「Adobeソフト、コレはアレでドウやるの?」〜春は曙、私は山際、旅先のUNOと仕事前のアプデは忘れるな編〜

ロジカルスタジオといえば、企画提案〜デザイン〜フロントエンド実装〜システム構築、時には動画制作まで、まるまるっと対応できる点が強みです!まるまるっと!
元はシステム会社としてこの世に爆誕した当社ですが、今ではメンバーもたくさん増え、大きく分けてシステムチームと、クリエイティブチームの2つに分かれています。
私の所属しているクリエイティブチームでは、様々な案件を担当しています。
LPやバナー制作からはじまり、コーポレートサイト、サービスサイト、ECサイト、採用サイトにブランディングサイト、時には動画・音楽制作などなどなどなど。
フロントエンドエンジニアとバックエンドエンジニア、デザイナー、ディレクターで協力しながら、制作しています。
私も入社して1年が経とうとしていますが、これまでLPやバナー制作、WEBサイトのトップページや下層ページのデザイン、動画制作の絵コンテ、アプリデザインのWF、チラシや年賀状の作成など、本当に沢山のことに挑戦させていただけています。
毎日とても刺激的で楽しいです!!
---
そのため、一日の作業内容はこんな感じ。
PhotoshopでWEBデザインを作り、Illustratorでマニュアルを更新し、XDにてアプリデザインのワイヤーフレームを作ってモックアップにする。
XDで提案資料を作った後、簡単なスライドショーならPremiereで編集してしまって、書き出したものをAfterEffectsで整えていこう。
そう。様々なAdobeのソフトウェアを駆使して制作を進めています。
そんな時、私に起こった問題がこちらです。
あれ?この動作、PhotoshopではできたけどIllustratorでどうやるんだったっけ?
Photoshopで静止画の写真補正ができていたんだけど、Premiereでは簡単な補正はできないのかな?動画の色味を変えたい・・・。
Photoshop・Illustratorは触ったことあるけど、Premiereはないな。今度動画編集をするのだけど何から始めたらいいかな?
などなど、やり方が違うことにより、あわててしまうことがありました。

そこで今回は、Adobeソフトを複数使う方、「使ったことが無いけど今度使うんだってよ。ちょっと使えたらいいのにな。」という方に向けて、
- 共通でできる動作のやり方
- 連携の仕方
- 個人的なメリットデメリット
について、ちょっとまとめてみたいと思います。
題して、「「Adobeソフト、コレはアレでドウやるの?」〜春は曙、私は山際、旅先のUNOと作業前のアプデは忘れるな編〜」」の始まり始まり〜!!!

