- フロントエンジニア
- プランナー/ディレクター
- 社内レストラン調理スタッフ
- Other occupations (24)
- Development
- Business
- Other
1.はじめに
皆様こんにちは。
ココネ株式会社採用広報インターン生のさけと申します。

雪だ!!!!!!!!!
この撮影日の前日、丁度関東で雪が降ったため、
三軒茶屋のココネのテラスにもどっさり雪が積もっていました。
地面や机の上が荒らされているのはこの写真を撮る前に私が暴れたためです。
さて、これまでAdobeAnimateの基本的な使い方から躓きがちなポイントまで
細かく解説してきました。
そのため実は前回までの記事でAdobeAnimateの基本的な使い方はマスターできます。
(▼前回の記事をご覧になってない方はこちら
【初心者必見!AdobeAnimate使い方講座~その4~】
https://www.wantedly.com/companies/cocone/post_articles/348506
▼Adobe講座その1はこちら
【初心者必見!AdobeAnimete使い方講座~その1~】
https://www.wantedly.com/companies/cocone/post_articles/345009)
ということで今回からはその応用編として、様々な種類のアニメーションの作り方を
解説させていただきたいと思います。
より実践的な内容になっていきますので、
もし躓いたときは過去の記事も見直しながらゆっくりついてきてください!

私もこの記事が終わるまでに雪だるまを完成させたいと思います。
1.回転
まずはじめは、オブジェクトの単純な回転の仕方です。
最初のキャンバスの設定等はこれまで解説に使ってきた設定をそのまま使っていきます。
キャンバスの立ち上げや初期設定がわからない方は、こちらの記事をご覧ください。

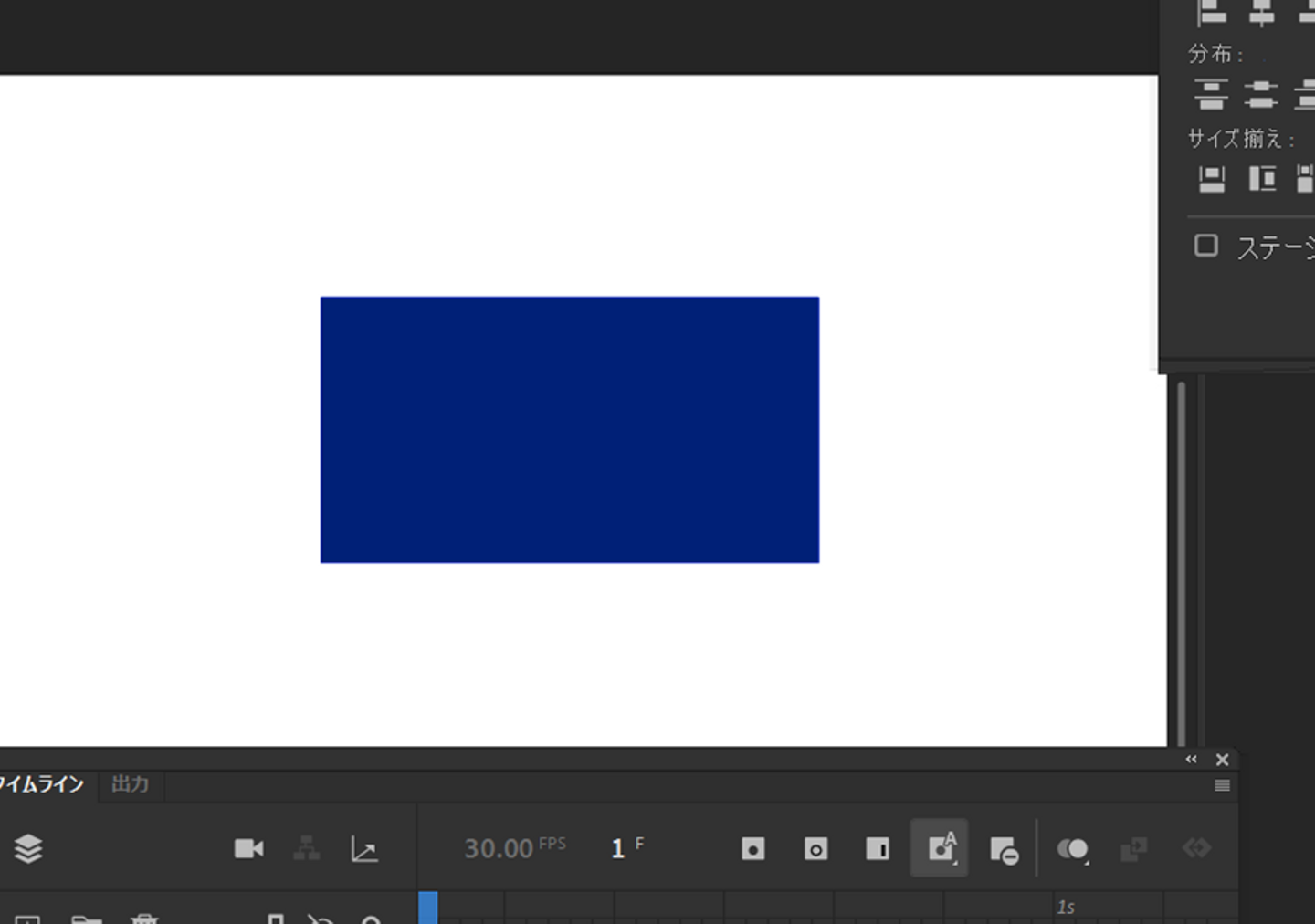
①今回は説明がわかりやすいよう、「矩形(くけい)ツール」で長方形を描きます。
(「矩形」とは長方形の別名らしいです。)

