※この記事は2021年8月3日に「cocone Designer」noteに掲載された記事を再録したものです。
※一部誤字脱字、表現などを修正しています。
※数字等記載内容は元の記事の掲載時のデータであり、イベント等については終了している場合があります。
皆様こんにちは。
ココネ株式会社のインターン生、さけと申します。

最近暑いですね。

私は会社に来るまで日傘をさしてくるのですが、軟弱な傘を買ってしまったせいでちょっとの風でもぐちゃぐちゃになってしまうのが最近の悩みです。
さて、前回の記事ではAnimateの機能と、価格、ダウンロード方法についてお話ししましたので、いよいよ今回から実際にAnimateの画面を使って解説していきたいと思います。
今回もなるべくわかりやすく、ざっくりとお話ししていきますので、どうぞ肩の力を抜いてお付き合いください。
1.起動
「じゃあAnimateを起動させて、早速アニメーションをつくっていきましょう!」
…っていう解説書、本当に腹が立ちますよね(個人の感想です)
私は本当に機械音痴なので、
まずその起動方法と初期設定がわからないよ!!
と憤り、枕を濡らす日々でした。
というわけでまずはAnimateの起動から順番に解説させていただきます。

画面がびっくりするほどぼやぼやになってしまいましたが、もし画像が読み取りにくい場合は、お手もとのAnimateと見比べつつご参照ください。
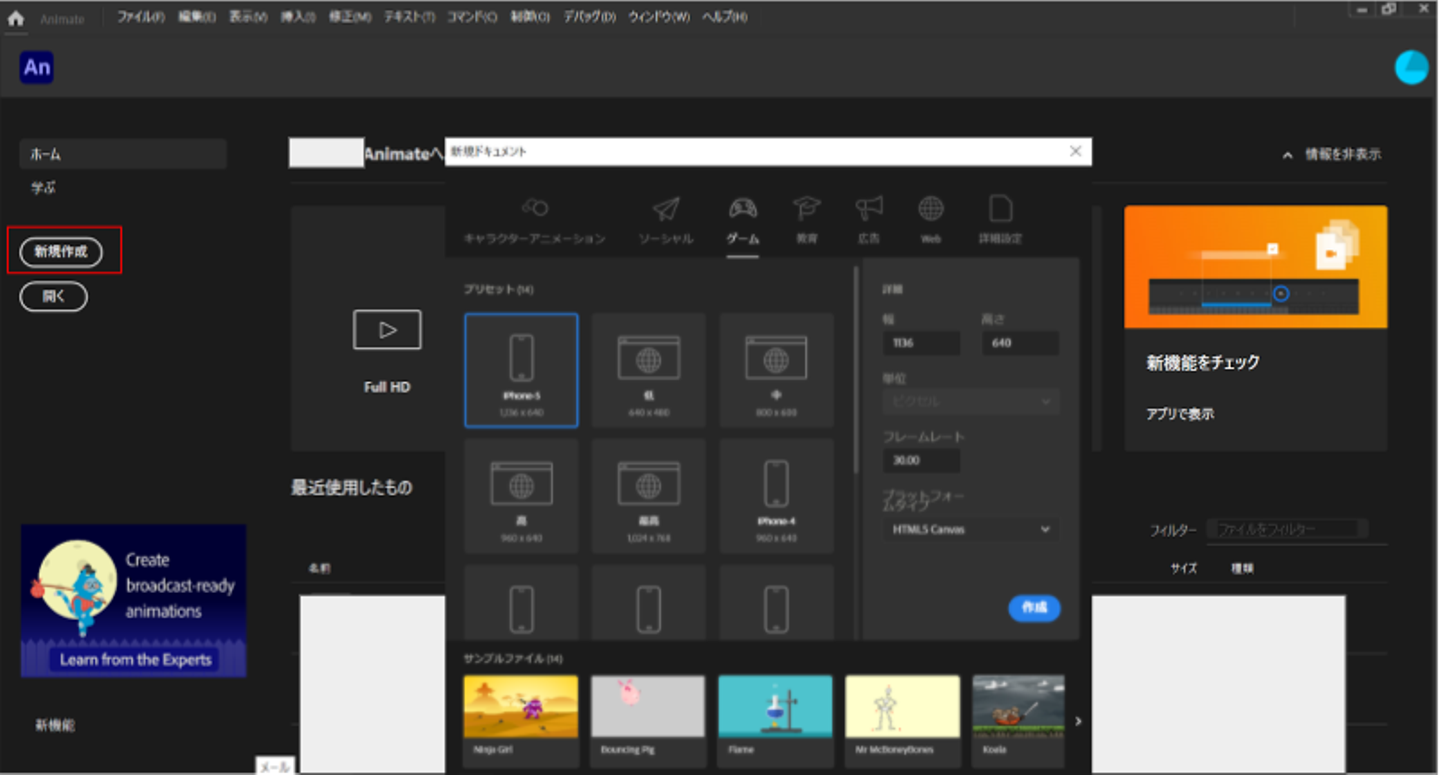
さて、Animateを起動すると上のような初期画面になるかと思います。
今回は初回ということで、左の赤枠で囲われた「新規作成」をクリックしましょう。

