前置き
PCを操作していて、ちょっと関数演算をしたくなったらどうします?
通販で計算尺を買って届くのを待つ?
いやいや、目の前にCray-1を遥かに凌ぐ計算機があるのに、それを使わない手はないでしょう。
Windows以外ならば、bcコマンドで答え一発
linuxやmacOSなどの場合、セットアップ時にbcコマンドがインストールされていることが多いです。
その場合、ターミナルで
bc -l
とすれば、数式を評価できるようになります。
例えば、A4版のサイズを知りたければ、
sqrt(10^6*sqrt(2)/2^4)
297.30177875068026667919
last/sqrt(2)
210.22410381342863575790
で297mm x 210 mmとわかります。
ヒストリ機能
linuxだとGNU版、macOSや*BSDだとOpenBSD版のbcが大抵入っているので、ヒストリ付きの行編集ができちゃいます。
さっきの例の場合、1つ目の式を評価した後で、カーソルキー↑で最後に入力した行を呼び出し、行編集で
*
を
/
へ変更すればOKです。
sqrt(10^6/sqrt(2)/2^4)
210.22410381342863575790
「俺のキーボードにカーソルキーのような軟弱なものは付いていないぜ」という人や、編集キー操作をもっと知りたい人は、こちらを参照ください。
GNU版(readlineライブラリ) https://readline.kablamo.org/emacs.html
OpenBSD版(editlineライブラリ) https://man.openbsd.org/editline.7
繰り返し処理
for文なども使えます。
例えば、SVGで半円(2次Bezier曲線8つで近似)を描きたければ、下記のように計算して、
scale=6
240*s(a(1)*.25)/c(a(1)*.25)
47.738658
for(f=4;f>=0;f-=.5)print 240*s(a(1)*f),",",240*c(a(1)*f),"\n"
0,-240.000000
91.843920,-221.730960
169.705680,-169.705440
221.730960,-91.843680
240.000000,0
221.730960,91.843920
169.705440,169.705440
91.843920,221.730960
0,240.000000
計算結果をエディタでいじればSVGになります。
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0,-240,480,480">
<path d="M0,-240
Q47.738658,-240 91.843920,-221.730960
T169.705680,-169.705440
221.730960,-91.843680
240,0
221.730960,91.843920
169.705440,169.705440
91.843920,221.730960
0,240"/>
</svg>
(式の結果を同じ行に並べるためにprint文を使用しています。
print文は、非標準ですが、GNU版やOpenBSD版のbcで使えます。
a(1)
は、45°のラジアンとして使用。arctangent(1/1)すなわち直角二等辺三角形の鋭角です。
その他、詳しいことは、bcのマニュアルを読んで下さい。)
bcは
1.2e-34
のような指数表記を使えないのですが、実はこれ、同じく指数表記を使えないsvgを作るのに持ってこいなのです。
bcを終了するには、
quit
コマンドを実行します。
Windowsの場合、どうするの?
calc.exeやweb検索エンジンの電卓を使えばいいって?
