こんにちは!asken採用担当の本杉です。
今回は昨年8月にあすけんテックブログにアップした、技術選定にまつわる話をお届けしたいと思います。askenエンジニアの雰囲気を感じていただける機会になれば嬉しいです!
プロローグ
ある程度エンジニアをやっていると、大なり小なり何かしらな技術の選定を行う機会があると思います。 かくいう僕らも今回、スマホアプリのクロスプラットフォーム技術の選定を行いました。
技術選定自体に興味がある方、あすけんの技術に興味がある方に、今回の記事が届けば良いなと思います。 もちろん(?)某映画が面白かった方にも届けば!(笑)
現在「あすけん」では、中長期的な将来を見据えて、全社的に現状の技術スタックを見直しています。 これは「ユーザ価値を中心と添えながら、継続的にサービスを成長させたい」という考えがあるためです。 その一連の流れとして、新規事業のアプリ開発の技術に「Flutter を採用」することにしました。
本記事を通して、Flutter を選定した背景や経緯、どのような検証をしたのかを紹介します。 みなさんに、少しでも今現在の「あすけんエンジニア」の活動をお伝えできればと思います!
僕たちはなぜ技術選定をしたのか篇
これまでのアプリ開発を進めていく中で「素早く価値を実現することが難しい」という大きな課題感がありました。 大なり小なり「UI の差分」と「ロジックの差分」が iOS と Android 間で発生しており、本質的ではない部分に修正コストが発生していました。
こうした差分に対し、当初は可能な限り仕組みで解決しようとチームでふりかえり、都度対策をしていました。 しかし、実装言語自体が異なり、また担当エンジニアも異なるため、仕組みでは限界な部分もありました。 人間の認識はやはりどこかでズレるもので、残念ながら根本的な解決には至ることは難しいという現状でした。
プロダクトとしては、こうした差分は可能な限り減らしておきたいという背景があります。 つまり、価値創出の意味では本質的ではないですが、必要なコストであるということが外せない要素です。 こうした本質的でない部分へのコストを抑えながらも、価値を素早く実現する必要がありました。
発生している課題を技術で根本的に解決する、それが今回の技術選定のスタートラインです。
僕たちはなぜ Flutter を選んだのか篇
アプリのクロスプラットフォーム技術として、以下のように候補はいくつかあります。
- UI 共通化
- Compose Multiplatform
- ロジック共通化
- Kotlin Multiplatform Mobile
- UI・ロジック共通化
- Flutter
- React Native
- Cordova (2022年4月サポート終了)
- Xamarin (2024年5月サポート終了)
この中でも、今回の課題を解決できる技術としては「UI・ロジック両方」を共通化できることが必須の条件でした。 そのため、サポート状況の関係からも半ば必然的に「Flutter」と「React Native」の2つが候補として残りました。
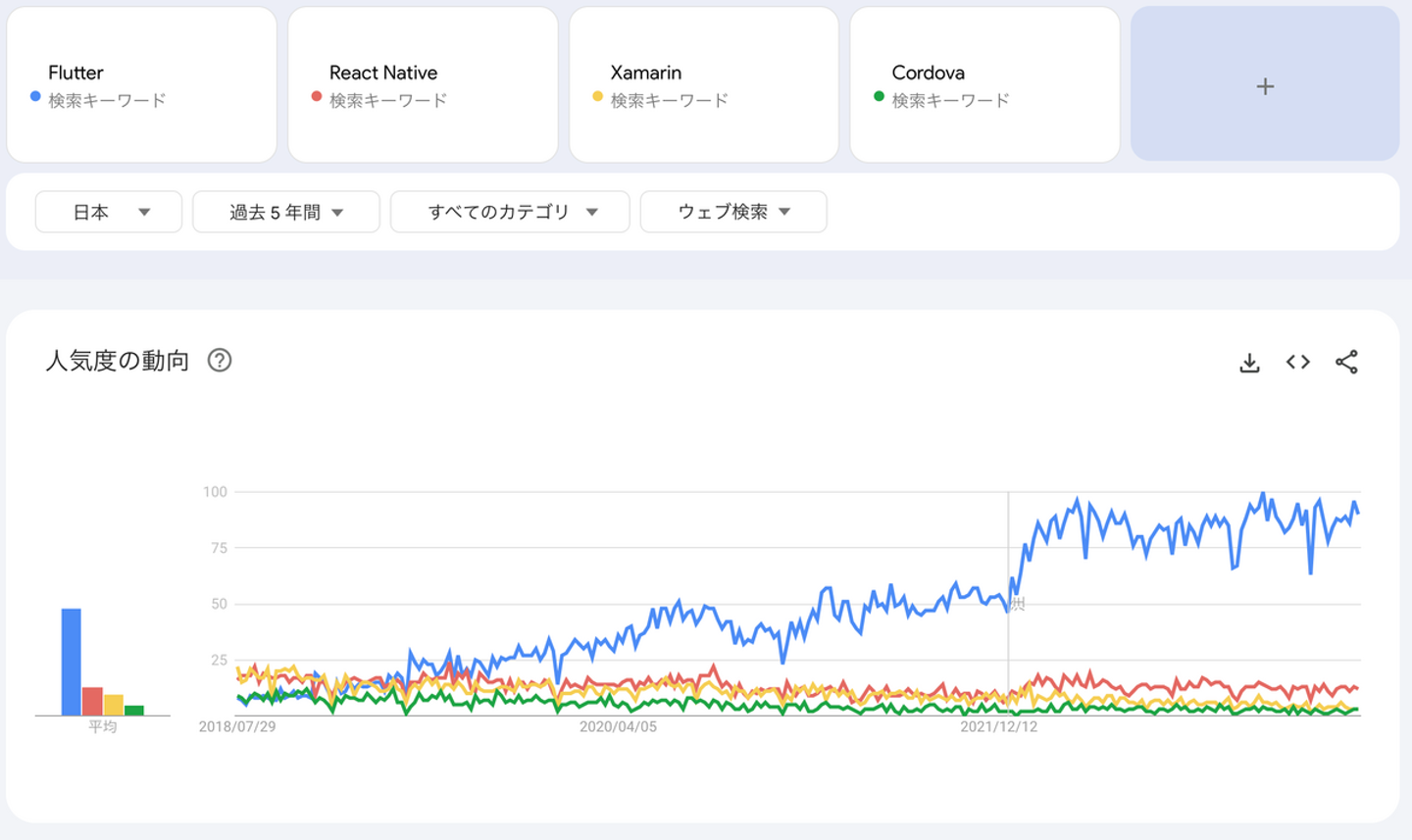
限られた期間の中で採用技術を決定するため、両者で同じ機能の開発をするなど詳細な検証は行わず、 特徴・コミュニティの将来性・他社採用実績など*1を簡易に比較し「本命技術」を選ぶこととしました。 例えば、下記のようにGoogle Trends での検索数比較や、技術採用している企業・アプリ等を調査しました。



