こんにちは! 株式会社アルシエで教育に関するサポートをしている岸本です。
本日のテーマは「Gitを使いこなせば、チーム開発もラクラク」です!
まずは、ターミナルを開いてください。(windowsはコマンドプロンプト)
開いたら以下を入力してください。
cd Desktop // デスクトップに移動
mkdir test // フォルダー作成 testの部分はフォルダー名です
ls // フォルダーが作成出来たのか確認
test/ // ls はファイルやディレクトリを表示する
cd test // testフォルダーに移動次に、VSCodeの設定を行なってください。こちら
設定がおわりましたら、以下を入力してください。
code .VSCodeが開かれると思います。
touch index.html // ファイルを作成VSCodeを見るとindex.htmlファイルが作成されたと思います。
// コピーして貼り付けてください
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>test</h1>
</body>
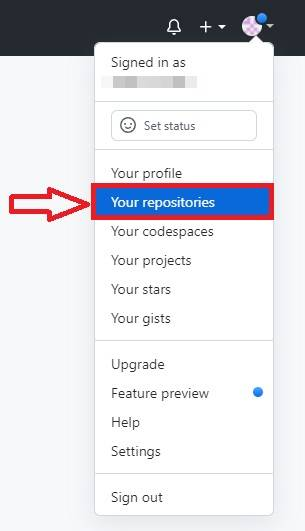
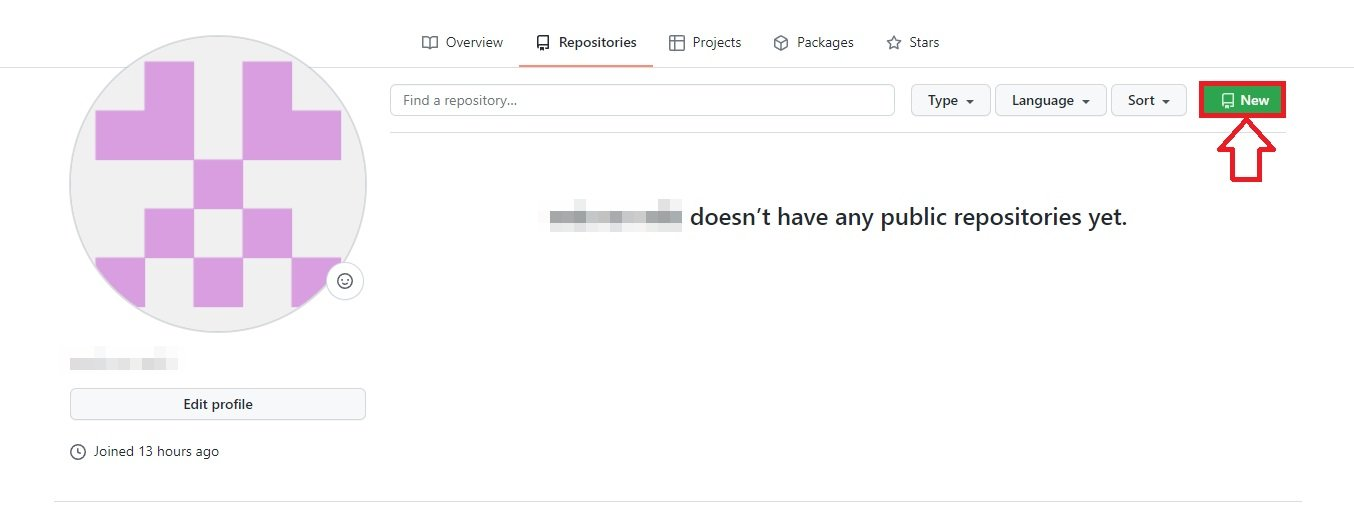
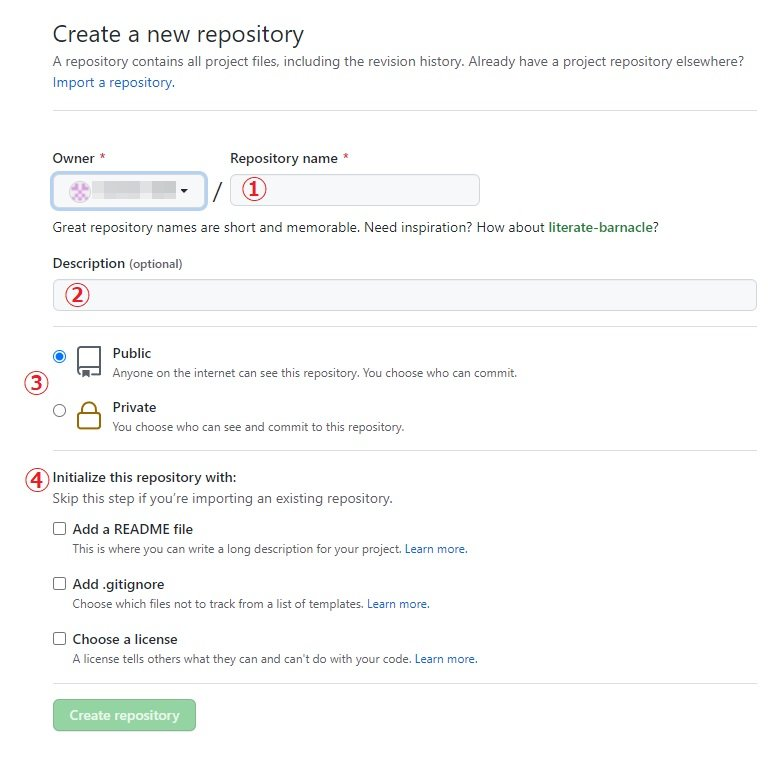
</html>次に、Githubのリポジトリを作成していきます。



①リポジトリ名を決める。
②リポジトリの説明を追加。
③:Public or PrivatePublicリポジトリの公開範囲を設定。
public:誰でも閲覧可能。
private:自分または明示的にアクセスを共有するユーザーのみ。
④は何もしなくて大丈夫です。

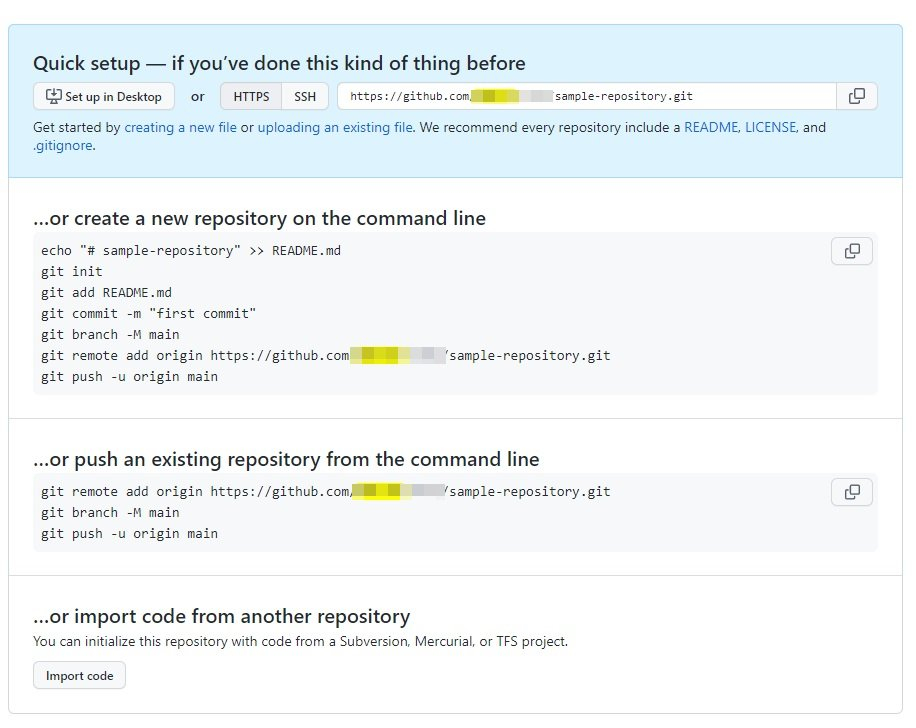
写真の上にある…or create a new repository on the command lineの所を使います。
