※この記事は下記note記事の転載になります。
https://note.com/globee/n/nb99b1f4c4c44
株式会社Globee アプリエンジニアの鈴木俊裕です。
現在abceed iOSアプリはiOS 12をまだサポートしているので、まだまだ古き良きUIKitを使っています。ただ流石にそろそろ何か使ってみたいなと思いまして、開発時にしか動かないコードとしてSwiftUIを導入してみました。軽く所感を書いておきたいと思います。
目次
- スクリーンショット
- 実装
- OSバージョンには気を付けよう
- まとめ
スクリーンショット
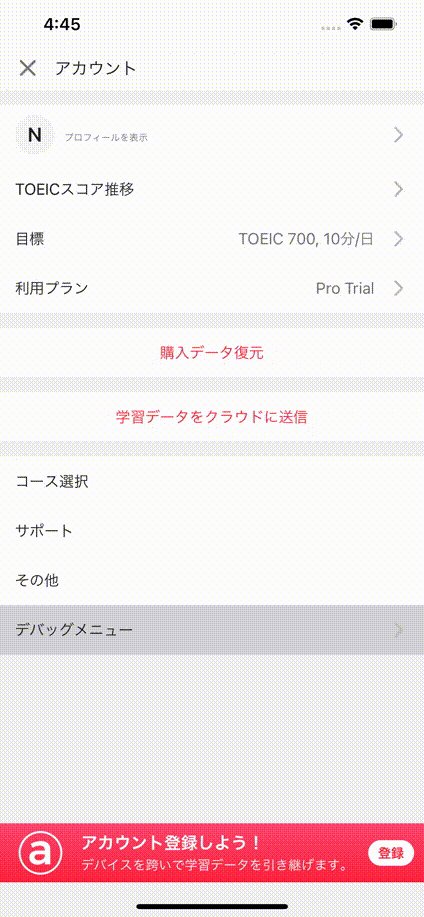
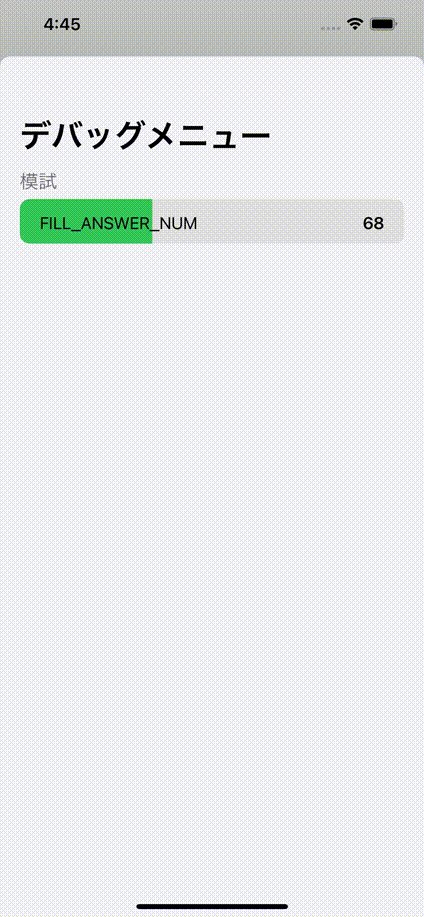
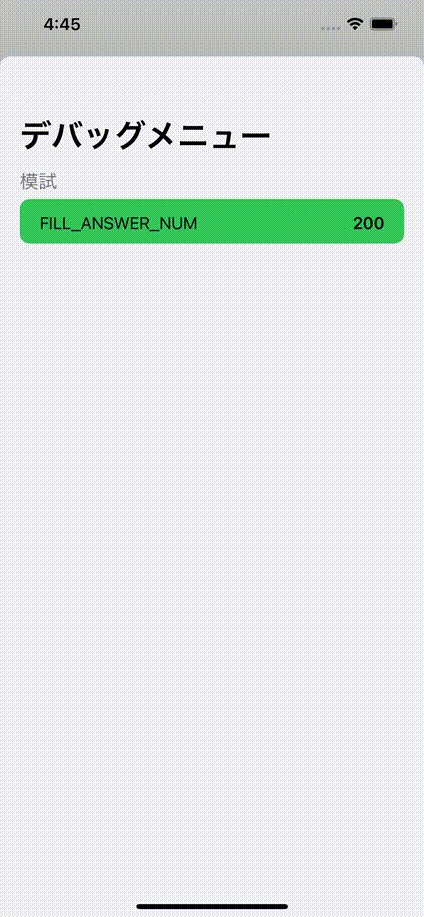
動作はこんな感じです。

