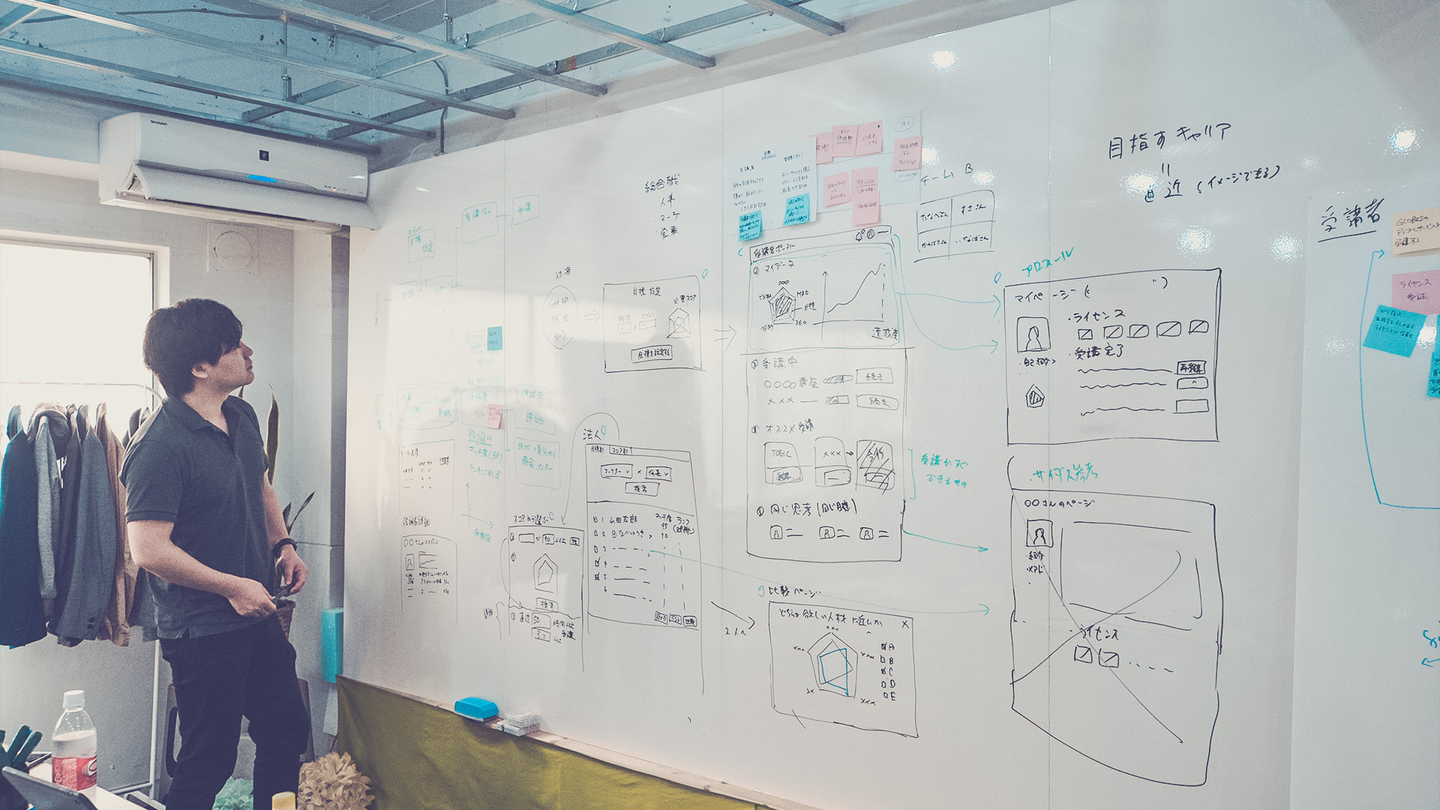
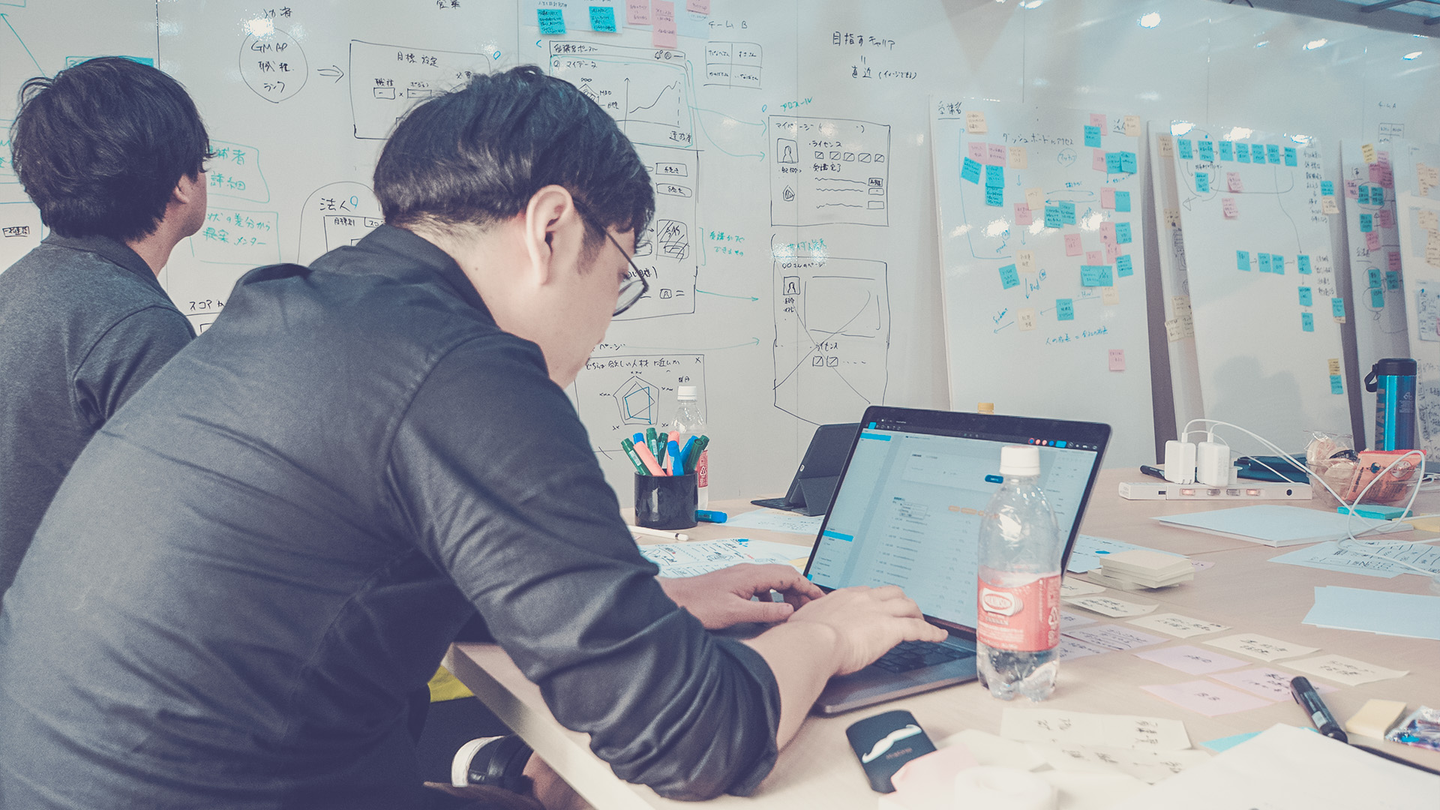
機密情報の関係でアウトプットや詳細は見せられないのがとても残念なのですが、大まかな流れと雰囲気写真で共有します。
また場所に関しては昔個人的にお世話になっていた、株式会社HENKAさんの一角をお借りして進めました。
http://henka.jp/