すると「新規ドキュメント」が立ち上がります。
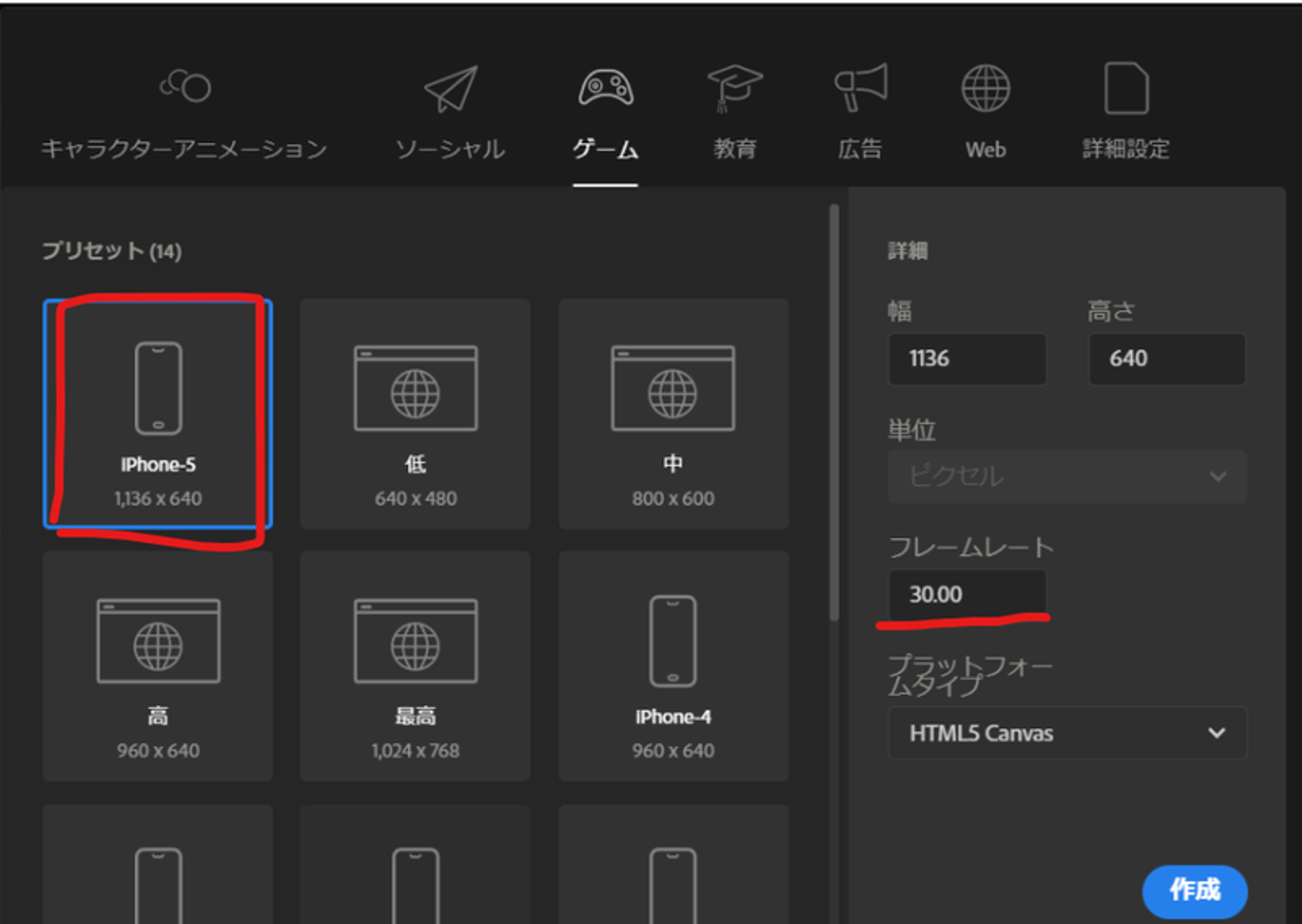
今回はゲーム制作などでもよくつかわれるスマホに合わせたサイズ「iPhone5 1136×640」を選択します。
ここで少し解説させていただくと、右にある「フレームレート」とは1秒間に表示される画像数のことをいいます。
アニメといっても結局は画像を少しずつ動かしたものを連続で見せて
動いているように見せかけてるだけです。
テレビアニメも実はセル画というもととなる一枚の絵があり、それを連続して映し出すことによって動いているように見えます。Animateも結局は同じ要領です。