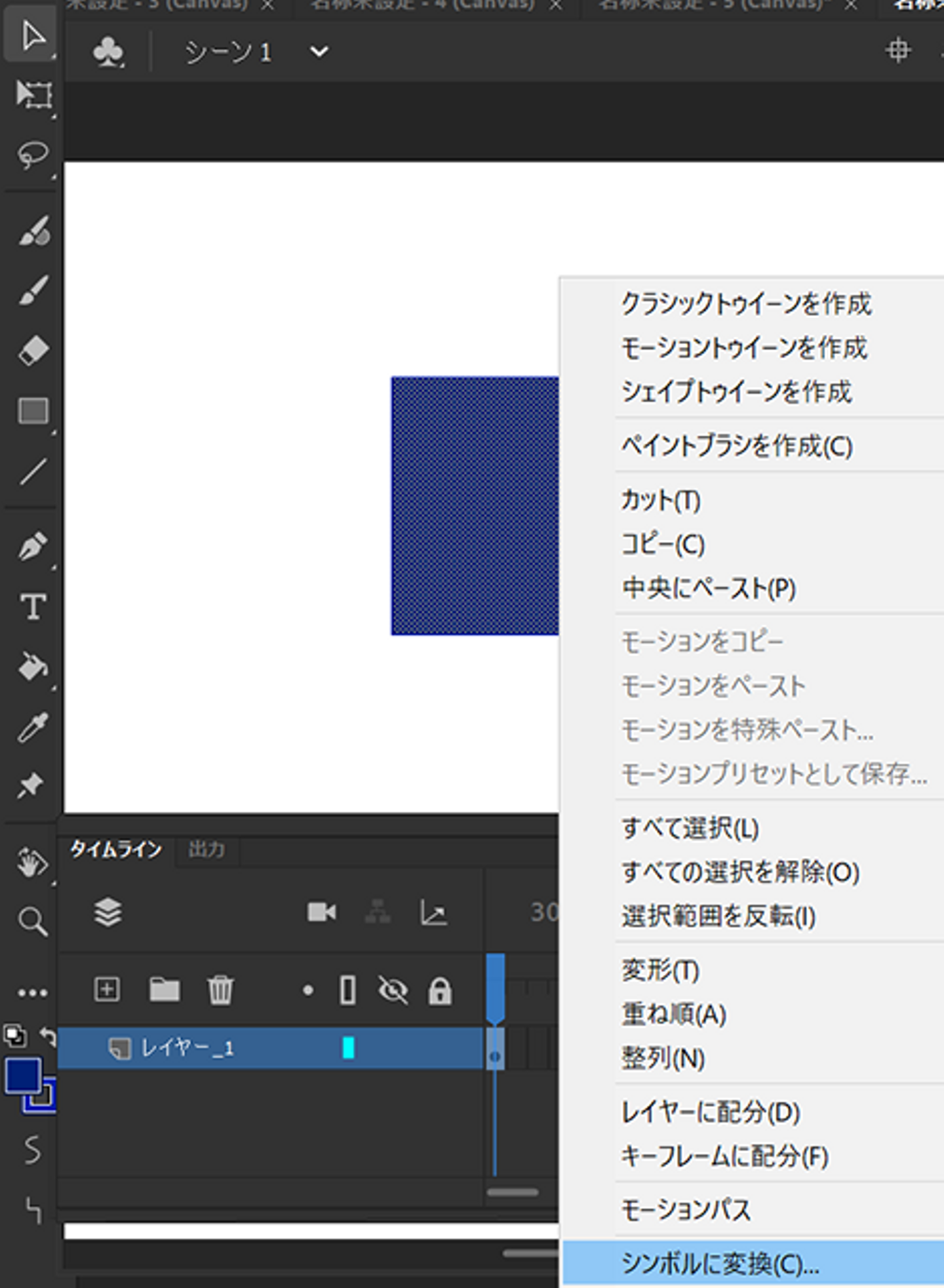
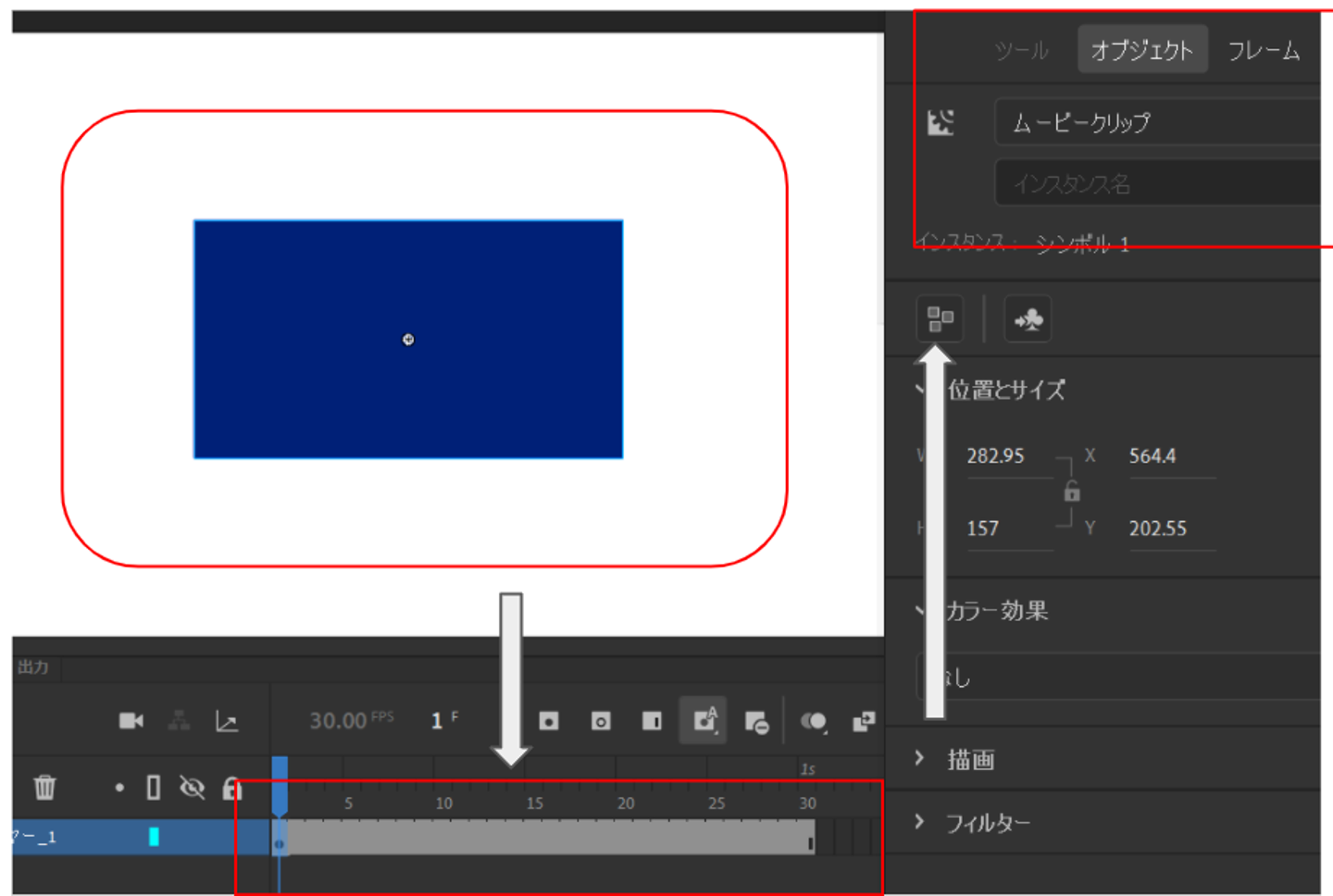
②選択ツールでオブジェクトを選択し、右クリックから「シンボルに変換」を選び、シンボル化します。

