こんにちは! 株式会社アルシエで教育に関するサポートをしている岸本です。
今回は「HTMLタグ」ついてお伝えしていきます。
aタグ
<a>は、href 属性を用いて、別のウェブページ、ファイル、メールアドレス、同一ページ内の場所、または他の URL へのハイパーリンクを作成するために使います。
<a href="mailto:m.bluth@example.com">Email</a></li><address>タグ
<address>タグは、個人、団体、組織の連絡先を提供していることを示すために使います。
<address>
<a href="mailto:jim@rock.com">jim@rock.com</a><br>
<a href="tel:+13115552368">(311) 555-2368</a>
</address>articleタグとsectionタグ一緒に使用するための書き方
<article>
<header>
<h1>記事タイトル</h1>
<p>日付や著者、概要を記載すると良いですね。</p>
</header>
<section>
<h2>セクション1</h2>
<p>記事の本文を記載する。</p>
</section>
<section>
<h2>セクション2</h2>
<p>もう一つのセクションの内容を記述する。</p>
</section>
<footer>
<p>記事のフッター部分には、タグや著作権情報が入ります。</p>
</footer>
</article><article>
<article>タグは、そのページから切り取っても単独で成り立つセクションの時に使います。
<section>
<section>タグは、一般的な文章や節のまとまりを示すために使います。
<aside>
<aside>タグは、サイドバーやコールアウトボックスなどを表現するためによく使います。
<aside>
<p>The Rough-skinned Newt defends itself with a deadly neurotoxin.</p>
</aside><br>
<br>タグは、文章を改行するときに使います。
<p> O’er all the hilltops<br>
Is quiet now,<br>
In all the treetops<br>
</p>以下のように改行されます。

<button>
<button>タグは、クリックできるボタンを表示します。
<button>ボタン</button><dl>タグ、<dt>タグ、<dd>タグを一緒に使うとき書き方
定義リストは<dl>タグで範囲で表し、定義する用語(Definition Term)を<dt>タグで、用語の説明(Definition Description)を<dd>タグで表します。
この定義語と用語の説明のセットは、複数表記することが可能です。
<dl>
<dt>用語</dt>
<dd>用語に対する説明</dd>
</dl><dd>
<dd>タグは、詳細説明要素のときに使います。
<dl>
<dl>タグは、説明リストを表します。
<dt>
<dt>タグは、説明または定義リストの中で用語を表すときに使います。
<div>
<div>タグは、グループ化したいコードを囲いたいときに使います。
<div>
<a href="/">リンク</a>
<p>Pタグ</p>
</div><figure>タグ、<figcaption>タグを一緒に使うとき書き方
<figure>
<img src="img.jpg" alt="ペンギンの画像">
<figcaption>ペンギン</figcaption>
</figure><figure>
<figure>とはメインコンテンツと関わりがあるものの、自己完結しているコンテンツを囲むタグです。
なくてもコンテンツは成り立つけれど、あるとわかりやすくなるコンテンツを囲む時に使うタグという意味になります。
<figcaption>
<figcaption>タグは<figure>で置いたコンテンツのキャプションを書く時に使用します。
<figure>の直下に書くことで、親要素の<figure>の内容にタイトルや説明文といった内容を付けることができます。
<footer>
<footer>タグは、要素のフッターを表します。フッターには通常、そのセクションの著作者に関する情報、関連文書へのリンク、著作権情報等を含めます。
<footer>
<p>© 2018 Gandalf</p>
</footer><form>
<form>タグは、入力・送信フォームを作成する際に使用する要素です。
<form method="POST" action="sample.cgi">
<p>お名前:<input type="text" name="NAME"></p>
<p>メールアドレス:<input type="text" name="email"></p>
<p><input type="submit" value="送信する"></p>
<p><input type="reset" value="取消する"></p>
</form><h1>–<h6>
<h1>–<h6>要素は、セクションの見出しを 6 段階で表します。<h1>が最上位で、<h6>が最下位です。
<h1>1</h1>
<h2>2</h2>
<h3>3</h3>
<h4>4</h4>
<h5>5</h5>
<h6>6</h6>以下のように表示されます。

