現在、Webサイトを閲覧するデバイスは、PC、スマートフォン、タブレットなどが主流です。
しかし、各デバイスは画面の大きさ、処理速度、使用者の属性などが異なっています。
そのため、Webディレクターがこのようなデバイスに関する知識を持っていることは、重要なことです。
本記事では、Webディレクターがデバイスに合ったUI/UX、ユーザー目線のサービスのために気をつけることを紹介します。
ぜひ参考にして、ユーザーに満足してもらえるサービスを提供しましょう。
UI/UXとは?
UIとは、ユーザーインターフェースのことで、サービスや製品とユーザーの接点を表す言葉です。
例えば、Webサイトで考えるならば、サイト自体のデザインや写真、フォントなどユーザーの視界に入る全てのものがUIになります。
一方、UXとはユーザーエクスペリエンスのことで、サービスや製品の利用を通してユーザーが得る体験を表す言葉です。
こちらもWebサイトで例えるならば、Webサイトを見て物を購入し、また購入したいと思うという一連のプロセス全てがUXになります。
この両者は密接に関係していますが、必ずしも優れたUI=優れたUXとは限りません。
どれだけ優れたUIのWebサイトを作っても、サイト全体のUXが考えられていなければユーザーの満足には繋がりません。
まずはユーザー目線に立ち、ユーザーのニーズを理解したうえでUXデザインをおこなう必要があります。

(https://unsplash.com/ja/%E5%86%99%E7%9C%9F/xzzgY__zX8A)
なぜデバイスに合わせた設計が必要なのか?
Webサイトを閲覧するデバイスはさまざまですが、なぜデバイスに合わせた設計が必要なのでしょうか?
その理由は、デバイスによって画面の大きさや処理速度、使用者の属性などが異なっていることにあります。
例えば、PC画面だけのサイトを設計しても、画面の小さいスマートフォンで開いたらどうでしょうか?
サイトのページが大きすぎて画面からはみでたり、ページの読み込みに時間がかかったりします。