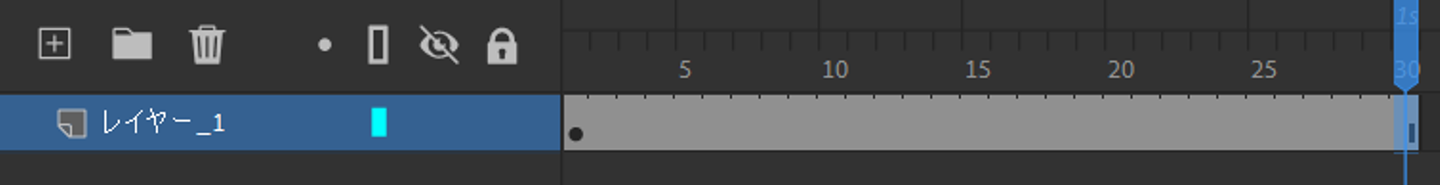
③フレームを30fpsにのばします

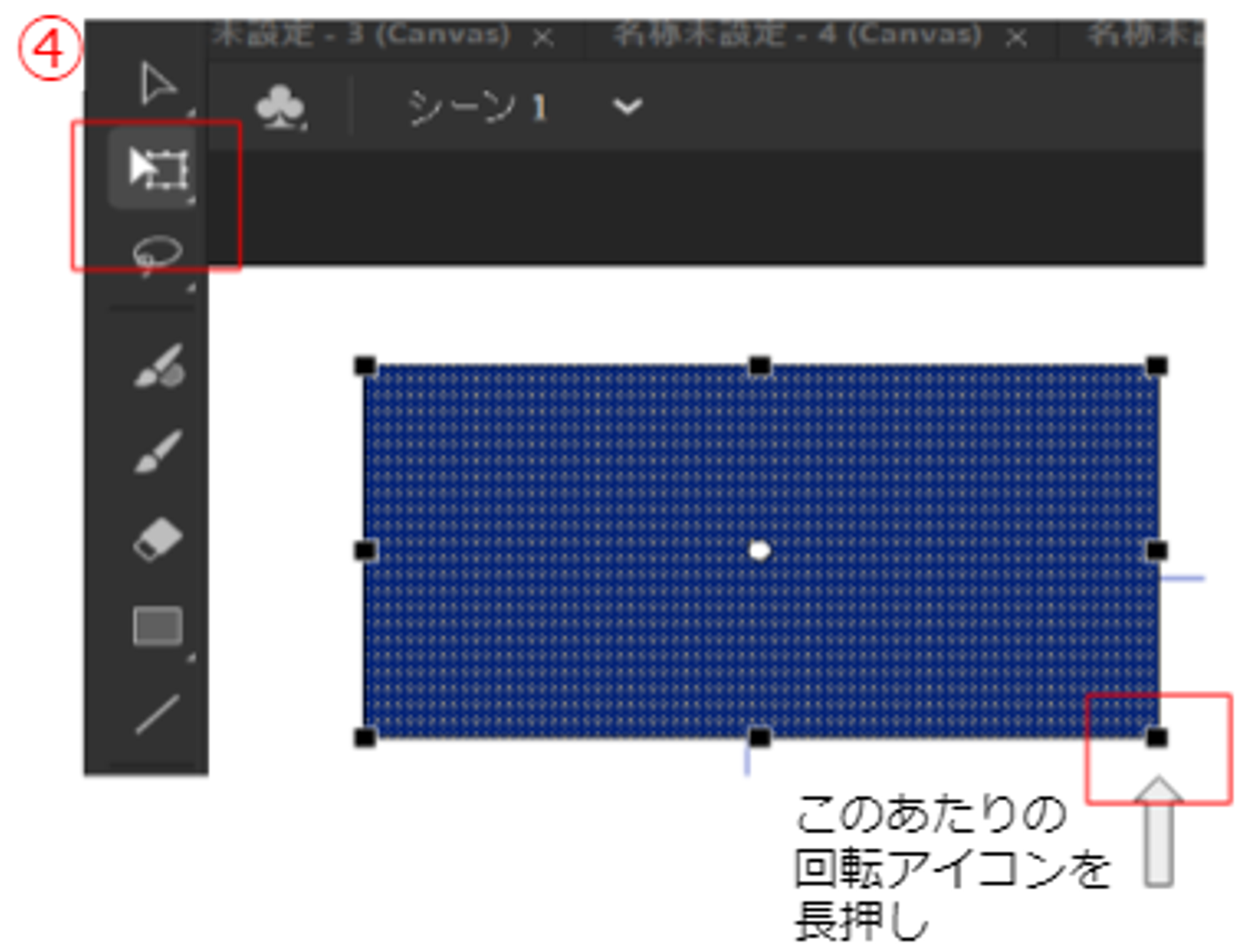
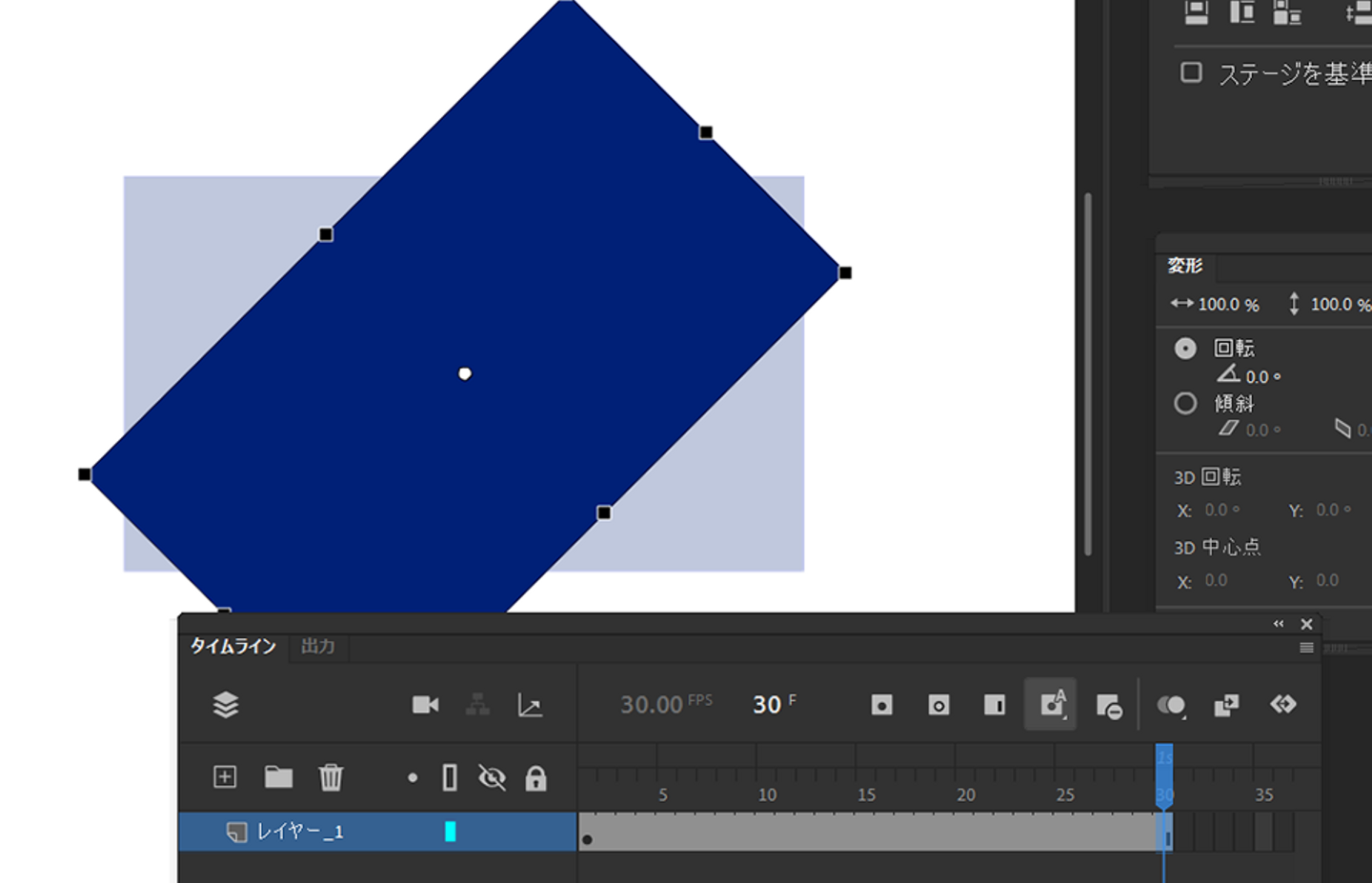
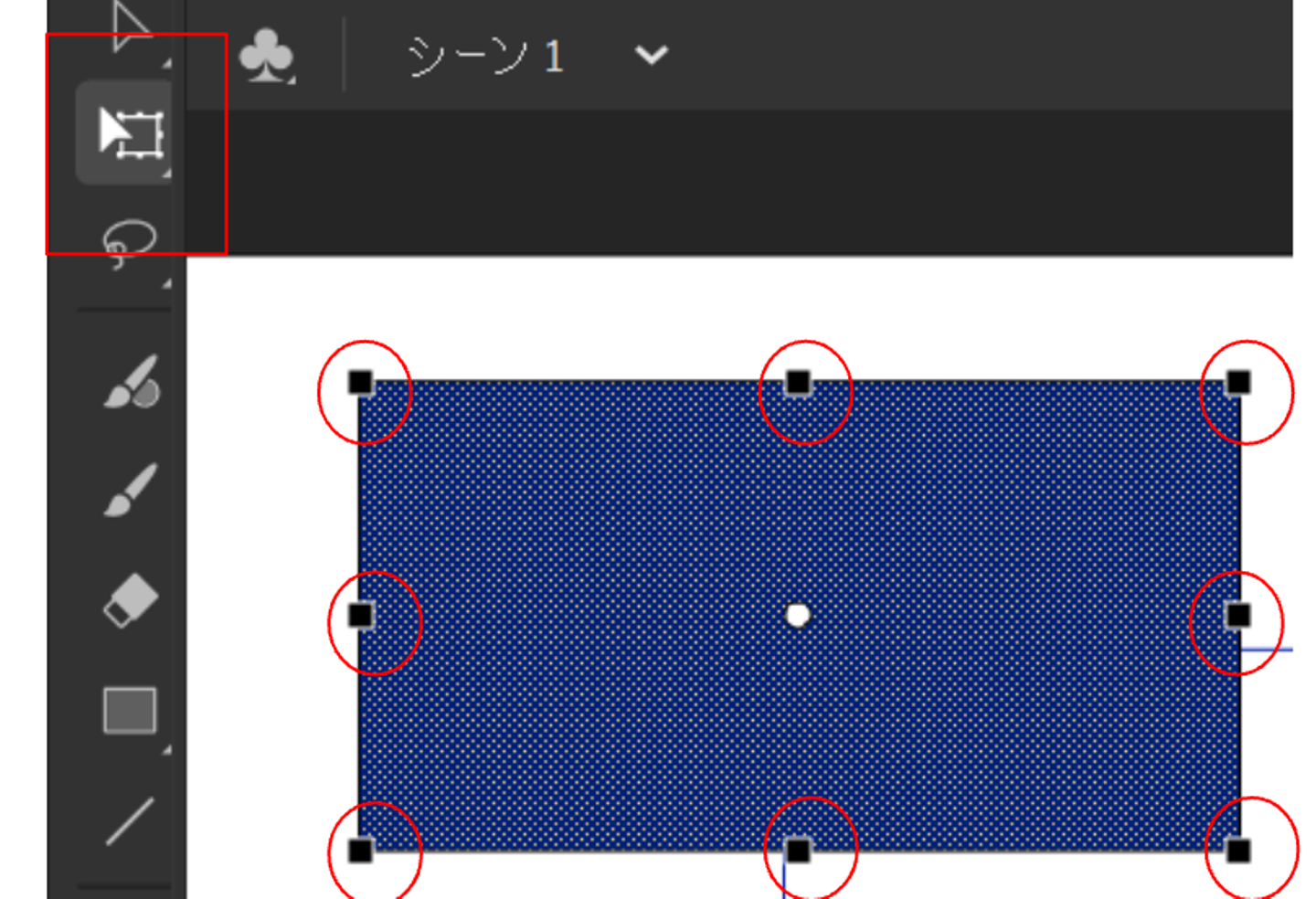
④ツールバーから「自由変形ツール」を選択。
カーソルを図形の端に持っていくと、回転のアイコンにかわります。

