![]()
とまあそんな話はさておき、
今回は、最近なにやら勢いがすごい「Astro」というWebフレームワークを紹介しようと思います。
Astroとは?
そもそもAstroとはなんぞやという話から入りますが、公式ドキュメントの最初の一文を見てみましょう。
Astroは、コンテンツにフォーカスした高速なWebサイトを構築するためのオールインワンWebフレームワークです。
この一文でも分かる通り、Astroは”Webサイト”構築に特化したフレームワークです。
昨今よく使われているReactやVueは基本的に”Webアプリケーション”のためのフレームワークなのに対し、Astroは静的サイトを作ることに特化したフレームワークと言えます。
この記事ではそんなAstroの特徴と使い方をいくつか紹介していきます。
静的サイトジェネレーター(SSG)
Astroは静的サイト構築に特化したフレームワークです。
基本的にSSG(Static Site Generator)で構築されるので、Astroで作ったサイトはSPA(Single Page Application)ではなく、MPA(Multi Page Application)になります。
冒頭でも触れたReactやVueといった他の多くのフレームワークはSPAを基本としているため、この時点で昨今よく使われているフレームワークとは考え方が違うのがわかりますね。
JavaScriptをロードしない
Astroは、デフォルトではJavaScript(以下、「JS」とする)をロードしません。
例えばNext.jsでは「Hello, World」と静的に表示させるだけでもいくつかのJSファイルをロードします。
しかしAstroの場合、JSがいらないページではそもそもJSファイルを配信しません。
この、JSを必要最低限まで減らすアプローチにより、TTI(インタラクティブになるまでの時間)のパフォーマンスが改善されます。
アイランドアーキテクチャ
Astroにおいて「アイランドアーキテクチャ」という言葉は重要です。
公式ドキュメントにも以下のような一文がありました。
Astroのデフォルトで高速なパフォーマンスの秘密は、アイランドにあります。
なんかワクワクする一文ですね。
ここでいう「アイランド」(島)とは、静的なページ(海)上に存在するインタラクティブなUIコンポーネント(島)のことを指します。
ボタンを押したら画像が切り替わるイメージカルーセルや、ドロワーメニューの機能が備わったヘッダーとかがいい例ですね。
そんなインタラクティブなコンポーネントを一つの島とし、その島ごとに個別でJSをロードしてハイドレーションするというのが、このアーキテクチャの考え方です。
フロントエンド界隈では、この「部分的に行うハイドレーション」のことを「Selective Hydration」、「Progressive Hydration」、「Partial Hydration」という風に呼んでいますね。
ハイドレーション | Hydrationとは
頻出用語なので意味を確認しておきましょう。
Web開発におけるハイドレーション(Hydration)とは、JSをロードした後、クライアントサイドで静的なHTMLにイベントハンドラをアタッチ(登録)して動的なページに変換することを指します。
コンポーネント単位で必要最低限のJSしか使わない上、Astroはハイドレーションのタイミングを開発者が調整できる機能を備えているので、必要なJSを必要になったタイミングでハイドレーションすることができます。
Astroの使い方
ここからは、Astroにおける特徴的な機能の使い方をいくつか紹介します。
