こちらの記事は「なぜUIデザインにFigmaを使うのか」からの転載です。
平素より大変お世話になっております。
建設業者向けマッチングサービス「ツクリンク」のデザイナー丸山です。
弊社では2019年に、プロダクトのUIデザインにFigmaを導入しました。
数あるデザインツールの中からFigmaを選んだ理由や、実際に使ってみて感じた事などをお伝えしていきます。
※Figmaの基本的な使い方や料金プランの詳しい説明などについては今回は省きます。
目次
- 無料で使える
- デザインツールとしての完成度が高い
- リアルタイムで共同編集できる
- バージョン管理が不要
- コメント機能で確認と修正がスムーズ
- エンジニアへの共有がしやすい
- プラグインが豊富
- AutoLayoutが便利
- 今後改善を期待するところ
1. 無料で使える
なにしろ無料で使えるというのは大きいです。
無料なので試しに使ってみて、合わなかったらやめるだけなので、導入の敷居は低いです。
有料プランもありますが、無料でもデザインする上でのツールの制限はありません。
無料プランは編集権限が2人までという制限がありますが、同一アカウントで同時ログインが可能なので、3人以上で同時編集することも可能です。
弊社は無料プランでしばらく運用してから、有料プランに変更しました。
有料プランのメリットについては後述します。
2. デザインツールとしての完成度が高い
基本的な機能はSketchに近く、SketchやAdobe XDなどのツールを使ったことのあるデザイナーであれば、すぐに慣れると思います。
動作は非常に軽く、他社ツールと比較しても遜色ありません。
ブラウザ版とアプリ版が用意されていますが、ブラウザ版の方が処理が重いということもなく、どちらも軽快に動きます。