アニメでいうセル画1枚=Animateの1フレームにあたるものと考えてください。
つまり今回でいうフレームレート30とは、1秒間に30枚の画像が表示されるのと同じくらい滑らかに動くよという意味です。
(フレームの単位は今後「fps」で表記します)
使ってるうちに慣れてくると思うので、ふーんそうなんだというくらいで大丈夫です。
ここではとりあえずデフォルトの30fps(1秒間に30枚画像が表示される)を選択します。
以上完了したら「作成」をクリックしてキャンバスを作りましょう。
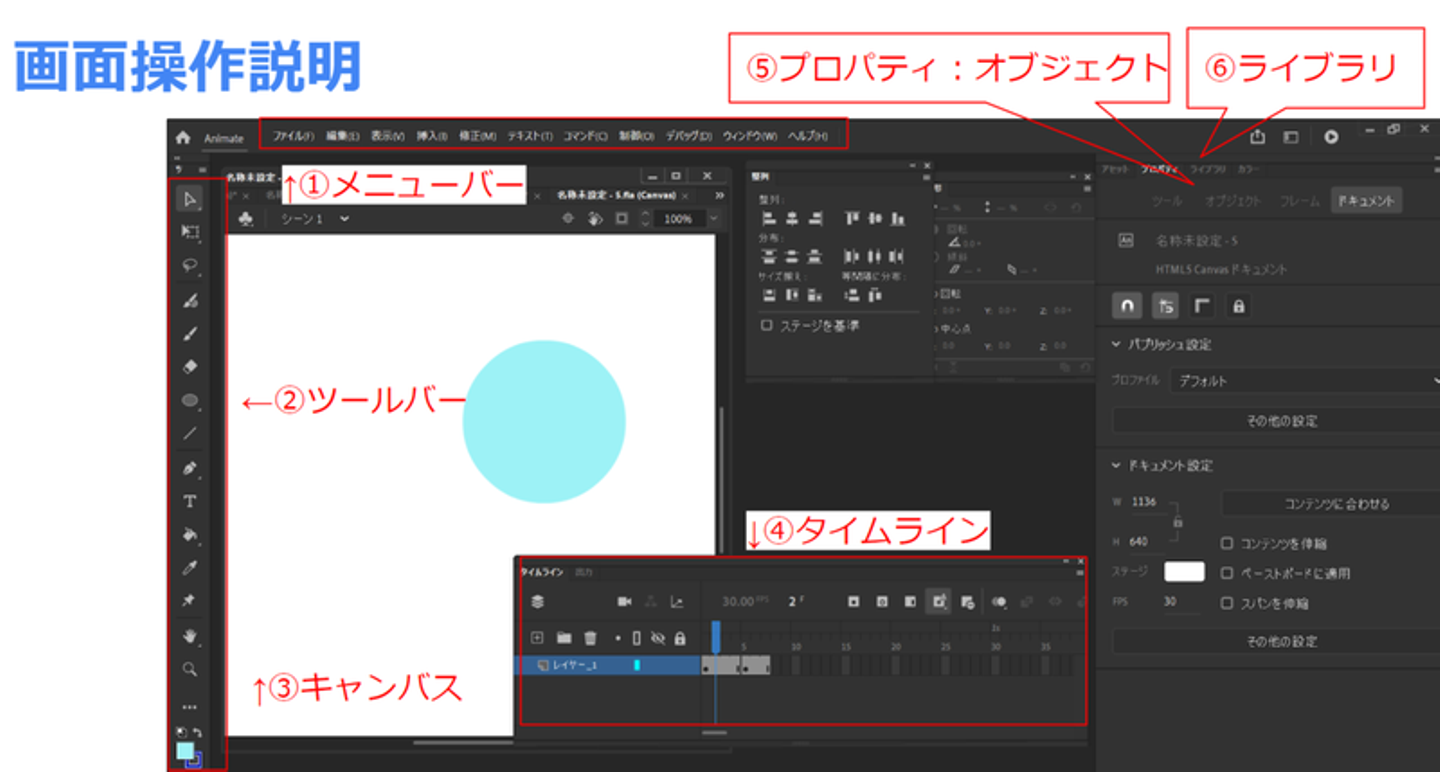
2.画面操作説明

