タクトピクセル(株)の創業者 / CTOをしている玉城(たまき)です。今回は社内の開発環境について書きたいと思います。創業までのエピーソードをまとめたインタビュー記事はこちらです。
私自身も開発者として稼働しているので、リスクとベネフィットのバランスを取りながら、最良の判断をタイミングよく行っていくことを意識しています。これまでの当社のフェーズではこの体制はいい方向に作用していると思います。しかし今後は徐々に人も増えてきているので、専門性の高い判断はメンバーの意見を適宜取り入れて行う必要があるでしょう。私達のお客様である製造工場と同じく、あらゆる改善活動に終わりはありません。
開発環境のありのままと、それについて試行錯誤してきたことを振り返りながら書いてみました。
何をやっているのか
印刷・コンテンツ業界向け to B SaaSを開発・運営しています。企業Webサイト
創業当初から印刷業界にこだわって、尖った独自技術と現場の声を細い線で結ぶような製品を作れる組織を目指しています。「AI x 印刷製造」を掲げており、画像処理や人工知能(AI)技術の活用がこの業界をより良くしていくと信じて日々戦っています。

創業3年目で、製品を2つリリースしています。一つは、印刷工場のポストプレス(印刷後工程)で目視検査を省人化・省力化する「POODL(プードル)」で、もう一つはクラウドサービス型のオンライン校正検版ツール「proofrog(プルーフロッグ)」です。他にも、画像処理や深層学習技術の基盤の部分をPythonパッケージとして切り出して扱いやすい形でまとめた独自ライブラリがあります。
開発チームは、私と常勤の正社員のほか、他アルバイトやフリーランス、受託開発メンバー等の数名のメンバーで構成しています。
2つの製品とも、WebアプリケーションでありAmazon Web Service (AWS)上で稼働しているサービスです。POODLが深層学習のバッチ処理のためにGPUインスタンスを使うこと以外は、2つのサービスどちらも似たような環境で開発しています。
非常に多くのOSSプロジェクトや、周囲の優秀なパートナー様、開発者に支えられてこのような製品開発が続けられていることに感謝しながら、日々取り組んでいます。
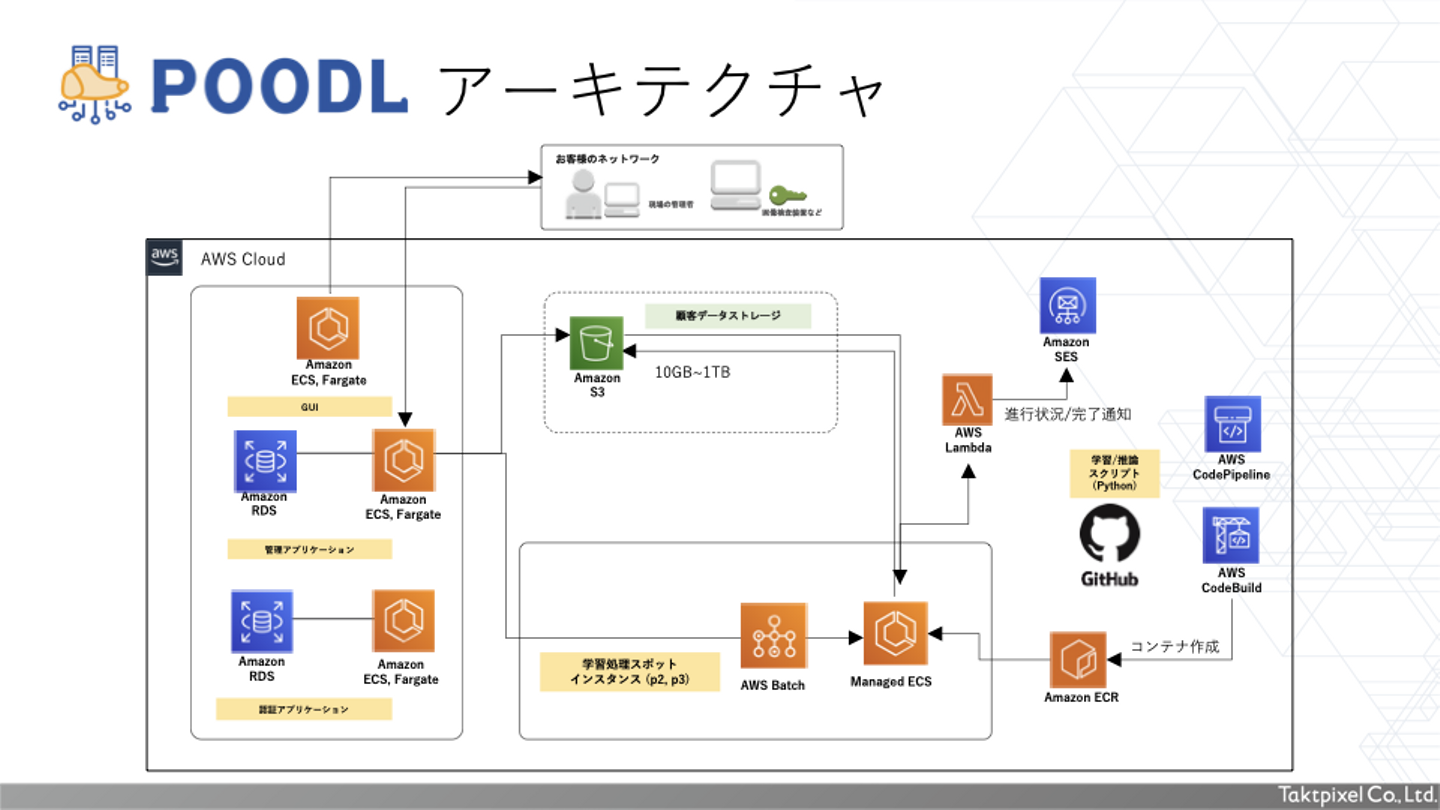
コンテナを使ったマイクロサービスアーキテクチャ

Dockerを使っており、ローカルPCの開発環境ではdocker-compose、本番環境ではAWS ECS Fargateで稼働しています。(※少し古い図なので実際とは若干異なります。より複雑になってきました。)