※Astroプロジェクトの生成は公式ドキュメントをご参照ください。
好きなUIフレームワークを使って開発する
デフォルトでは「.astro」という拡張子のファイルで開発を行いますが、実はReactをはじめとしたいくつかのUIフレームワークが使えちゃうんですよね。
しかもコンポーネントごとにUIフレームワークを変えたりもできます。
あまりないとは思いますが、ヘッダーはReactで書いて、メインコンテンツはVueで書いて、フッターはSvelteで書くみたいなことができます。
とりあえずReactを使ってみましょう。
以下コマンドをターミナルで実行してReactをインストールします。
npm install --save-dev @astrojs/react react react-dom
次にastro.config.mjsのintegrationsの配列にインストールしたreactの関数を追加します。
import { defineConfig } from 'astro/config';
import react from '@astrojs/react';
export default defineConfig({
integrations: [react()],
});
これでReactが使えるようになります。
※UIフレームワークを使うときの注意点として、たとえSPAを基本としているフレームワークでも、サーバーサイドでレンダリングされることが前提になります。
ハイドレーションの有無を決めるのは開発者
JSを使うコンポーネントがある場合、開発者が明示的にハイドレーションするという記述をしないとハイドレーションしてくれません。
少しマイナスな言い方になってしまいましたが、これによりハイドレーションを必要最低限に抑えられるので、その分パフォーマンスの向上が見込めます。
やり方自体はとても簡単です。
ページ最上層の「.astro」ファイルで、ハイドレーションしたいコンポーネントを呼び出す際に、「client:*」のディレクティブを指定してあげます。
// src/pages/index.astro
---
import InteractiveButton from '../components/InteractiveButton .jsx';
---
<InteractiveButton client:load />
この場合、「client:load」と記述したため、ページ読み込み時(load時)にハイドレーションされます。
※React等のUIフレームワークを使う場合も、このディレクティブを指定しないと動的機能は使えません。
ハイドレーションのタイミングを調整する
先程も少し記載しましたが、ハイドレーションのタイミングを調整することができます。
たとえば、「ドロワーメニューはレスポンシブ表示でしか使わないから、ハイドレーションはレスポンシブ表示になったときでいい!」といった場合、「client:media="(max-width: 680px)”」と記述することで、横幅が680pxを下回った瞬間にハイドレーションしてくれます。
こういった指定方法により、ハイドレーションのタイミングを散らすことができます。
以下、調整可能なタイミングについて簡単にまとめてみました。
- <MyComponent client:load/>
使い所:ロード後すぐにインタラクティブにしたい要素に使う。
挙動:ページがロードされてからすぐにハイドレーションする。
- <MyComponent client:idle/>
使い所:ロード後すぐにハイドレーションする必要のない優先度が低い要素に使う。
