こんにちは
デザインチームです。
Wantedlyのヘッダーイラストの制作をするにあたり、どのように取り組んでいったのかを紹介していこうと思います!
まず、どんな内容でどんなイラストを書いていくのか、見た人にどんなイメージを持たせたいかなど具体的な案を練っていきます。そのために参考となるイメージをジャンルごとに集めていきます。
細かく何パターンかに分けていくことで、会社のイメージににあったものが明確になっていきます。
・事業内容、会社のビジョンを表現したもの
・社員の個性を表現したもの
この2つ を軸にイラストのパターン出しをしていきました。パターン出しをしていく中で、惜しくも没となってしまったイラストたちとその没理由をざっくり紹介します!
①「ゼロアクセル」という名前のもと、勢いやスピード感のようなものを抽象的に表現する

没理由:確かに勢いはあるけど、これだと違うものを連想させるな、、(商品パッケージとかにありそう)
②社員の個性をキャラクターで表現する

没理由:ぱっと見は可愛いけど、何を伝えたいのかわかりにくい🧐
③どんな事業内容なのかをわかりやすくグラフィカルに表現する

没理由:デザイナー目線すぎるかもしれない、事業内容が浅く見えてしまう。
このように、どれもいいけど何か違う!を繰り返して制作していました。夢中になって作っているととつい視野が狭くなってしまうので、常に第三者の意見を取り入れていくことは大事ですね。
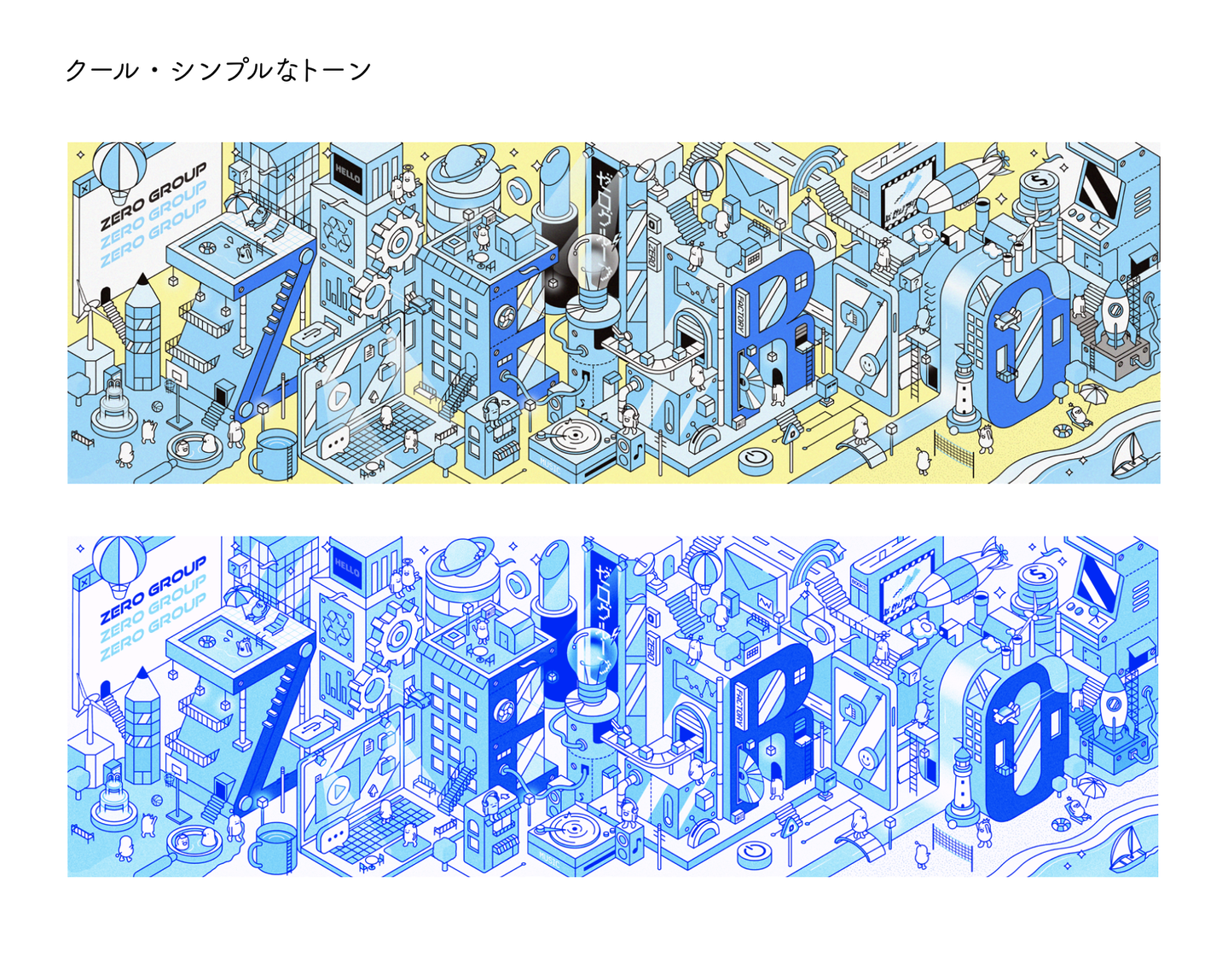
最終的にまとまったものは、「ゼロの文字をわかりやすく伝えたい。どんなことをしているのか、個性あふれるゼログループメンバーを表現したい」でした。
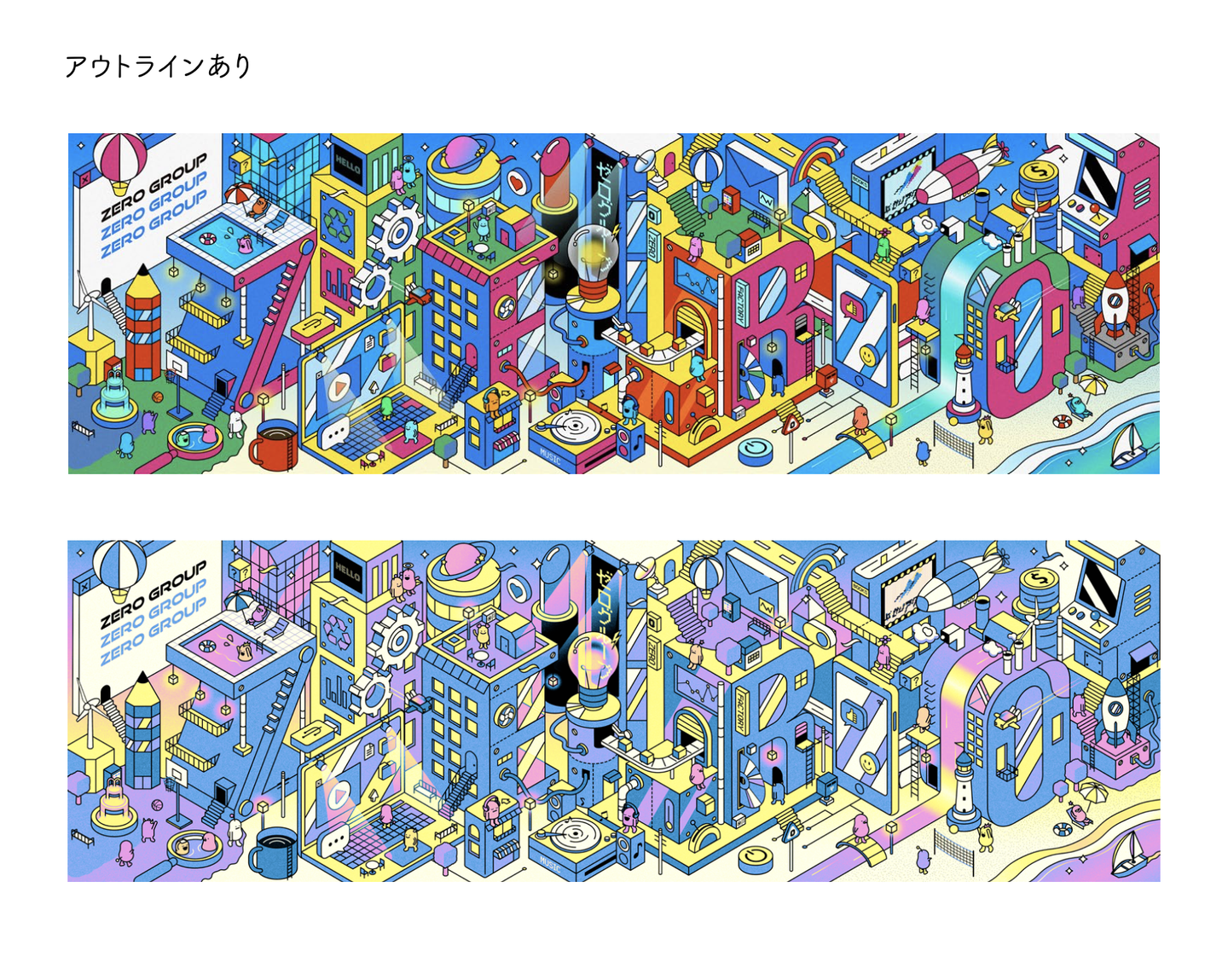
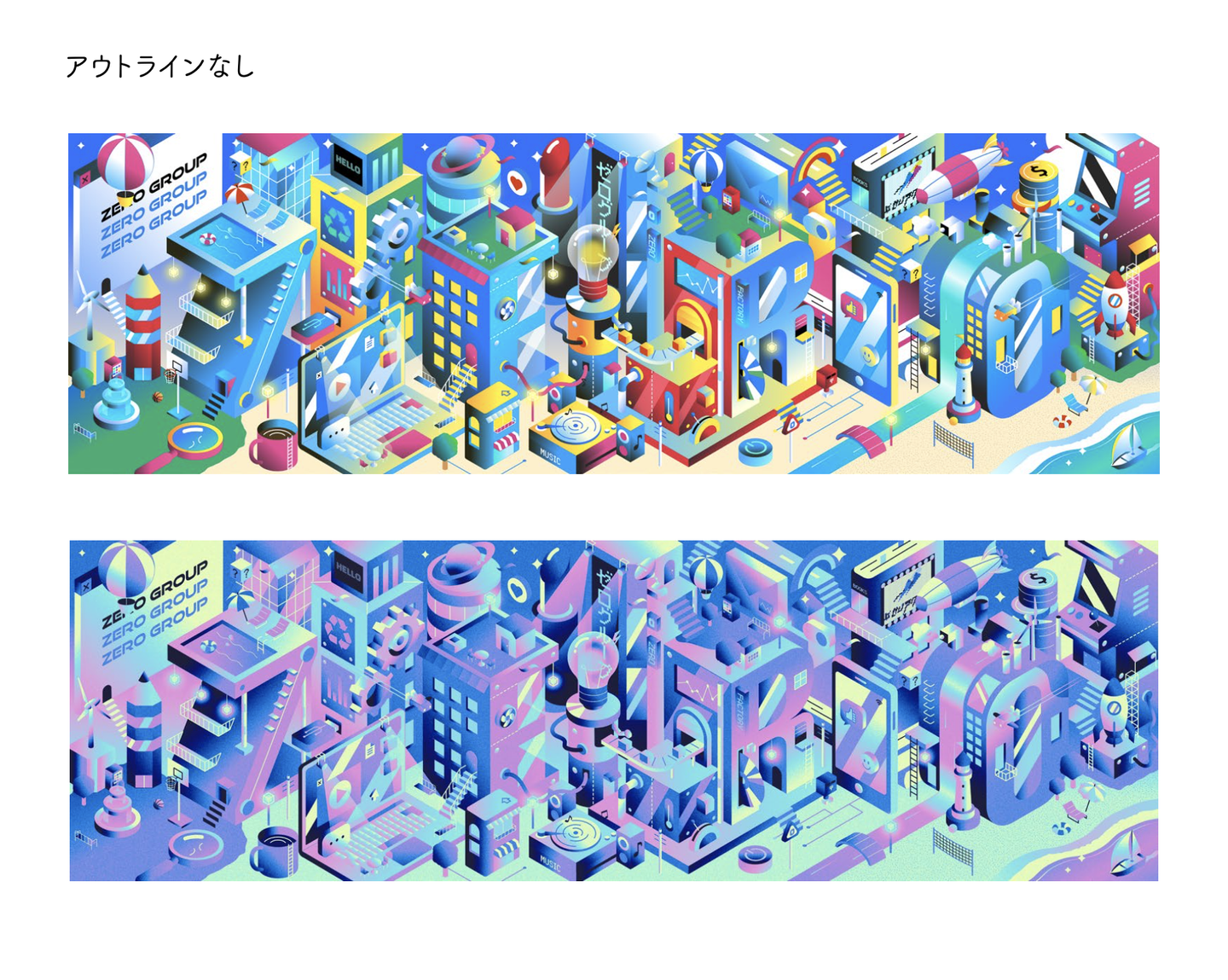
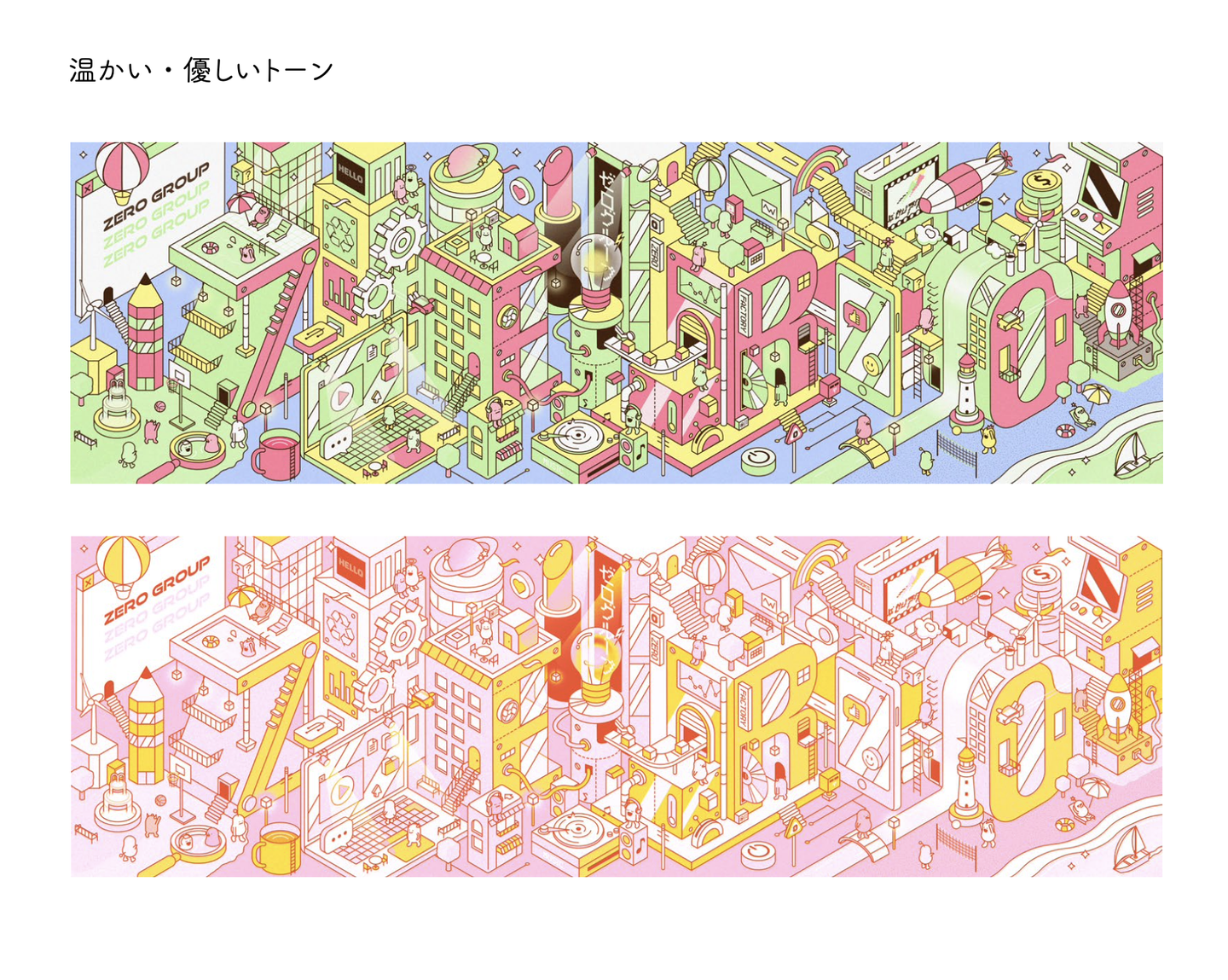