タクトピクセルが創業したのは2018年1月です。当時はdockerが業務で使われた事例がネット上に出てきつつ、新たなツールKubernetesが出てきてdockerのオーケストレーションツール戦国時代でした。どれが適切な環境かを見定める余裕もなく、当時Webサービス立ち上げにご協力頂いたアルファス株式会社さん(当時はモビンギ株式会社)の方に講習会を開いて頂いたり、AWSサポートの方にもアドバイス頂きながら、結果的にAWS ECS Fargateで立ち上げることとなったのでした。安定性とスケーラビリティのバランスがちょうどよく、いい選択だったと思います。
フロントエンド、バックエンド、画像処理はそれぞれ別々のサービスで立ち上げて相互にやり取りするような、マイクロサービスアーキテクチャを採用しています。その間はjson形式のいわゆるREST APIで通信しています。スモールスタートで行うのであればモノリシックな構成でも良かったのですが、創業当時の資金状況である程度は精神的な余裕が出来たので、初期投資が大きくなってもスケーラビリティを優先させてマイクロサービスアーキテクチャをいきなり採用しました。この判断は現在の開発スピードの加速に貢献しています。Dockerは素晴らしいツールです。とてもいい時代になりました。
プログラミング言語 / フレームワーク
フロントエンドはJavaScript/Vue.js、バックエンドはPHP/Laravelを使っています。
私は元々は分子シミュレーション分野のプログラマーだったこともあり、Fortran, C/C++をよく使っていました。最近数年ではC#で.NET系のWindowsアプリケーションを開発していたので、実はWebアプリケーション開発はほとんどしたことがありませんでした。大学時代に数年お世話になったアルバイトで、当時流行りだしたPHP製のCMSの案件を手当り次第こなしていくうちに、UnixやLinux, Apache, XOOPS, WordPressの知識から多少Web系を知ってはいたので、ある程度は出来るだろうと考えていましたが、5年持たてばその知識はほとんど役に立ちませんでした。たくさんの技術本を買い漁りました。
SPA(Single Page Application)を初めて知ったのも、いざ開発を始めようとしたときでした。プログラマー1年目の気持ちでWeb開発関係の本を買い込み、技術ブログを読み、知り合いから情報を仕入れ、まずは技術選定からはじめました。
