こんにちは! 株式会社アルシエで教育に関するサポートをしている岸本です。
今回はTailwind CSSについてお伝えしていきます。
Tailwind CSSはutility classを活用したCSSフレームワークです。
Tailwind CSSのメリット、デメリット
メリット
Class名を付与することはないので命名に関するストレスから解放されます。
HTMLファイルの要素に対して用意されたclassを適用するのでCSSを設定するためにファイルを切り替える必要がありません。
デメリット
Classに多くのコードを書く必要があり、可読性が落ちやすいです。
CSSの理解度がある程度必要です。
Tailwind CSSの書き方
以下のコードは、文字を赤色にしています。
// Classに直接スタイルを書きます。
<div>
<p class="text-red-800">おはよう</p>
</div>marginを当てる書き方
「m-0」がクラスで「margin:0px」がプロパティです。
m-0 margin:0px;
mx-0 margin-left: 0px; margin-right: 0px;
my-0 margin-top: 0px; margin-bottom: 0px;
ms-0 margin-inline-start: 0px;
me-0 margin-inline-end: 0px;
mt-0 margin-top: 0px;
mr-0 margin-right: 0px;
mb-0 margin-bottom: 0px;
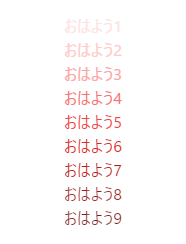
ml-0 margin-left: 0px;色の濃さも簡単に調整できます。
<div>
<p class="text-red-100">おはよう1</p>
<p class="text-red-200">おはよう2</p>
<p class="text-red-300">おはよう3</p>
<p class="text-red-400">おはよう4</p>
<p class="text-red-500">おはよう5</p>
<p class="text-red-600">おはよう6</p>
<p class="text-red-700">おはよう7</p>
<p class="text-red-800">おはよう8</p>
<p class="text-red-900">おはよう9</p>
</div>以下のように表示されます。

文字の大きさ
<div>
<p class="text-sm">おはよう1</p>
<p class="text-base">おはよう2</p>
<p class="text-lg">おはよう3</p>
<p class="text-xl">おはよう4</p>
<p class="text-2xl">おはよう5</p>
<p class="text-3xl">おはよう6</p>
<p class="text-4xl">おはよう7</p>
<p class="text-5xl">おはよう8</p>
<p class="text-6xl">おはよう9</p>
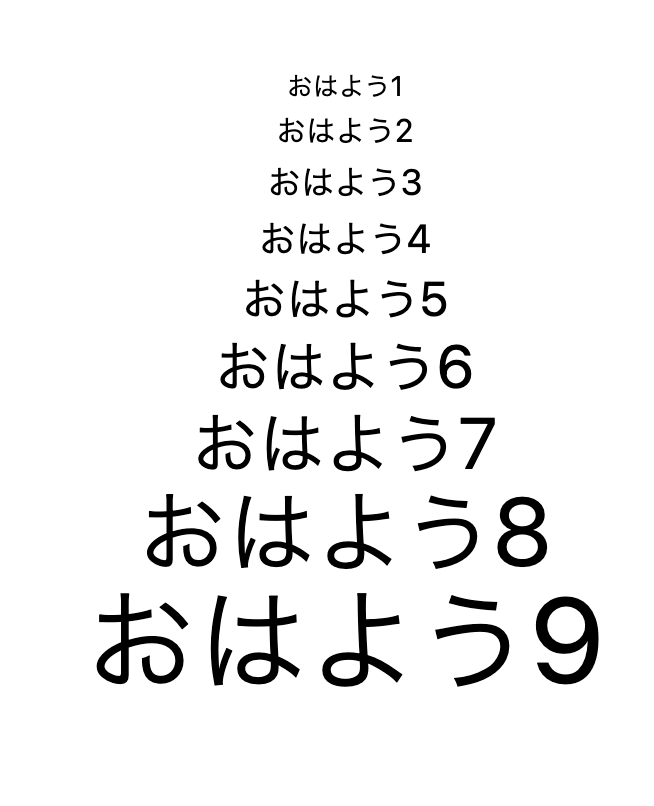
</div>以下のように表示されます。

Flexbox
Flexboxも簡単に実装できます。
<div class="flex items-center justify-center gap-2">
<p class>おはよう1</p>
<p class>おはよう2</p>
<p class>おはよう3</p>
<p class>おはよう4</p>
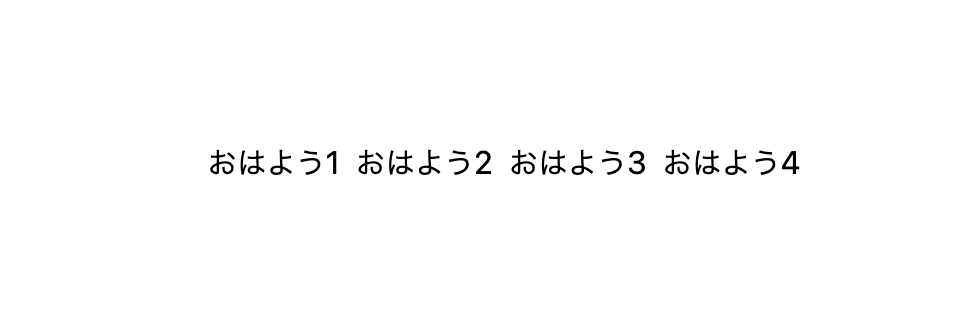
</div>以下のように表示されます。

このように、Classの命名を考える必要がなく開発効率を上げられます。
Tailwind CSSについて学習すると、Bootstrapではダメなのかと思う方もいると思います。
BootstrapはUIコンポーネントライブラリーですが、Tailwind CSSはスタイル単位での設計に基づいているため、カスタマイズ性が高いです。
ですがBootstrapを利用するより、CSSの知識が必要になります。
State of CSSでは、Tailwind CSSの満足度が高く今後も使われていくと思います。
Tailwind CSSはフロントエンドのフレームワークと相性がいいので、公式ドキュメントを見ながら試してみてください!


/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)


/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)

/assets/images/13743946/original/f4120853-00f9-408c-bab2-7fc0b26a25db?1688175165)