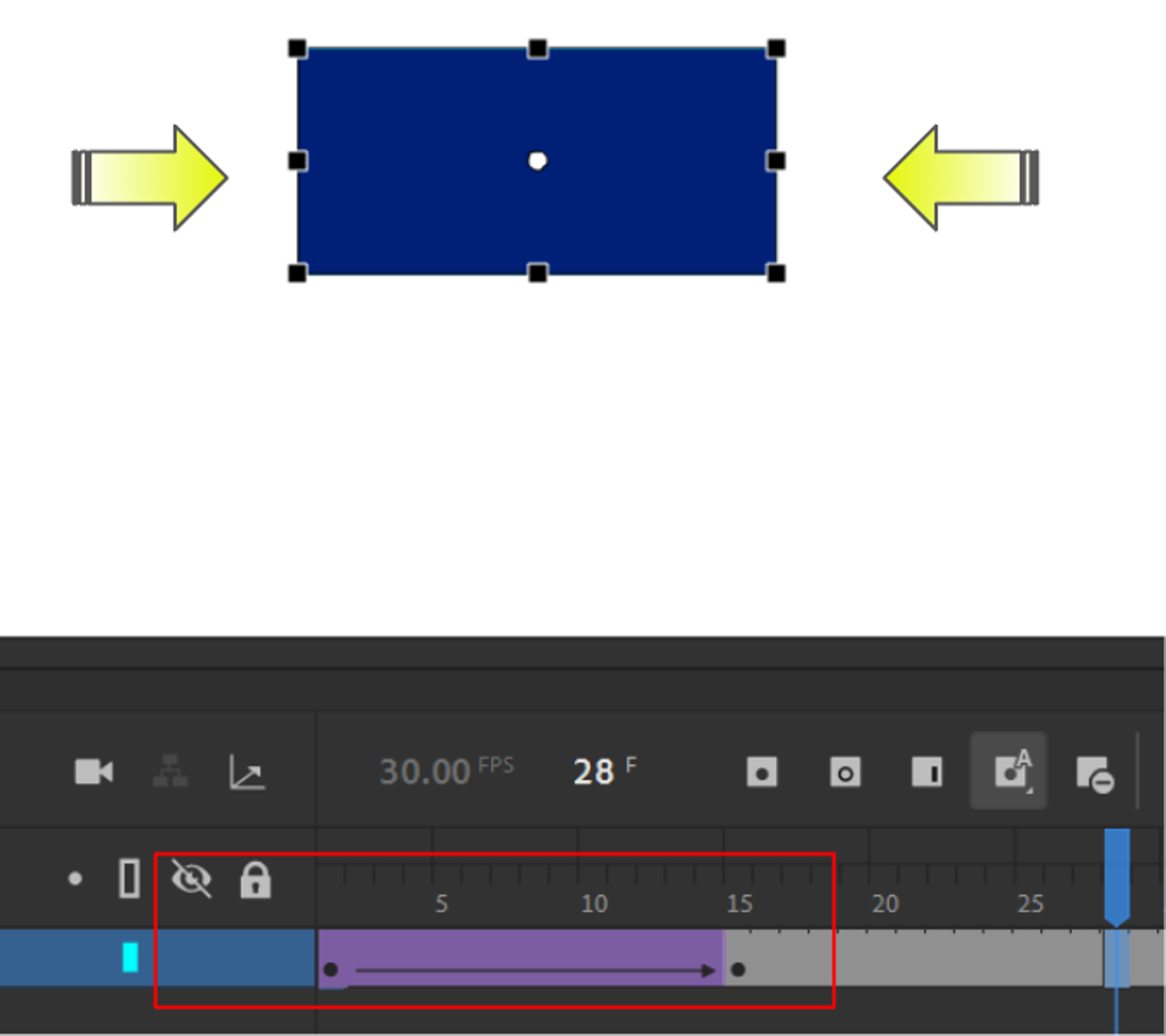
⑤タイムラインで30fps地点を選択し、
回転アイコンを長押ししてそのままくるっと180度回転させます。

