medibaのデザイナーたちが、取り組みや知見を月イチで発信していく連載企画「mediba Designers」。
第15回は、UIデザイナーの佐藤 光勇(さとう みつお)による9月に実施したインターンについて。medibaでは初となる夏季のインターンを大成功に導いた事前準備と実際のカリキュラムを公開します。
いきなりインターン!? 戸惑いの幕開け
「人事、インターンやりたいらしいよ」
そんな上司の一言からすべては始まりました。
medibaでは過去に(夏季の)インターンを行った経験はありません。それどころか、専門職における新人育成のカリキュラムもまだまだ発展途上というなかで、右も左も分からぬままスタートしました。
この記事ではmediba初のインターン参加者が5日間で素晴らしいアウトプットに至った経緯を、UIデザイナー佐藤の目線から記していきます。
ここが大事、「コンセプト」
今回はUX/UIチーム合同での実施ということで、まずmedibaとして何をアピールすべきか(何が強みか)を話し合った結果、数年前から力を入れている「人間中心設計をもとにしたものづくり」に。
ただ、コンセプトとしては堅苦しいというか、もう少しアウトプットのイメージが湧くモノが良いのではという話となり、最終的に「モノづくりプロセスに沿ったデザイン制作体験 ~ 課題把握から改善提案までの5日間~」という やる事からアウトプット、期間までわかってしまう副題付きの素敵なコンセプトに決定。
ここの認識をしっかりと合わせたことで、インターン応募者へのメッセージというだけでなく、運営サイドもぶれることなく進めることができました。
命運を分けた…? 2つの判断
1. 応募者条件
今回のインターンでよいアウトプットを出せた大きな理由が、この応募者条件ではないかと個人的には考えています。
具体的な条件は下記の通りです。
・UXデザイナー志望者(初学者まで)