開発時のみ、オンライン模試をN問目まで回答済みにできる魔法のパラメータです。オンライン模試の機能は昨年11月頃にリリースされましたが、問題数が最大200問となっていて多いので、例えば190問目から再開した場合の動作確認などを開発者がサクッと行えるように用意されています。(模試の問題はユーザーの回答によってリアルタイムに難易度判断してレコメンドされるので、結構フロント側の処理が大変なのです。)
実装
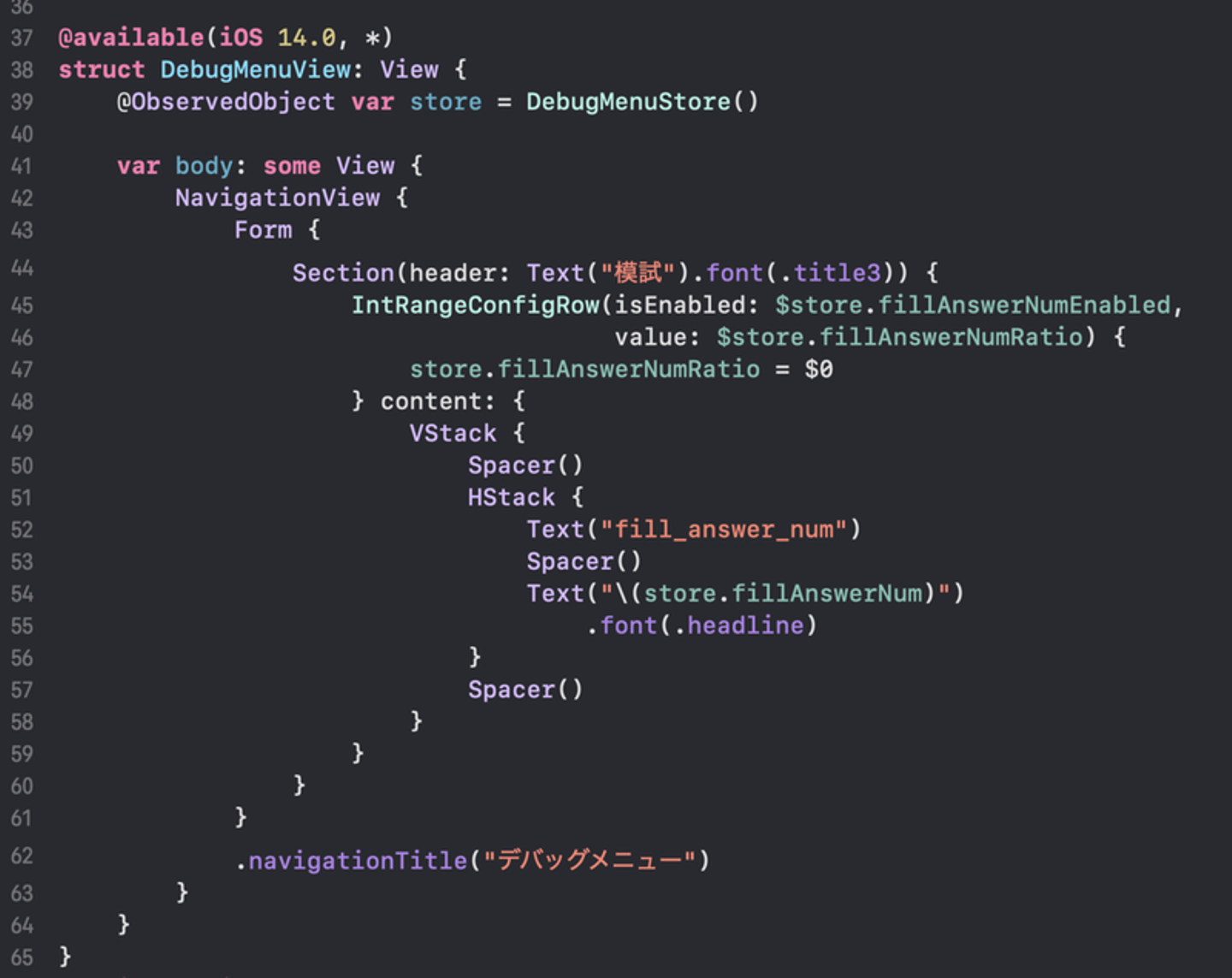
コードはこんな感じです。store側で最終的なパラメータを永続化しています。

