こんにちは。
家族からクリスマスプレゼントをもらって子供のように喜んでいた日本システム技研の笠井です。
気がつけばもう年末ですね。みなさん2019年はどのような一年だったでしょうか?
2019年も残りわずかですが、悔いの残らないようにしましょう!
(ちょっと早いですが、)2020年も日本システム技研をよろしくお願いいたします🙇♂️
ということ(?)で今回はタイトルの通り、ちょっとだけCSSのお話をさせていただこうかな、と思います😊
最近ちょっと趣味のホームページ作ってみたりして、CSSだけで簡単でおしゃれな枠作れることに感動したので、書かせてください!
まずこれです!よくある破線の枠です。(当たり前とか言わないで!)
HTML+CSSの表示ができないため画像で失礼します。

画像で枠線をつくると解像度とか、縦横比間違えてたりするとすごくダサい枠になっちゃいますからね。
この画像の上のものなんですが。
めちゃくちゃ便利です!
コードはこちら
HTML
<div class="hasen_waku">
<p>オシャレ✨</p>
</div>.hasen_waku {
border: dashed 3px #5c98d4;
padding: 0.5em 1em;
margin: 2em 0;
width: 150px;
}
.hasen_waku p {
margin: 0;
padding: 0;
}これをですね、もうちょっと工夫すると、さらにおしゃれに…!

マスキングテープみたいで可愛いです。
コードはこちら!
HTML
<div class="hasen_waku2">
<p>さらにオシャレに<br>✨✨✨</p>
</div> .hasen_waku2{
border: dashed 2px white;
padding: 0.2em 0.5em;
margin: 2em 3em;
background: #d6ebff;
box-shadow: 0px 0px 0px 10px #d6ebff;
border-radius: 8px;
width: 200px;
height:60px;
}
.hasen_waku2 p {
margin: 0;
padding: 0;
}あと、これ見てください!画像用意しなくてもストライプ柄とかもできちゃうんですよ…!

ちょっと文字読みにくくなりそうですが…(笑)
コードはこちら
<div class="stripe_box">
<p>ストライプ!!</p>
</div>.stripe_box{
padding: 0.5em 1em;
margin: 2em 0;
background: linear-gradient(
-45deg,
#fff 25%, #C6E6FB 25%,
#C6E6FB 50%, #fff 50%,
#fff 75%, #C6E6FB 75%,
#C6E6FB
);
background-size: 40px 40px;
}
.stripe_box p {
margin: 0;
padding: 0;
}
と、いくつか書きましたが、コピペだけでオシャレな枠が出来ちゃうのはすごくないですか?
すごくない?そうですか。
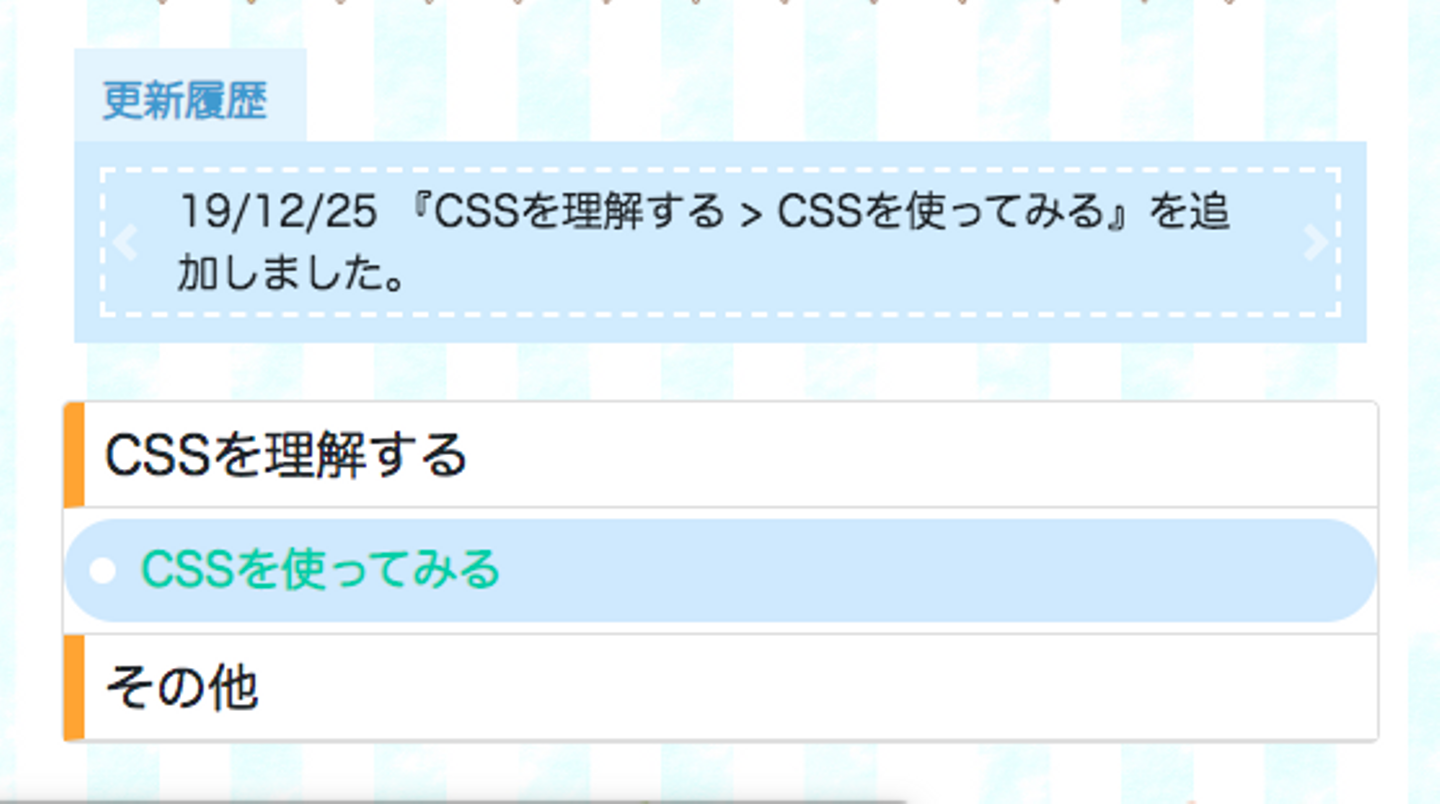
私はこんな感じで乱用してます。枠には画像使ってないですよ!

CSSは奥が深いです…。頑張ればなんでも画面に表示できる気がしてきますから(もちろん限界はあります笑)。
最後にこれだけ言わせてください。
「CSS おしゃれ 枠」とかでググってもらうとそれはもうたくさん出てくるので、webデザインで困ったら調べてみてください!(身も蓋もないですが😅)
これをみてちょっとでもCSSに興味持っていただけたら幸いです。
来年もどうぞよろしくお願いいたします😊
/assets/images/1657699/original/f97212bb-183a-4304-9820-2e326df02671.png?1496389046)


/assets/images/1657699/original/f97212bb-183a-4304-9820-2e326df02671.png?1496389046)
/assets/images/1657699/original/f97212bb-183a-4304-9820-2e326df02671.png?1496389046)