キャンバスを作ると上のような画面が立ち上がるかと思います。
以下画面内の各機能について解説させていただきます。
上の写真と見比べつつ、何がどこにあるのか確認をしていきましょう!
①メニューバー
「ファイル」(保存や新規作成など)や、「編集」(拡大縮小、コピペなど)など様々な便利機能がたくさん詰まってる、いわば中枢機関です。
項目をクリックすると万能ナイフのようにたくさんの機能が出てきますが、ここでは「ふーんなるほどね」としたり顔しながら開けたり閉じたりする位で大丈夫です。使うときは適宜解説させていただきます。
②ツールバー
ペンや消しゴム、テキストツール、図形の描写ツールなど様々なツールがはいっています。
③キャンバス
イラストや画像などアニメーションをつけたいものが表示されます。
ツールバーにあるものが武器だとしたら、キャンバスは武器を選んで戦う敵です。
くそっこのキャンバスがなければ仕事をしなくていいのに…と思いながら
武器を振りましょう。
ちなみにキャンバスに表示されるアニメーションをつけたいイラストや画像を「オブジェクト」とよびます。今後よく使う用語ですので覚えておきましょう。
④タイムライン
アニメーションの動きや時間を制御するものです。
何秒のあたりに何の画像が出てるかを確認するためのものさしだと思ってください。
(ちなみにこのタイムラインを使うときに、先ほど解説したフレームの概念が出てきます。)
⑤プロパティ:オブジェクト
プロパティの中でも特によく使う「オブジェクト」項目について解説します。
「オブジェクト」はその名の通り、キャンバスに表示されているオブジェクトの性質について解説してくれているものです。
また、ここからカラーや線の太さなど選択したオブジェクト自体に変化をもたらすこともできます。
⑥ライブラリ
キャンバス内のオブジェクトの一覧が表示されます。
本がいっぱいしまわれている図書館を思い出してください。
まさに本棚のようなつくりで、ここからオブジェクトを選んで画面に表示/非表示したり、オブジェクトを整理して見ることができます。
以上が大体のグループごとの解説になります!
Animateでは基本的には③キャンバスをベースに④タイムラインを使って
アニメーションをつけていきます。
また、⑤プロパティ内のオブジェクトウインドウでキャンバス内オブジェクトの性質を確認・操作したり、複数ある場合は⑥ライブラリで情報を整理したりします。
最終的にこのような流れがつかめるようになればOKです。
慣れてくると自然と使えるようになっていきますので、今わからない人もご安心ください。
また、今回は私の画面で解説しましたが、これは私が操作しやすいように並べ替えたもので、初期状態では図のような配置にはなっていないと思います。
そのため図を見て私のと同じように配置したり、自分の操作しやすい形に並べ替えましょう。
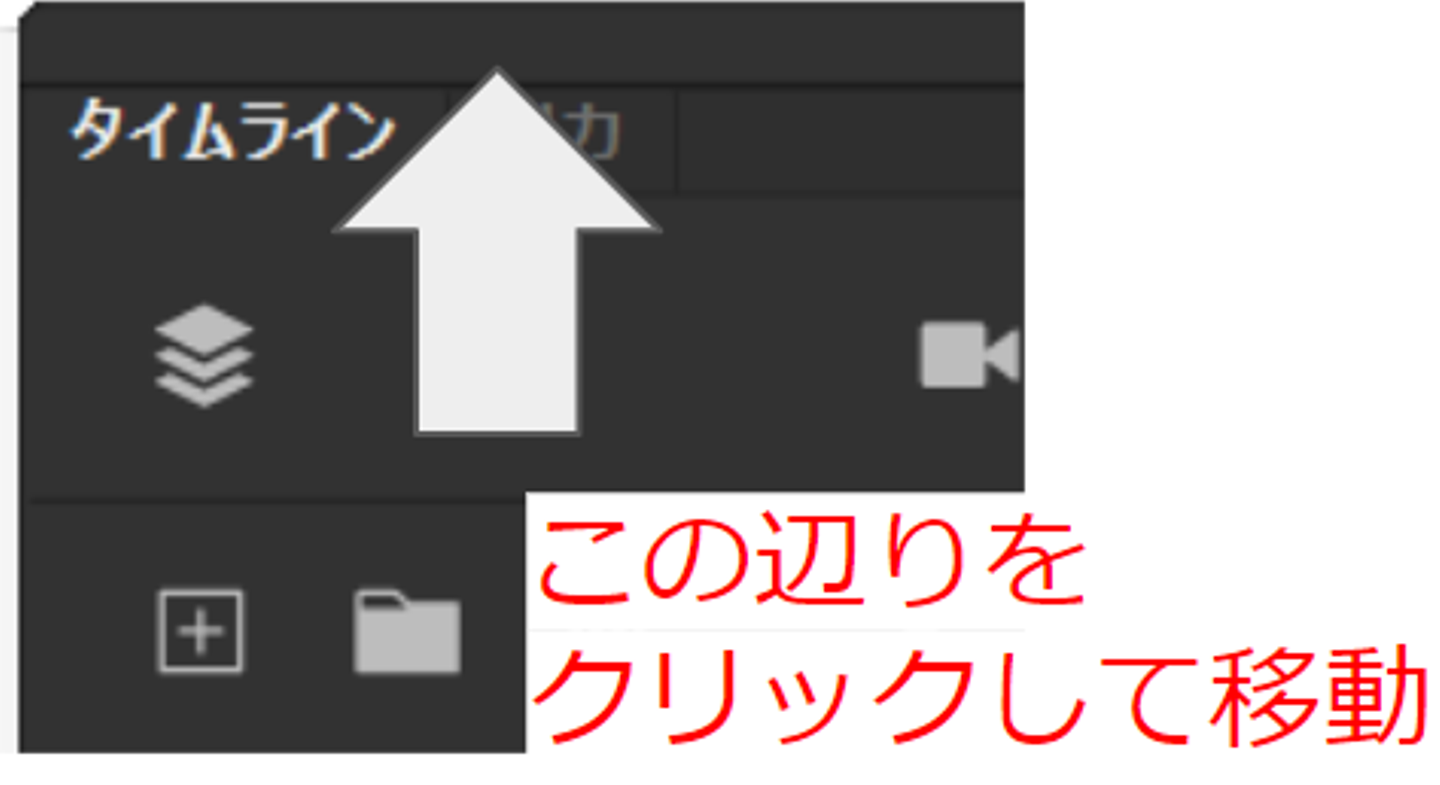
並べ替えはそれぞれの項目(ウインドウ)の上のところ(名前のあたり)をクリックし、カーソルを動かして好きなところに配置できます。(下図)