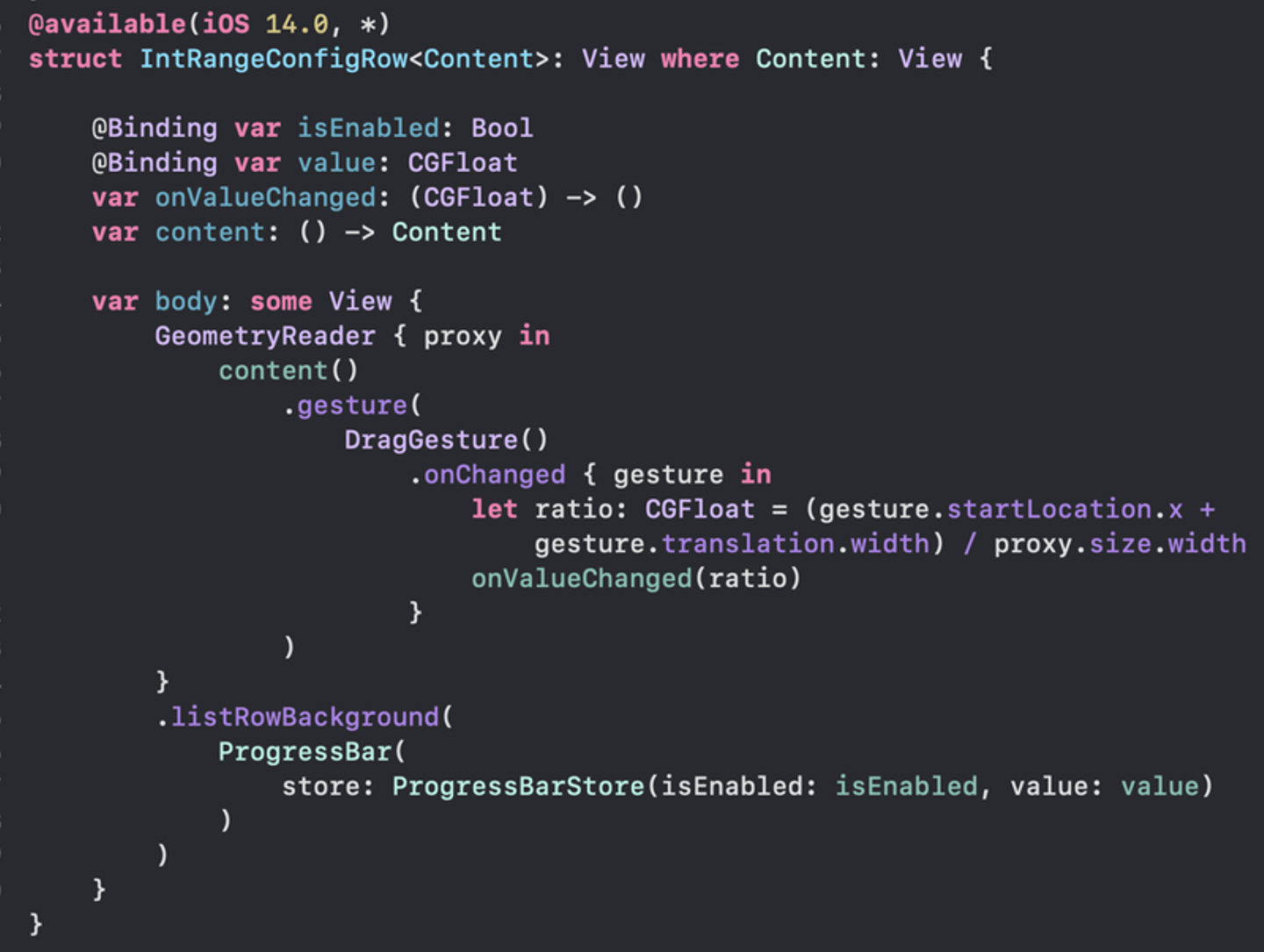
こちらのIntRangeConfigRowというクラスでジェスチャーのハンドリングを実装しています。

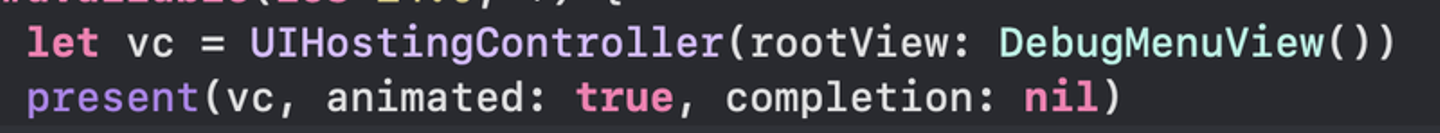
ジェスチャー周りのAPIは結構クセがありますが、かなり短いコードで実現できることに驚きますね。UIKitでよくあるDelegate Callbackは、SwiftUIでは割と単純なclosureを渡すスタイルが多い気がするので、適当に踏襲してみています。ここはBinder渡してもいい気がしますし、開発者によって色々書き方が分かれそうなところでしょうか?closure使う時にweak selfにするべきかどうかとか気にする必要がほとんどないところもいいですよね!UIKit側から呼び出すときは簡単で、これだけです。このシンプルさはクセになりそうです。