今回取扱うAdobeソフトは、Photoshop・Illustrator・XD・Premiere・AfterEffectsとします。
01. 静止画を作る
まずは静止画から見ていきます。(ここでいう静止画とは、画像やドキュメント、イラストなど、動画以外のものを指します。) 何を作るかにより、使用用途は異なります。まずPhotoshop・Illustrator・XDについて見ていきましょう。
Photoshop
【使用用途】
写真補正・加工、WEBデザイン、バナーデザインなどビジュアルの編集など。
【メリット】
名前通り、写真補正や加工など写真処理の機能はPhotoshopが優れる。
【デメリット】
Photoshopはビットマップ形式(ピクセルの集まり)なので、シェイプなど滲みやすい。
WEBデザインを始め、私は主にPhotoshopを使うことが多いです。スマートオブジェクトの使いすぎには注意!!スマートオブジェクトについて、詳しくはこちら
Illustrator
【使用用途】
印刷媒体をはじめ、イラストやロゴ素材、アイコン編集など、滲んだら困るもの。
あしらいなど作る際はIllustratorの方が向いているかもしれません。
【メリット】
データ拡大しても滲まない。
【デメリット】
ついついデータが重くなりがち。
アイコンを編集したり、手書き文字を作ったり。パーツ作りに重宝しております。Cmd+2で素材ロック・Cmd+3で非表示が可能です!
案件ではPhotoshopとIllustratorを並行して使い分けることが多いと思います。
- Photoshopから持ってきた場合の画像の解像度、カラーモードに注意。書き出す媒体に合わせ統一しましょう。
- PhotoshopとIllustratorはレイヤー構造が異なります。Photoshopが1レイヤーに対し1画像、1ファイル(一部を除く)に対し、Illustratorは1レイヤーに複数オブジェクトが存在しています。
XD
【使用用途】
アプリデザイン、ワイヤーフレーム、提供資料など。
【メリット】
ワイヤーフレーム作成や仕様書など、「ざっくりこんなものを作りますね」という共有に向いていると思います。リピートグリッド、ホバーアクション、コンポーネントなど共通パーツ作成に優れているのが便利です。
【デメリット】
複雑なパーツ作りには向かないかも。
ローカルファイルとクラウドファイルの管理に要注意です!
共通でできること①:要素を準備、配置する
Illustrator
- ツールバーからテキスト、図形、パスなどそれぞれ作成。配置可能です。
- 埋め込みを配置、リンク配置可能です。
- 一つ作成したものは、一レイヤーにどんどん蓄積されていきます。
Photoshop
- ツールバーからテキスト、図形、パスなどそれぞれ作成。配置可能です。
- 新規レイヤーを追加する形で、どんどん蓄積されていきます。
- 「埋め込みを配置」もしくはコピペから、外部ファイルを配置可能です。(レイヤーの状態だと画質が落ちるので、必要に応じてスマートオブジェクトを利用してください)
XD
- ツールバーからテキスト、図形、パスなどそれぞれ作成。配置可能です。
- 「読み込み」から各種画像取り込み可能です。
- 新規レイヤーを追加する形で、どんどん蓄積されていきます。
共通でできること②:画面を整える
Photoshop
- 整列パネルから整列。プロパティパネルにも表示されます。
Illustrator
- 整列パネルから整列可能です。通常はShift+F6で表示可能です。
02. 動画を作る
これらのことを動画制作ではどうやって行くか、見ていきます。
共通でできること①:要素を準備、配置する
Premiere
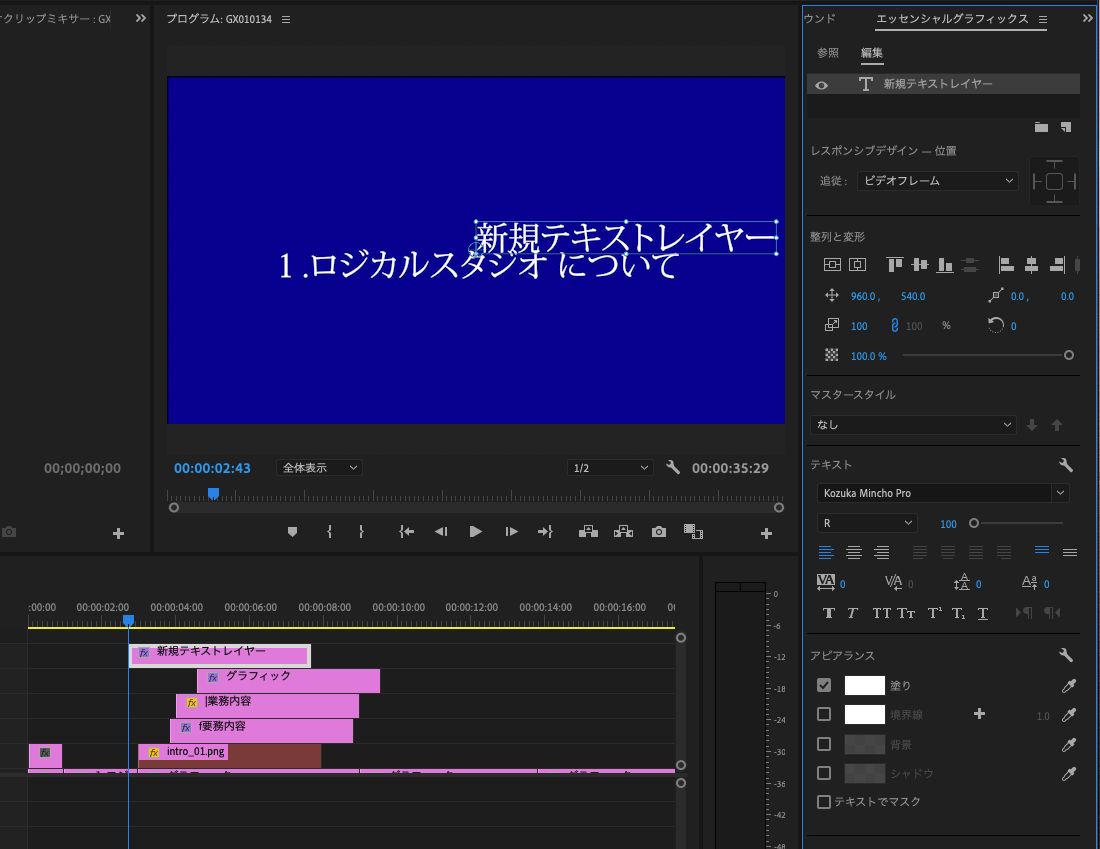
- タイムライン横のバーからテキスト、シェイプ作成が可能です。
- 「ファイル」タブの「新規」を選択肢、「レガシータイトル」で、タイトルが追加できます。
- 「ファイル」タブの「読み込み」から他画像読み込みも可能です。
AfterEffects
- 「レイヤー」タブの「新規」からテキストや平面など追加できます。
- 「ファイル」タブの「読み込み」から他画像書き出し読み込み可能です。
共通でできること②:画面を整える
整列する
Premiereは、エッセンシャルグラフィックスパネルから整列可能です。

