Webアプリケーションが広く使われるようになっています。従来はローカルで使われるようなアプリケーションも、数多くWeb化しています。そうした中で注目されているのが実行速度に関する問題です。
Webアプリケーションでは各種アセットをネットワーク経由で取得したり、スクリプト言語のJavaScriptを実行するために速度面で不利だと考えられがちです。今回は速度面での問題を解決できる技術や手法について解説します。
キャッシュ
まず大事なのがキャッシュの活用です。計算処理結果もそうですが、ネットワークで取得したデータのキャッシュも重要です。ブラウザ自体が実装するキャッシュもありますし、ServiceWorkerのCache APIを利用して高速化もできます。
また、GraphQLクライアントではレスポンスをキャッシュしてくれるものもあります。毎度データを取得し直すと時間がかかってしまうので、キャッシュは積極的に活用しましょう。
ただし、キャッシュはどのタイミングで更新するかが問題になります。更新処理を実装しないと、いつまでも古いデータを返す状態になってしまうので注意が必要です。
CDN
JavaScriptやCSS、画像、動画などのアセットはCDNで配信しましょう。CDNで配信するだけで高速化に大きく貢献します。

CDNはさまざまなサービスがありますが、料金形態は異なるので選定時に注意しましょう。アクセス数が多いのか、配信スピードだけを重視するのかなどによって選択すべきサービスは異なります。
また、CDNについてもキャッシュが問題になりがちです。キャッシュの削除方法やその反映時間なども選定時に気をつけてください。
非同期処理
JavaScriptはブラウザ内で1スレッドのみで実行されます。そのため、処理を順番に行っていると、すべて直列での処理になり、実行完了までに時間がかかります。