慣れないと使い難いです。
数式処理システムのMaximaさんがwebでも使えるので、これに近似値計算させたり、
電卓メーカーのサイトで計算したりもできますが、
インターネットから隔離された環境では使えません。
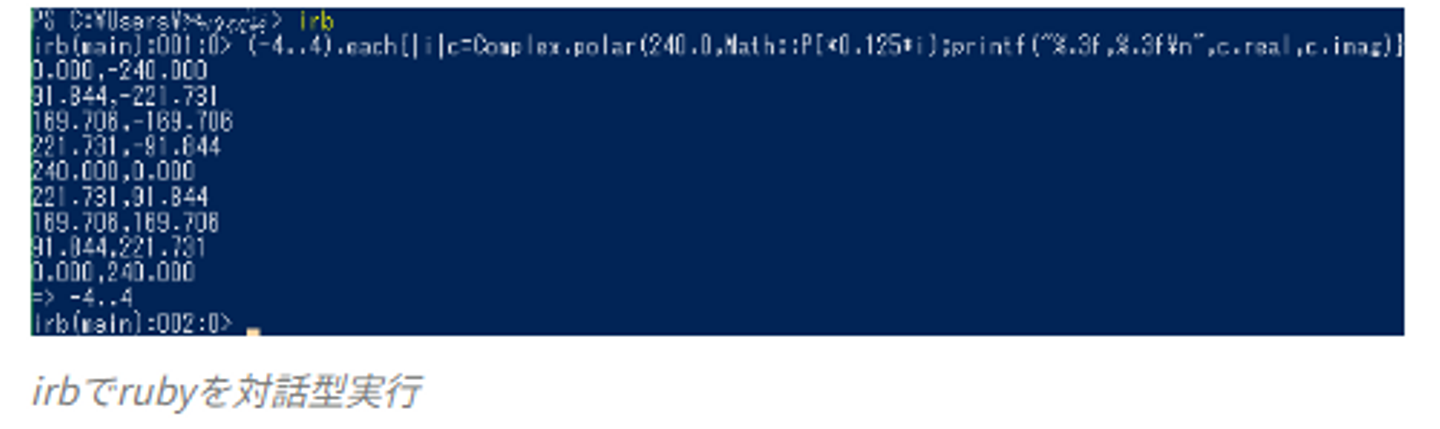
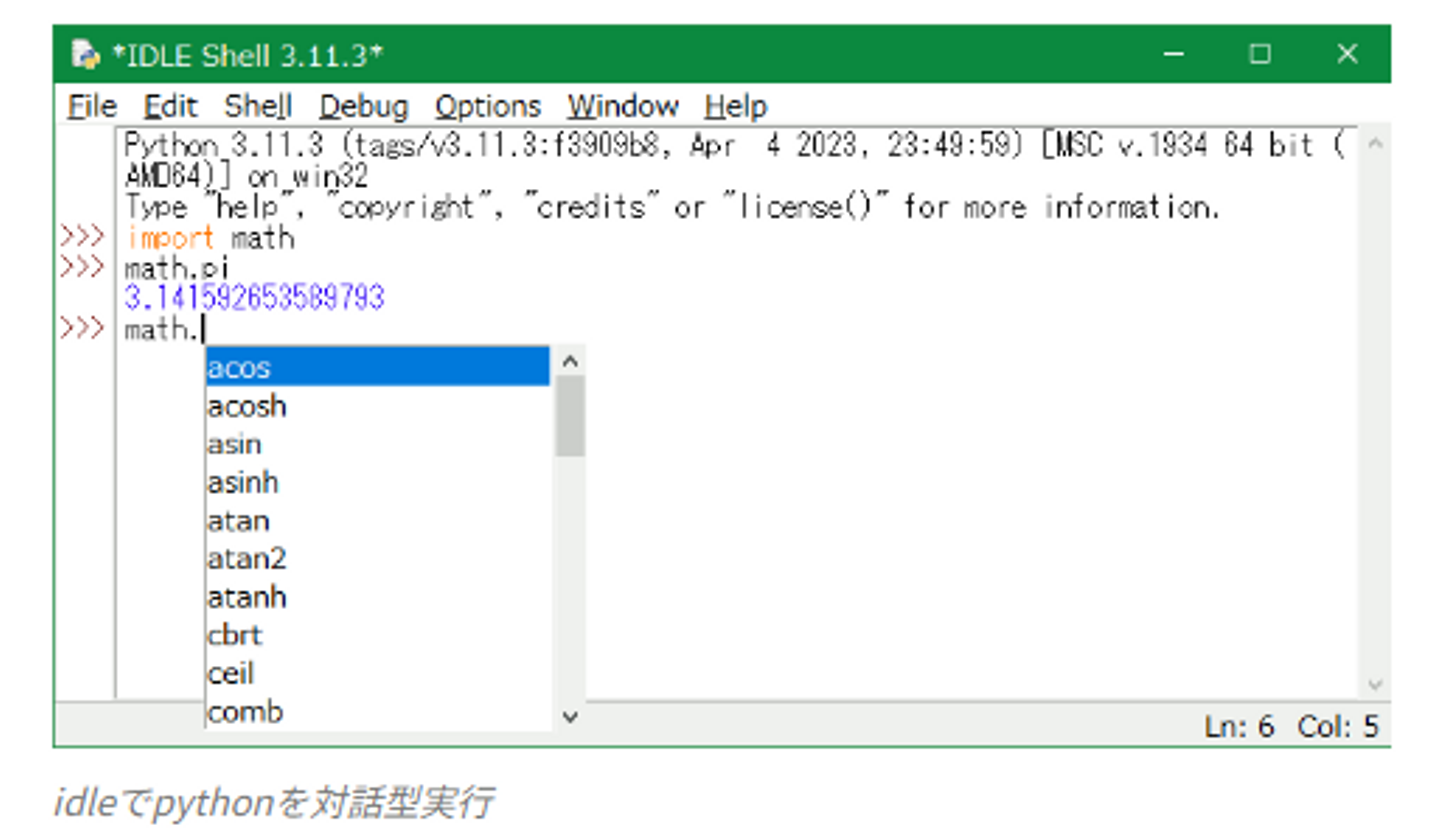
