![]()
そんな皆様お馴染みのpositionとは、要素の位置を決める際に使用するCSSプロパティです。
要素を重ねたり固定したり、より自由な配置が可能になりますよね。
ありがとうposition🎌
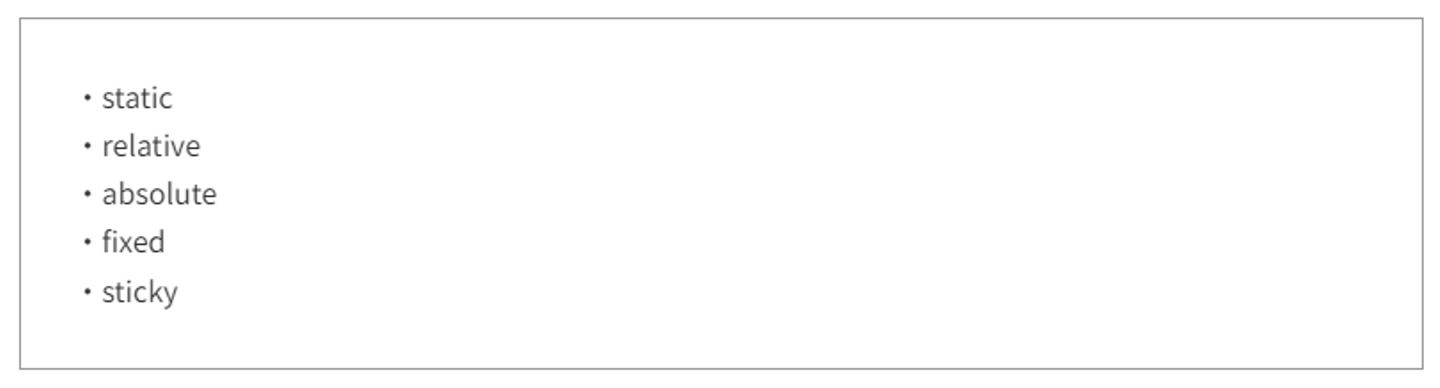
そんなハイスペックpositionには、下記のような5つの値を指定できます。
![]()
私はこれを見て思ったんです。
sticky・・・?
上の4つは普段から大変お世話になっているのですが、
stickyは初めましてだったのです💨
調べてみると、何やらすご~く便利だそうで。
名前もかわいいし🤗
ということで今回は、position:stickyについて私が学んだことを書いていこうと思います!
position:stickyとはなんぞや
はじめに
粘着位置指定要素 (stickily positioned element)とは、positionの計算値 がsticky がである要素です。これは包含ブロックがフロールート (またはその中でスクロールするコンテナー) 内の指定されたしきい値 (例えばtopに設定された auto 以外の値など) を達するまでは相対的な配置として扱われ、包含ブロックの反対の端が来るまでその位置に「粘着」するものとして扱われます。
出典 position – CSS: カスケーディングスタイルシート | MDN
stickyは「粘着性のある」といった意味がありますよね。
その名の通り、スクロールした際に要素を粘着させ、固定表示することができます。
「粘着させる」ってなに・・・!?
ということで、まずはposition:stickyの仕組みから見ていきましょう!