・UIデザイナー志望者 (スキルレベル不問 ※UXを学んでいる場合は初学者まで)
制限としては、UXの「初学者まで」だけです。
というのも、新入社員向けのUXレクチャー資料を一部インターン用に修正して使用する、という方針となったため、おのずと対象者が初学者までに絞られたというのが経緯です。
2. スケジュール
・1〜3日:UXパート
・4〜5日:UIパート+発表
参加者に対して「それなりのアウトプットができて終わり」よりも、今後待ち受ける採用面接時に「UXを考慮した情報設計の経験があります!その時の資料がこちらです!」と言えるような価値ある体験をして欲しいと思い、キモとなるUXの基礎レクチャーに比重を置くことになりました。
アウトプットにこだわりすぎてしまい、UXパートで定めた目的からブレてしまわないよう、UIパートでは参加者のスキルレベルや全体の進捗によってアウトプットの内容を変更する方針としました。

その結果、運営側を含めた全体が「ユーザー課題の解決(課題把握)を目的とした情報設計(改善提案_ワイヤー制作)」という一貫した目標に向かって進むことができたのです。
超濃密!UX編
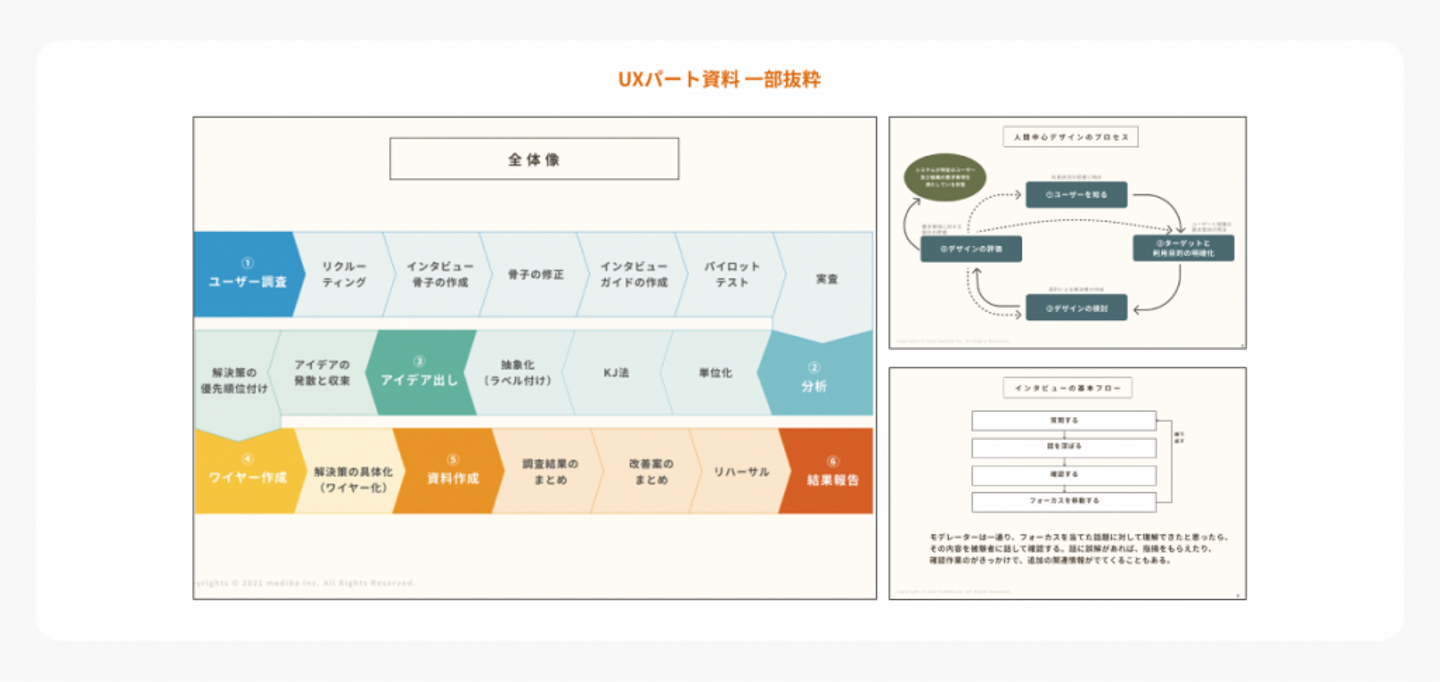
まずは1~3日目に行ったUXパートを、実際のスケジュールと共に振り返っていきます。

1日目
・基礎座学
人間中心設計とはなにか、調査の目的についてのインプット。一口にUXと言っても、その必要性や考え方を知らなければ今後の調査や改善案にブレが生じてしまうので、短期間でより意識して取り組めるよう丁寧にレクチャー。
・ユーザーインタビューの骨子作成
ワークを中心に、2日目に行うインタビューの質問洗い出しやインタビューガイドの作成を、実際にmedibaのUXチームが使用しているフォーマットの簡易版を埋める形で進行。
2日目
・ユーザーインタビュー