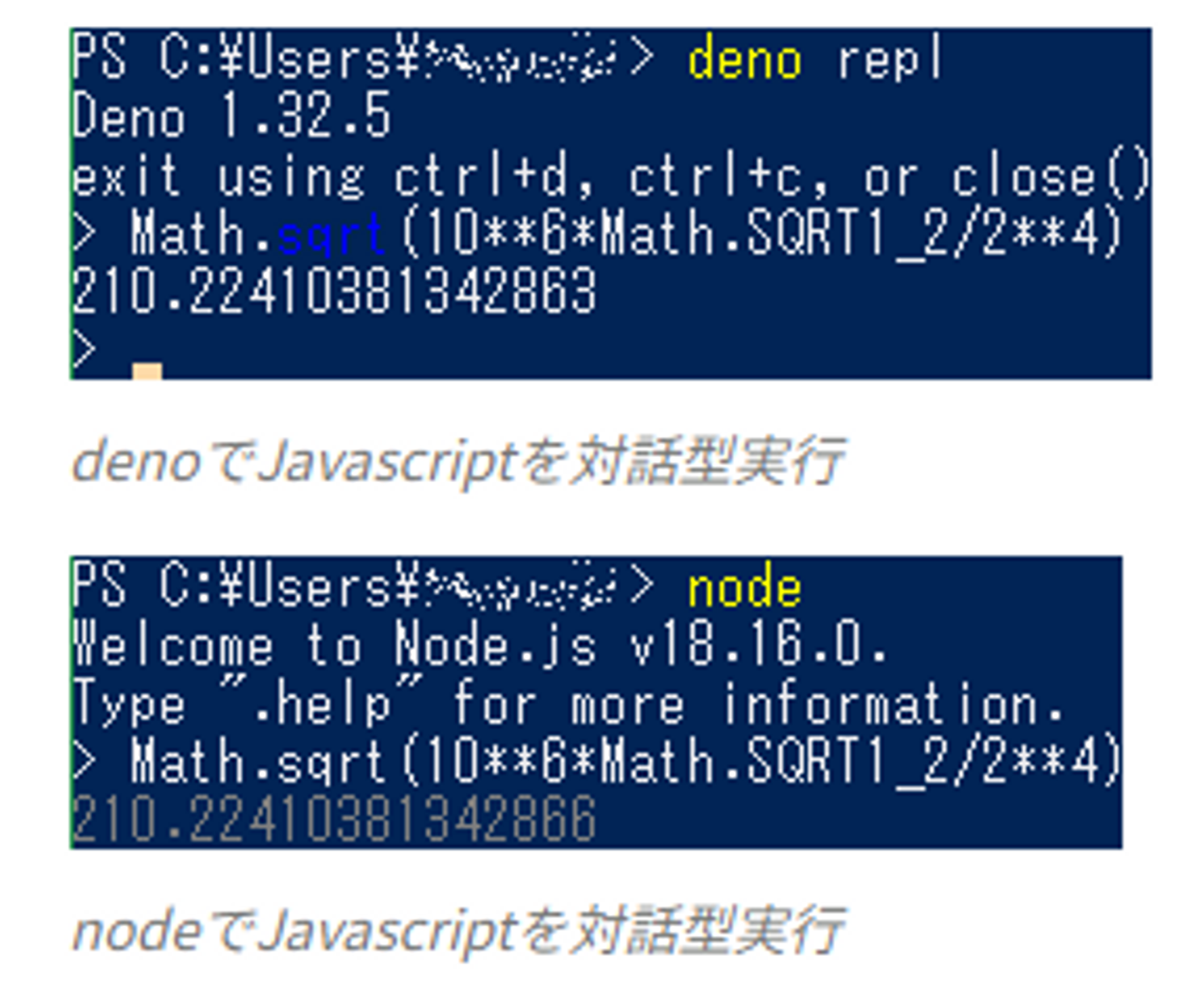
ruby, python, deno, nodeなどがインストール済みであれば、それらを対話型実行で使いましょう。
![]()
![]()
![]()
「ソフトウェアをインストールしたら、情シスが青い顔して飛んできて、『なぜこんなことをしたのですか』と聞かれて『貴方に会いたかったからです。』と答える世界に住んでいるのでスクリプト言語の実行環境なんてないよ」だって?