<header>
<header>タグは、導入的なコンテンツ、ふつうは導入部やナビゲーション等のグループを表します。見出し要素だけでなく、ロゴ、検索フォーム、作者名、その他の要素を含むこともできます。
以下の例は、ページの最上部にサイト全体の先頭部分にあたる情報をまとめて、<header>で囲った場合の記述です。
<header>
<h1>サイト名</h1>
<h2>このサイトのキャッチコピー</h2>
<nav>
<ul>
<li><a href="home">ホーム</a></li>
<li><a href="blog">ブログ</a></li>
<li><a href="contents">コンテンツ</a></li>
<li><a href="sitemap">サイトマップ</a></li>
<li><a href="contact">コンタクト</a></li>
</ul>
</nav>
</header><img>
<img>タグは、画像を埋め込むときに使います。
<img src="/img/dictionary/html/sample.png"
height="300" width="400" alt="サンプル画像" align="middle" >inputタグ
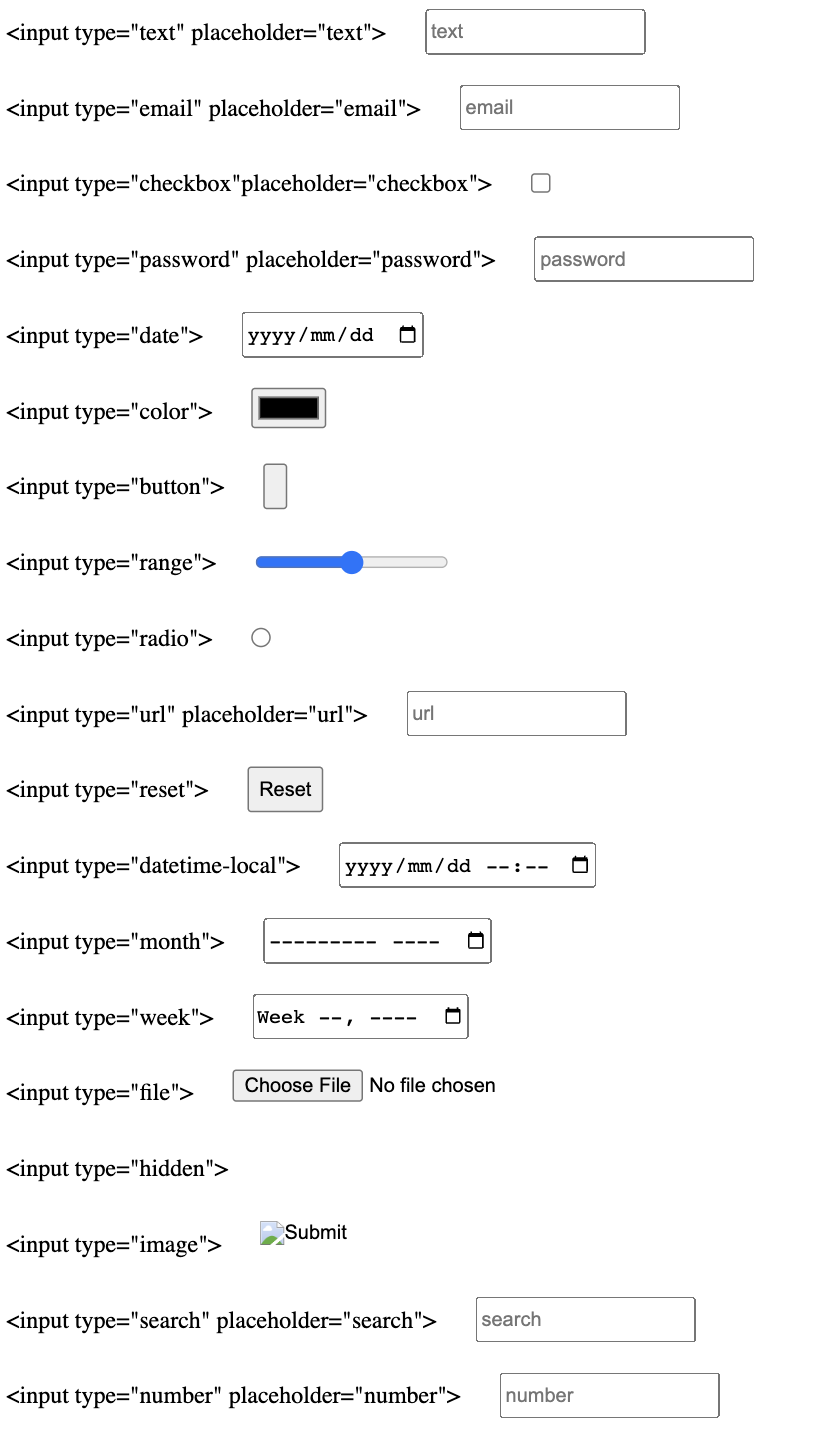
<input>タグは、<form>タグで作成したフォームの中でテキスト入力欄やボタンなどの部品を作成する要素です。
typeによって、表示が違います。