UNDERSTAND
目的と範囲の共有
チームリーダーから事業構想や今回のスプリントに対する期待を説明をしてもらいました。
長期目標の定義
振り返りの指針のため、プロジェクトのゴールまでの条件を書き出します。
ここではなるべく野心的な目標を掲げてもらいました。
簡易UXマップ
ステークホルダーとサービスの流れを簡単に作成します。

どこに課題があるのか考えながら書き出します。
DEFINE
HMW
すべての問題を解決できるわけではないので、解決したい問題の方向性を定めます。
UX マップや How might we? を軸にアイデアを得るきっかけ、仮説を探ります。
全体共有

人数の関係でチームを2つにしたため、全体共有をしました。
(これが終わるとお昼・・・爆速!)
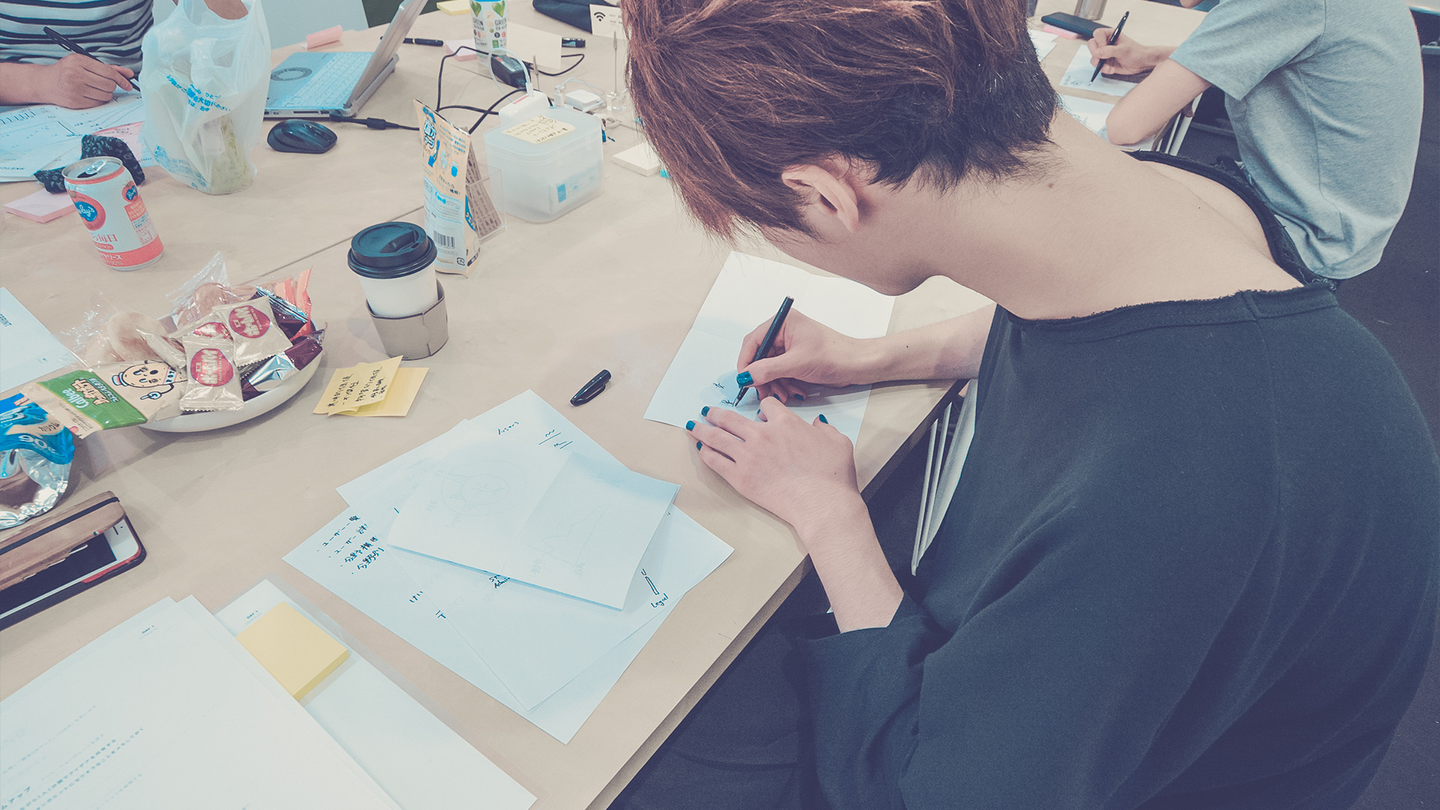
SKETCH