アップデートが頻繁に行われ、使い始めた頃よりさらに完成度が高くなっています
3. リアルタイムで共同編集できる
機能はSketchに近いですが、Googleドキュメントのようにリアルタイムで共同編集できるという点が大きく異なります。
UIをコンポーネント化してスタイルガイドとしてまとめておき、デザイン時にはメンバー全員がそれらを使用。その結果、俗人的な独自要素が生まれることを防ぎ、一貫性を保ったデザインを作成することができます。
MTGでデザインレビューをする際、デザインに対しての意見をその場で反映できることも、リアルタイム共同編集の強みですね。
4. バージョン管理が不要
共同編集なので、サーバ上のデザインファイルを編集します。
そのため、最新版のファイルしか存在せず「どれが最新のファイルなのか分からない」という事が起こりません。
デザインを複製して、編集前・編集後の状態を量産していくとその限りではありませんが、そこは運用でカバー可能です。具体的な運用案のひとつは、後述の「7. プラグインが豊富」で説明します。
バージョン管理が不要と書きましたが、「Version History」という機能でバージョンが自動保存されており、変更日時と変更者を確認してバージョンを戻せます。自分のタイミングで、ブランチを切るようにバージョンを保存することも可能です。
無料プランでは30日間だけお試しで使える、有料プラン向けの機能です。
5. コメント機能で確認と修正がスムーズ
デザインを共有し、デザインに対しての意見を募ることができます。
編集権限は人数制限がありますが、閲覧権限は無制限に付与でき、閲覧権限があれば誰でもコメント可能。
デザインの気になる箇所にピンを刺し、ピンを刺した箇所に対してコメントできます。
XDにもコメント機能は存在しますが、Figmaとの違いはそれほどありません。