ターミナルを開いてください。(windowsはコマンドプロンプト)
❌ 写真のではなく、自分のGithubに書かれているコードを入力してください。
// 今いるディレクトリにREADME.mdファイルを作成し、中身に「# test」を書き込んでいます。
echo "# test" >> README.md
// git initは自分のPCにローカルレポジトリを作成するためのコマンドです。
git init
// リポジトリに追加するファイルを選択する
git add index.html
// コードの変更履歴にメッセージをつけます。
git commit -m "first commit"
// 作業中のブランチの名前をmainに強制変更する
git branch -M main
// リポジトリのURLを設定するためのコマンドです。
// originは、リモートリポジトリの名前を示しており、通常はoriginという名前が使われます。
git remote add origin https://github.com/~/レポジトリ名.git
// ローカルレポジトリのGitのコード履歴をリモートレポジトリ(Github)にプッシュする処理です。
git push -u origin main
全てのコマンドを実行できましたら、githubをリロードしてください。
リポジトリが作成されていると思います。
それでは、gitのコマンドを説明していきたいと思います。
最初にブランチを作成しましょう。
ブランチを作成するメリットは、複数の開発者が同じコードベースで作業している場合、ブランチを作成することで、各開発者が独自のコピーで作業できます。このように、他の開発者の作業に影響を与えることなく、それぞれが個別に変更を加えることができます。
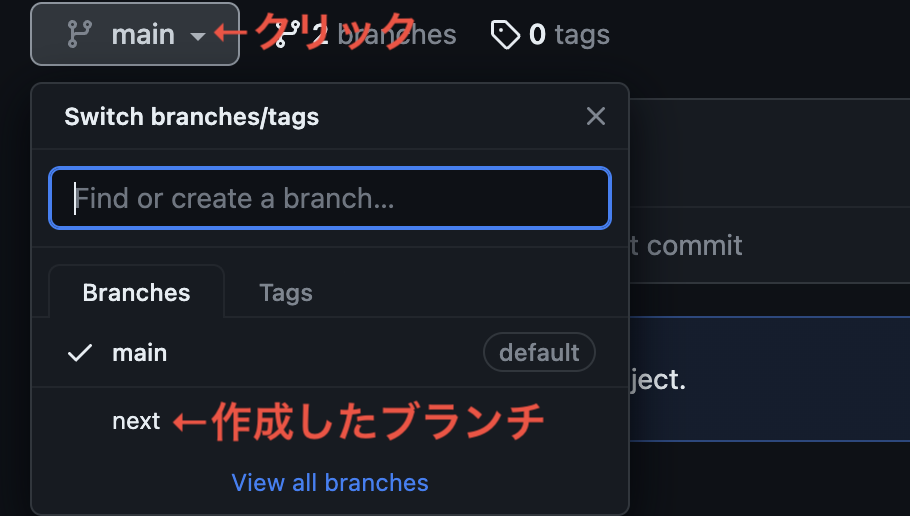
git branch [新規ブランチ名]git branch //ブランチ確認
git checkout ブランチ名 //ブランチ切り替えindex.html
