こんにちは、エンジニアの濱崎です。
本記事ではUnrealEngine5.3でActorComponentを使用したHPの実装方法についてUE5の入門としてわかりやすく解説していきたいと思います!
どのテンプレートを使っても大丈夫ですが、今回はサードパーソンテンプレートを使用して解説していきたいと思います。
▼コンポーネントを作ろう!▼
BP_ThirdPersonCharacterにHPを付与するにあたって、直接BP_ThirdPersonCharacterに対して処理を書いてしまうと。処理が増えた際にCast等で依存関係で問題が起こる可能性があります。
なので今回は自由にアタッチのできるHP専用のActorComponentで実装していきます。
コンテンツ/ThirdPerson/Blueprints内に新しいフォルダを作っておきます。
名前はComponentsとしました。
次に作成したフォルダ内で右クリックし、ブループリントクラスを選択
親クラスはアクターコンポーネントを選択
名前をAC_HitPointとしておきます。
これで空のコンポーネントの作成ができました!
▼HPを実装しよう!▼
AC_HitPointを開きます。
HPの最大値と、現状のHP用の変数を2つ作ります。
型はFloatもしくはIntegerどちらでもOKです。
現状のHP用はHitPoint
最大値用はMaxHitPoint
と命名しました。
デフォルト値はとりあえずどちらも100にしておきます。
これだけでHPは出来ました!
簡単!!
▼キャラクターに実装してみよう!▼
これもあくびが出るほど簡単です。
BP_ThirdPersonCharacterを開きます。
コンポーネントの追加から先ほど作成したAC_HitPointコンポーネントを追加します。
わかりやすくPlayerHitPointとリネームしておきました。(しなくても大丈夫)
これだけでキャラクターに実装できました!
ですが、UIがないとHPがどれぐらいあるかわからないので簡単にUIを作っていきましょう!
▼HPバーの作成▼
コンテンツ/ThirdPerson内にWidgetsフォルダを作成します。
Widgetsフォルダ内で右クリックし、ウィジェットブループリントを選択
親クラスはUserWidgetを選択
名前はWBP_HPにしておきました。
WBP_HPを開き、デザイナーのパレットからCanvasPanelをドラッグアンドドロップします。
次にパレット内でProgressBarを検索しドラッグアンドドロップ
名前をHPBarにしておきましょう。

サイズや位置はお好みの位置で適当に配置
Parcentのバインドをクリックし、バインディングを作成をクリック
これで新しい関数が作られました。
バインドについて
HPBarはこの関数を常に実行してリターンノードの値を表示することになります。
キャラクターのHPに伴い動的にHPBarが増減されるようにするために以下のようにノードを繋げます。
UI完成!
▼Widgetを出力しよう!▼
今回はとりあえずAC_HitPointにWidgetの表示をさせてみます。
AC_HitPointのイベントグラフを開き、EventBeginPlayからノードを引っ張りCreate Widgetを選択
クラスは先ほど作成したWBP_HPを選択
リターンノードからAdd to Viewportを繋げます。
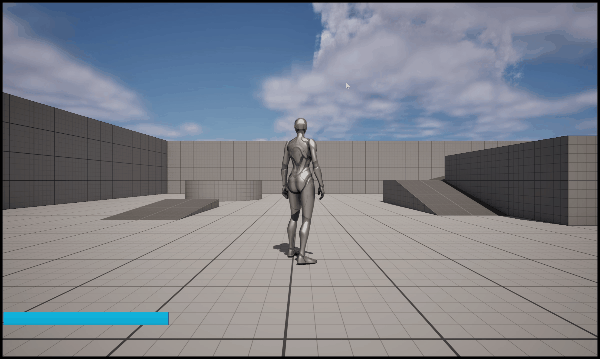
▼実際にプレイしてみよう!▼
ちゃんと表示された!
ただこれだとちゃんとHPが減るのかわからないので適当にダメージを与えてみましょう!
BP_ThirdPersonCharacterを開き、イベントグラフ内で右クリックし1と検索します。
Keyboard Eventsの1を選択し、以下のようにノードを繋げてみましょう
これで1キーを押した際にHPが5減る処理ができました!
では実際にやってみます。
減ってる!!
これでHPの実装は完了です!
▼最後に▼
ここまでお読みいただきありがとうございます!
今回はActorComponentを使用したHP実装をやってみました。
同じ要領でキャラクター側に直接記載することも可能ですが、ActorComponentを使用する事で処理を分散させてあげられる事とキャストノードを使用せずに実装できるメリットがあります。
バグが発生した際も原因を特定しやすいのもまたメリットなので是非活用してみてください!
弊社は通年でエンジニアを募集中です!
もし今回の内容で少しでも気になったり、相談したくなったら〈話を聞きに行きたい〉ボタンをクリックして下さい!
ではまた!
/assets/images/7052449/original/27590f76-c745-4a2a-89bf-abf16d0d85c2?1624239429)




























/assets/images/7052449/original/27590f76-c745-4a2a-89bf-abf16d0d85c2?1624239429)


/assets/images/7052449/original/27590f76-c745-4a2a-89bf-abf16d0d85c2?1624239429)
/assets/images/7052449/original/27590f76-c745-4a2a-89bf-abf16d0d85c2?1624239429)
