こんにちは。Quipper採用担当の鈴木です。今回の記事は、エンジニアの@chataによる「Quipper Product Blogを再開して一年が経ちました」です!是非、ご覧ください!
Quipper Product Blog守り手の@chiiia12です。 ちょうど今日5/28でQuipper Product Blogを再開して1年が経ちました。この機会に再開してからの1年間を振り返り、ブログをどう運用してきたかについてご紹介したいと思います。
Quipper Product Blogの再開
Quipperではメンバーが書くブログ自体は以前から存在しましたが、更新が滞っておりほぼ運用されていない状態でした。長期的な採用ブランディングのためにも1年前の今日、Quipper Product Blogを再開することになりました。
再開してからは、週に1記事を目標に1年間走り続けて来ました。ブログの継続的な記事公開を促す役割である "守り手" もhotchemiさんから受け継ぎ、運用を続けています。
ブログでの継続的なアウトプットの効果
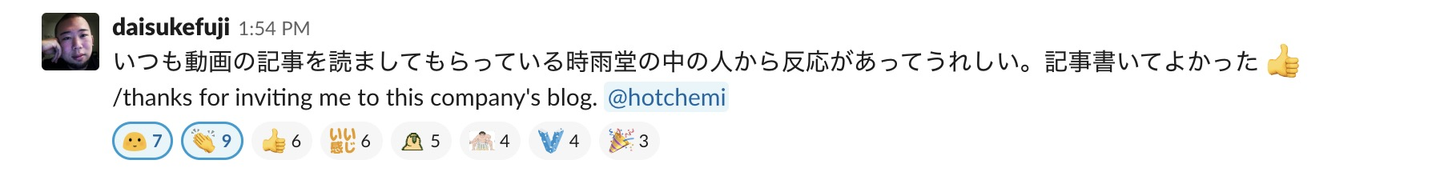
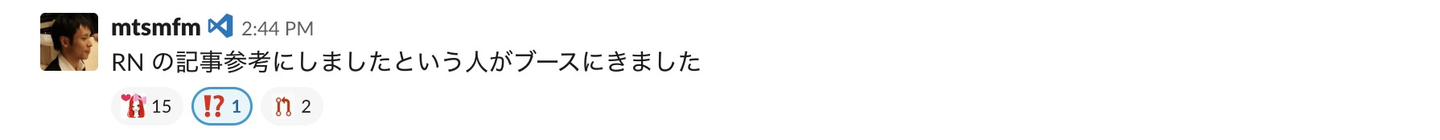
この1年間で合計74記事が公開されました*1。実際には1週間以上公開が空くこともありましたが、記事の数としては週に1回ペースの公開を続けていくことができました。 この1年間ブログを続けていく中で、社外から嬉しいフィードバックもたくさんいただきました。


またブログの読者数は50→171(5/27現在)と3倍以上になり、興味を持ってくれている方が増えていることに嬉しく感じています。
どのようにブログを続けているか
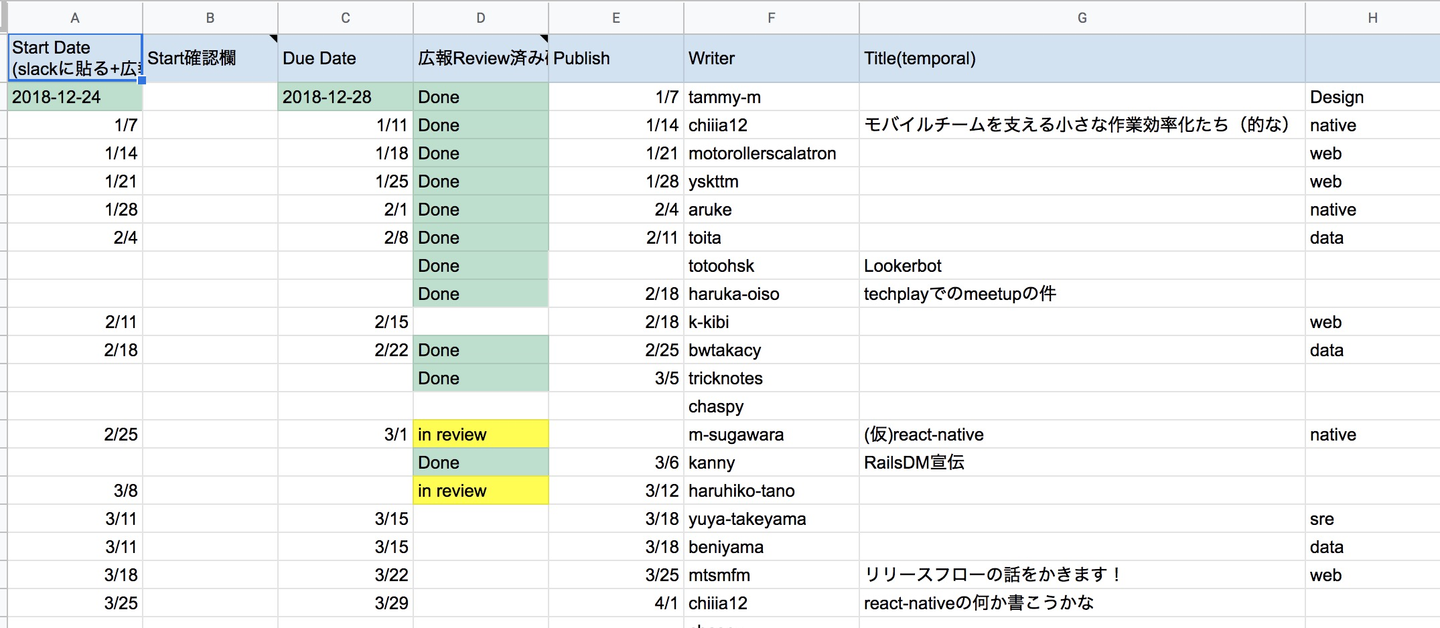
Quipper Product Blogの運用は有志による当番制で回しています。レビュー期間を設け、メンバーと広報観点のレビュー後公開しています。

どの週に誰が書くかのスケジュール表を作っています。
記事を執筆しているメンバーもエンジニアに限らず、デザイナー・データ・PM・ビジネスサイドの方などプロダクトに関わる方に幅広く記事を執筆してもらっています。
ブログの内容も縛りはなく、小粒の記事でもOKとしています。もし "ブログネタがまだ決まっていない" という時はチームメンバーも一緒に案出しをしたりします。
ブログというと強いひとが強い記事を書いてはてブがたくさんつくイメージが強いですが、 "Quipperの中にどんな人がいるのか正直に伝える" ことを大事にしたいので、勤続年数や技術範囲に関係なくたくさんのメンバーにたくさんの視点で気軽に記事を書いてもらうことを心がけてます。 また、はてなブックマーク数やアクセス数はほぼモニタリングしておらず気になる人が各自で見ています。とにかく継続することが一番大事なのです!!
当番制とは別にローテ外の執筆が多いのもQuipper Product Blogの特徴だと思います。自分の当番とは関係ない週にも書きたい人が好きにドンドン記事を公開しています。自由です


また、1年続けていく中でQuipper内でのブログの認知度の高まりを感じています。最近ではいろんなところで "○○さんこういう記事かいてほしい" "これはブログネタになるのでは?" 等のコメントを見つけます。 皆がブログで発信することに興味を持ってくれ、更に周りの人を含めて参加してくれる環境があるので、ポジティブな雰囲気で継続できている印象があります。