AfterEffectsは、「ウィンドゥ」タブから「整列」を表示させると、PhotoshopやIllustratorと共通の整列パネルを表示できます。
補正する
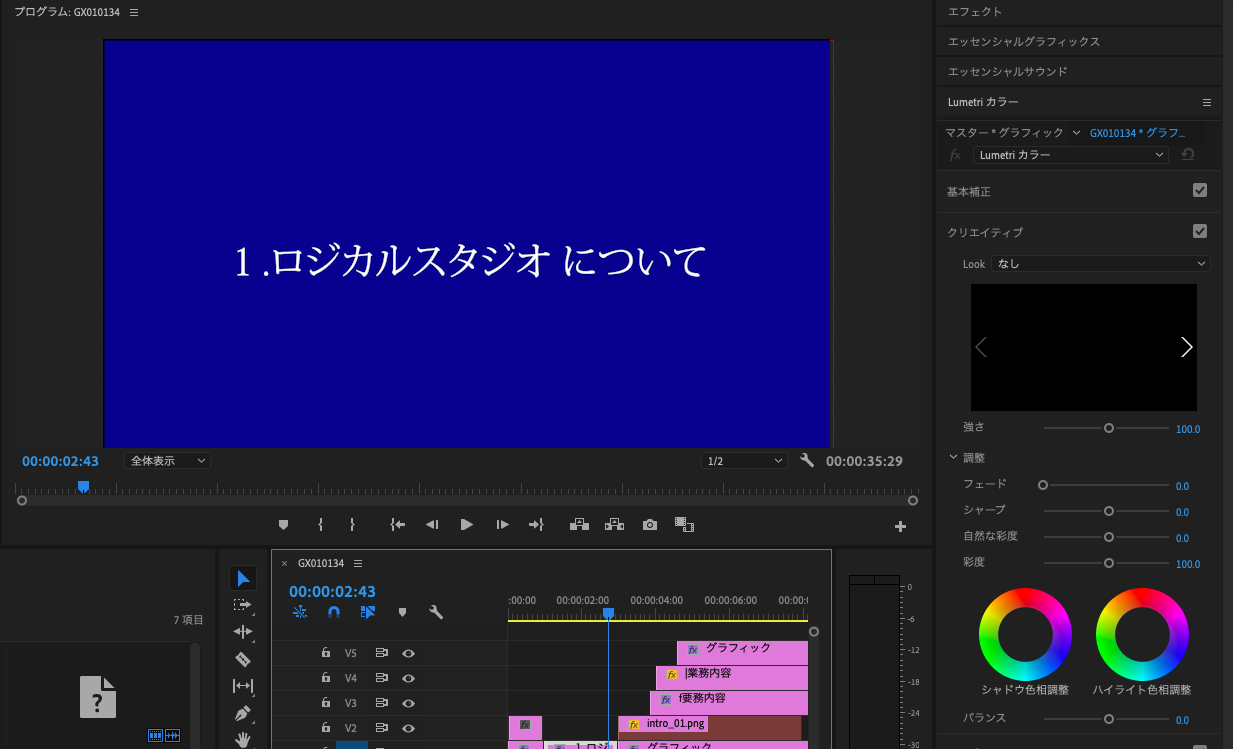
Premiereで補正するときは、Luminentカラーを使います。