そんな事はありません。OSと抱合せのアレが入っているはずです。
![]()
いや、違った、コレです。
![]()
「え~、ブラウザにJavascript実行させるのって面倒くさくない?」っと思った貴方、ここからが本題です。
ブラウザで対話的にJavascriptを実行しよう
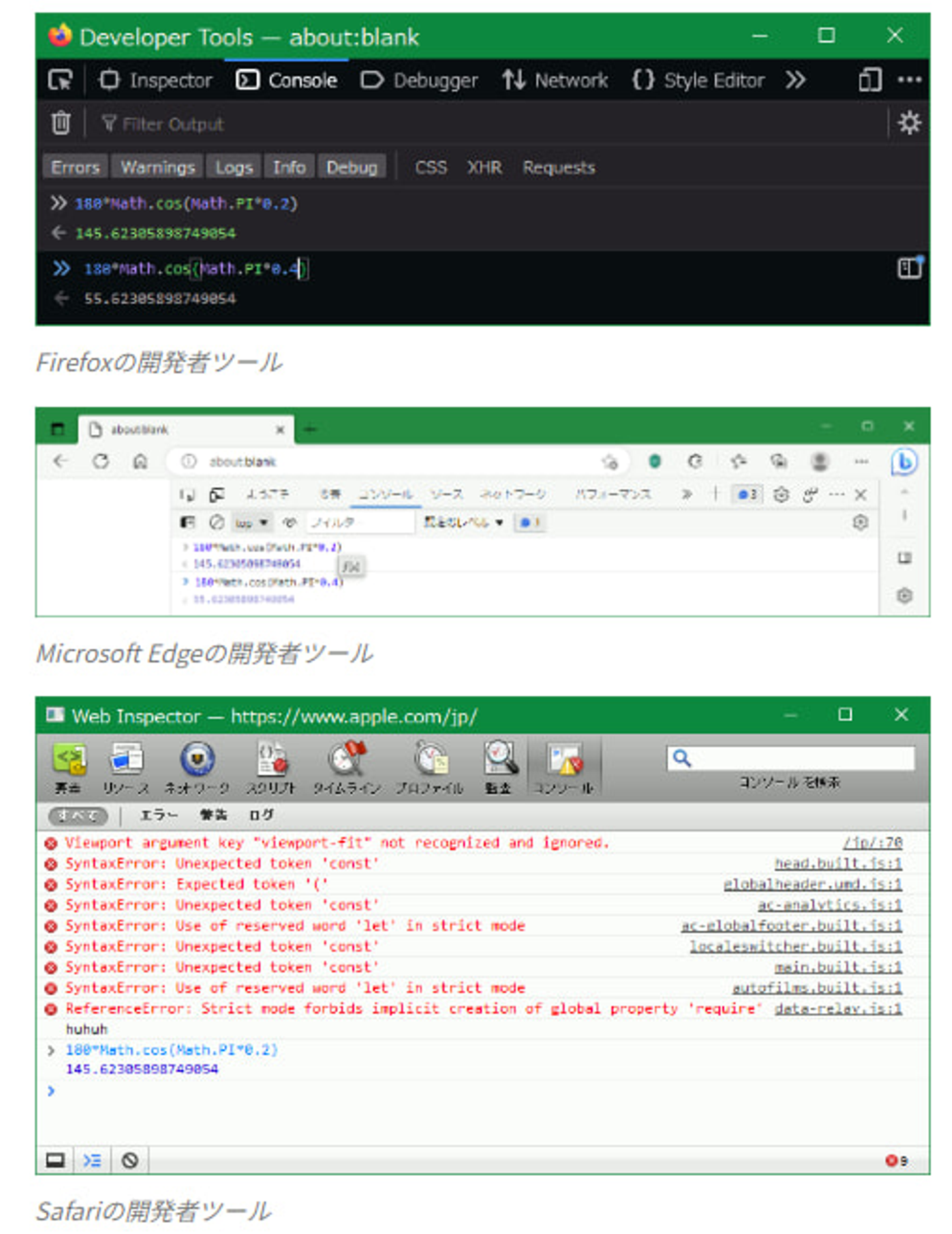
実は、ブラウザの開発者ツールを使えば、Javascriptを簡単に実行できてしまうのです。
その方法をお伝えしましょう。
開発者ツールを開く
■Chromium系やFirefoxの場合
Chrome、EdgeなどのChromium系ブラウザもしくはFirefoxでは、次のキー入力で開発者ツールが開きます。
Ctrl + Shift + I
macOSの場合は、
option + apple + I
もとい
option + command + I
です。
■Webkit系(Safari)の場合
Safariでは、初期状態で「開発」メニューが隠されているので、少し面倒です。
まず、「Safari」メニューから「環境設定…」を選択して環境設定を開きます。
次いで「環境設定」の「詳細」タブを開き、「メニューバーに“開発”メニューを表示」をチェックします。
これでSafariに「開発」メニューが表示されるようになります。
一度設定すれば、次からはこの操作は必要ありません。
「開発」メニューが表示されれば、その中から「Webインスペクタを接続」を選択すれば、Web Inspector(開発者ツール)が開きます。
web開発者ならば、お馴染みですね。
Consoleタブに式を打ち込んで評価
開発者ツールが開けば、「Console」タブにJavascriptの式を入力すると評価されます。
(日本語化されている場合は、「コンソール」タブ)
入力候補の表示や補完もされて至れり尽くせりです。
FirefoxやChromiumの場合は、入力途中の式も即座に評価されます。
![]()
当然ながら、for文やテンプレートリテラルも使えます。