これを、私1人(デザイナー)の目線だけでなくさまざまな角度から意見をもらい、ブラッシュアップし、どんなトーンが一番しっくり来るのか比較していきました↓




「一番活気を感じられるのはやっぱりカラフル!」
たくさんの意見をいただき、イラストを完成させることができました🙌
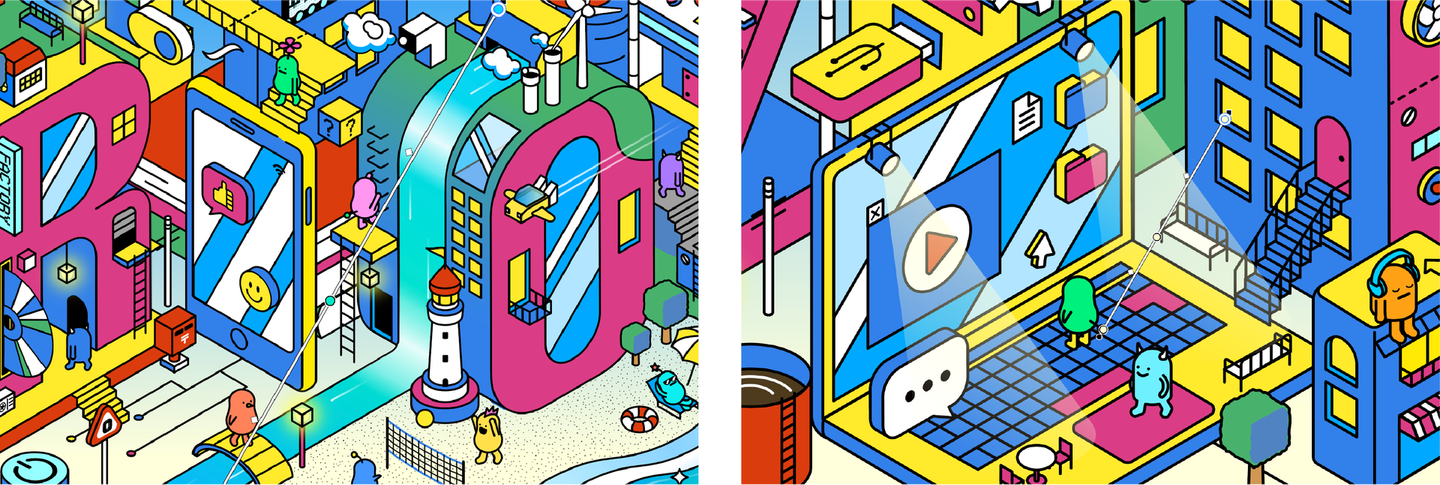
個性と活気であふれるゼログループのメンバーをカラフルな世界で描いています。
それぞれに役割や好きなものがあり、全員でひとつのものを作っていく、そんな想いが詰まっています!
ゼログループの個性や長所を伝えたい。同じ目的を持った人の目に止まって欲しい!という社員の方々の声もいただきました。ただのイラストではありますが、見るたびににいろんな想いが込められているんだなと感じます。
┊
┊
┊
ついでではありますが「そのイラスト、どーやって描いてるの?」とたまに聞かれることがあるので、どのようにイラストを制作してるのかを紹介しようと思います。
✍️アイソメトリックイラストの基礎
この画法は「アイソメトリック」と言って、斜め上から見下ろしたようなイラストのことを言います。
RPGのゲームのような表現ができるのでとても魅力的な画法です!