フロントエンドは当時、Angular, Reactをよく耳にしていました。まずはAngularで作り始めたのですが、これが難しかった。ちょうどAngularJSからAngularへの移行の時期で和書もまだ多くなく古いバージョンのみ、実際に作ってみるとちょっとしたアプリケーションでも仕組みの理解が難しく苦労しました。その時、Vue.jsのチュートリアルを試してみたところ非常にあっさりと実現出来たことや、その上のエコシステムが素晴らしくVue.jsを選択しました。UIコンポーネントは主にElementを利用していますが、こちらも素晴らしいプロジェクトです。
バックエンドはまだまだPHP言語が根強い人気があり国内の開発者人口が多いので、事業拡大期に人材採用しやすいのではないかと思い採用しました。CakePHPとZend Frameworkを使った経験はあったのですが、どちらも大規模な開発には難易度が上がる事がわかっていたので代替を検討していたところ、Laravelを見つけました。明快なルールがありコードが気持ちよく書けるのが気に入っており、活発に開発が進められているのも安心感があります。最近になってますます人気が高まっているのを感じます。東京のイベントにも何度か行きましたし、日本のコミュニティも存在感があり今後の発展が楽しみなフレームワークです。

画像処理・機械学習
POODL(プードル)も proofrog(プルーフロッグ)も画像処理を行う必要があり、その開発にはPython/Ddjangoを使っています。
画像処理自体はOpenCVや一部C++で書かれており、機械学習部分はTensorFlow, Keras, scikit-learn等の機械学習ライブラリを利用しています。
一般的に、画像処理とWebアプリケーション開発者の経験は大きく異なっていると考えていて、求める開発業務もなるべく分けるようにし、別々の専門性を要求したいと考えています。画像処理・機械学習のWebAPIは、アーキテクチャの中に隠してユーザーからは直接触れられない領域にデプロイして利用するアーキテクチャを取っています。そうすることで、認証機能やWebサーバーとしての役割はこのサービスには求められていないため、Djangoが提供するWeb APIの機能は重厚になりすぎずに済みます。これにより、画像処理の動作テストはコマンドラインベースで行う事ができ、複雑なアルゴリズム検討に集中出来ます。

その他の開発技術
