ブラウザではJavaScript以外にもWebAssemblyという実行エンジンが用意されています。WebAssemblyは特定のプログラミング言語を指す言葉ではなく、CやC++、Rustなどさまざまな言語からWebAssembly用の実行ファイルを作成できます。
本記事ではWebAssemblyの利用例を紹介します。どういった場面での利用にWebAssemblyが向いているのか、ぜひチェックしてください。
動画・Webカメラ
動画配信サイトやWebカメラなど、メディアをWebAssemblyで処理するケースです。
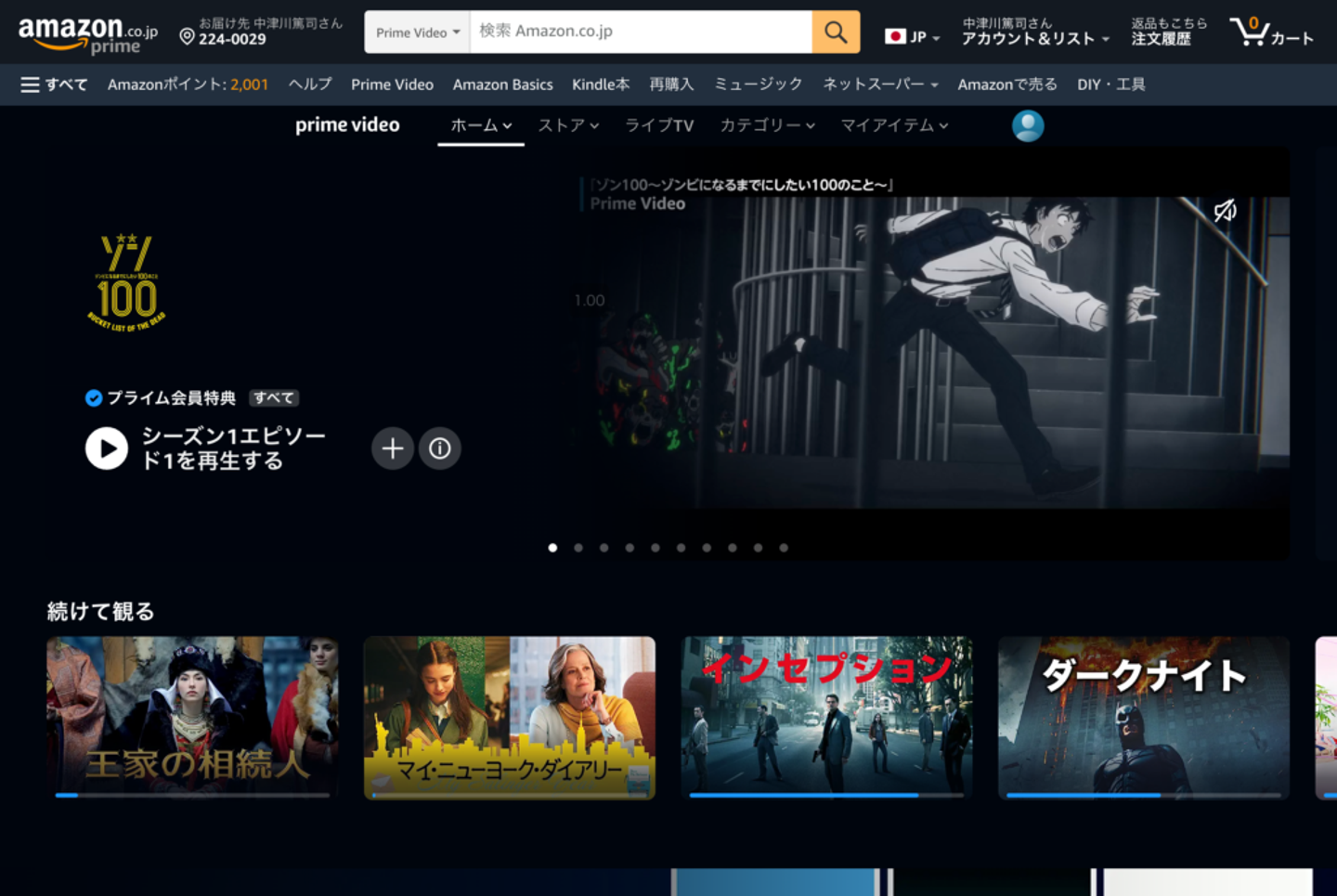
Amazon Prime Video