これで、テストデータ作り放題だぜ、ヒャッハー!
と思いましたが、残念。
複数に分けてconsole.log()しても、その内容だけをまとめてコピーできないようです。
ちょっとした処理だけに使いましょう。
(documentを操作すればできないことはありませんが、面倒な上に、大量データではパフォーマンスが悪いです。)
「開発者ツールで三角関数の計算なんかして何やってんだ?」だって?
これをペイントツールで作ってました。

(おまけ)モバイル端末単体で開発者ツールを開く
実は、モバイル端末のブラウザでも開発者ツールが開けますので、電車の中でJavascriptを実行してニヤニヤすることができます。
iOSのSafariの場合、この拡張機能を使えばWeb Inspectorを開けます。
Androidの場合、DevToolsを開けるChromium系ブラウザが公開されています。
![]()
物理キーボードがあれば、難なくJavascriptの式を打ち込めます。
ない場合は…
開発者向けのソフトウェアキーボードがないと使い物になりません。
キーボードの入手に腐心するぐらいならば、専用のアプリをインストールした方がいいですね。
まとめ
- ちょっとした計算をしたくなった時、bcコマンドやスクリプト言語を使うと便利ですよ。
- もちろんインターネット接続があれば、webサービスも使えます。
- いずれも使えない場合は、ブラウザの開発者ツールでJavascriptを実行できますよ。
以上。
ロジカルスタジオでは積極的に採用活動を行っています。
少しでも興味を持っていただけた方は、下記よりご応募ください。
/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)









/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)





/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)
