SOELU[ソエル] おうちでいつでもオンラインヨガレッスン
SOELU[ソエル] はオンラインのライブヨガスタジオです。空いた時間におうちでヨガを楽しめ、インストラクターとライブで繋がってレッスン受講できるのでおうちでもヨガが続きます。ヨガ初心者の方も歓迎!まずは無料体験から!
https://soelu.com
この記事は、ぼくが以前書いた下記のnote記事を転載したものです。ぼくたちのサービス『SOELU』に興味を持ってもらうためにデザイナーさん向けに書きました。内容に共感した方はきっとSOELUの開発チームと相性がいいと思いますので、ぜひ気軽に話を聞きにきてください!
https://note.mu/otyoppu/n/nec9518cfaa9c
株式会社ワクテクというスタートアップでCTOをしているカタオカといいます。オンラインフィットネスサービス『SOELU』を開発しています。
Webサービスのプロダクト開発チームは異なる職種(PM/デザイナー/エンジニアなど)が集まってできています。ぼくはエンジニアなので、PMやデザイナーがどんなことをエンジニアに求めているか、けっこう気にしながら働いています。でも、他職種のチームメンバーが自分に求めていることを直接聞くのって結構勇気がいるんですよね。
エンジニアはチーム内に複数人いることが一般的ですが、デザイナーの場合はチームに自分しかデザイナーがいないということも多いので、デザイナー同士で評価しあうということもしづらく、他職種からの評価はなおさら気になるところだと思います。
会社にデザイナーの同僚がいても、ふだん一緒に働くのは別職種の人!
それで、いちエンジニアであるぼくが、デザイナーと働く中で「こういう役割を担ってもらえると助かる!」と感じたことをまとめてみました。
チームでプロダクトに関する議論をしているとき、議論の最中は合意形成できているように見えて、あとから確認するとメンバー同士で認識のズレが起きていたことはありませんか?または、プロダクトの改善案が複数あるとき、議論しても十分な結論が出ずにミーティングの時間が過ぎてしまったことはありませんか?これらの状況は、メンバーが具体的なイメージを共有せず言葉だけでコミュニケーションしているときに発生しがちです。
意見が一致しているようで、実はお互いに違うものを想像していることも…
こういう時こそ、デザイナーに活躍してもらえると助かります!デザイナーが実際のモノ(デザイン)をチームに提示することで、メンバーは同じイメージを共有しながら議論することができます。
デザインがあることで同じイメージを共有しながら議論できる