Amazon Prime Videoではレンダラやアニメーション、シーンなどリソース管理についてWebAssemblyを利用しています。
これによって中価格帯のテレビでフレームタイムが改善したり、メモリ消費量も改善したとのことです。
Amazon Prime Videoが動画再生にWebAssemblyを採用。再生デバイス上にWasm VMをデプロイ、高フレームレートなど実現 - Publickey
Disney+

Disney+ではスマートフォンやセットトップボックス、ゲームデバイスなどマルチデバイスで動画を再生できるようにWebAssemblyが使われています。
そうしたさまざまなデバイスを抽象化するレイヤーがあり、その上でWebAssemblyで作られたクライアントアプリケーションが用意されています。
ディズニー、Disney+の動画配信クライアントにWebAssemblyを採用。2019年春に開発開始 - Publickey
Google Meet

Google Meetでは背景のぼかし、仮想背景の処理でWebAssemblyが使われています。Webカメラからのメディアデータを取り込んで、WebAssemblyによるぼかし処理のあとで出力します。
人を検出する部分では、XNNPACKとTFLiteによるWebベースのML推論が用いられています。
Background Features in Google Meet, Powered by Web ML – Google Research Blog
実行環境
プログラミング言語の実行エンジンをWebAssembly化することで、JavaScript以外のプログラミング言語がブラウザ内で実行できます。
PyScript