おまけ
すごく良いことばかりを言いましたが、ブログの執筆がメンバーの負担になりすぎないような運営をこれからも頑張っていきます!!


おわりに
今後もQuipper Product Blogでの技術的な知見はもちろんQuipperの中の様子を伝えていく予定です。 これからもQuipper Product Blogの更新にご期待ください。
さて良い節目ということでQuipper Product Blogのこれまでを振り返ってみたいと思います。 なお、ブックマークランキングの作成には GitHub - hitode909/blogbookmarkranking を利用させていただきました。この場を借りてお礼を申し上げます。
Quipper Product Team Blogのブックマークランキングベスト86(累計4406ブックマーク)
1位 Working Out Loud 大声作業(しなさい)、チームメンバー同士でのトレーニング文化の醸成
2位 Vim初心者に贈る、Vimの各種モードを完全に理解するとっておきの方法
3位 Kubernetes導入で実現したい世界とその先にあるMicroservices
4位 より良い面接を実現するために "Quipper採用面接ガイド" を公開しました
5位 QuipperにおけるReact Native活用事例
6位 QuipperのWebエンジニア採用におけるコードテスト
7位 Quipperで働く環境・制度について
8位 決済単位でのトランザクション管理モデルを用意すると調査にも開発にも役立つ
9位 エンジニアを魅了する次世代 BI ツール『Looker』を Quipper が導入した理由(わけ)
10位 プロダクトの「負債」を「機能」と呼び直す 〜A/Bテストを用いた"価値"の定量化〜
11位 Web Developer も知っておきたい Kubernetes における Sidecar Pattern と Ambassador Pattern
12位 QuipperにおけるTerraformの運用
13位 React Nativeアプリのメモリリークを追いかける
14位 グローバルサービスでのタイムゾーンとの向き合い方
15位 モバイルエンジニアが H.265/HEVC 使った方がいい理由(わけ)
16位 Quipper におけるリリース作業の負荷を分散するための取り組み
17位 デザイン思考とデータ分析のミエナイ落とし穴
18位 React Nativeハイブリッドアプリへの挑戦 ~Part1: Monorepo/CI~
19位 オンボーディングのはじめかた
20位 Developerの問い合わせ対応との関わり方
21位 RubyKaigi 2019でujihisaが登壇した裏話
22位 Quipper の Monorepo な Web アプリ開発における Git 戦略
23位 React Nativeハイブリッドアプリへの挑戦 ~ Part3: 振り返り/今後 ~
24位 Jasper。プロダクトマネージャーがボトルネックとならないための最高のツール
25位 yatteiki.fmスポンサーの舞台裏
26位 Treasure Data から大量のデータを MongoDB にインポートする話
27位 Quipper での CodePush を使った OTA 配信とその自動化
28位 UI/UXはデザイナーだけで作るもの?チームで求められるデザイナーの役割とは?
