こんにちは、UI/UXデザイナーの大石(@RikuApo)です。 Diverse Design.Blog第二弾はプロダクトデザイナーチームのデザインフローを紹介したいと思います。
こんな方たちのお役に立てば幸いです!
- 事業会社のデザイナーの働き方が気になる人
- デザインの考え方を知りたい人
- アプリの改善フローを知りたい人
- Diverseの雰囲気を知りたい人
前提
Diverse開発チームでは、スクラム開発を採用しています。
以下では、1週間のスクラム開発のフローを解説していきます。
1. リファインメントでの施策確認(毎日30分)
リファインメント:プロダクトの認識合わせやプロダクトバックログの詳細化をするためのイベント
毎日約30分の施策共有会を行っています。主にビジネスチームが考案した施策をプロダクトチームのメンバーと共有し、意見を交換しています。この会議によって、デザインにおける施策の目的や意図を明確にし、デザイン作業が本来の目的に沿って進むことができ、作業の手戻りを防いでいます。
デザイナーがリファインメントで意識している点
- 何のためにデザインするか(施策の目的)
- 提案された施策が体験自体を損ねる可能性があるか
- 考慮漏れがあるかどうか
理想的な場合、デザイン作業に入る前にリファインメントの段階で疑問点や懸念点を解決することが望ましいです。しかし、実際の現場ではデザインの進行中に疑問点が浮かび上がることがよくあります。そのような場合、随時Slackなどのコミュニケーションツールを使用して確認を行っています。

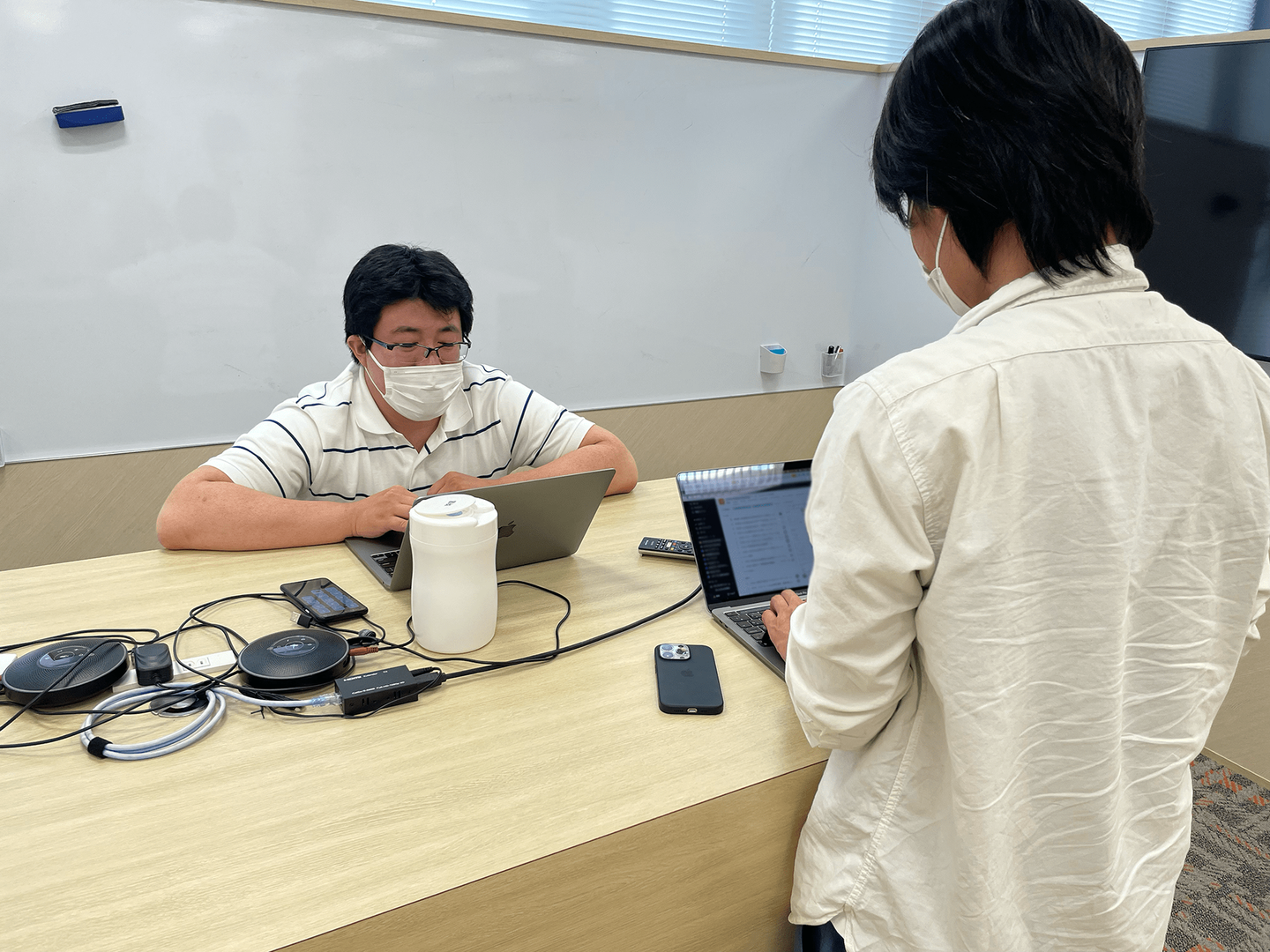
2. スクラムイベント(1日目)
Diverseでは毎週木曜日を出社推奨日の設定し、ここでスクラムイベントを開催しています。
それではスクラムイベントのフローを解説していきます!
2-1. スプリントレビュー
スプリントレビューとは開発チームによる体験確認会です。開発が完了したタスクを実際の環境で体験し、タスクが目的に沿っているかどうかや、ユーザーが不快な思いをする可能性があるかどうかを評価するための重要な場です。この会議では、様々な視点からタスクを検証し、必要な改善点を特定することで、ユーザーエクスペリエンスの向上を図ります。