このようなユーザーのストレスをなくすために、デバイスに合わせた設計をすることが必要なのです。
ユーザーのストレスをなくすことが、UI/UXの向上に繋がります。

(https://pixabay.com/photos/technology-ipad-mobile-tablet-2746212/)
マルチデバイス対応の方法
具体的に、どのようにしてデバイスに合わせた設計をするのでしょうか?
ここでは、よく使われるマルチデバイス対応の方法を紹介します。
参考にして、自分に合った方法を選択しましょう。
デバイスごとの専用ページの構築
デバイスごとに最適なWebページを用意しておき、アクセスがあるごとにWebページを選んで表示する方法です。
例えば、タブレットでのアクセスにはタブレット用のページを表示、PCでのアクセスにはPC用のページを表示します。
この方法のメリットは以下のとおりです。
- 見やすく、使い勝手の良いサイト構成にできる
- 各デバイスの特性に合わせたページの表示ができる
ただし、それぞれが独立したページなので、管理・運用の手間がかかります。
レスポンシブコーディング
デバイスの種類に関係なく、表示させる画面の横幅に合わせてWebサイトのレイアウトを自動的に組み換え、最適な状態で表示する方法です。
PCとスマートフォンのように、元々の画面の大きさが違うデバイスへの自動変換はもちろん、PCのウィンドウ内でブラウザウィンドウの大きさを変えた場合でも、自動変換してくれます。
レスポンシブコーディングのメリットは以下になります。
- ページデータが1つのため、管理・運用が簡単
- 今後さまざまなサイズのデバイスが登場しても、作り直しの必要がない
- Googleが推奨しており、SEOにも有利
CMS
CMSとは、「Contents Manegement System」の頭文字をとった略称になります。
このマルチデバイスに対応したCMSサービスを使用する方法です。
CMSとは簡単にいうと、Webサイトのコンテンツを構成するテキストや画像、デザイン、テンプレートなどを一元的に保存、管理するシステムのことです。