POODL(プードル)では、多くの業務アプリケーションで採用されているWindows .NET系の環境で動作するよう、C#で深層学習モデルが動作するようなサンプルプログラムを提供しています。SciSharpプロジェクトにはとてもお世話になっています。
また、画像データセットをPOODLにアップロードするクライアントアプリケーションとしてElectronを使ったGUIアプリケーション poodl-client も提供しています。
アプリケーション開発とは別で、データ分析の依頼を受けることもあります。その場合は、Python/pandasをよく使っています。Jupyter notebookも使いますが、vimと合わせて使いにくいのが今の悩みです。
深層学習技術やWebの技術は、日進月歩ですので日頃からのキャッチアップが欠かせません。提供するべきアプリケーションのニーズに合わせて新しい技術を吸収しながら、現場の役に立つ機能開発を行っています。
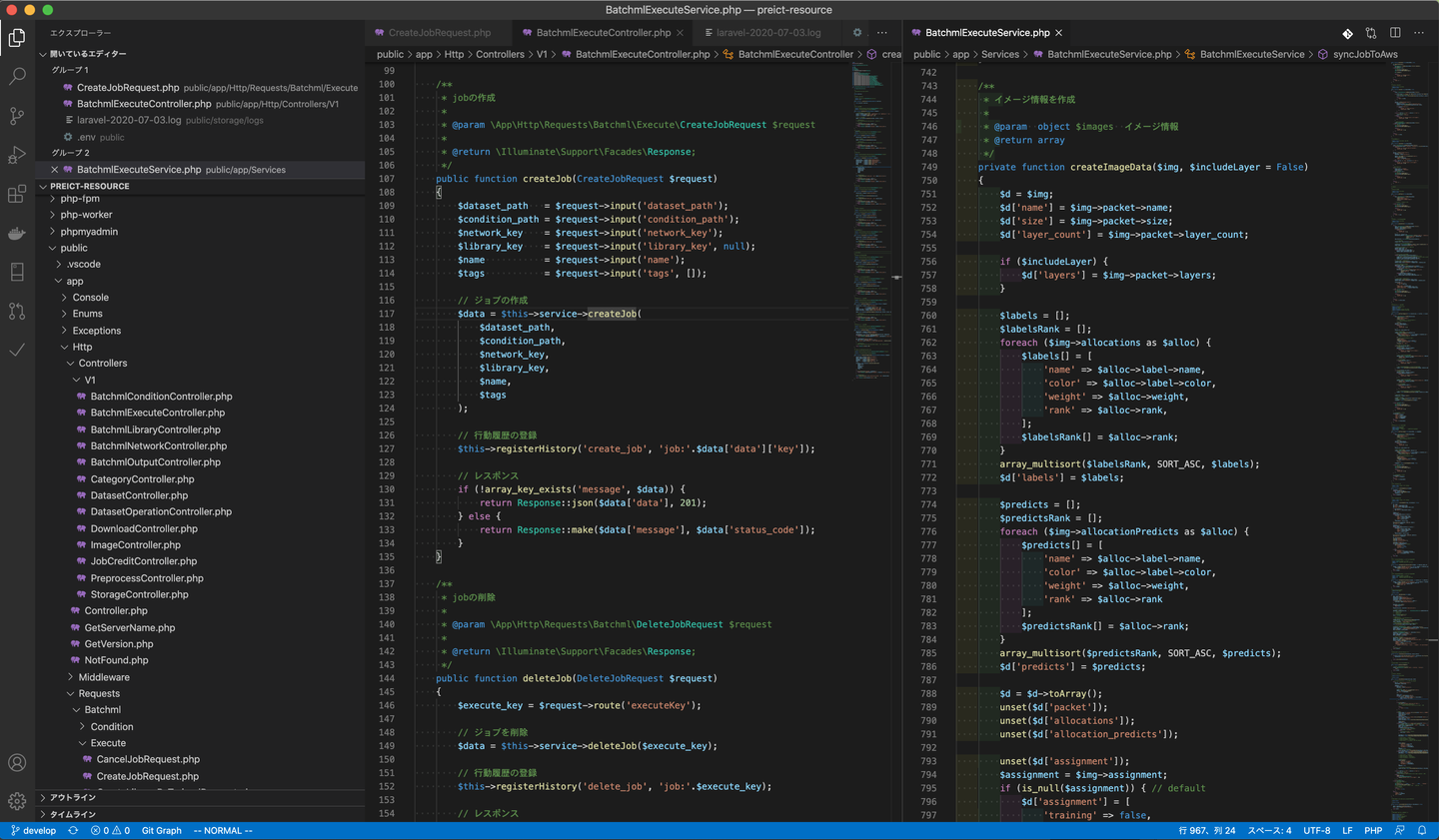
エディタ

主にVisual Studio Code(VSCode)を使用するメンバーが多いです。JetBrains系のIDEを使うメンバーも居ます。生産性に直結するので各自の好みに合わせて選択して良いとしています。
私はVSCodeを使っていますが、Vimmerなのでvim extensionが手放せません。タブよりスペース派です。
コーディング規約は大体はフレームワークに則っています。PHPであればLaravelのものを、JavaScriptであればVue.jsですが、Linter, prettierを活用してなるべくはメンバーごとの差異を無くそうとしています。コメントの言語は英語を推奨していますが、日本語でも構わない、としていて半々くらいで混在しています。
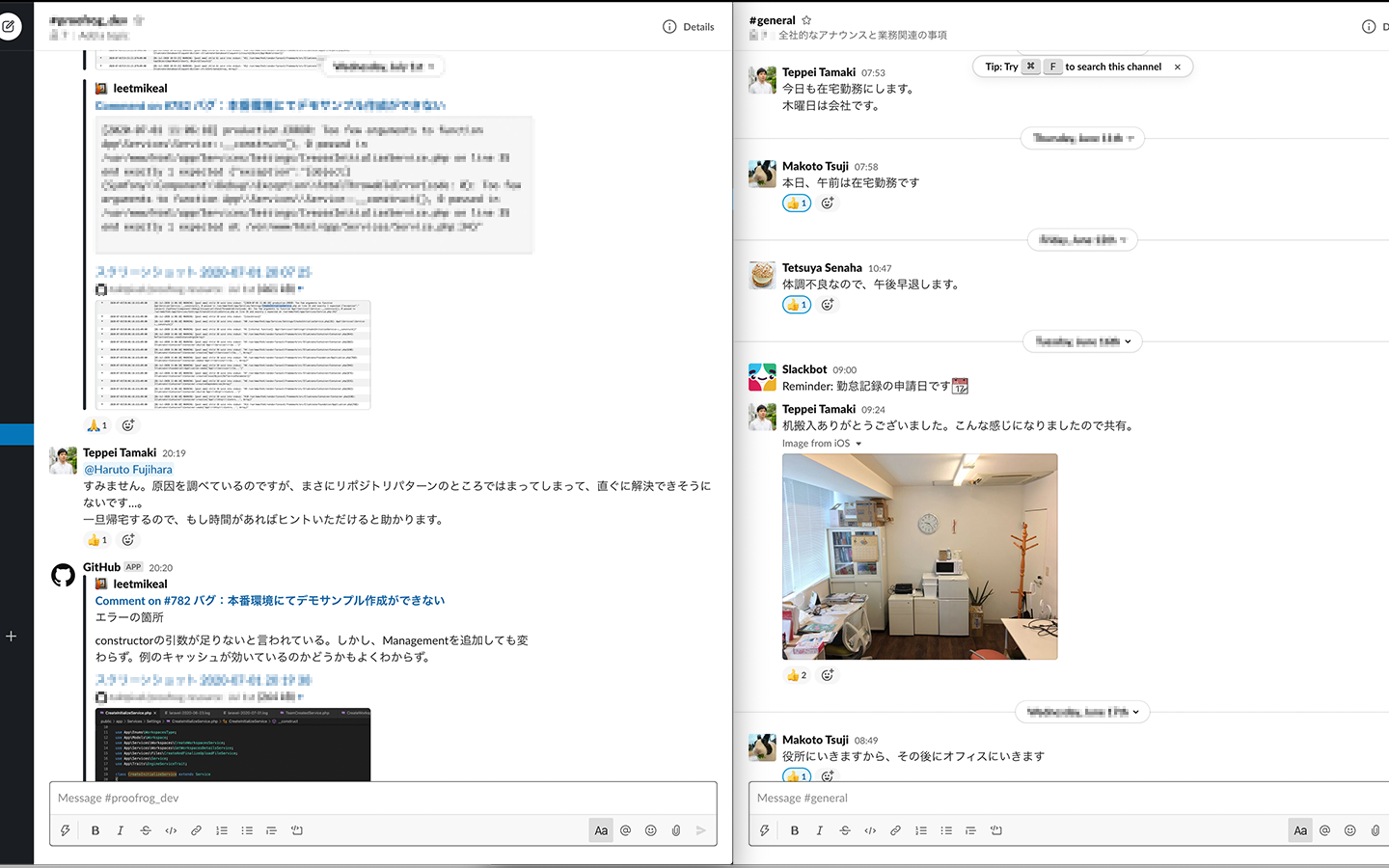
普段のコミュニケーション

Slackを使っています。最近ではZoom, Google Meetsを使って通話を行うことも多くなりました。多くのメンバーがリモートワークなので、基本的にはSlackでコミュニケーションを取りつつ、打ち合わせが必要なタイミングでSlackで声をかけてバーチャル会議室を用意する、という感じです。
Githubの動きはSlackの開発チャンネルにも共有され、異なる話題が同じチャンネルで議論されることもあるので、チャンネルの動きは活発です。ただ、私自身も含めて真面目なメンバーも多いのでrandomチャンネルでもあまり雑談はありません。スタンプは良く使います。