仕組み
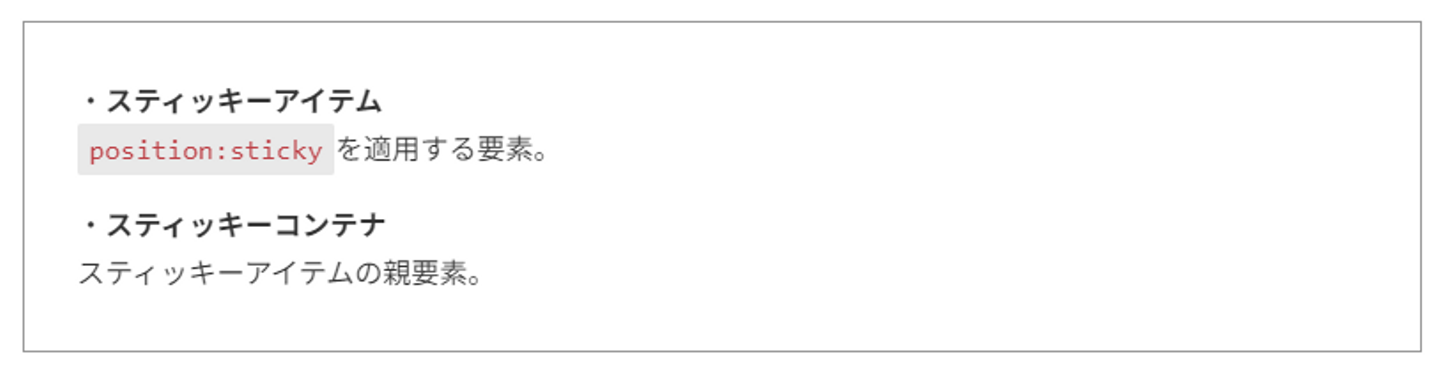
stickyを指定するには、スティッキーアイテムとスティッキーコンテナという2つの主要部分が必要です。
![]()
ある要素にposition:stickyを指定すると、自動的にその親要素がスティッキーコンテナとなります。
スティッキーコンテナはあくまでスティッキーアイテムの範囲であるため、
スティッキーアイテムがスティッキーコンテナを出ることはありません。
ケージのようなものです🐶🐱🦍🦁🐷🐼🐻🐾
続いて、スティッキーアイテムの動作を見ていきます。
最初は他要素と同様にスクロールされていますが、
指定したtop:100px;に到達すると、その位置で固定されています。
このまま固定され続けると思いきや、スティッキーアイテムがコンテナ下部に達した途端、
なんとコンテナと一緒にスクロールされていきます。おいおい消えるんかい。
固定されるところはなにやらfixedと似ている気がしますが、
決定的な違いはしきい値で動作が切り替わるという点です。
今回はスティッキーアイテムに指定したtop:100px;がしきい値となります。
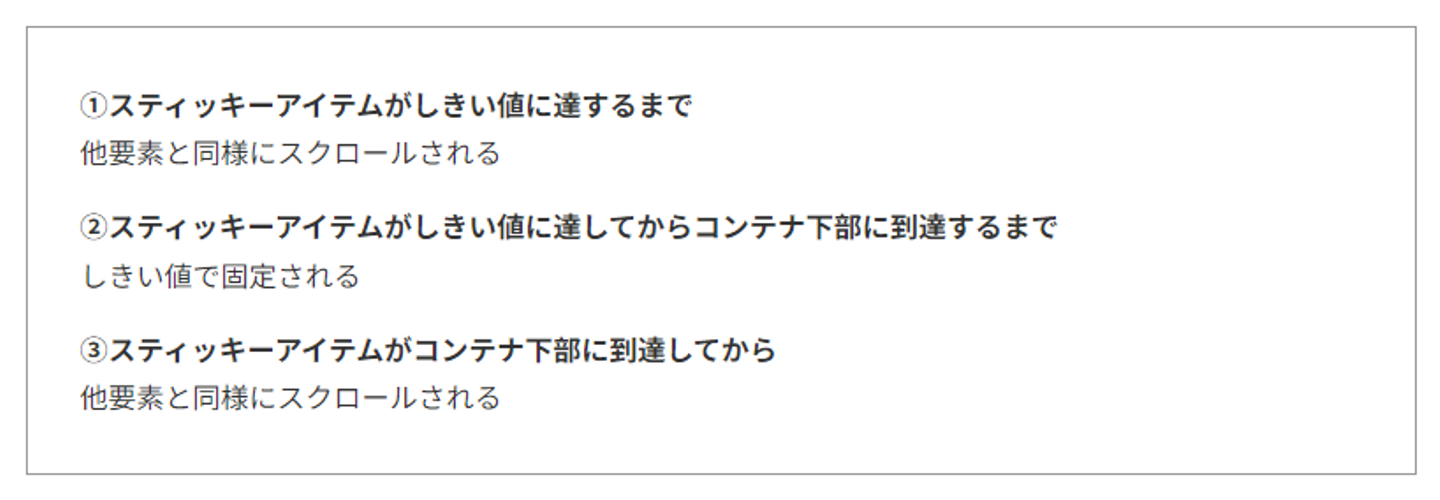
動作を整理すると下記のようになります👀
![]()
fixedは固定表示のみですが、stickyは見ての通り固定表示だけでなくスクロールも可能です。
また、stickyを指定した要素はスティッキーコンテナ内で動作するため、
コンテナを広げると長く固定できるし、逆に狭めるとその分短くなります。
このように、固定範囲を自由に指定できるのがstickyの最大の特徴です。
fixedとの違い
ここからはfixedとstickyの違いについてもう少し詳しく見ていこうと思います。
![]()
最初の違いは「位置指定」です。
fixdは固定位置指定の要素なので、他との位置関係から切り離され、いわゆる「浮いた状態」となります。
一方stickyは、相対位置指定と固定位置指定を組み合わせた粘着位置指定の要素です。
スティッキーコンテナ内では浮いた状態の固定位置指定、
コンテナ下部に到達すると自分自身を基準にした相対位置指定の要素としてふるまいます。
stickyはこのハイブリッド型の位置指定によって、固定もスクロールも可能になっているというわけです。
![]()
続いての違いは「高さ」です。
ヘッダーをfixedで固定した際、MV上部がヘッダーに埋もれたなんて経験はございませんか?