ここで重要なのは、なるべく早くアウトプットすることです。
デザイナーのアウトプットが早いほどその後の議論の質が上がりますし、機能の具体像が早く詰まるほどエンジニアは設計をする時間を確保することができます。
ぼくが以前いた職場のデザイナーさんは、午前中にチームで議論をすると夕方にはデザイン案を出してくれました。もちろんそのデザインで一発OKとなるわけではないですが、早く出してくれるということに対するチームメンバーの信頼感はとても大きかったです。練りに練ったデザインより、まずベースとなるデザインの方向性をチームにシェアすることが重要なんだと思います。
早さが重要とはいえ、議論の土台にならないデザインを上げても意味はありません。「議論ポイントにあわせて複数の案を持ってくる」というのも重要な点です。機能の方向性が複数あるとき、それぞれの方向性に対応したデザイン案があるだけでグッと具体的なイメージができるからです。
プロダクト開発は、PMが改善案をまとめ、デザイナーが具体化し、エンジニアがそれを実装するという流れで進みます。開発プロセスはチームによって違いますが、大筋の流れはここから外れないはずです。
この「デザイナーが具体化する」というプロセスがとても重要だとぼくは思っています。具体化というのは、ただデザインをつくるということに留まらず、「プロダクトの詳細度を上げる」ということです。例をあげます。
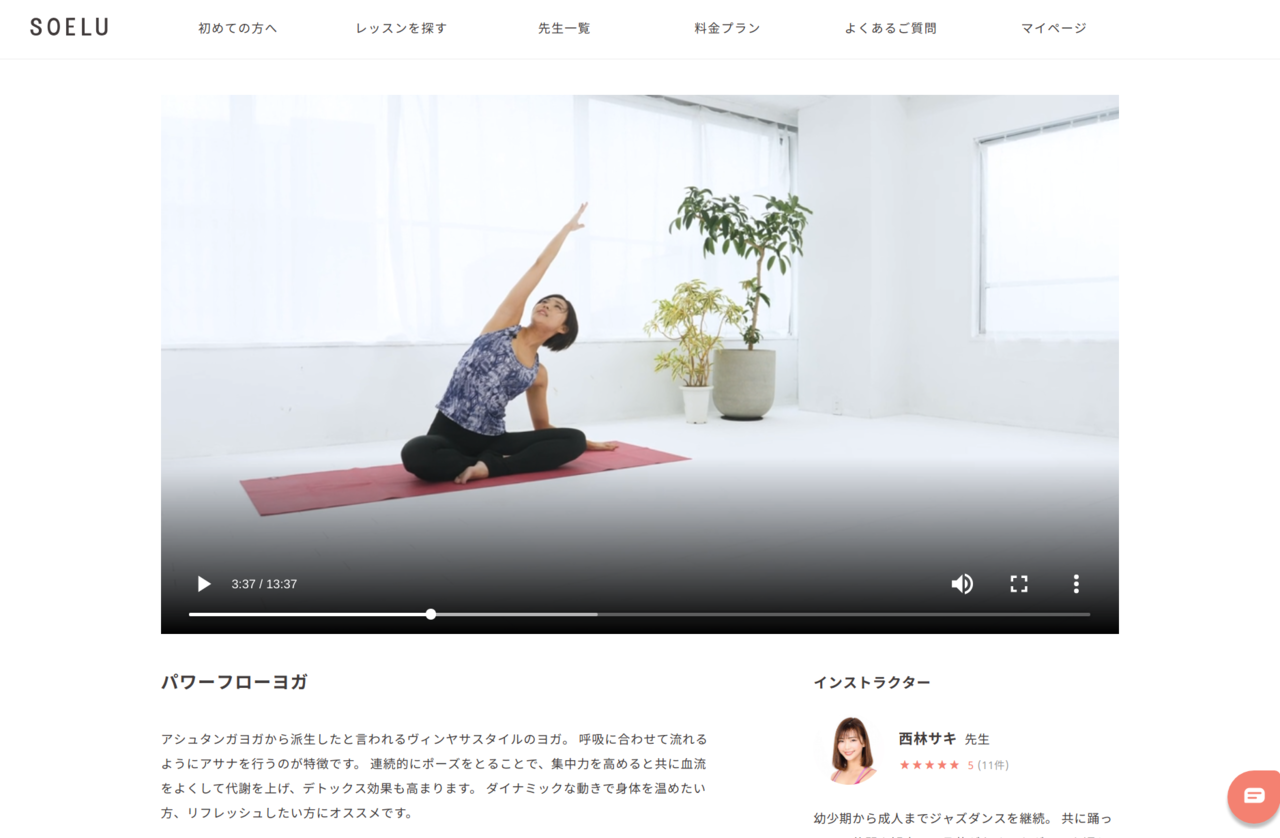
ぼくたちがつくっているSOELUというサービスには、2つの機能があります。先生とリアルタイムにビデオ通話で接続する「LIVEレッスン」と、編集済みのビデオを見ながら運動できる「レッスン動画」です。
LIVEレッスン受講の様子
1人で気軽に運動したいときは録画されたレッスン動画を視聴できます
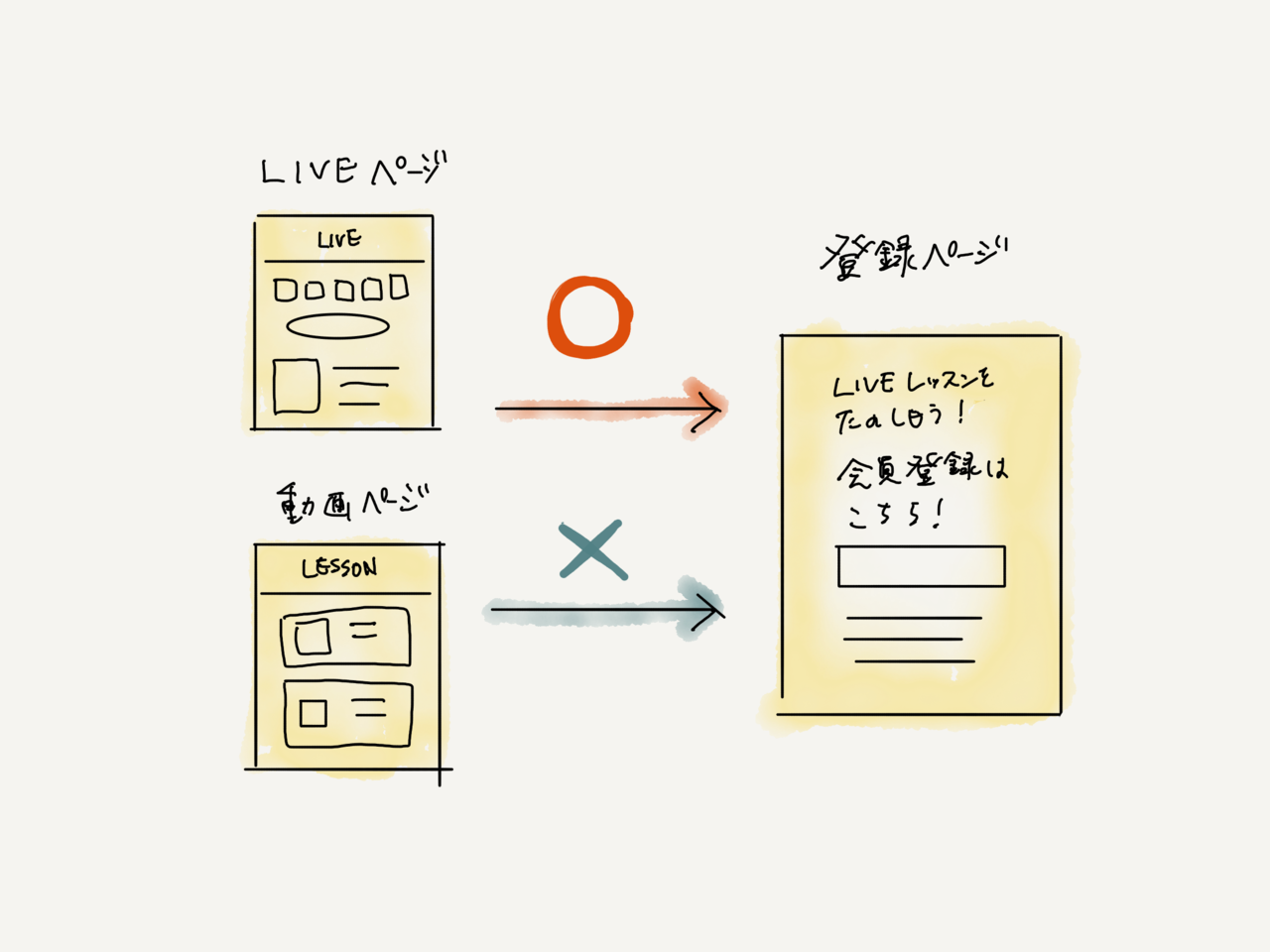
SOELUの開発チームでは、LIVEレッスンページから会員登録ページへの遷移動線を用意することになり、LIVEレッスンを訴求する内容で会員登録ページをデザインしました。デザインができたので、さっそくエンジニアが実装に取り掛かります。
ここで問題が発生します。LIVEレッスンを訴求することを考えて画面をデザインしましたが、SOELUの会員登録画面はレッスン動画の画面からも動線が張られています。このまま会員登録画面をリリースすると、レッスン動画を目当てにアクセスしてきた人にもLIVEレッスンを訴求する画面を見せてしまうことになります。結局、レッスン動画を訴求するデザインをもう1つつくり、遷移動線によって内容を切り替えることにしました。