// text から hogeに変更
<h1>hoge</h1> git diff 変更したファイルの変更内容を見える
<title>Document</title>
</head>
<body>
- <h1>hoge</h1>
+ <h1>hoged</h1>
</body>
</html>git add index.html // 変更ファイル追加する場合。git diff --staged // git addした後の差分を確認するためのコマンドです。
<title>Document</title>
</head>
<body>
- <h1>test</h1>
+ <h1>hoge</h1>
</body>
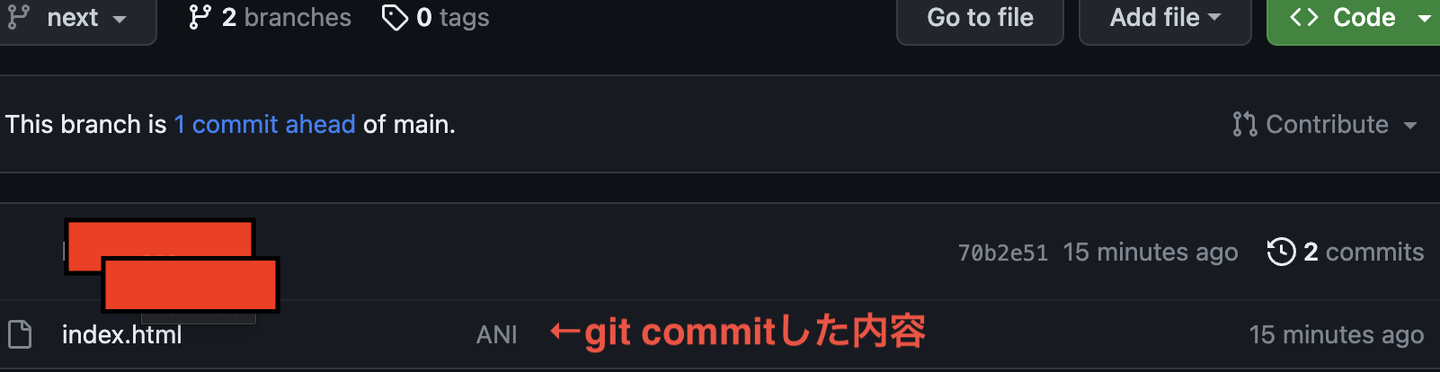
</html>git commit -m " コメント " //コードの変更履歴にメッセージをつけます。git push origin ブランチ名 // ローカルリポジトリのコミットをリモートリポジトリに反映するGiuhubのリポジトリを見てみましょう!


個別のブランチを作成し、自分の開発作業を行うことができるようにしました。
ですが、複数人で開発を行っている場合、他の人がコードを変更し、リモートリポジトリにプッシュした場合、自分のローカルリポジトリに反映させる必要があります。
そのために、git pull など使ってリモートリポジトリから変更を取得し、自分のローカルリポジトリに反映させます。
まずは、mainブランチに戻ってみましょう。
git checkout mainmainブランチに変更した後、コードを変更しGithubに反映してください。
<h1>pull</h1>git add index.html. // ファイル追加
git commit -m " コメント " //コードの変更履歴にメッセージ。
git push origin main // ローカルリポジトリのコミットをリモートリポジトリに反映する.Githubで変更出来ているか確認してください。
