Discover companies you will love


Sou Morita
フロントエンドグループチームマネージャー。 適切な技術提案やプロジェクトを円滑に進めるコミュニケーションを心掛けています。 CMS構築や開発環境の構築・最適化などを得意としています。チームビルティングとMacの開発環境を快適にすることにいつも燃えています。

【Gaji-Labo エンジニア座談会その3】リモートワークについてどう思っていますか?
Sou Morita's story
hironori chaki
webライターもやってるフロントエンドエンジニアです。Reactは自信があります。またデザイン畑の出身で、気持ちのいいアニメーションやインタラクティブな表現は丁寧に手掛けます。好きなものは中南米の遺跡で、スペイン語が少しできます。

【Gaji-Labo エンジニア座談会その4】コミュニーケーションルールのはなし
hironori chaki's story
semigura
株式会社Gaji-LaboのアシスタントエンジニアとしてHTML/CSS/JavaScriptの実装やReact/Railsの組み込み、スタイルガイドの構築などを担当しています。 業務の中でさまざまな学びを吸収しながら、文書構造やアクセシビリティに目を向けたマークアップの学習やJavaScript/Reactの学習などを行っています。チームに貢献できるエンジニアとなるために日々奮闘中です。最近はJamstackに興味を持っています。
/assets/images/10416613/original/c3c205ae-4f04-41cb-902f-47d80bfea5f2?1663839643)
改めて考える、成長に繋がる Gaji-Labo の文化①: 振り返り日報
semigura's story
株式会社Gaji-Labo's members
What we do






What we do

HTML/CSS/JS をいい感じに実装できる会社として Ruby on Rails、React + Next.js、Vue.js + Nuxt.js などのフロント実装領域を手掛けてきました。フロントエンド技術でユーザーが触れる部分を直接実装する立場として、今後はUIデザインとの連携をさらに強めていきたいと思っています。

フロントエンド開発はプロジェクトの工程の中では最後の方に位置付くことが多い領域ですが、組織の持つ大きなビジョンやビジネス上のマイルストンを確認して、様々なニーズや課題が混在した複雑なサービスについての意識を持つことも重要です。開発の目的が別のところに逸れていないかなどを常に確認しています。
Why we do

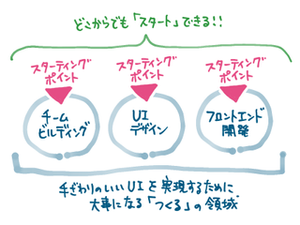
課題を抱えるタイミングというのは、事業によって様々ですよね。Gaji-Laboは様々なフェーズのスタートラインで必ず役に立てる会社だと思っています。どこがスタートラインになったとしても、課題解決のための3つの柱が切り口となり、「手ざわりのいいUI」を世に送り出すためのお手伝いができるからです。

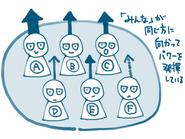
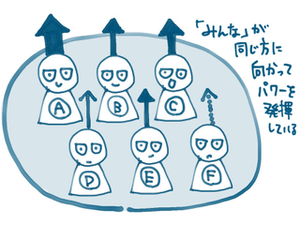
誰かひとりだけの才能や馬力にまかせるのではなく、みんなで取り組んで質を上げていくことは、作る視点だけでなく雇用やビジネスの観点からも非常に重要なことになっています。そんなとき、外側の視点を持った私達がいると、少し違った視点からのレビューやフィードバックが得られ、課題の取りこぼしを防ぐことにもつながります。
How we do

プロジェクトチームの一員としてジョインし、内外の垣根がない状態でチームの内側から価値や熱量を膨らませるスタイルが多いです。実際のプロジェクトではPullRequest による社内とクライアント相互のレビューで品質担保を行うため、リニアな進み方ではなくサイクルのように回していく状況も多くなります。

動いているプロジェクト/チームにスムーズに途中参加し、手離れ後までを考慮して開発を進めます。既存のワークフローを破壊しないためのこまめな合意形成を行うため、コミュニケーションパスを重視したふるまいを心がけています。開発速度に影響が出ているポイントの見極めもGaji-Laboの仕事のひとつです。
As a new team member
Highlighted stories
More from 株式会社Gaji-Labo
What happens after you apply?
- ApplyClick "Want to Visit"
- Wait for a reply
- Set a date
- Meet up
Company info