ただ、Figmaを有料プランにするとSlack連携できるようになり、コメントをSlackにも流すことが可能になります。
Figmaだけだとコメントに気づかないことが多々あるので、Slackにもコメントが表示されるのは非常に助かります。
コメントする際の注意点として、デザインの座標が変わるとコメントが孤立する可能性があることが挙げられます。
対処法として、ピンで位置を指定できるとはいえ、どこに対してのコメントなのかをテキストでも示しておくと良いと思います。
6. エンジニアへの共有がしやすい
エンジニアに閲覧権限を付与して、サイズや色、スペーシングなどを確認してもらい、デザインを実装してもらいます。この機能はXDのデザインスペックやZeplinと変わりません。
ただ、大きく違うのは、ファイルを見るとコンポーネントかどうかが分かる点です。
コンポーネントになっているものは、レイヤー名の横にコンポーネントであることを示すアイコンが表示されています。
コンポーネントであれば、他の画面にも流用できるものであることが明確になり、コードの一貫性も保たれます。
デザイナーには、見た目だけでなくデザインデータとしても精度の高いものが求められます。
7. プラグインが豊富
2019年の夏ごろに、当時公開されていたプラグインをすべてインストールして試しました。
インストール必須レベルのものもあり、かなり充実している印象です。
数が多いので、おすすめプラグイン紹介に関してはまたの機会に。
今回は「4. バージョン管理が不要」で触れていた、ファイル管理に関するプラグインだけご紹介します。
プラグイン名「Archiver」
使う場面
・デザインを修正したいが、修正前のデザインをとっておきたい時