変更を確認できたら、mainブランチから作成したブランチに変更してください。
git checkout ブランチ名 index.htmlを確認すると、mainブランチの変更が反映されてないと思います。
mainブランチの変更を反映していきます。
git fetch origin main // ローカルリポジトリにダウンロード
git merge FETCH_HEAD //ローカルブランチの内容を反映コマンドを実行したら、mainブランチの変更結果が反映されているでしょう。
mainブランチでない限りgit pullは使わない方がいいです。
リモートのmasterブランチからローカルのmasterまで一気に最新情報を反映させますが、もし他でエラーが起きていたら他の人のエラーの分まで取り込んでしまうからです。
以上が基本的なコマンドです。
その他にも、
git clone リポジトリをコピー
git gc リポジトリを最適化
git reset 直前のコミットを取消
git revert 特定のコミットを取消
git tag コミットにタグを付ける
git log コミット履歴を表示
git status 作業ツリー内の差分ファイルを表示
git mv ファイルを移動/ファイル名を変更
git stash 作業ツリーの状態を一時的に保
git rebase 派生元ブランチに変更点をマージ
色々のコマンドがありますので、調べてみましょう!
今日は、Gitのコマンドについてお伝えしました。
DLAでは、引き続き将来起業したい方やフリーランスを目指す人も募集しています!
ぜひ、私たちと一度お会いしませんか?


/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)


/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)
/assets/images/13743946/original/f4120853-00f9-408c-bab2-7fc0b26a25db?1688175165)