どちらも採用している企業・アプリの実績は十分ですが、 Google Trends に見られる Flutter の勢いや Google社の本気度合いなどから 「Flutter」を本命として、冒頭で記述した課題を解決可能かを検証すると決めました。
僕たちはどう技術検証をしたのか篇
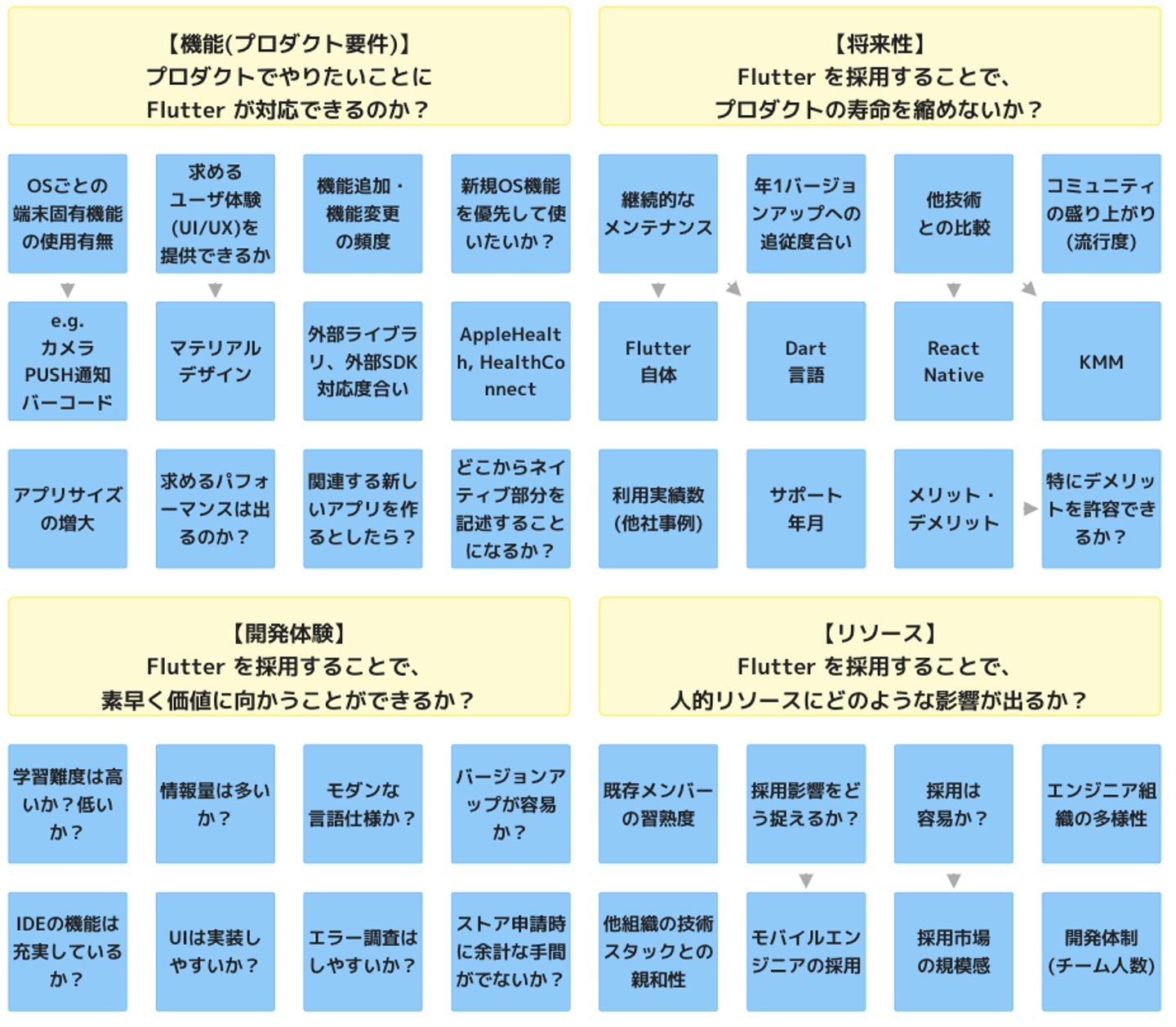
Flutter を本命とはしましたが、闇雲に検証しても決断ができないと考えていました。 そのため、検証メンバーと共に下図のように4つの大きな観点を中心として検証を進めました。