CMSを導入しているWebサイトでは、データベース上に個別に保存されているデータをCMS必要に応じて取り出して表示するイメージになります。
CMSサービスのメリットは以下になります。
- 専門知識がなくても、Webページの更新・追加が可能
- Webサイト運用の分業化ができる
クライアントによって使っているCMSが異なるので、それぞれの特徴をしっかりと把握しておくと良いでしょう。
Webディレクターがユーザー目線サービスのために知っておくべきこと
ユーザー目線のサービスのためには、ユーザーに関するさまざまな情報を知っておかなければなりません。
特に、開発の現場を指揮するWebディレクターには知っておくべき重要な情報です。
ここでは、ユーザー目線サービスのために知っておくべきことを紹介します。
Webディレクターとして、よりユーザー目線に立ったサービスを提供しましょう。
インターネット接続デバイスのシェア
インターネット接続のできるデバイスには何種類かありますが、それぞれのシェアを知っておきましょう。
そうすることで、それぞれのデバイスに合った設計の重要度が分かります。

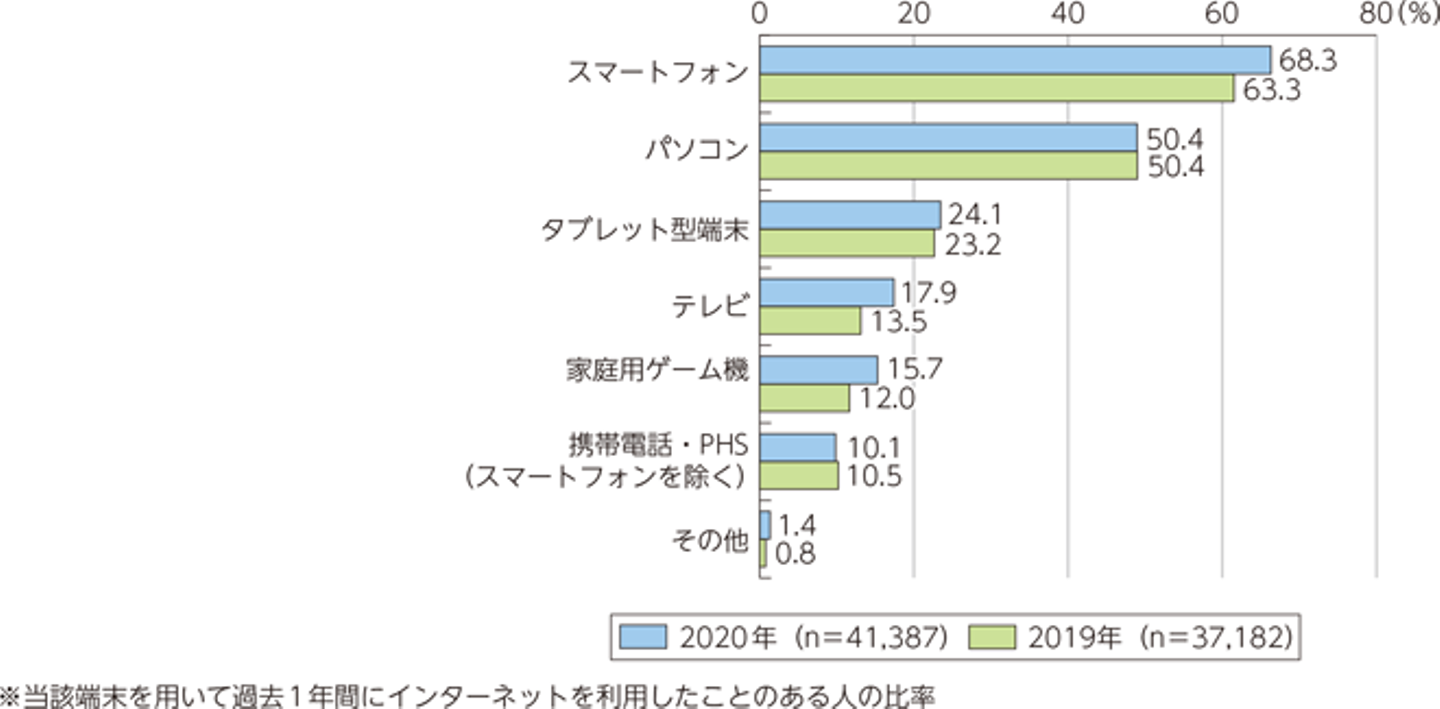
(参照:総務省「令和3年 情報通信白書」)
上の図のように、スマートフォンの普及が進んだことにより、スマートフォンからのインターネット接続が一番多いです。
さらに細かく、都道府県ごとのインターネット利用率もみてみましょう。

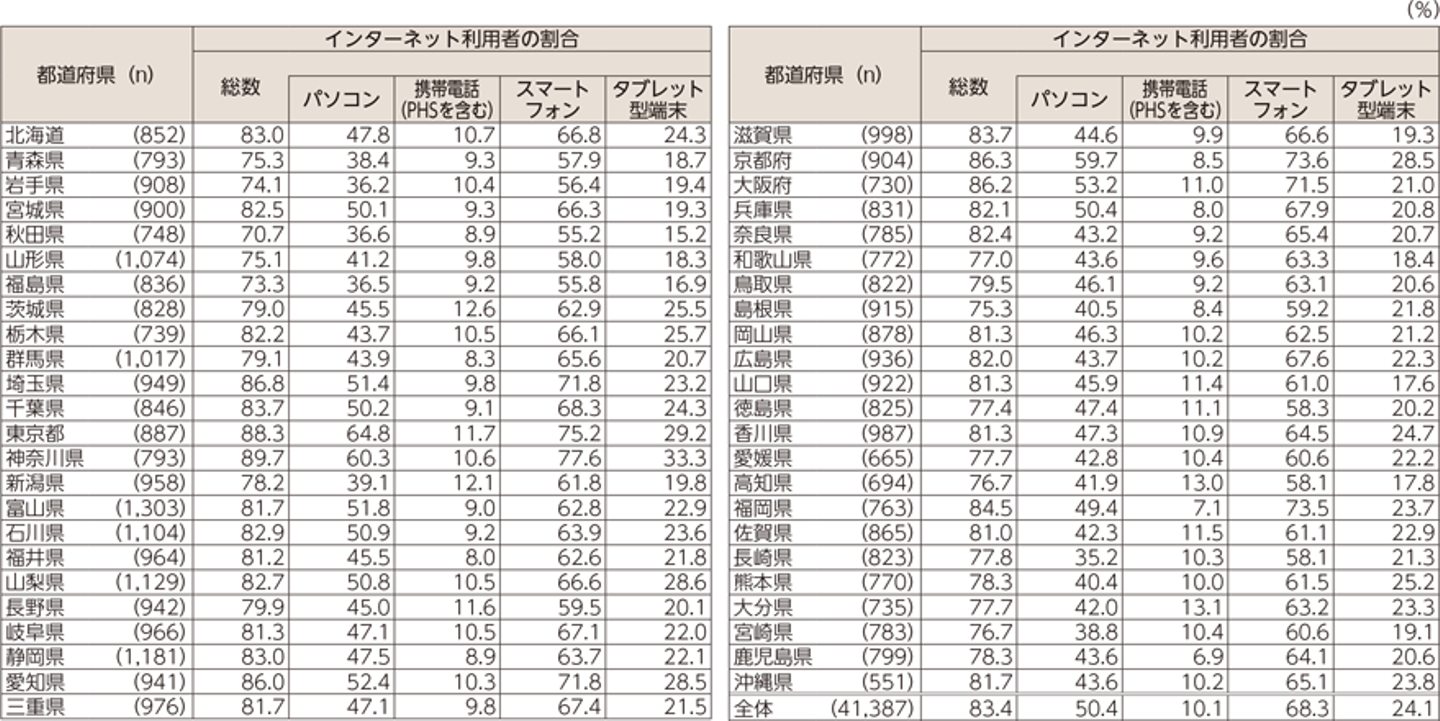
(参照:総務省「令和3年 情報通信白書」」
上の図のように、都道府県ごとでインターネットの利用率や、使用されるデバイスが異なっています。
以上のような情報を熟知することで、よりユーザー目線に立ったサービスの提供が可能になります。
インターネットのユーザー属性
各デバイスのユーザ属性を分析することで、どのような人が多く利用しているかを知ることができます。

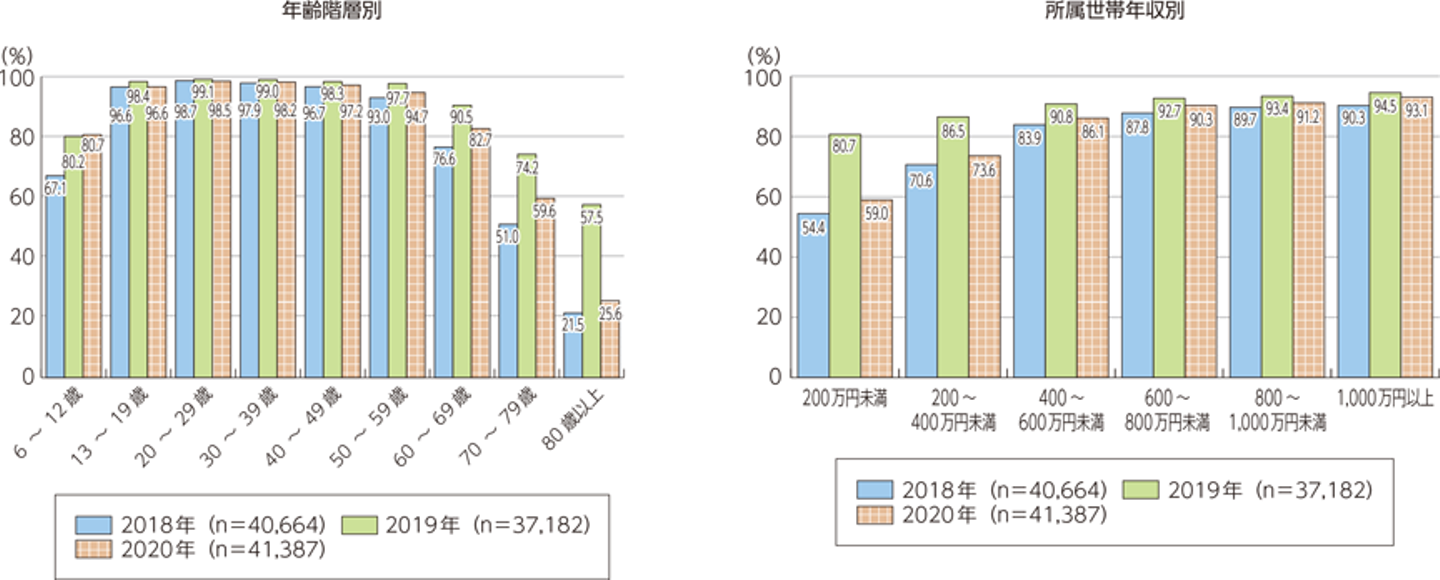