そこで使いたいのがスレッドです。Web Workerを使うことで処理が並列処理化されます。また、ネットワーク処理も並列処理ができるので、処理に時間がかかるものはサーバー側で行うのも手でしょう。
Web WorkerはDOM操作ができないなどの相違がありますが(WorkerDOMという解決策もありますが)、計算処理などで活用できます。
Web Vitalsの改善
Web VitalsはWeb体験を改善するための指標になります。SEOにも関係するのですが、ユーザー体験向上という意味では重視すべきでしょう。

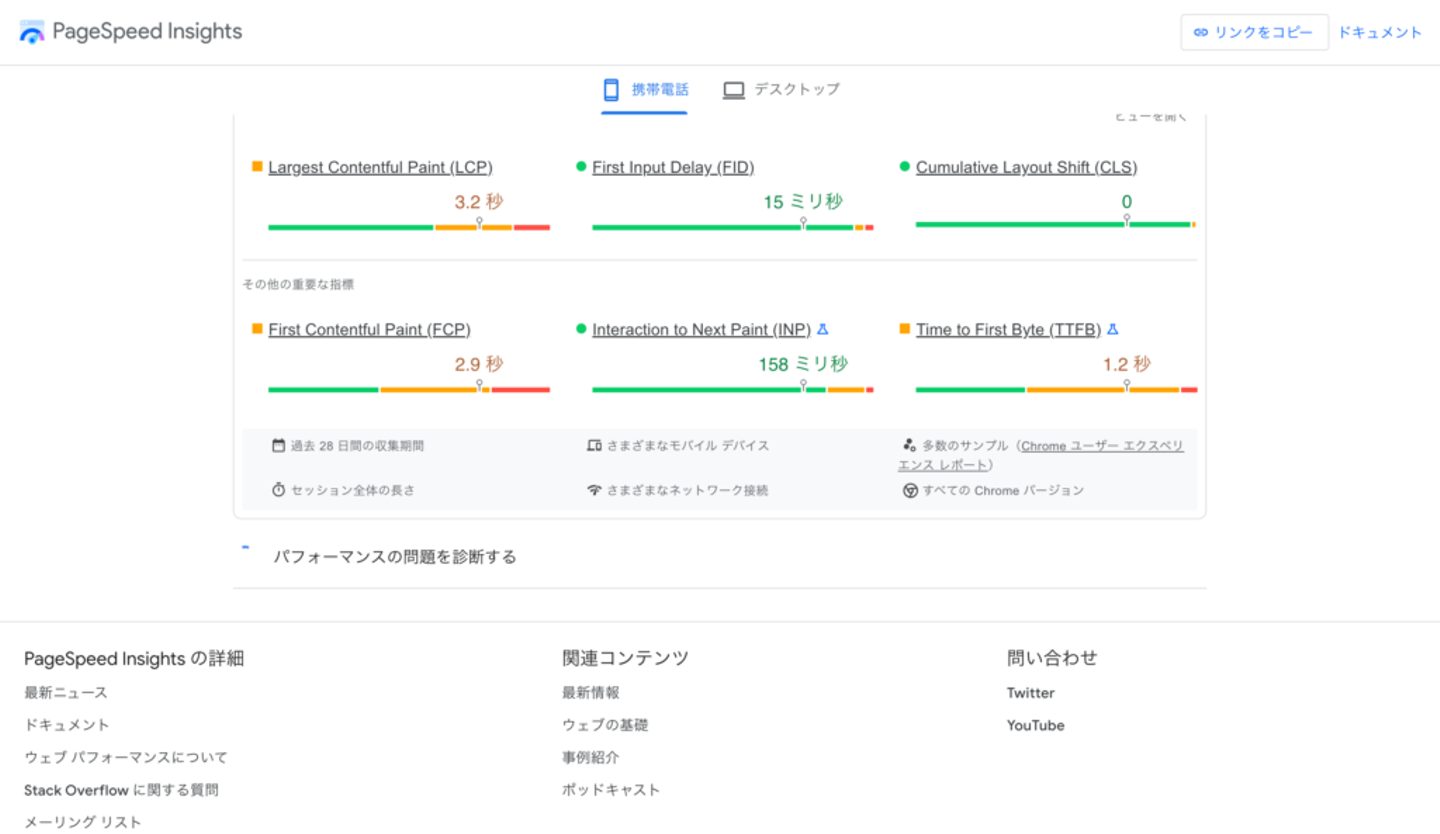
最初の入力までどれくらいかかるかや、表示のガタつきがないかなどの指標があります。これはPageSpeed InsightsやLighthouseなどで測定できます。
画像最適化
最近では画像の解像度が上がっており、それに伴って画像サイズも肥大化しています。数MBを超えることも珍しくなく、そうした画像が大量にあれば表示に時間がかかるのも当然です。
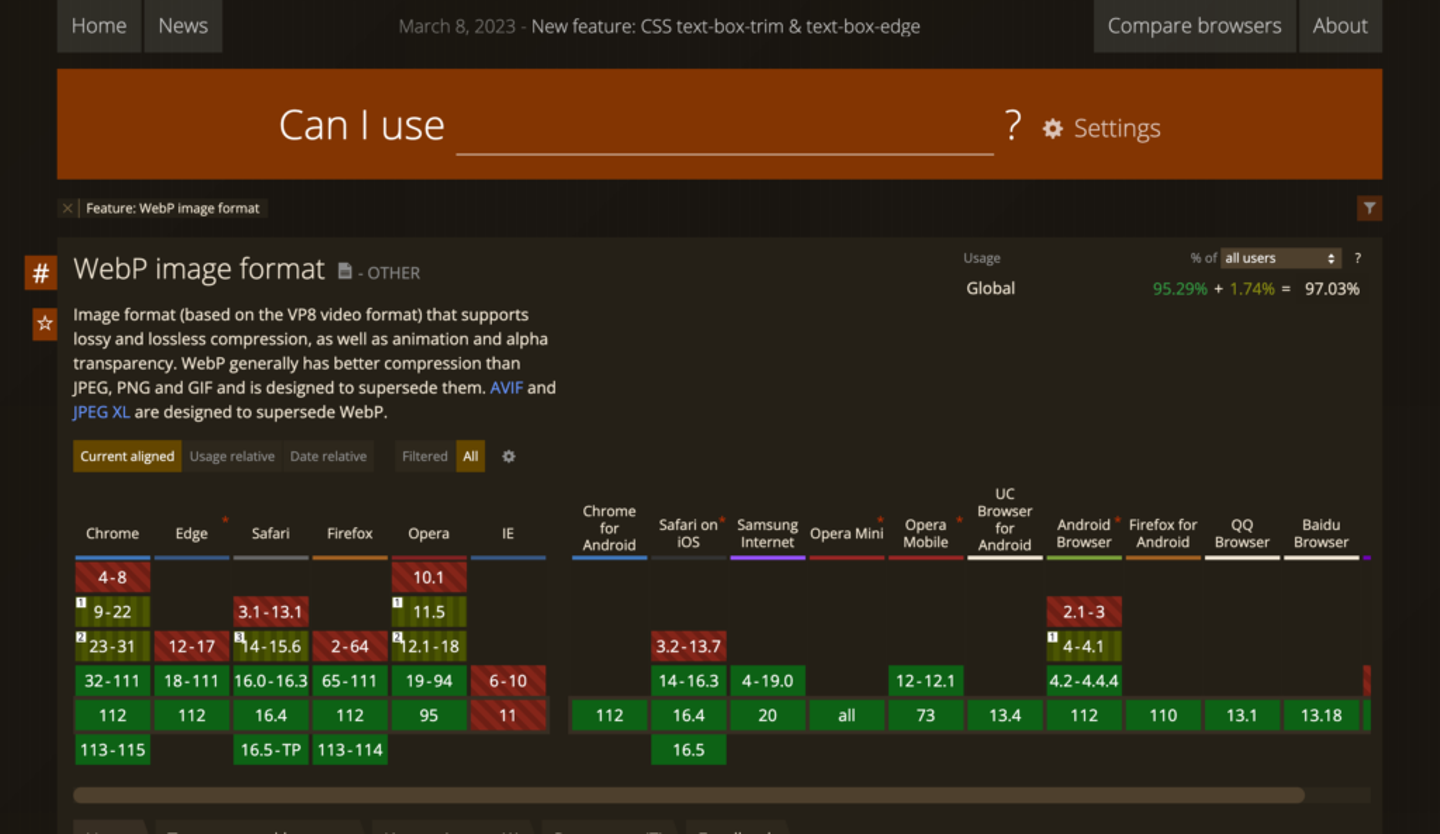
画像は種類によって異なるフォーマットを選ぶべきですが、webpは1つ良い選択肢になります。元々Chromeのみでしたが、現在ではモダンなブラウザはすべてサポートしています。JPEGの代わりに良いでしょう。

また、画像のサイズを調整したり、圧縮するプロキシサービスもありますので、そうしたサービスを積極的に使いましょう。
HTTP/2
現在のHTTPプロトコルは多くがHTTP/2になっています。とはいえ、昔のHTTPサーバーを使っている場合、HTTP1.1のままということもあるでしょう。
HTTP/2ではストリームという概念によって、1つのコネクションで複数のデータを送受信できるようになっています。これにより、ブラウザとサーバー間の通信を高速化しています。