挙動:ページロード後、requestIdleCallbackのイベントが発火されたタイミングでハイドレーションする。ブラウザにrequestIdleCallbackの機能が備わっていない場合は、client:loadと同じ挙動になる。※requestCallbackイベントについてはこちら
- <MyComponent client:visible/>
使い所:ビューポート内に入るまでハイドレーションする必要の無い優先度の低い要素に使う。
挙動:ハイドレーションしたいコンポーネントがユーザーのビューポート内に入った瞬間ハイドレーションする。
- <MyComponent client:media={string}/>
使い所:スクリーンサイズにに応じてハイドレーションが必要になる優先度の低い要素に使う。
挙動:スクリーンサイズが、指定したメディアクエリに対応した瞬間にハイドレーションする。
- <MyComponent client:only={string}/>
このディレクティブを指定したコンポーネントはクライアントサイドでレンダリングされる。レンダリングとハイドレーションはページロード後すぐに行われる。使用時は以下のように、そのコンポーネントで使用しているフレームワークを記述する必要がある。
<SomeReactComponent client:only="react" />
<SomePreactComponent client:only="preact" />
<SomeSvelteComponent client:only="svelte" />
<SomeVueComponent client:only="vue" />
<SomeSolidComponent client:only="solid-js" />
マークダウン記法でコーディングする
Astroは.mdファイルをサポートしているため、マークダウン記法でコーディングができます。
ブログとか、お知らせ記事とかで使えそうですよね。
簡単な使い方の例を紹介します。
pagesディレクトリに「ページ名.md」のファイルを作成します。
あとはマークダウン記法でコードを書いていくだけです。
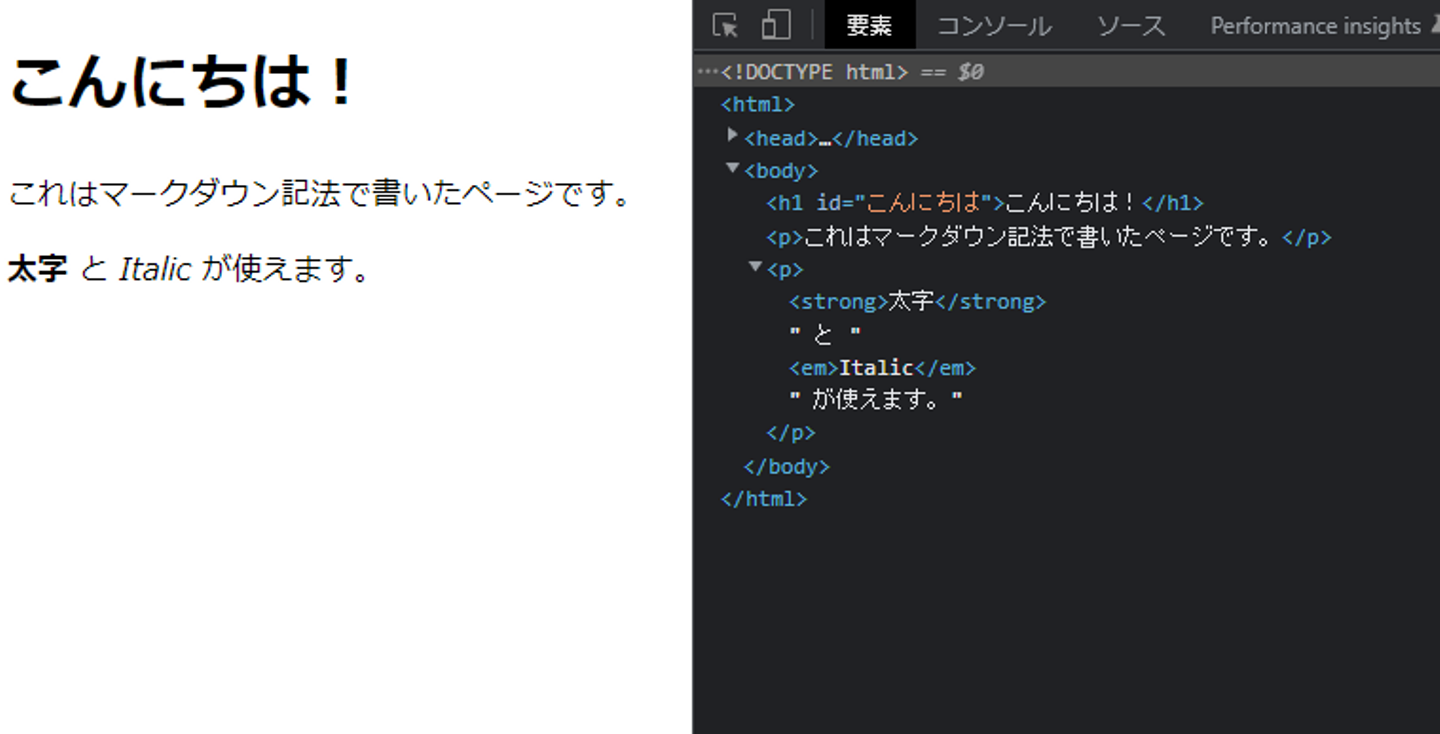
# こんにちは!
これはマークダウン記法で書いたページです。
**太字** と _Italic_ が使えます。
これで、ページ名のパスにアクセスすると、しっかりマークダウン記法が適用されているのがわかります。
![]()
長くなりそうなのでここでは省きますが、Astro特有の機能として、マークダウンで変数が使えたりコンポーネントが使えたりと、便利な機能が多く備わっています。
まとめ
今回は「Webサイト構築のためのフレームワーク」というコンセプトを掲げた、一風変わったフレームワーク、「Astro」を紹介しました。
この記事でAstroに興味を持った方はぜひ使ってみてはいかがでしょうか。
ところで…
ここいらで少し宣伝を…
2月もロジカルスタジオで勉強会が開催されます!!!
日時:2023/02/10(金) 19:00 ~ 21:00
場所:株式会社ロジカルスタジオ
テーマ:WEBフロントエンドのお話
詳細:https://coroutine.connpass.com/event/273278/
金曜の夜、さくっと勉強して帰りませんか…?
たくさんのご参加お待ちしております!!
また、ロジカルスタジオでは積極的に採用活動を行っています。
少しでも興味を持っていただけた方は、下記よりご応募ください!お待ちしております。



/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)