ここの彩度の部分で調整することができます。 とはいえ、あまり調整するとデータが重くなってしまうので、相談が必要になってきます。
03. こんなときはどうする?
背景あり(白)の画像の背景を切り抜いて、png画像として書き出したい。
- Photoshopにて画像を開きます。
- 自動選択ツール(u)を使用。被写体を選択します。(形が複雑でないものの縁がぼやけやすいので、調整が必要です)
- もしくはペンツール(p)にて切り抜き(複雑なものに適しています)ます。
- 書き出し形式(cmd+shift+opt+s)にてpngを選択する。
外部サービスを使用するのも一つの手です。remove.bg
Illustratorで作ったものをPhotoshopにコピペする際、なんの形式がいいかな?
- スマートオブジェクトで書き出すと、置いてからもIllustratorで編集可能です。
- シェイプレイヤーで書き出すと、色や枠線を変えることができます。直接選択ツール(A)で選択して変更してください。一つのシェイプとして書き出されるため、単色変更となります。
パーツごとに色が使われている場合はスマートオブジェクトが便利です。
PDF書類からイラストのみを書き出したい。
- Illustratorで書類を開きます。
- 編集タブから「クリッピングマスク」を選択します。
- 紙媒体は画像と「クリップグループ」がかかっていることが多いため、クリッピングマスクを「解除」してください。
- パス選択ツールで該当画像を選択し、書き出します。
まとめ
本記事を書きながら、Illustratorでアイコンを制作・編集し、XDに読み込んでワイヤーフレームに配置したり、AfterEffectsで使う写真素材をPhotoshopで補正・リサイズしたり・・・併用でやっていました。
違うソフトでも、共通して出来ることが見つかると、ある程度作業もやりやすくなるのではないでしょうか。
私自身もまだまだ修行の身ですが、もっともっと出来ることを増やしていきたいと思います!!
各種ソフトを使いこなして、制作ライフを楽しみましょう〜〜〜〜!!!!
読んでいただき、ありがとうございました。
今回のブログには、こちらの記事を参考にしております。ぜひ読んでみてください!!
Photoshopのレイヤーを 素早くIllustratorに移動する(読み込む) 5つの方法
アプリ切り替え不要!illustratorから一瞬でPhotoshopの同じ座標にコピペするスクリプト
IllustratorのアピアランスをXDにそのまま引き継ぎたい時に知っておくべき4つのこと
業務のさらなるスピードアップを:Adobe XDでIllustratorファイルを開く
3分でわかる!After EffectsとPremiere Proを連携させる方法
全部使いこなしてやるぜ!もしくはなんか作りたくなってきた、という方、
ロジカルスタジオでぜひお話しましょう!!!


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)





/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)