29位 モバイルチームを支える小さな作業効率化たち
30位 Quipper Alumni Network(卒業生ネットワーク)
31位 育児休業を取った話
32位 VimのデバグにGDBを使う
33位 SREのすすめ
34位 DDDによる関心の分離
35位 React Nativeハイブリッドアプリへの挑戦 ~ Part2: 導入/Bridge ~
36位 心地よいUX/DXを提供するための小さなコンポーネント
37位 StudySapuri Product Meetup を開催しました #sapurimeetup
38位 Quipper Handbook を公開しました
39位 「目は口ほどに物を言う?」アイトラッキングを活用した英単語学習支援システムの試み
40位 チーム合宿でペアプロと振り返りをしてきました
41位 Sketch+InVision+Zeplin+Abstractで効率化するデザインフロー
42位 Google I/O で、進みゆく世界の背中を見てきた
43位 Android対応から見つめるReact Native
44位 データの民主化に向けて Lookerbot を導入した話と課題と今後
45位 グローバルサービスでのタイムゾーンとの向き合い方 -ケーススタディ編-
46位 マルケト戦記
47位 StudySapuri Data Meetup を開催しました #sapurimeetup
48位 デザインチームの紹介
49位 新入社員から見たQuipperで働く環境
50位 インドネシアから見たQuipperのプロダクト開発
51位 Cloudflare Workers を使って prerendering した App Shell を返してみる
52位 チャットデータ分析で捉える、コーチのポジティブ発言の重要性
53位 ブログ再開しました
54位 How did I catch up at Quipper
55位 Kubernetes 上のアプリケーションから Stackdriver Logging に構造化ログを送る
56位 わたしたちがチームであるために"期待合わせ会"をやりました、という話
57位 それでもQuipperは廻っている
58位 オープンなOSS開発スタイルを採用したら1週間で2社合同ミートアップが開催された話
59位 TypeScriptでreact-native-i18nを型安全に扱う
60位 ReactNativeに入門して感じたこと
61位 アニメーションを伴うマイクロインタラクションを作っていくために
62位 kapt上でのコード生成をテストするkompile-testingのご紹介
63位 BugBash Hackathonを開催しました
64位 Template設計から始めるiOS開発
65位 React Nativeで外界の状態変化をRedux上で取り扱
66位 Rails DM 2018 Day 3 で @ohbarye と @mtsmfm が登壇しました
67位 【Google Cloud Next '18】サーバーレスとデータ活用の未来を見てきました!
68位 ISUCON2018に参加してきました
69位 Quipper 社員が業務以外で取り組んでいること
70位 教育サービスにおけるユーザーリサーチ
71位 "Fact based" でありがちな失敗をライトに紹介する
72位 Quipperのプロダクトマネージャーのミッションとは
73位 Learning a Second-Language at Work
74位 新人PMとして海外チームと働く時に気をつけるべきこと
75位 本質を探る方法としても使えるDevSupport
76位 Introduction to Kotlin Coroutines
77位 Quipper、外から見るか?中から見るか?
78位 Women Who Code Tokyo was happening!
79位 iOSDC Japan 2018に2名が登壇&ボトルウォータースポンサーのお知らせ
80位 Kubernetes Meetup Tokyo #14 で「Quipper のマイクロサービス化への道のり」というタイトルで登壇しました
81位 合格特訓コースの大学生コーチの業務用アプリ爆速開発で生徒が幸せになった話
82位 Studysapuri Data Meetup #2 を開催しました!
83位 ゴリラ.vim#2のイベントスタッフを経験して
84位 WorkManager for Everyone
85位 Rails Developers Meetup 2019 に @banyan @mtsmfm @ujihisa が登壇します && ランチスポンサーします
86位 Studysapuri Product Meetup #2 を開催しました! #sapurimeetup
generated by 年間ブックマークランキングジェネレーター
*1:この記事が75記事目になります