・デザインがFIXしたが、念のため古いデザインをとっておきたい時
使い方
該当するFrame(Adobe系のツールでいうところのアートボード )を選択した状態で、プラグインを起動。
Pages内に「Archive」が生成され、選択されたFrameがArchiveにコピーされる。
コピーされたFrame名には、コピーした時間(年月日 時分秒)が追加されている。
あとはコピー元のファイルを削除するだけです。
8. AutoLayoutが便利
2019年末に追加された機能ですが、それまでに作っていたデザインデータをすべてAutoLayoutで作り直したいくらい良く出来た機能です。
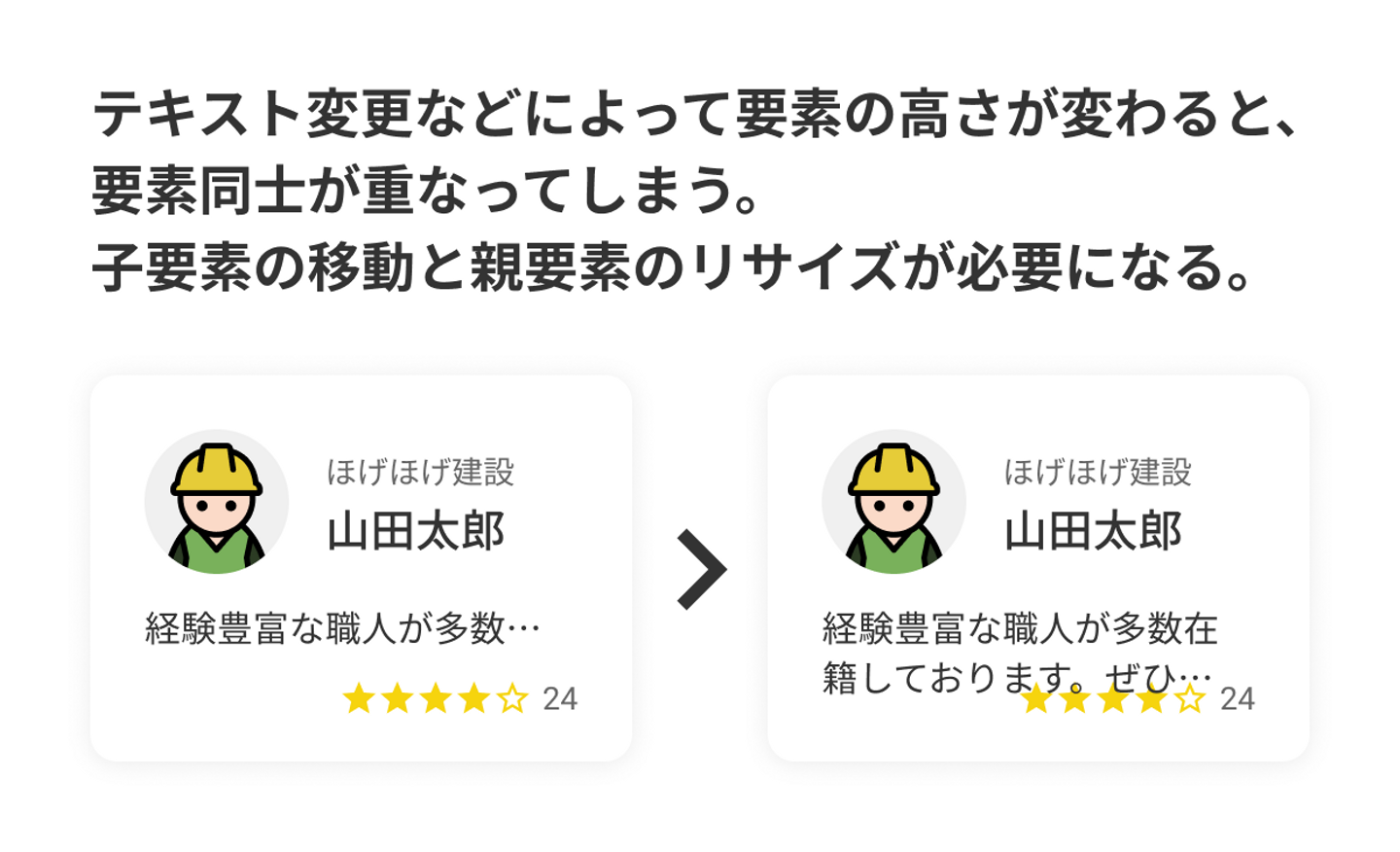
具体的にどう便利なのか、画像を使って解説します。

そんなの当たり前だと思う方がいらっしゃるかもしれません。これが従来の修正方法だったと思います。

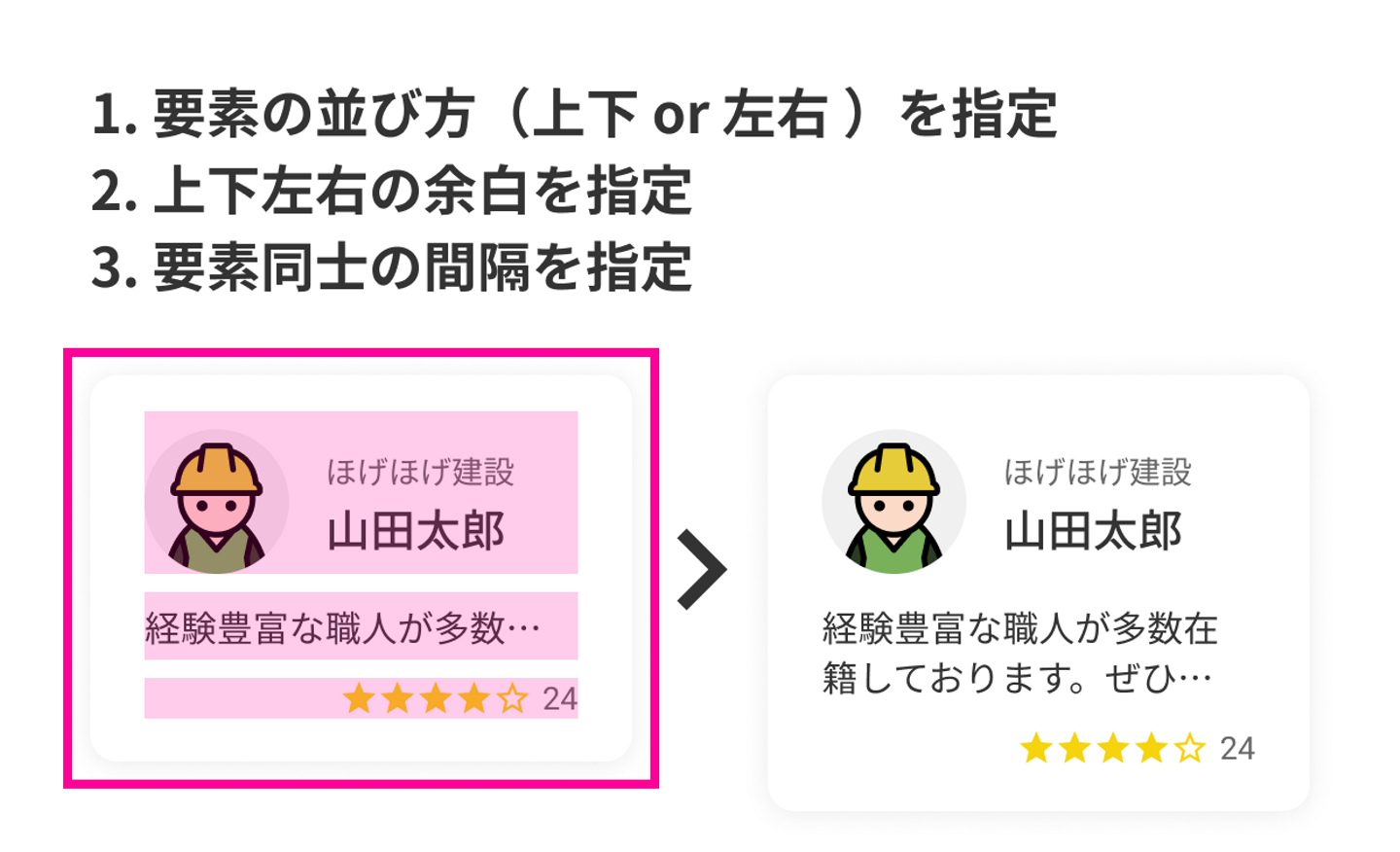
AutoLayoutを使うことで、自動でリサイズすることが可能になります。
ちなみに、余白(padding)は上下と左右で指定するので、上の余白だけ広くしたい場合は、子要素に余白用の透明な図形を配置しておくことで調整可能です。

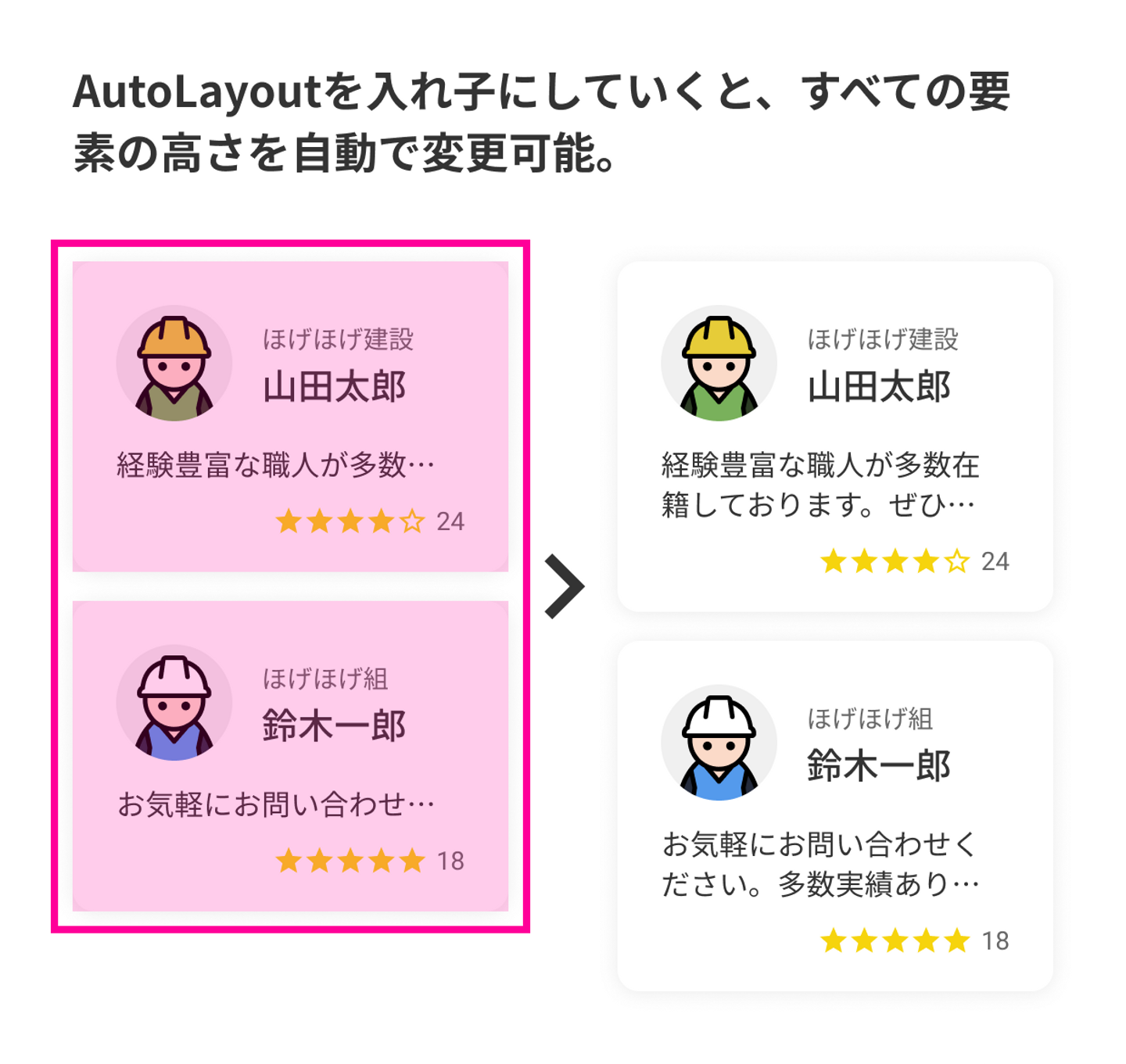
カード内の要素をAutoLayoutで整列させていましたが、AutoLayoutを入れ子にして、カード同士を自動で並べることもできます。
これをデザイン全体に適用させれば、一箇所変えると全体の配置を自動で調整してくれる、レイアウト変更に強いデータになります。
9. 今後改善を期待するところ
日本語入力
日本語入力に難があり、日本語の後に英数字を入力すると日本語が消えるという致命的なバグがあります。