これは、要素の高さがなくなり浮いた状態になるからです☁☁☁☁☁
そのため、fixedを使用する際は後続するコンテンツに余白を設け、
コンテンツ同士が重ならないようにする必要がありました。
しかし、stickyは要素の高さを保持したままです🐣
となると、後続するコンテンツに重なることもなければ、余白の指定ももちろん要りません!
最高。。。
記述量を減らせるので嬉しいです🌹
実際に使ってみよう
stickyの好感度が上がってきたところで、ここからは実際にヘッダーとサイドバーを実装してみます。
ヘッダー編
.headerにposition:stickyとtop:0(しきい値)を指定しているので、
今回は赤いheaderがスティッキーアイテム、
その親要素であるbodyタグがスティッキーコンテナとなります。
スティッキーアイテムはしきい値からコンテナ下部に達するまでの間留まり続けるので、
ヘッダーが一番上に固定されるというわけです。
さらに、stickyは要素の高さを保持するので、後続のコンテンツとヘッダーが重なることはありません。
サイドバー編
.listにposition:stickyとtop:20px(しきい値)を指定しているので、
今回はピンク色で囲まれたitemたちがスティッキーアイテム、
水色で囲まれたエリアがスティッキーコンテナとなります。
動作はこれまでと同様で、スティッキーアイテムがしきい値に到達するとその位置で留まり、
コンテナ下部に到達するとそのままスクロールされます。
このようにスクロールに合わせて追従するサイドバーも、stickyを使うと簡単に実装できちゃいます。
最後に
いかがでしたでしょうか?
position:stickyはfixedに比べて記述が少なくて済み、
なおかつJSを使わずとも簡単に追従系を実装できるのでものすごく便利です🎸
今回は紹介していませんが、パララックスを実装するときもstickyはかなり重宝されます。
まだあまり使っていないという方は、ぜひこの機会に使ってみてください!
ところで
ロジカルスタジオでは、エンジニアを募集しております!
下記リンクからお待ちしております!
/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)







/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)




/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)