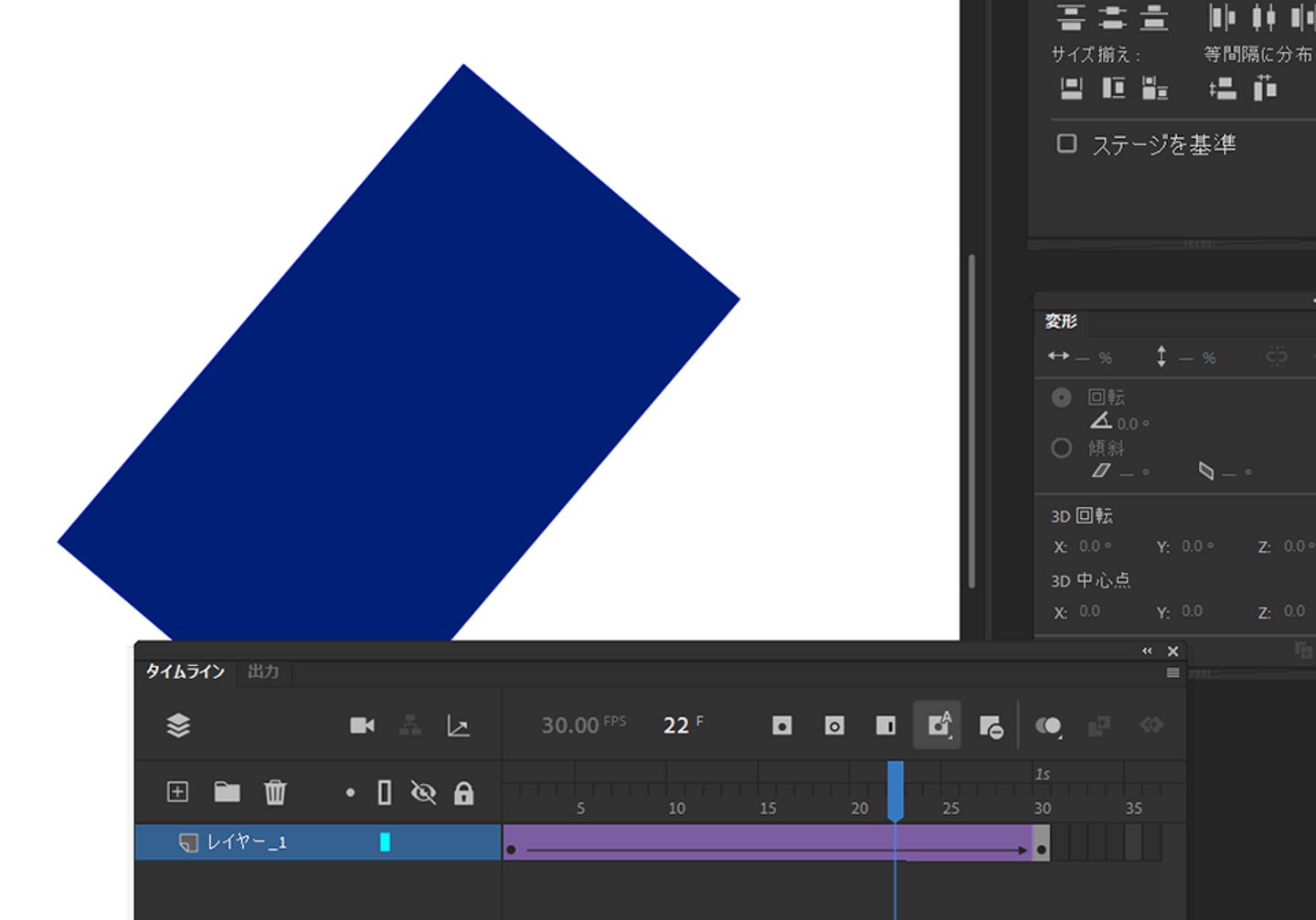
⑥開始地点(1fps地点)のキーフレームを選択し、
右クリックをして「クラシックトゥイーンを作成」を選択します。
紫色に変化し、図形が回転すればokです。
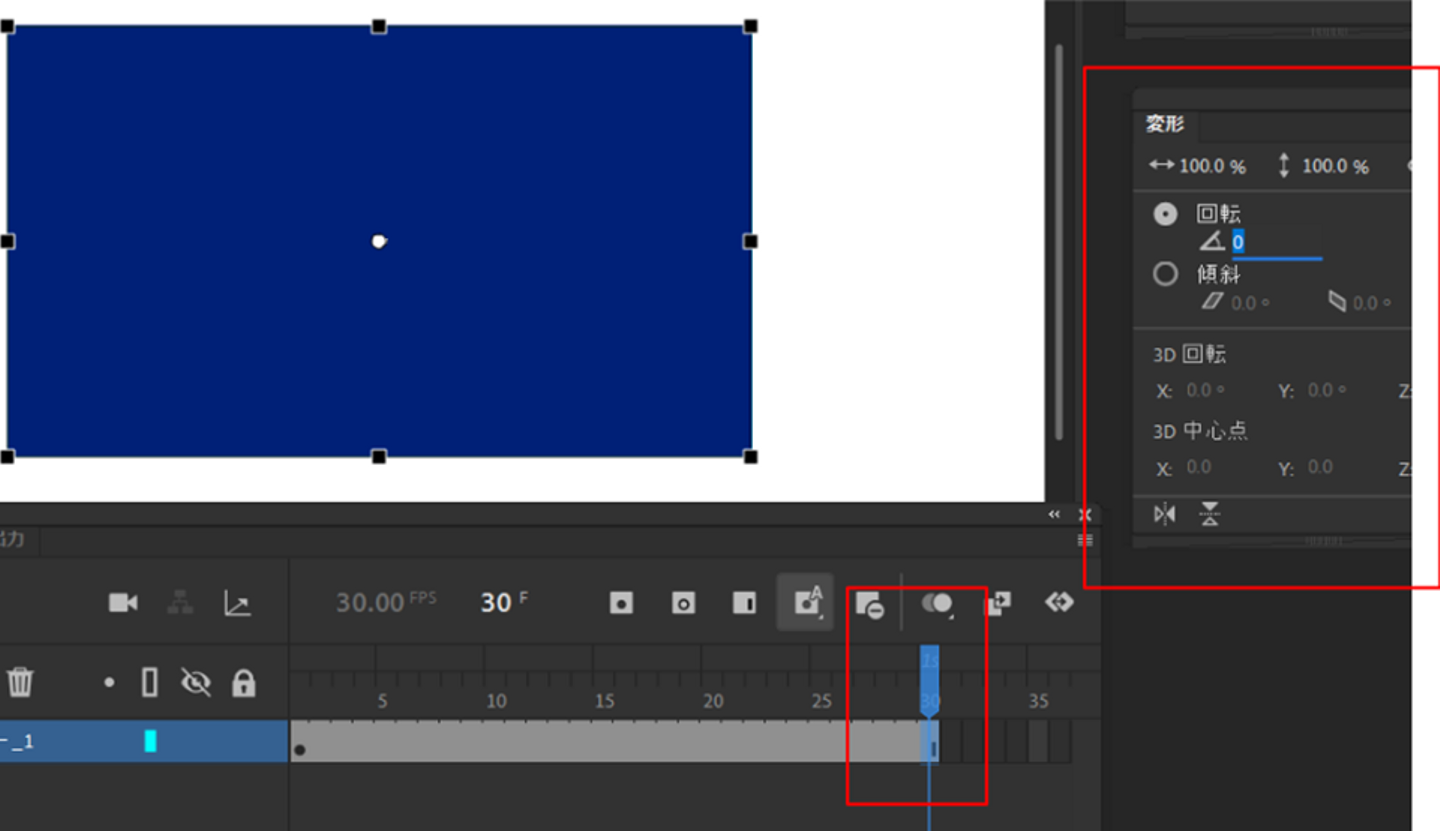
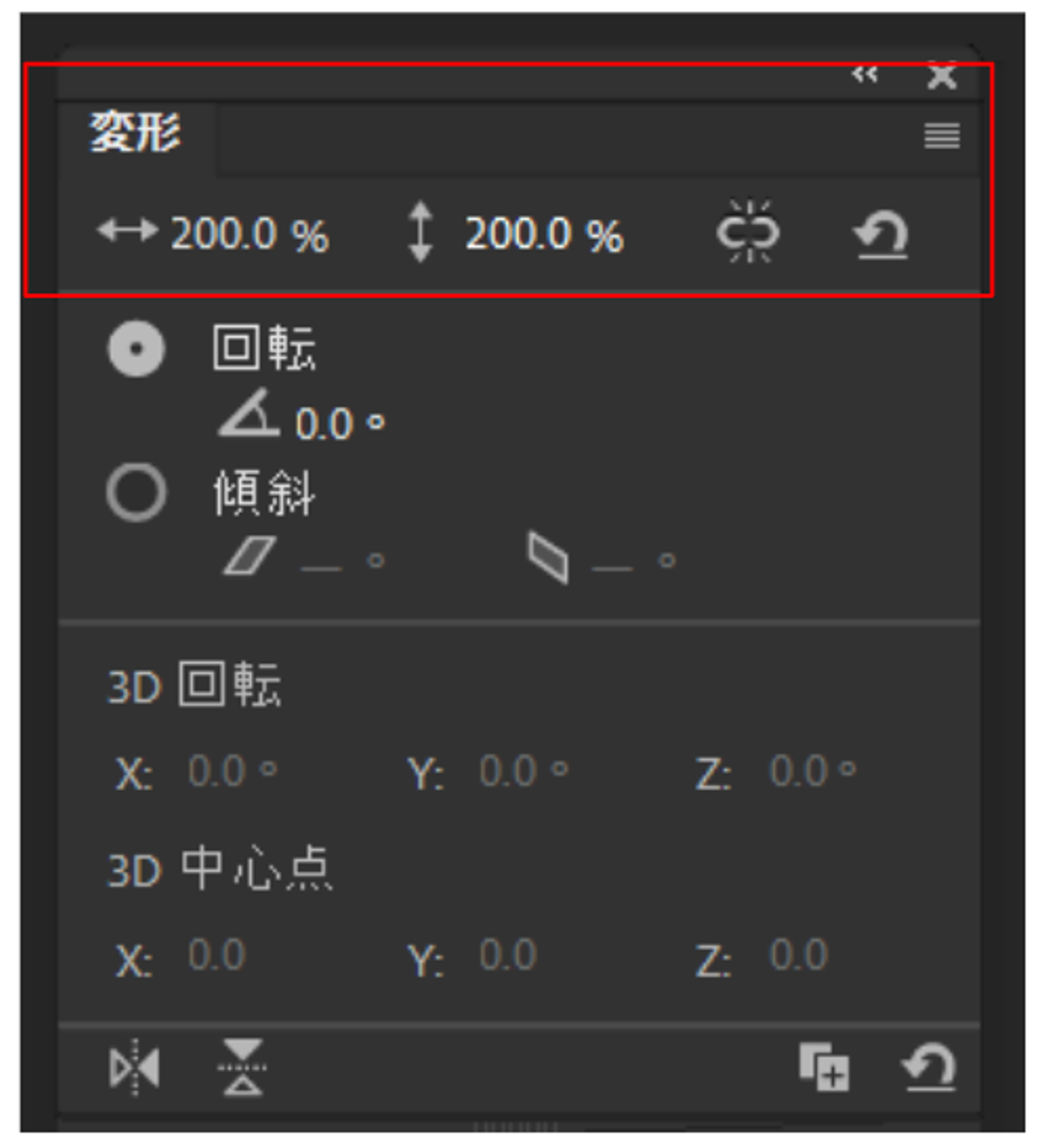
また、ウインドウ内右側にある「変形」ウインドウを操作して回転させることもできます。