<label>
<label>タグは、<input>タグなどの入力欄に対してキャプション(説明)をつけるために使います。おもに「何を入力する欄なのか」が分かるように、テキストや画像を入れます。
<label>
ニックネーム
<input type="text" name="nickname">
</label><ul>タグ、<ul>タグをタグを一緒に使うとき書き方
<ul>
<li>サンプルテキスト</li>
<li>サンプルテキスト</li>
</ul> <ul>
<ul>タグは、順序がない箇条書きのリストを表示する際に使用するタグです。
<li>
<li>タグは、リストの項目を表示するために使用するタグです。
<main>
<main>タグは、文書内の主要なコンテンツを表します。
<nav>
<nav>タグは、文書内の主要なナビゲーションのセクションを表します。
<nav>
<h1>メインメニュー</h1>
<ul>
<li><a href="/">ブログ</a>
<li><a href="/menu">メニュー</a>
<li><a href="/about/"> 店舗情報</a>
<li><a href="/contact/">お問い合わせ</a>
</ul>
</nav><p>
<p>タグは、テキストの段落を表します。
<select>
<select>タグは、<form>で作成したフォームの中でメニュー(セレクトボックス)を作成するためのタグです。
フォームの部品としてだけではなく、ユーザーインターフェースとしても使用することができますが、Netscape Navigator4以前のブラウザでは<form>~</form>内に記述しないと無視されます。
<form action="samplel.cgi" method="post">
<p>select size属性"1"<br>
<select size="1" name="sample">
<option value="sample">サンプル1</option>
<option value="sample">サンプル2</option>
<option value="sample">サンプル3</option>
<option value="sample">サンプル4</option>
<option value="sample">サンプル5</option>
</select>
</p>
</form>以下のように表示されます。

<table>
<table>タグは、表形式のデータです。
<tr>タグ、<th>タグ、<td>タグと一緒に使われることが一般的です。
<table border="1">
<tr>
<th>日付</th>
<th>集合場所</th>
</tr>
<tr>
<td>2016/4/8</td>
<td>渋谷</td>
</tr>
<tr>
<td>2016/5/20</td>
<td>原宿</td>
</tr>
</table>以下のように表示されます。

<th>
<th>タグでは、表の「見出し」を作成することができます。
<tr>
<tr>タグは、表の行を定義するための要素です。
<td>
<td>タグは、表のデータを入れるための要素です。
<title>
<title>タグは、タイトルバーやページのタブに表示される文書の題名を定義します。
以上となります。
他にもHTMLタグがありますので、調べてみてください。


/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)


/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)
/assets/images/13743946/original/f4120853-00f9-408c-bab2-7fc0b26a25db?1688175165)