UXチームからオープンクエスチョン、クローズドクエスチョンの使い分けなどテクニックのレクチャーを受け、インターン生のみでユーザーインタビューを実施。medibaの1~3年目社員を対象とし、就活中の情報収集や現在のmediba公式ページなどについての意見を聞き出しました。
・分析
ユーザーインタビューの結果をKJ法を用いて整理していき、最終的にユーザーニーズを洗い出した上でペルソナにまとめます。ここで使用したペルソナシートも、実際にUXチームが使用しているフォーマットの簡易版です。
3日目
・立案
ユーザーニーズごとにそれらを満たすための具体案を洗い出し、優先順位をつけていきます。
怒涛のラストスパート!UI編
ここからは3日目までに考案したものを形にしていく作業。
今回は参加者にデザイン未経験者が2名いたこと、UXパートがおしてしまったという理由から、情報設計をしてワイヤーフレームを完成させるところまでを目標として進行しました。デザインカンプまで制作するかどうかはインターン生の判断に任せていたのですが、最終的には両チームとも自主的に進めてきてくれました。

4日目
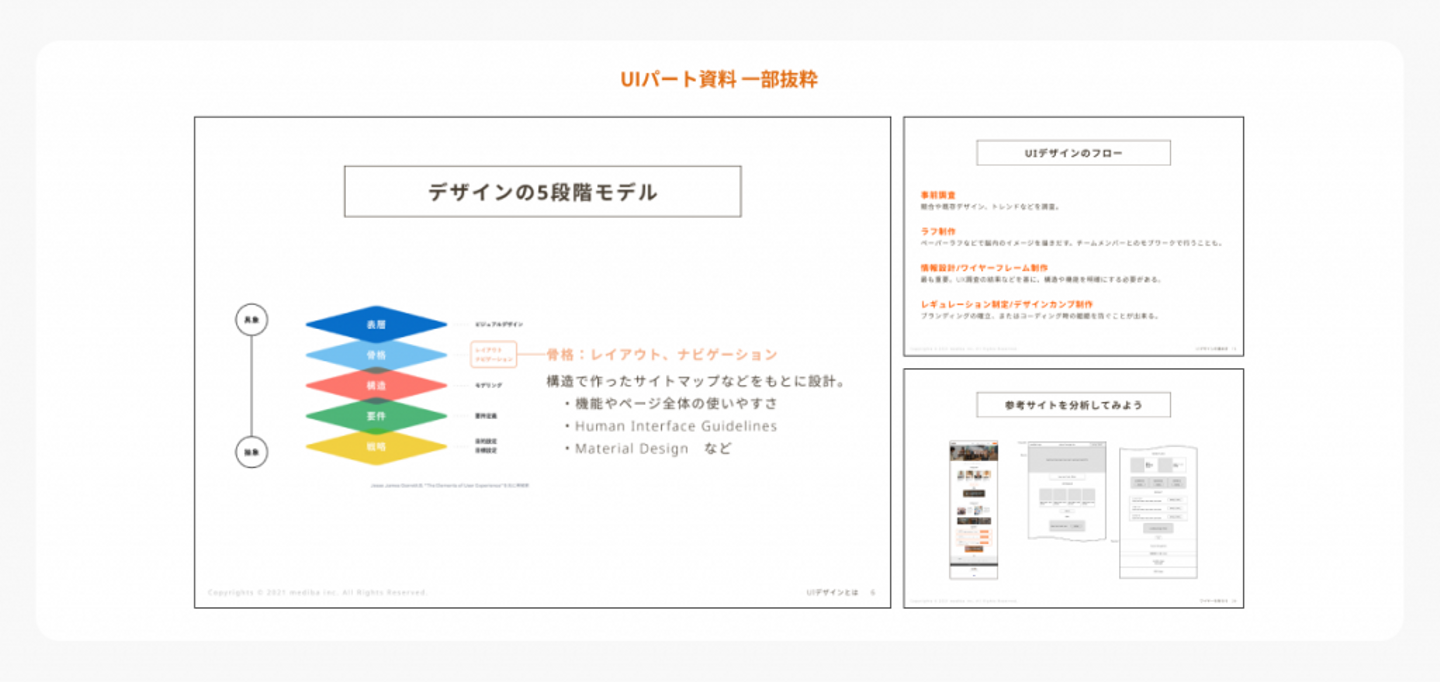
・基礎座学
必要最低限のデザイン知識や、制作フローをレクチャー。
・情報設計
スキルレベルに左右されないよう、基本的にはこちらで用意した素材やフォーマットを使用してワイヤーを構築していきます。途中で担当デザイナーによるレビューを交え、修正を加えながら完成を目指します。
5日目
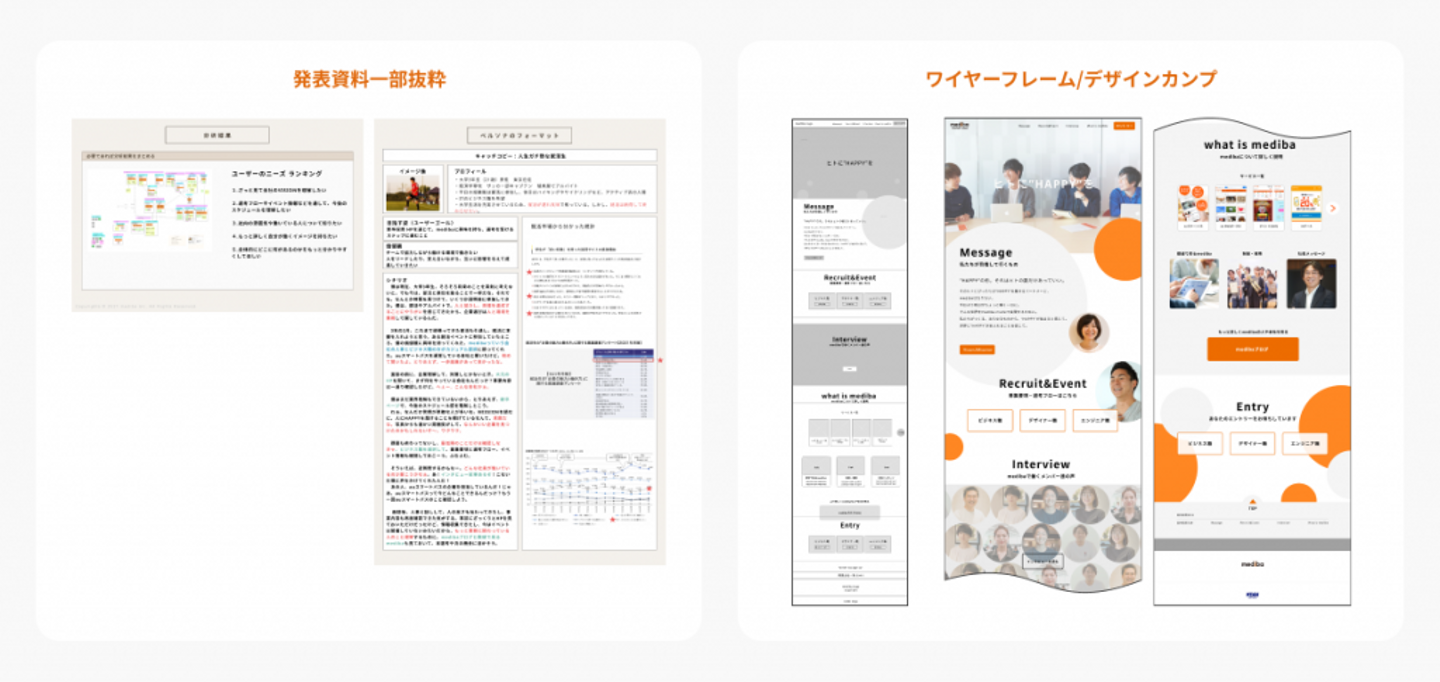
・資料化
こちらで用意したフォーマットを埋める形で発表資料を作成。
・発表
medibaの社員に向けてチームごとに発表を行います。
課題と同じく、より聞き手に意図が伝わるようなプレゼンテーションを意識するよう促しました。進行役とユーザーの声役に分かれて行うなど個性の見える発表となり、役職や業種に関わらず参加した社員から様々な質問や感想をいただきました。