(参照:総務省「令和3年 情報通信白書」)
上の図のように、年齢でいえば60歳を超えたあたりからインターネット使用の機会が減ってきています。
年収でみると、所得が高いほどインターネットの使用の機会が多いことがわかります。
各デバイスの画面サイズに合ったデザイン、UI設計
各デバイスの画面サイズを把握し、それぞれの画面サイズに合ったデザイン、UI設計をするようにしましょう。
例えば、パソコン用のページではバランスよく見やすいデザインでも、スマートフォン用に表示した際に、見にくくなる可能性があります。
変換機能に任せるだけでなく、変換後のデザイン、UI設計にまでこだわるようにしましょう。
各デバイスの処理速度・通信速度
処理速度や通信速度はデバイスによって異なります。
処理速度や通信速度の遅いデバイスに、ページ容量の大きいWebページを提供しても読み込みが遅く、ユーザーの満足度低下に繋がります。
例えば、スマートフォンも5Gの普及などにより通信速度は速くなってきましたが、スマートフォン本体の処理速度としてはそれほど速くありません。
このように、デバイスの処理速度や通信速度まで考えたサービスを提供することがユーザー目線に立ったサービスといえます。
まとめ
本記事では、デバイスに合ったUI/UX、ユーザー目線のサービスのために気をつけることを紹介してきました。
内容をまとめると以下になります。
- UI/UX向上のために、デバイスに合わせた設計(マルチデバイス)が必要
- マルチデバイス対応の方法には主に3つある
- Webディレクターは、ユーザー目線サービス提供のために、ユーザーのさまざまな情報を知っておく必要がある
ユーザー目線のサービス提供のためには、ユーザーのことを知る必要があります。
またWebディレクターは、覚える知識や求められるスキルは多くありますが、その分やりがいがある魅力的な仕事です。
今回紹介した内容を参考にして、デバイスに合ったUI/UXでユーザー目線に立ったサービスを提供できるWebディレクターを目指してみてはいかがでしょうか?