他のページとのつながりを考慮できていない…!
この程度であれば開発前に気づけると思いますが、似たような考慮漏れをしてしまった経験がある方は多いと思います。一般に、このような考慮漏れはエンジニアが実装時点で気づくことが多いです。実装者であるエンジニアは、出来上がったプロダクトを触る最初の人間だからです。
しかし、本来このような考慮漏れはPMやデザイナーがプロダクトを具体化しておくことで未然に防ぐべきです。今回の例でいえば、簡易的でもいいのでプロダクトの画面遷移図を用意しておき、デザインの段階で整合性が取れているかチェックしておけば気づけたはずです。
開発プロセスに入ってから考慮漏れに気づくと、リリース期限に間に合わなくなったり、大きな差し戻しが発生して企画からやり直しになったりすることがあります。
デザイナーは企画と実装のあいだでプロダクトの具体化を行う立場だからこそ、「プロダクトの詳細度を上げる」という役割を担うことが重要なんだと思います。
「議論の土台をつくる」「プロダクトの詳細度を上げる」という2つの役割を紹介しました。デザイナーにこれらの役割を担ってもらえると、PMやエンジニアはとても助かると思います。
この記事はこれでおしまいです。ここまで読んでくださってありがとうございました。何かの参考になったら嬉しいです。Twitterなどで記事をシェアしていただけるとブログを更新するモチベーションになりますので、ぜひよろしくお願いします。
SOELUというぼくたちがつくっているサービスの紹介をさせてください。SOELUは、女性専用のオンラインフィットネスサービスです。
ヨガやトレーニングのインストラクターとビデオ通話をつなぎ、自宅にいながらフィットネスレッスンを受けることができます。自宅で運動できるので、家から出づらいマタニティやママさんに好評です。また、朝5時から23時までレッスンがあるので、ジムに入会したけどなかなか通えない、という忙しいOLさんにも人気です。朝ヨガをしてから出社すると気持ちがいいですよ。
https://hintos.jp/articles/soelu_20190108/
ビデオ通話のレッスンだけでなく、録画されたレッスン動画も見られます。無料会員登録すると無料でレッスン動画が見られますので、ぜひ試してみてください。
オンラインフィットネスはまだまだ未開拓な分野です。まだ世界にない新しいサービスを一緒にデザインしませんか?
興味があるデザイナーさんは、ぜひお気軽にご連絡ください!