PyScriptはWebブラウザ上でPythonスクリプトが書けるソフトウェアです。PythonエンジンをWebAssembly化し、ブラウザ内でPythonスクリプトを解釈します。
<head>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<div id="manual-write"></div>
<button py-click="write_to_page()" id="manual">Say Hello</button>
<py-script>
def write_to_page():
manual_div = Element("manual-write")
manual_div.element.innerText = "Hello World"
</py-script>
</body><head>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<div id="manual-write"></div>
<button py-click="write_to_page()" id="manual">Say Hello</button>
<py-script>
def write_to_page():
manual_div = Element("manual-write")
manual_div.element.innerText = "Hello World"
</py-script>
</body>PyScript | Run Python in your HTML
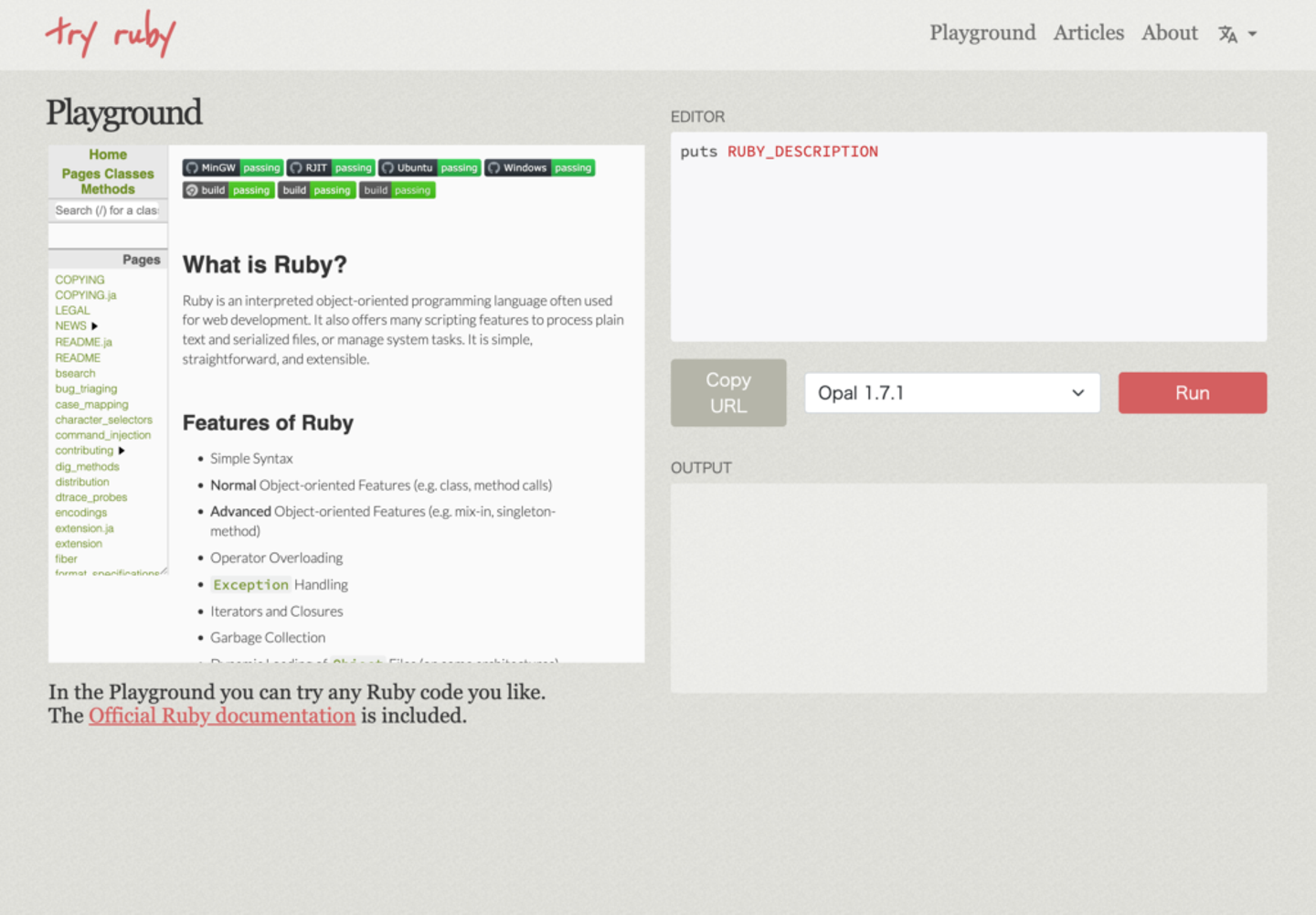
ruby.wasm