ウォームアップ
ソリューションのヒントを探します。
いきなりアイデアを出すのは難しいので、過去にそれぞれの良いなと思った UI や視点を宿題形式で集めてもらい、それを Slackで共有します。
クレイジー 8
ついにスケッチの時間です。すばやくバリエーション展開するために、折り曲げたA4に8つのアイデアを強制的に書き出します。しかも 1 つにつき 40秒で!!

ソリューションスケッチ
自分で書いた気づきメモ、クレイジー8を使って、説明しなくてもわかるように、1つだけきれいなスケッチを書きます。

A4を1枚大きく使って、アイデアを書きます。
全体共有
各ソリューションスケッチを全体に共有します。ファシリテーターが説明し、説明漏れがあった場合だけ、本人が説明します。

常に我々が顧客のそばにいるわけではないので、説明しなくても伝わるものほどいいです。

通常の何倍ものスピードでアウトプットするので、休憩も大事です。
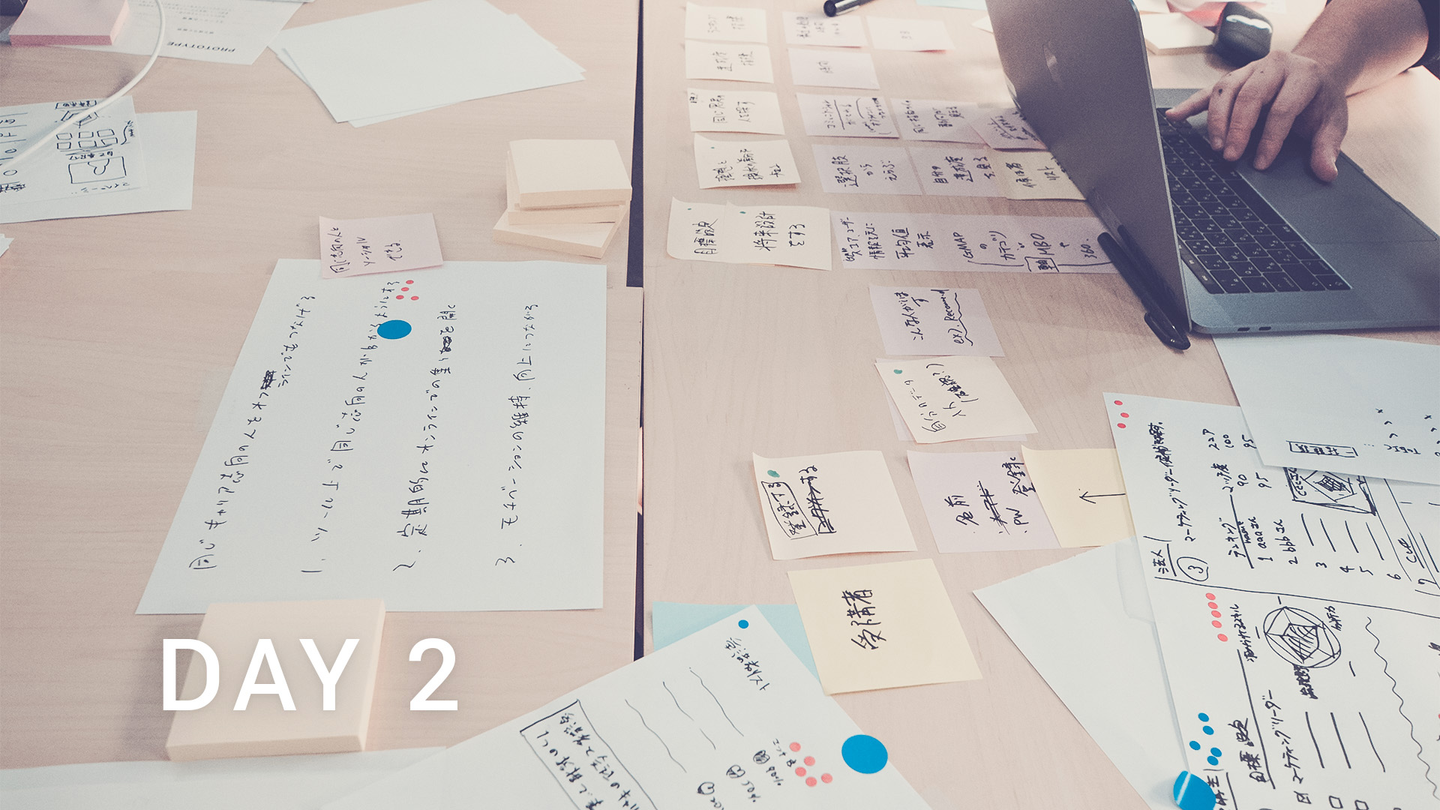
DECIDE
ヒートマップシール
良いと思ったアイデアに小さなシールを貼ります。疑問があれば質問も書きます。
投票はあくまですごいと思われそうなヒートマップとして見ます。