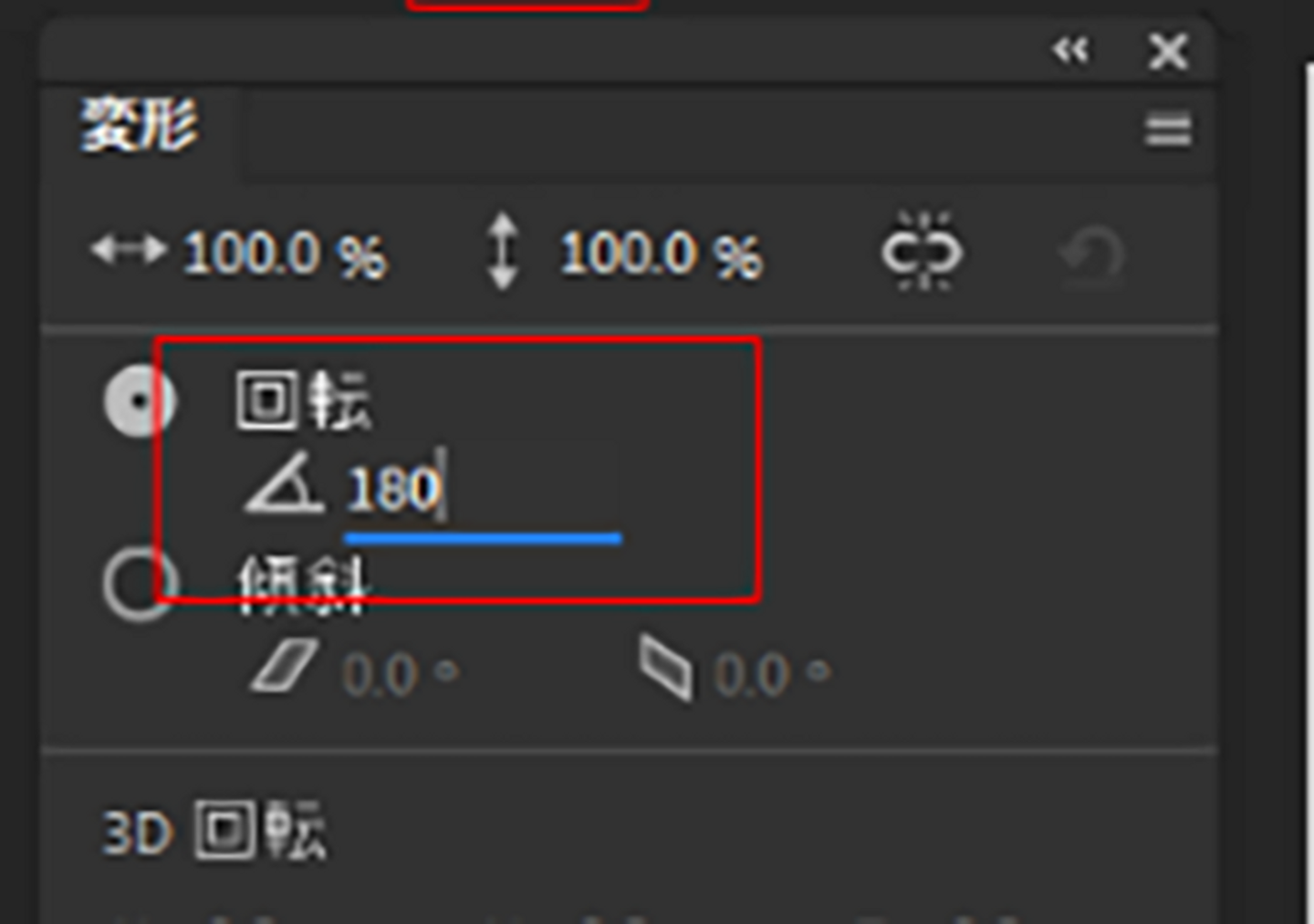
30fps地点を選択し、「変形」ウインドウ内の回転メモリを『180』にします。
これで先ほどと同様に、30fps地点に180度回転した長方形を示すキーフレームが追加されるので、クラシックトゥイーンを作成し繋げたら完成です。
次は軸を変えた回転について解説します。

ちなみに雪だるまは今こんな感じです。
2.軸を変えて動かす
前述した「回転」のやり方では、中心にある白い丸を回転軸として左右対称に回転しましたが、この章では軸を変えて回転させる方法について解説します。

軸を変えて動かすことで、腕や足の動きなど、
端に回転軸のある動きをつけることができます。
はじめの手順は前述したため省略しますが、
同じように①長方形を描き、②発生したキーフレームを選択ツールで選択し
シンボル化し、③フレームを30fpsにのばします。