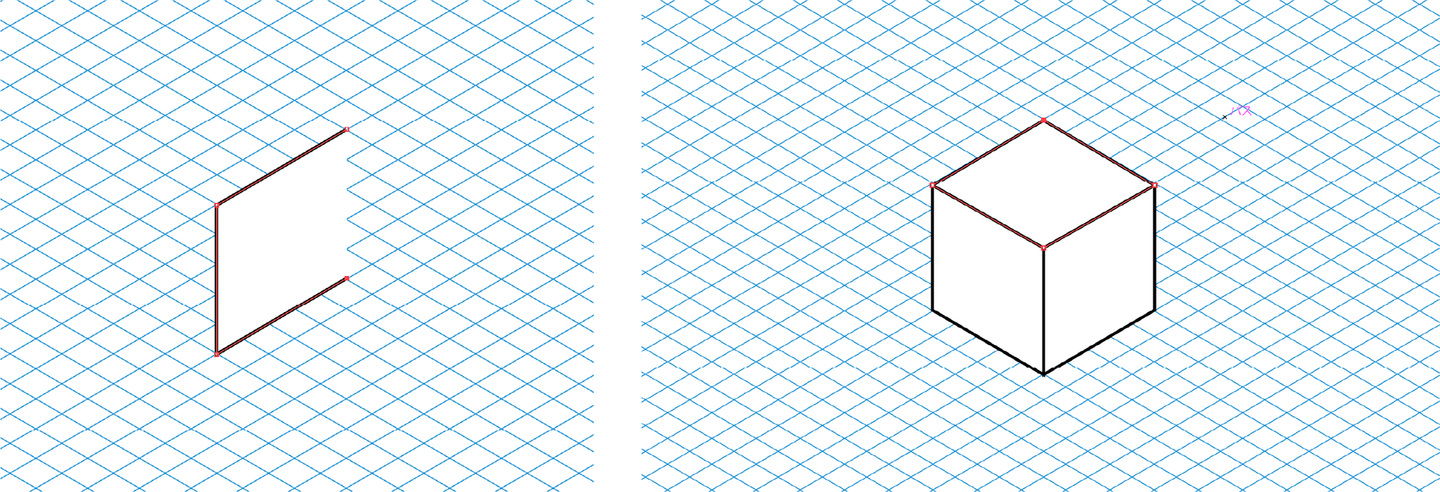
①イラストの土台作り
まずはイラストを作るための土台づくりから始めます。使用ツールはIllustratorです。
まず、背景にグリッドを配置します。このグリッドの交差している部分がイラストの線と線を繋ぐポイントになります。ポイントを繋いで各面を作り、それを組み合わせます。これでひとつのブロックが出来上がります。

基本はひたすらにこのブロックを作り、それを変形させたり、組み合わせることで様々な形のオブジェクトが完成します。
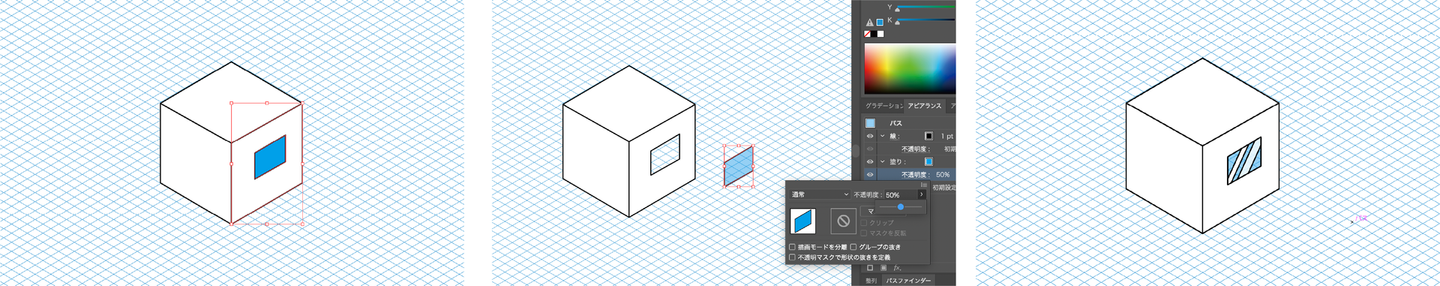
②アイテムを組み合わせる
ブロックのみではさみしいのでここから少しずつアイテムを組み合わせていきます。
例えば、窓を作りたい時、パスファインダー→前面オブジェクトで型抜きをします。くり抜いた部分に透明度50%の面を取り付けます。その面にに光を加えて、、、窓っぽくなりました!