アイデア全体だけでなく、パーツにも投票できます。
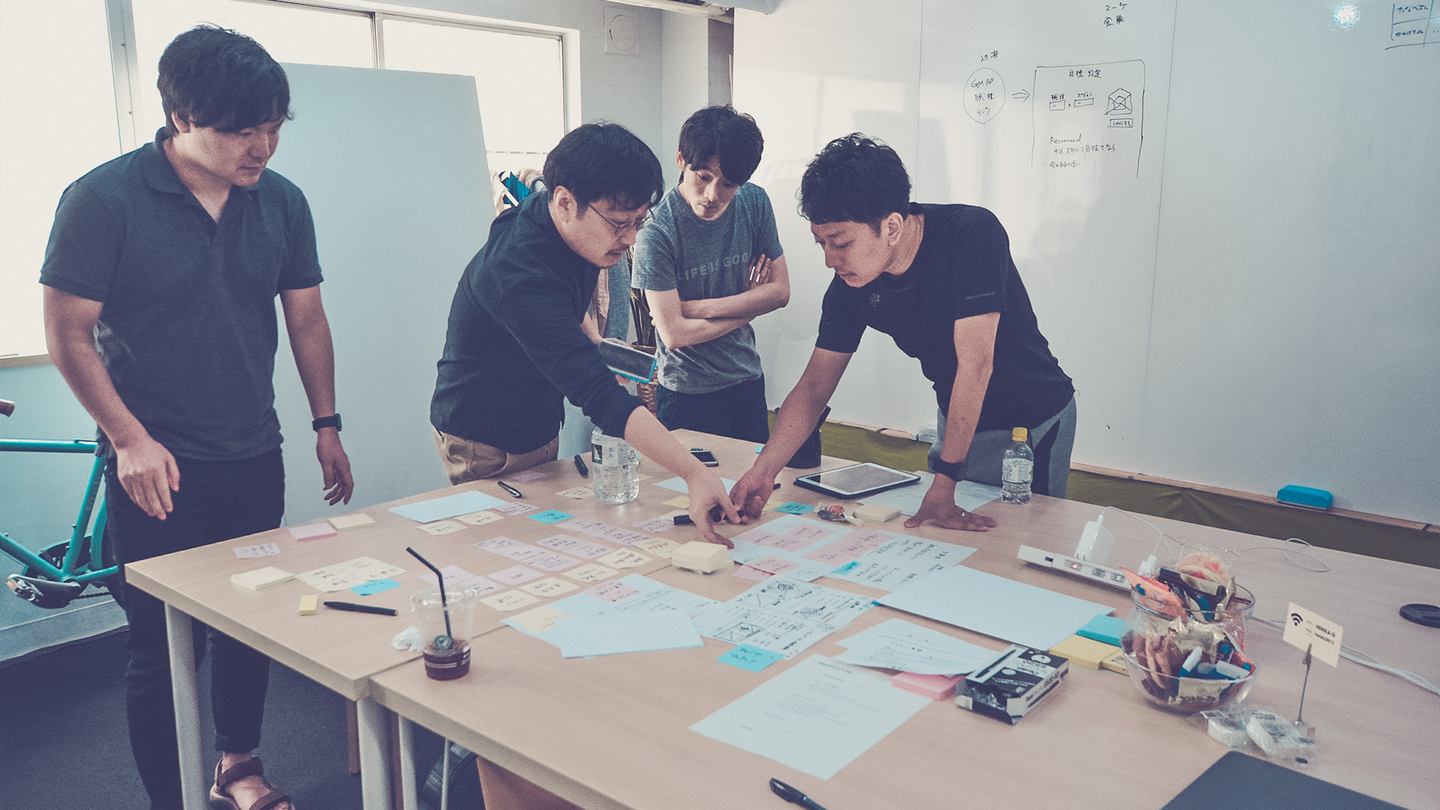
見どころ探し
それぞれのソリューションの見どころを話し合います。投票時にでた質問や疑問をもれなく確認し、シールを貼った意図を聞くことで見どころを探します。