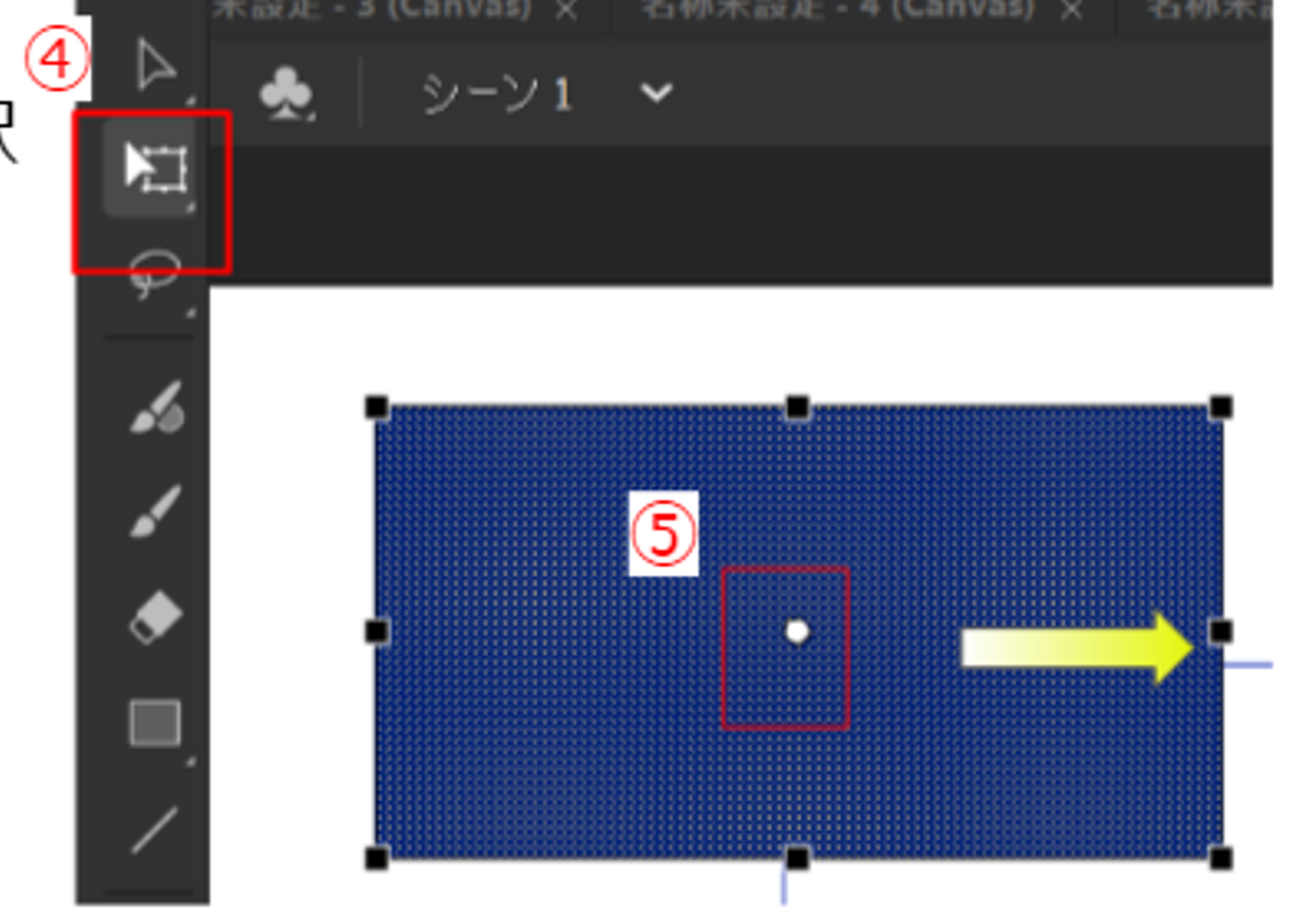
④ツールバーから「自由変形ツール」を選択します。
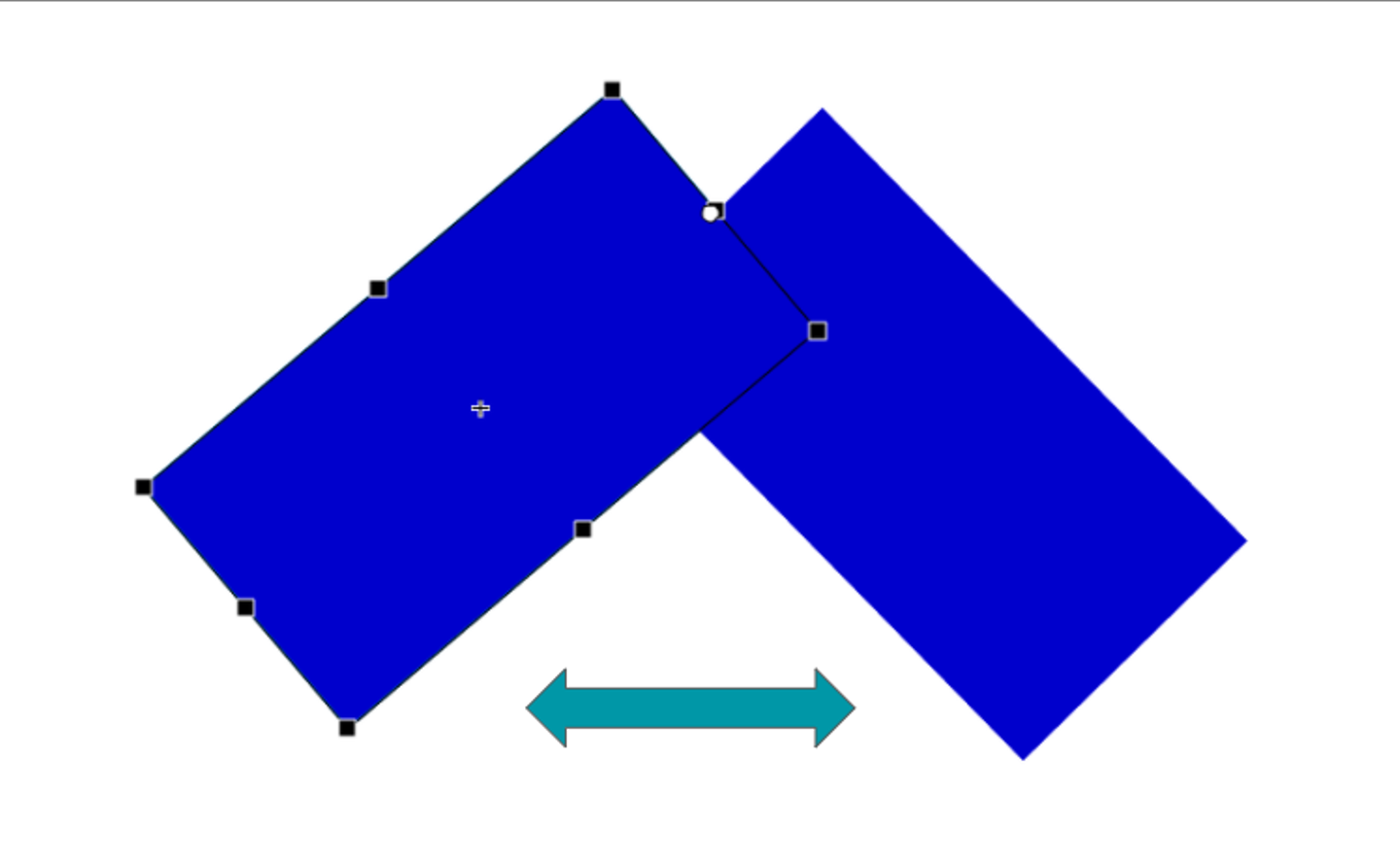
⑤中央の白丸が回転軸です。これを右に移動させます。