基本的に敬称は「さん」で年齢・立場・契約形態(正社員・アルバイト・業務委託)に関係なく基本的には敬語です。同じプロジェクトに参画する仲間として対等な立場で役割を果たして頂くということを強調しています。あと、私のことは社長と呼ばないようにお願いしています。当社のバリュー(大切にしたい価値観)には、「思いやり」「尊重」「誠実さ」を置いています。
社内WikiにはKibe.laを使っています。Slackはリアルタイム性を重視したフロー情報を、Kibe.laには後から振り返られるストック情報を記述するような使い分けをしています。
プロジェクト管理
Git/Github Issueで管理しています。現在、マイクロサービスごとにリポジトリを作っているので、2つの製品の主要なリポジトリだけでも10個ほど、すべて合わせると20個ほどが動いています。
開発の流れは以下のような形です。簡易版git flowを採用しています。
- Project Manager (PM, 私)がIssueを追加してメンバーをアサインする。
- 開発メンバーがブランチを切って実装作業を行う。
- 完了したらPull Requestを送る。
- PMが内容を確認して問題なければmergeする。
- 適切なタイミングでPMが判断して本番環境にリリースする。
この流れの中で、Github Issueの機能は非常に便利に使っています。最近は、徐々にメンバーも増えるとともに、私の仕事が開発から広報にシフトしてきたこともあり、体制とツールの見直しを行っています。
仕事の割り当ては、メンバーの意見を聞きつつ、PMである私が決めてきました。人それぞれ得意不得意があり、好き嫌いもあります。技術的な知識や経験に加えて、モチベーションの維持だったり、集中力の持続時間の長さだったり。様々な特性に合わせて仕事を割り当てることにより、チームの全体の力を最大限に引き出したいと考えています。今後は徐々に権限委譲を進めていきたいと考えています。
オフィス環境とリモートワーク

開発者はフレックス制(コアタイム 10:00~15:00)で働いています。JR桜木町の駅の真向かいに位置した、定員5人程度のレンタルオフィスを借りています。
元々、リモートワークを希望する開発者は多かったのですが、やはりプログラムの設計や全体の根本的な問題点の議論など、簡単に文字に起こしにくいものは対面でのコミュニケーションが重要とは今でも考えています。しかし、2020年初め頃から、開発体制も整ってきたことやメンバーの希望もあり徐々にリモートワークが増えて来ました。