▲発表用の資料の一部がこちら。資料、ワイヤー、デザインカンプが一式揃った形で発表できました!
至らない点もあったが嬉しい感想も
以上がインターンの実施内容となります。初のオンラインでのインターンということもあり、コミュニケーションの難しさなど課題はありました。偶然にも能動的な参加者が多く、かなり助けられた部分もあります。最後に、参加者たちからいただいた明るい声を抜粋してお届けします。
「グループワークでの立ち位置や、自分のできることについて把握するとても良い機会になった!」
「5日間でUXリサーチからUI設計まで一通りの工程を体験することができ、学びになった」
「あらかじめ題材が決められていたことで、インターン経験が少ない私でもちょうど良く感じた」
「就業時間を1日4時間と決められていたのが、作業に集中しやすくてよかった」
インターン実施後の振り返りでは、UX初学者向けのコースとガッツリ制作をするUIコースにわける案なども出てきました。採用に繋がるインターンにはまだまだ険しい道のりが待っていますが、社内でのデザイナー教育カリキュラムの醸成や、育成スキルの高い人材の採用など、これからも積極的に取り組んでいきたいですね。
/assets/images/226036/original/9feca993-4dc3-41d4-a51b-37df3de4af82.jpeg?1447997505)
/assets/images/226036/original/9feca993-4dc3-41d4-a51b-37df3de4af82.jpeg?1447997505)
/assets/images/226036/original/9feca993-4dc3-41d4-a51b-37df3de4af82.jpeg?1447997505)