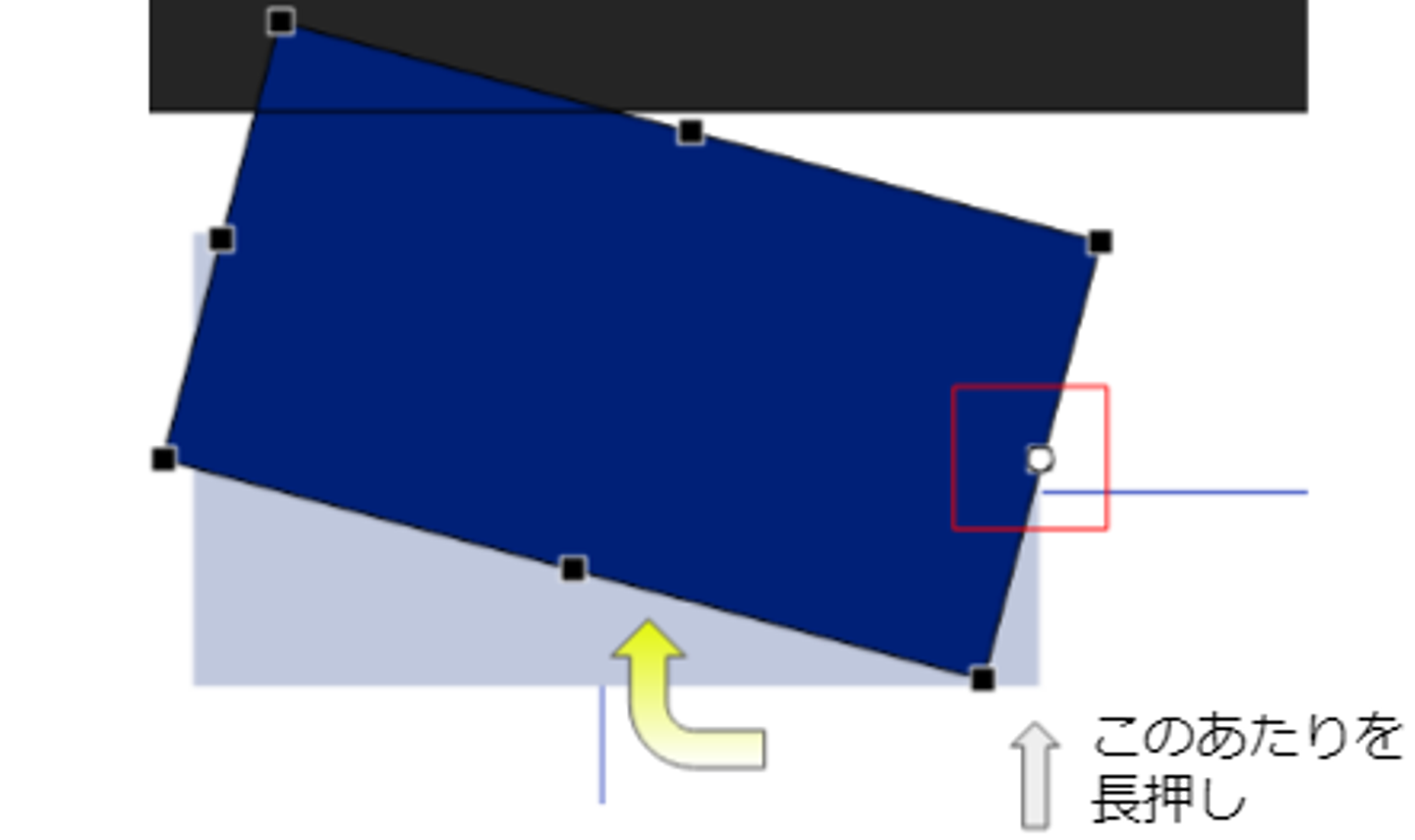
⑥タイムラインで15fps地点を選択します。
カーソルを図形の端に持っていくと、回転のアイコンにかわるので、
そのまま長押しして左上に引き上げます。
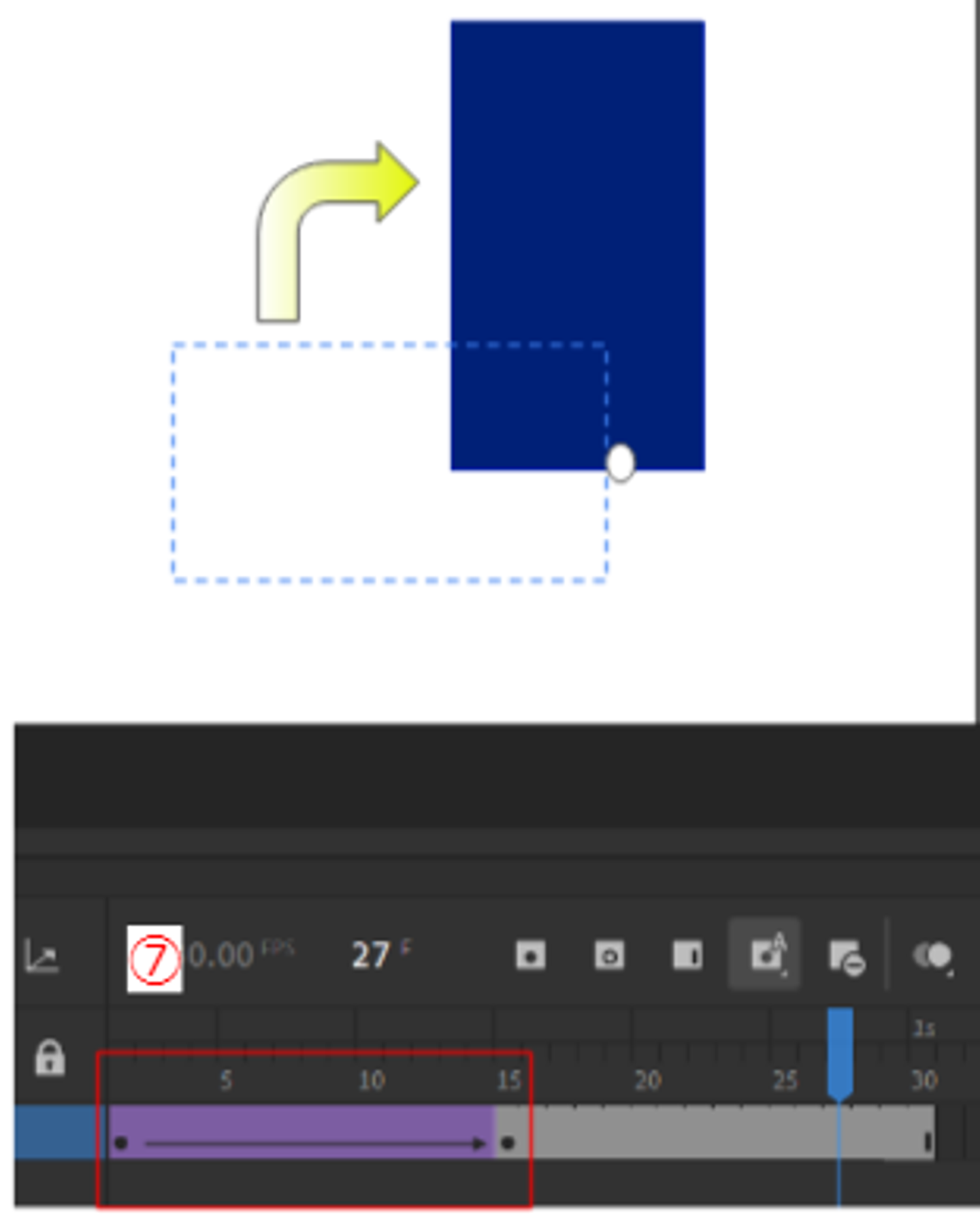
このときオブジェクトに変化があったため、15fps地点にキーフレームが打たれるので、
確認しておいてください。

⑦移動前のキーフレームを選択し「クラシックトゥイーンを作成」し、繋げます。
再生すると図形が回転します。
軸を決めて動く支点を変えることができるので、
この要領を生かして腕を上げる、足を動かすなどのモーションが作れます。

そして雪だるまは今こんな感じです。
欧米風に3段にしてみました。
3.拡大縮小
次に拡大縮小のモーションを説明します。

①長方形を描き、フレームを30fpsに拡張し、シンボル化します。

②ツールバーから「自由変形ツール」を選択し、オブジェクトをクリック
③黒い四角を選択して長押しで操作し、拡大または縮小します

④拡大または縮小前のフレームのキーフレームを選択し、
右クリックで「クラシックトゥイーンを作成」を選び、フレームをつなげます。
これで、初めに描写した長方形が時間がたつにつれ拡大/縮小するモーションが作れました。

💡正確な大きさにしたいときは、「変形」ウインドウの%の値を変えます。
例えば15fps地点で2倍の大きさにしたいときは、拡大率を200%にします。
3.最後に
ということで今回は「回転」「軸を変えた回転」「拡大縮小」の3つを紹介しました。
どれも基本的な内容ですが、初めて触るものだとわからないことも多いので
しっかりと押さえておくとよいでしょう。一度わかると何度でもできます!
次回からはまた別の応用アニメーションについて解説させていただきます。

そして雪だるまは最終形態を迎えました。
塵も積もれば山となる…AdobeAnimateの勉強をする私たちに
そう伝えてくれているのかもしれません。
あと先ほどから寒気がするのではやく帰ろうと思います。

お読みいただきありがとうございました!
でっけ~

/assets/images/56892/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1426744461)


/assets/images/56892/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1426744461)




/assets/images/7466967/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1630915735)