2-2. タスクの状況整理&プランニング
前スプリントで行っていたタスクの状況整理をします。具体的には「デザインFIXしたので、次は開発スプリントでお願いします!」みたいな感じでやり取りを行っています。
次に整理されたタスクの中から、次のスプリントで実施するタスクを選定していきます。CPOは優先度や各チームの工数を考慮しながら最終的な決定を行います。

次のスプリントのタスクが決定したら、各チームは個別にチームプランニングを行います。今回はデザイナーチームのプランニングのフローを解説します。
デザイナープランニングのフロー
- タスク内容の確認
- ストーリーポイントを決める
- メンバーにタスクの割り振り
ストーリーポイントをつける目的は2つあります。まず1つ目は、スプリント内での作業工数をおおまかに見積もるためです。2つ目は、チームメンバー間でのデザインタスクの重要性に関する認識を統一するためです。デザイナーチーム内でタスクに対するイメージにずれがあると、レビューの際などに再確認が生じてしまう可能性があるため、ストーリーポイントの設定時にデザインのイメージを合わせるようにしています。

3. デザイナーMTG(3日目)
スプリント中のタスクのデザインなどを定期的にレビューするため、毎週1回ミーティングを設けています。また、業務タスク以外の私自身が個人的に行っているDaily UIなどもチェックしていただいたりもしています。意図的に早めにレビューを受けることで、作業の効率化を図っています。一人で黙々とデザインをすると思考が固まり、柔軟なアイデアが出にくくなり、効率が悪くなることがあります。デザイナーあるあるですよね、、。アイデアが出なくて困っている状態の時でも、ちょっと助けてください〜〜とヘルプすることもあります(笑)
4. レビュー(4日目あたり)
Diverseでは、タスク管理にAsanaを使用しており、デザインのレビュー依頼もAsana上で行っています。レビュー依頼を送る際には、デザインが自分の中で完成したと思った段階で提出します。その際には、見てほしいポイントを明記し、メインレビューワーを指定します。
指定する理由は、複数人のレビューワーがいると、どの段階でOKなのかレビューワーもレビューされる側も混乱する可能性があるためです。もちろん、メインレビューワー以外の人からのフィードバックも歓迎しており、気になる点があれば自由にコメントするようにしています。
メインレビューワー制をやってみて以下のような悩みが解決されました。
業務効率化できるし、気を使うことも減るのでおすすめです!
- Aさんレビュー終わってるけど、Bさんまだなんだよなー
- Aさんにレビューもらって、修正してからレビュー出し直したけどBさん流れわかってくれてるかな

5.最終チェック
デザイナーがOKを出した後、最終的にステークホルダーによる最終チェックを行います。このチェックでは、デザイン面ではなく、実装、ビジネス、品質保証(QA)、カスタマーサポート(CS)など、さまざまな視点から確認をしてもらいます。前述のリファインメントでチェックをしてもらいます。
以前は、デザイナーのレビューが終わったら直接エンジニアに共有していましたが、スプリントレビューで体験や仕様の抜け漏れが多いと感じ、最終チェックを導入することにしました。この最終チェックの段階で課題を発見し、開発前に手戻りを未然に防ぐことができています。実はこの記事を書いている当日に、最終チェックのタイミングで実装側のメリットを配慮しデザインを修正しています(笑)
ここまででデザインフローは完了です!お疲れ様でした〜〜👏
まとめ
いかがでしたでしょうか。細かくフローを説明しましたので、Diverseの雰囲気やデザインの進め方について理解していただけたのではないでしょうか。少しでも伝わったなら、とても嬉しく思います!
質問や気になった事などありましたら、Twitter(@RikuApo)のDMでもいいので、お待ちしておりますー!
ではまた👋