ruby.wasmはRuby 3.2でリリースされたRubyによる公式WebAssemblyサポートです。以下のように、ブラウザ上でRubyコードを実行できます。
<html>
<script src="https://cdn.jsdelivr.net/npm/ruby-3_2-wasm-wasi@2.0.0/dist/browser.script.iife.js"></script>
<script type="text/ruby">
puts "Hello, world!"
</script>
</html><html>
<script src="https://cdn.jsdelivr.net/npm/ruby-3_2-wasm-wasi@2.0.0/dist/browser.script.iife.js"></script>
<script type="text/ruby">
puts "Hello, world!"
</script>
</html>仮想環境・エミュレーター
プログラミング言語のエンジンだけでなく、仮想マシンレベルでWebAssembly化する手法もあります。
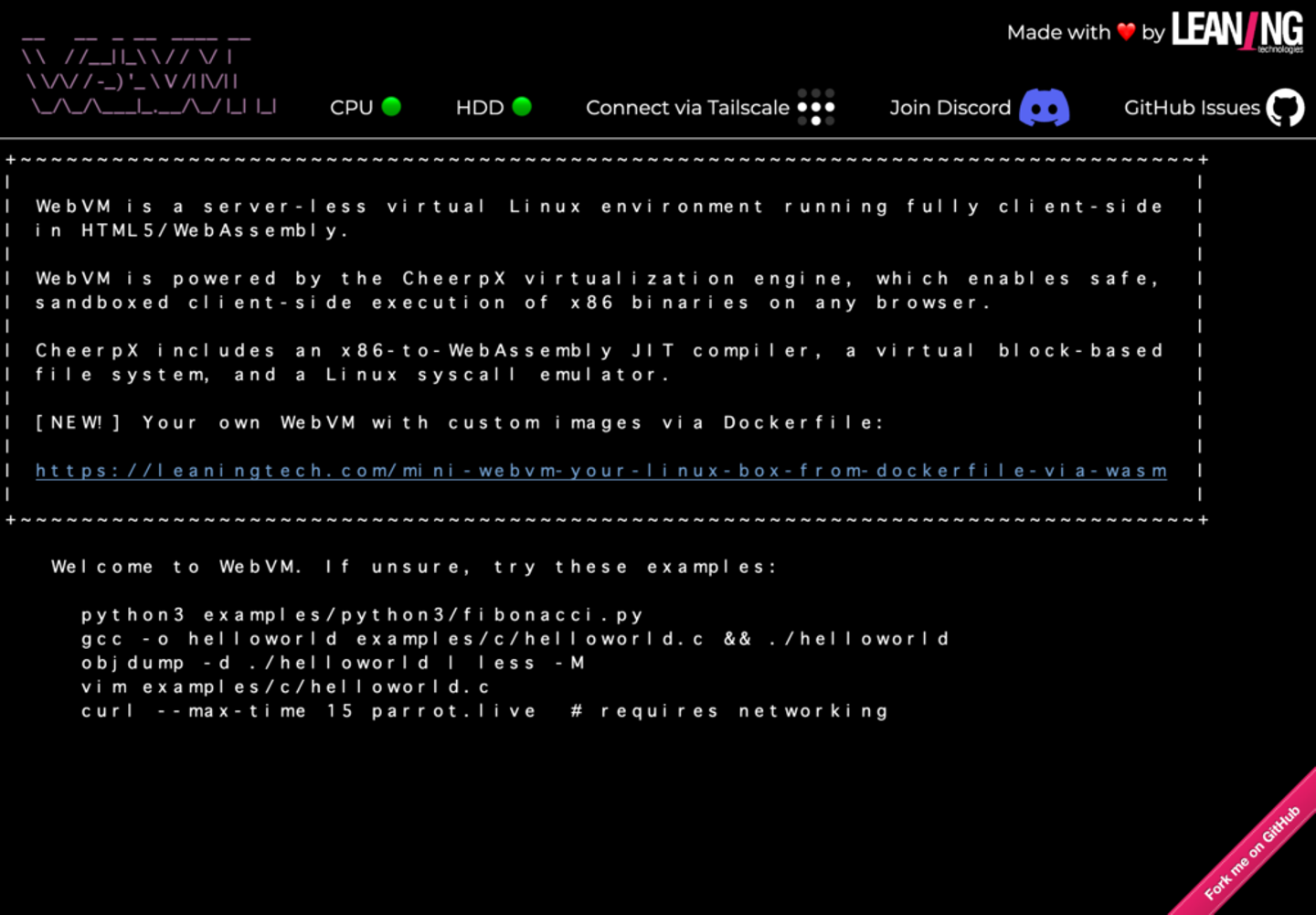
WebVM