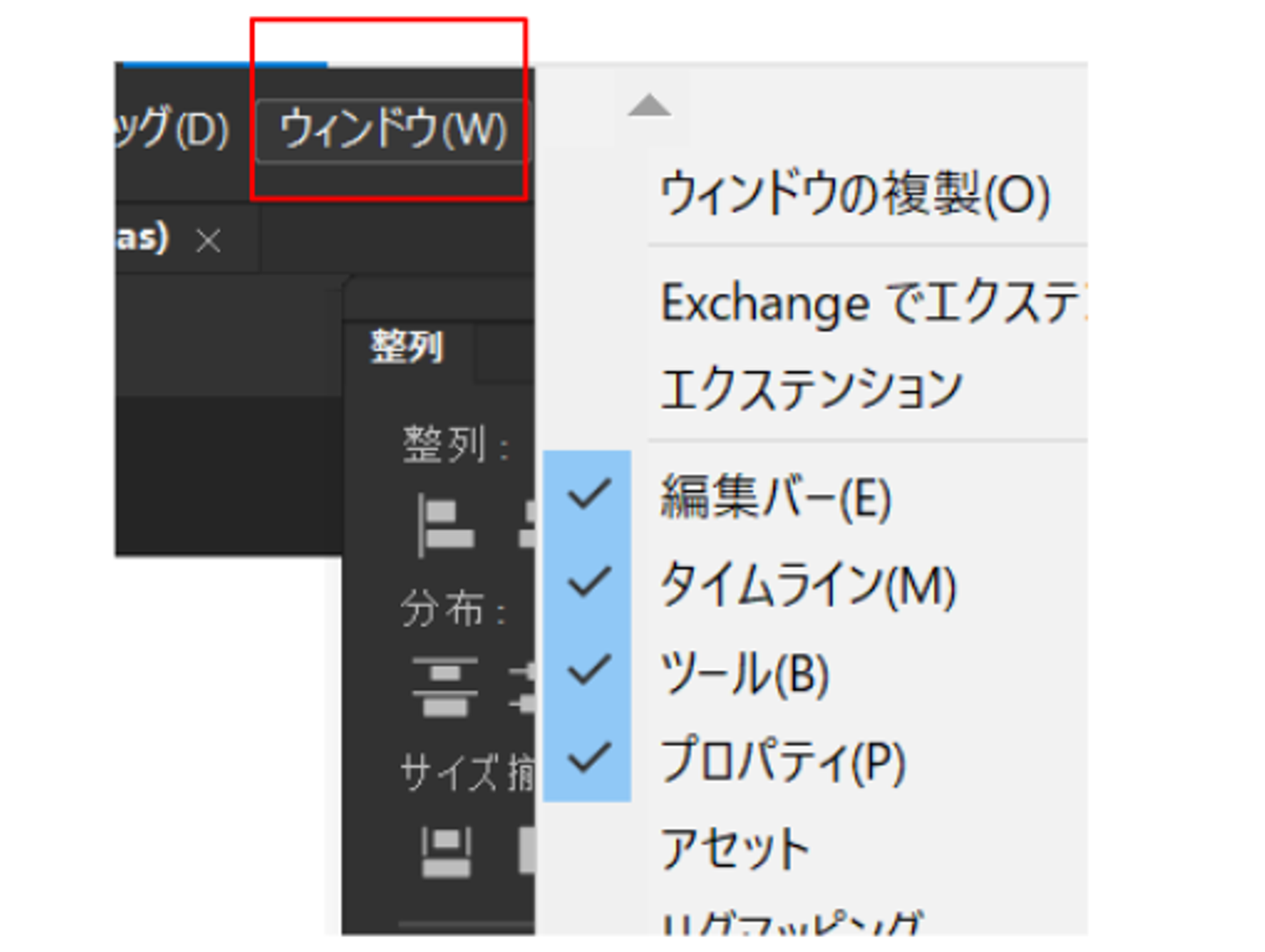
また、該当のウインドウが画面上にない場合は①メニューバー内にある「ウインドウ」をクリックするとウインドウの一覧が出るので、ほしいものをクリックします。(下図)