検証結果は Notion に専用ページを作成して蓄積し、事業部への検証報告への素材としました。 検証の詳細については、後日、このテックブログで発信できれば*2と思いますので今回は割愛させていただきます。
検証を進める上で、技術特性上のリスクが存在することが見えてきましたが、 「素早く価値を実現することが難しい」という課題解決が十分に可能であることも同時に実感が持てました。
僕たちはどう Flutter で価値を届けるのか篇
この部分だけ毛色を変えて(ほんの少し個人的な思いも込めて)、ポエティックに語らせてもらいます(笑)
Flutter を採用するという 1つの決断はしましたが、ここはまだスタート地点です。 課題を解決できる素敵な武器を手に入れることができただけであり、僕らが武器を使いこなせるようにしなければなりません。 けっして武器に使われないように、そして、銀の弾丸だと鵜呑みにしてしまわないように、です。
つまり、ここからが本番です。決断を正解に変える旅が始まります。
僕らは「Do Flutter (Flutter をする)」のではなく、Flutter を通して開発したプロダクトでユーザに価値を届けたいと考えています。そして、それも以前よりも素早くです。そのためにも、開発メンバー全員で今後とも邁進していきたいと考えています。
エピローグ
冒頭でお伝えした通り、アプリ開発の技術として「Flutter」を採用することにしました。 その上で、どのような背景・経緯で検証を行ったのか、簡単ではありますが紹介させていただきました。
asken では、共にユーザに価値を届けてくれるエンジニアを募集しています。 Flutter エンジニアは大歓迎ですし、それ以外のエンジニアも、もちろん大歓迎です!
本文執筆 : 最近、「君たちはどう生きるか」を見て妙に感動したサーバサイドエンジニアの羽鳥
*1:独自調査のため情報の正確性は保証致しかねます
*2:決断に至るまでに考えたこと、悩んだこと、反省したことを中心にお届けできればと思います
/assets/images/525981/original/3881163c-35ba-4834-97a6-d0b7281012b7.png?1471827124)

/assets/images/525981/original/3881163c-35ba-4834-97a6-d0b7281012b7.png?1471827124)


/assets/images/525981/original/3881163c-35ba-4834-97a6-d0b7281012b7.png?1471827124)

/assets/images/525981/original/3881163c-35ba-4834-97a6-d0b7281012b7.png?1471827124)