WebVMはLinuxマシンをWebAssembly化しています。vimやgcc、Pythonなどのコマンドが利用できます。
WebVM – Linux virtualization in WebAssembly
MERU
MERUは各種ゲームエミュレーターをWebAssembly化したソフトウェアです。ファミコン、スーパーファミコン、ゲームボーイ、ゲームボーイアドバンスが利用できます。
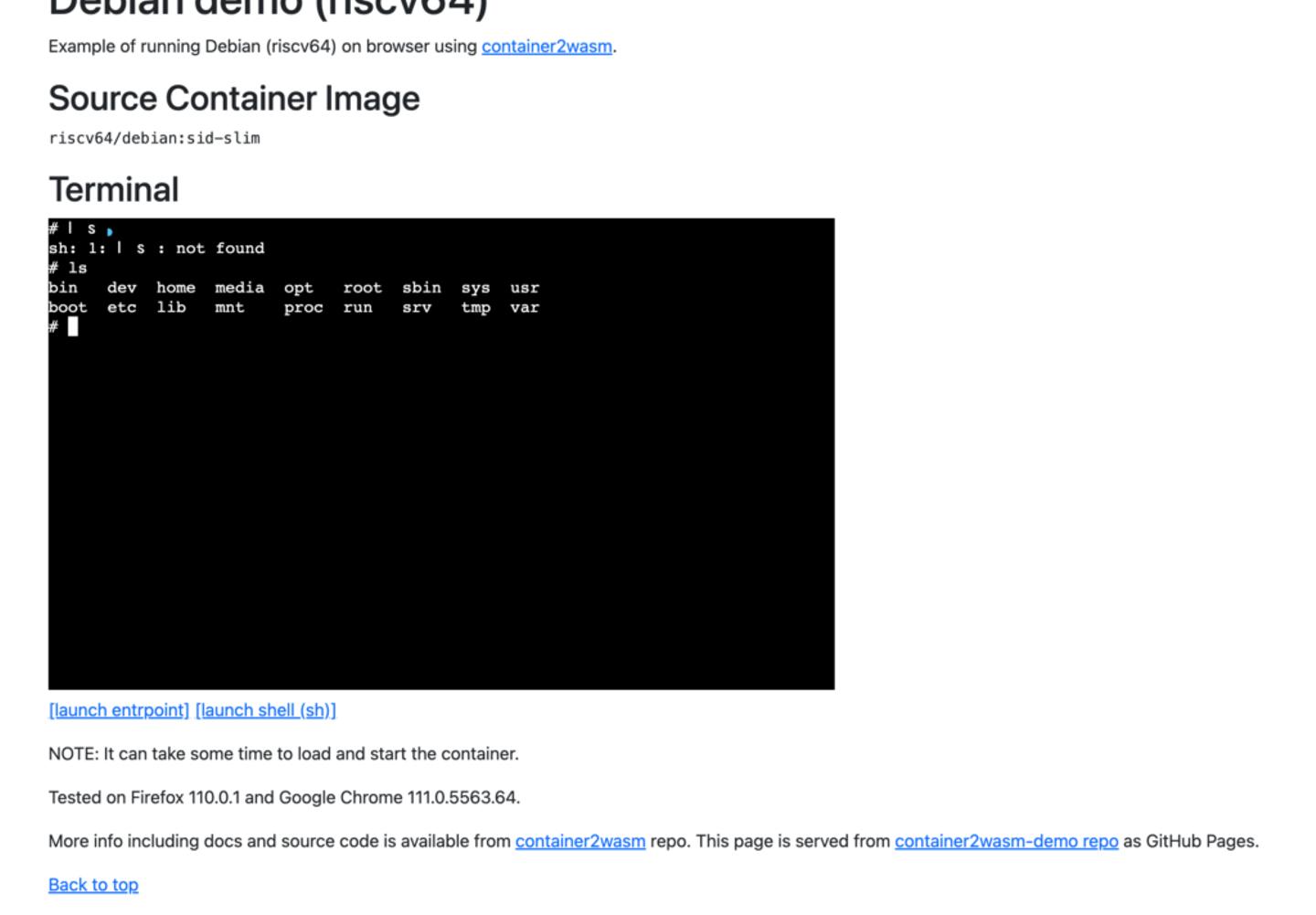
container2wasm