何故良いと思ったのか?はアイデアを深めるために重要な質問です。
模擬投票
見どころ探しをうけて、改めて投票をします。

自分だったらどれをプロトタイプにしたいかという投票です。
意思決定
プロトタイプするものを決めます。今日まで作ってきた長期目標やスケッチ、投票を参考に事業として成立すると考えるものに意思決定者が大きなシールで投票します。
意思決定は孤独なものです。誰にも相談せず、これまでの経緯をみて実行性やそれを事業として進めるか決めます。

意思決定者の出番です。大きいシールを貼って確定します。

PROTOTYPE
振り返り
プロトタイプをつくるにあたって長期目標やUXマップ、スケッチを振り返ります。

ストーリーの整理
新しいアイデアの議論をしていると、ユーザテストできるプロトタイプが作れない可能性が高まりまるため、既にでたアイデアを使って一連の流れを作ります。

タスクのアサイン
作業を分担し、プロトタイプツールを決めます。
- メイカー(2人):プロトタイプを作成する
- ステッチャー(1人):メイカーの製作物を集め、構成する
- ライター(1人):言い回しを考える
- Assets コレクター(1人):ネットから画像やアイコンを集める
- インタビューア(1人):ユーザテストのシナリオをかく

プロトタイピング
顧客にテストする、プロトタイプを作ります。
このあと修正する時間はありません。ユーザテストまでプロトタイプに割ける時間はあと数時間です!!

遷移図?も書いていきます。

Figmaでペアデザしました。

リテラシーが非常に高いメンバーだったので、Slackによる視点共有やスピーディなアイディエーション、Figmaを使った共同プロトタイピングが最終的なアウトプットを製品にかなり近い状態まで押し上げることができました。
しかし大事なのは、自分たちが作ったものに驕らずユーザテストやインタビューでピボッドすることやスクラム同様体系化されているので自分たちに定着化しやすい点なので、繰り返しデザインスプリントをやっていきたいと思っています。
グロービスのデザイン文化はまだまだなので、共感できる方 & 一緒に作っていける方を募集しております!






/assets/images/17478267/original/811c7fd1-005f-481d-abba-454cd7a7ed9e?1711958341)




/assets/images/17478267/original/811c7fd1-005f-481d-abba-454cd7a7ed9e?1711958341)