みなさんできたでしょうか?


ぱーん!!
わかるか!!!!!!!!!
複雑な用語が多い上にカタカナも多くて難しいですね。
ものにあたりたくなる気持ちもわかりますが、
今日やったことは「キャンバスの立ち上げ」と「画面のざっくりとした説明」のみです。あまり難しく考えず、単純化して考えるようにしましょう!
また、基本的な説明はしっかり押さえておくと、発展的な内容に入った時の理解のしやすさが格段に変わりますので、今日学んだことを軽くでもいいので自分で実際に確認し、理解してみてください。
今日のまとめ
・キャンバスは好きなサイズを選ぼう。迷ったらスマホサイズがオススメ。
・フレームレートとは一秒間に表示される画像の枚数のこと。
(迷ったらデフォルトでok)
・何がどこにあるのかわかるよう、ウインドウごとの大きなまとまりだけは覚えるようにしよう。
最後に、
もし気に入ったらすき!していただけると嬉しいです。
また、私やほかインターン生の記事は火曜日に更新していく予定です。
フォローしていただければ更新情報がいち早く手に入りやすくなるかと思いますので、よろしければご利用ください。

最後にお世話になったココネの玄関と傘と一緒に。
(傘は大事に使ってますのでご安心ください。)
お読みいただきありがとうございました!
/assets/images/56892/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1426744461)


/assets/images/56892/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1426744461)


/assets/images/7466967/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1630915735)