container2wasmではx86やRISC-VがWebAssembly化されています。x86の場合はDebianで169MB、RISC-Vは83.2MBとなっています。
Ruffle

RuffleはWebAssemblyでFlashファイルを実行できるエミュレーターです。Webとデスクトップ、両方で実行できるのを想定しています。
ソフトウェア
各種ソフトウェアの中でもWebAssemblyが利用されています。
Postgres playground

PostgresをWebAssembly化したソフトウェアです。ブラウザでSQLを実行し、その結果を確認できます。
Postgres Tutorials | Crunchy Data
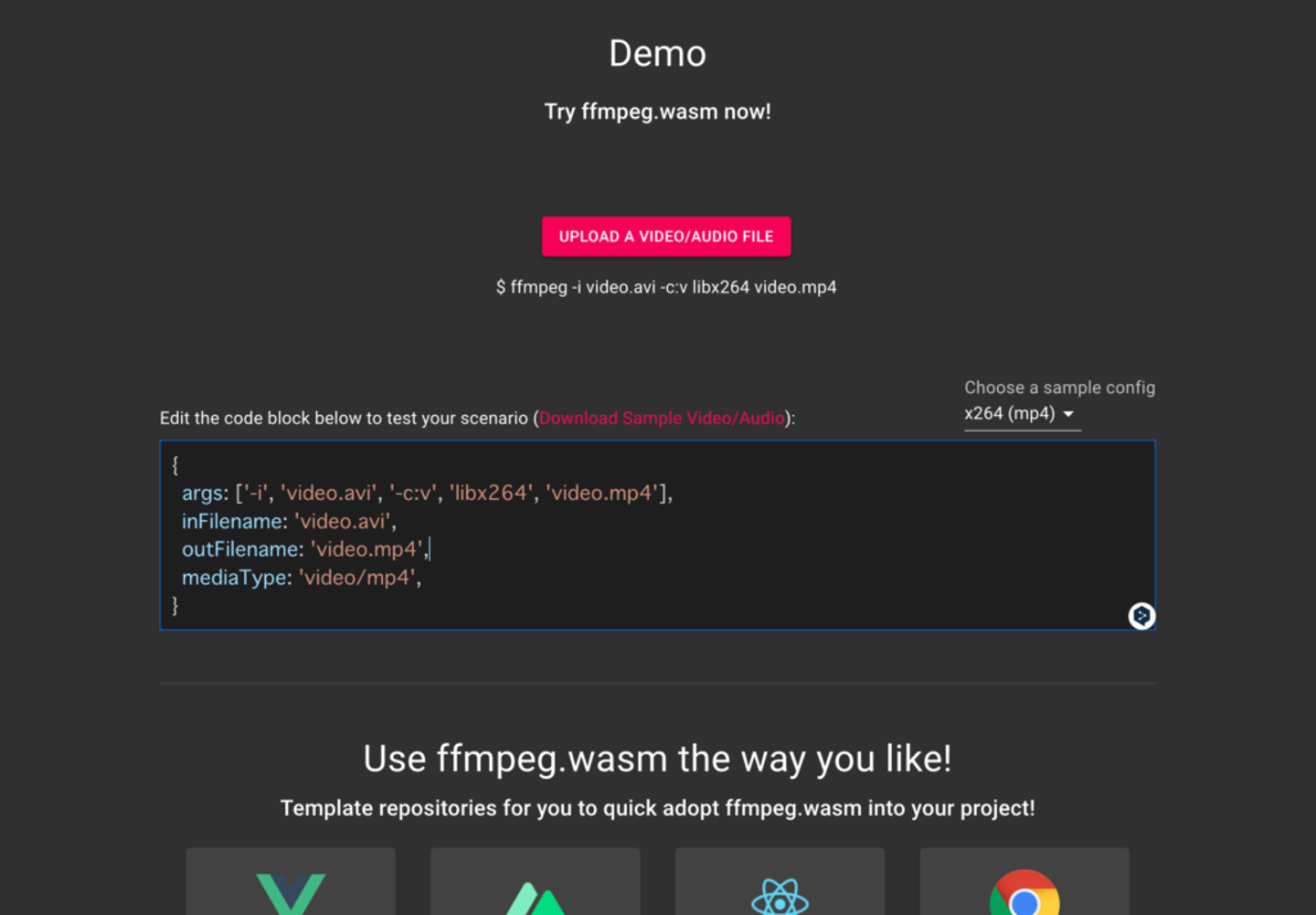
FFMPEG.WASM

FFMPEG.WASMは動画変換を行うFFMPEGをWebAssembly化したソフトウェアです。各種パラメーターを指定して動画を変換したり、画像を動画にしたりできます。
TensorFlow.js
TensorFlow.jsでは推論処理にWebAssemblyを利用しており、従来のJavaScript処理を10倍以上高速にしています。
WebAssembly版のTensorFlow.jsが登場、Webブラウザでの推論処理を10倍以上高速に実行 - Publickey
WordPress

WordPressで利用されているPHPとデータベース(SQLite3)をWebAssembly化したソフトウェアです。仮想ファイルシステムも用意し、ローカルでWordPressが動作します。
WordPress in browser / Wasm Labs
まとめ
WebAssemblyはUIやネットワークが利用できないといった制限があります。しかし、処理はJavaScriptと比べて圧倒的に高速です。
そうしたWebAssemblyの利点を活かす場面は多々あります。ぜひWebAssemblyらしい使い方を探してください。
役に立ったら、記事をシェアしてください