また、頭文字が二重入力になることもあり、Figmaに長文のメモを残す場合はテキストエディタからコピペしなければならず、非常に使い勝手が悪いです。
デザインプレビュー機能
スマホに「Figma Mirror」というアプリを入れて、デスクトップで閲覧している画面と同期させることができるのですが、デザインのサイズがスマホの横幅に合わせてリサイズされてしまいます。
弊社では、スマホ用のデザインはiPhoneSEを基準として幅320pxで作成しています。幅320px以外の端末でプレビューすると、すべての要素が引き延ばされてしまい、サイズの確認ができません。
この対策として、プレビュー時だけFrameのサイズを手元にあるスマホのサイズに合わせて確認しています。
これがなかなか面倒なので、XDのプレビューのように左右に余白をつけてほしいところです。
終わりに
改善を期待するところはありますが、非常に完成度の高いデザインツールだと思います。
現状、プロダクトのUIデザインにはFigma以外のツールは考えられません。
/assets/images/1114/original/cf19364c-1cc3-4cce-97d5-57fbb0d8cafb?1570003494)
/assets/images/1114/original/cf19364c-1cc3-4cce-97d5-57fbb0d8cafb?1570003494)
/assets/images/1114/original/cf19364c-1cc3-4cce-97d5-57fbb0d8cafb?1570003494)


/assets/images/1114/original/cf19364c-1cc3-4cce-97d5-57fbb0d8cafb?1570003494)