さらに現在ではHTTP3の導入も進んでいます。CDNなどでは利用されているケースもあるようです。Chromeの開発者ツールのネットワークにてプロトコルは確認できます。
Web Fontの最適化
Web Fontを利用するWebサイトは増えていますが、特に日本語のWeb Fontは注意が必要です。文字数が多い場合、フォントサイズも肥大化します。

英文フォントであればGoogleのCDNが配信しているものを利用すると良いでしょう。日本語の場合、FontPlusやTypeSquareの利用を検討してください。Webページ上で使われている文字だけを配信するので、軽量になります。
まとめ
JavaScriptなどのプログラミングレベルでできる高速化というのは、実際のところあまり多くありません(もちろん遅いコードでも良いという訳ではありません)。ネットワーク周りを強化することで、ユーザー体験は大幅に改善します。
また、速度面だけでなくインジケーターを出したり、処理中のステップを可視化することでユーザーのストレスを軽減させるテクニックもあります。Webアプリケーションが広まっている現在、こうした技術やテクニックはどんどん活用していきましょう。
/assets/images/11980015/original/d05d8f10-69e7-4e2e-bf15-7bf0107887fc?1674813986)
/assets/images/11980015/original/d05d8f10-69e7-4e2e-bf15-7bf0107887fc?1674813986)
/assets/images/11980015/original/d05d8f10-69e7-4e2e-bf15-7bf0107887fc?1674813986)