新型コロナウイルスCOVID-19の影響で、外出自粛要請が出た際にもリモートでやり取りできる環境が既に構築されていたため、2020年3月から5月末までのフルリモート期間でも、開発チームとしては大幅な遅延もなく開発速度が維持できていたと思います。6月以降は少し出社制限を緩めました。
メンバーの好みによって、会社に来たほうが捗る、ということもあるようです。それは尊重しつつ、働きやすい環境を作って開発速度が加速できるようにルールを整備しています。現在もフルリモートで勤務している方も居ます。
2020年4月からベトナム在住の開発者も日本で勤務予定でしたが、時世のため、7月現在も日本に来ることが出来ていません。しかしこの状況でも開発者として参画して頂き、はるか遠い地から製品にコミットしてくれています。リモートワーク時代には世界の地理的な距離が一気に縮んできていることを実感しています。
朝が弱い方は今の所、少数派です。私自身も朝が弱いのですが、なるべくきちんと朝は起きて、毎日の生活リズムを整えるよう、自分にも戒めながらメンバーにもお願いしています。健康第一。身体の健康がクリエイティブな仕事を作れると考えています。
私は在宅勤務したりオフィスで作業したりが1:3くらいですが、オフィスには常時3人ほどしかいません。会社に居ると電話したりZoom会議したりで、他のメンバーにとっては作業の邪魔になってしまうこともあるので、必要に応じてレンタルオフィスの個室を追加で借りたりして、メンバーの開発効率を最大化出来るよう環境構築は気にしています。
とりとめもなく、現在の状況と私の考えてきた&やってきたことのありのままを書いてみました。試行錯誤しながらも徐々に私達のスタイルというのが生まれようとしている気がします。もっと詳しい話を聞きたい、という方は是非お気軽に「話を聞きたい」として頂けば幸いです。
タクトピクセル株式会社を宜しくお願いします!
/assets/images/2887177/original/711d2136-8a92-4bb5-96d7-e8041ba5a400?1528958716)
/assets/images/2887177/original/711d2136-8a92-4bb5-96d7-e8041ba5a400?1528958716)


/assets/images/2887177/original/711d2136-8a92-4bb5-96d7-e8041ba5a400?1528958716)