OSバージョンには気を付けよう
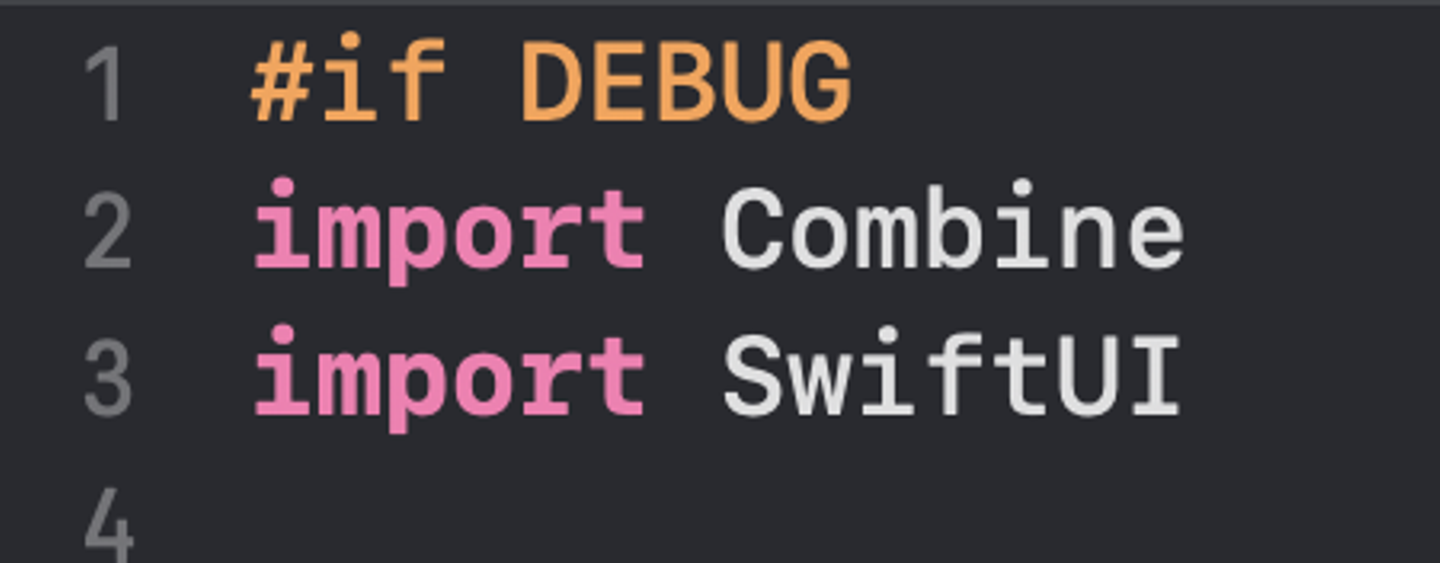
最後に重要事項、SwiftUIのランタイムはiOS 12には入っていないという点についてです。import SwiftUIの一文が入ったままiOS 12の端末にインストールすると、クラッシュして起動できなくなります。厄介だったのは、iOS 12 Simulator上まではimport SwiftUIのコードが入っていても実際に動かそうとしなければ特に問題ないという点。iOS 12の実機で確認する必要があります。当プロジェクトでは以下のようにファイルごとDEBUGマクロで囲っています。これだとテストフライトなどベータ版では一切使えないのですが、一旦安全重視な判断をしている形です。

まとめ
以上SwiftUIネタでした。私はSwiftUIで個人アプリを開発していて触っているのですが、そうでもないとあまり機会がないと思います。SwiftUI自体は最新バージョンでもバグが散見され、まだまだかなという段階ではありますが、今回のように部分的に活用するケースは今後さらに出てくるだろうと思っています。今年のWWDCはまだ少し先ですが、どんなアップデートが来るでしょうか、楽しみですね。機会があれば皆さんもぜひ遊んでみてください。読んでくれてありがとうございます!
株式会社Globeeでは現在積極的に採用活動を行なっております。
少しでも興味をお持ちの方は、まずは、『 話を聞きに行きたい 』ボタンよりお願い致します。


/assets/images/4637902/original/6b9a83bd-530a-4156-9da0-97860d833e30?1683885147)

/assets/images/13725949/original/ede6df41-d358-4ce8-8ab0-0d92c6bbb205?1688024164)
/assets/images/13725949/original/ede6df41-d358-4ce8-8ab0-0d92c6bbb205?1688024164)