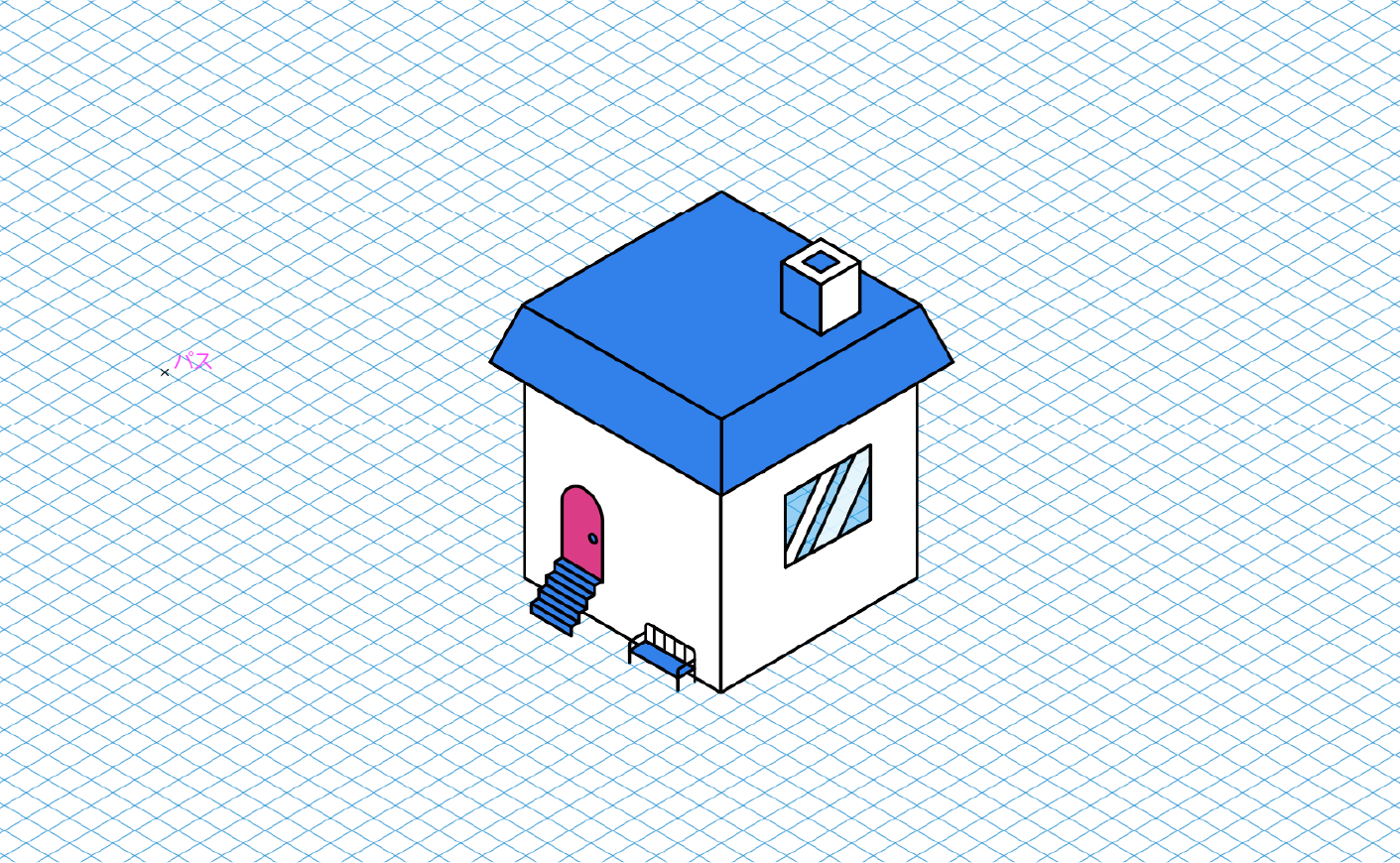
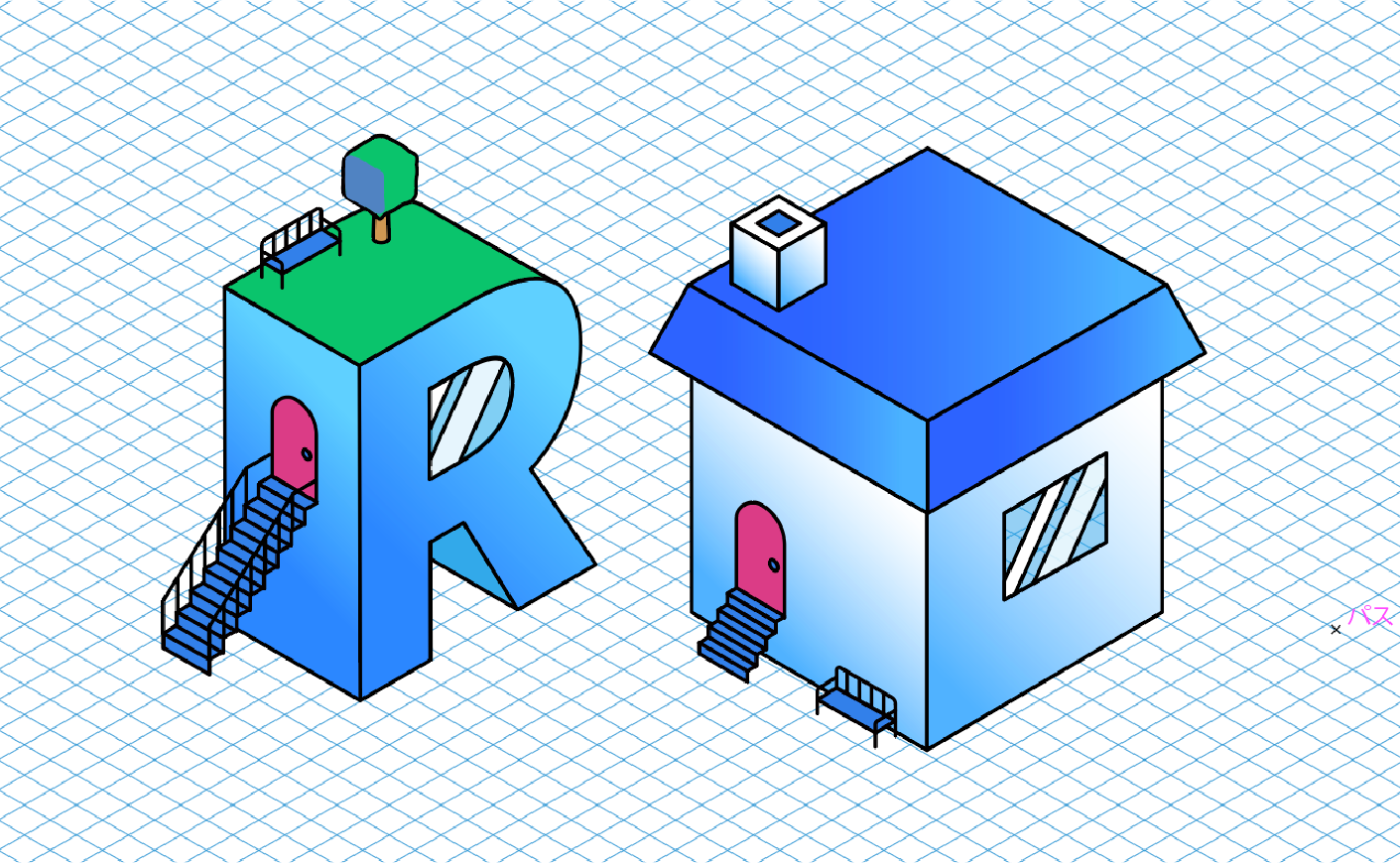
それから、屋根をつけたり、階段をつけたり、ベンチを置いてみたり、、、 ただのブロックがあっというまに建物っぽくなりました!

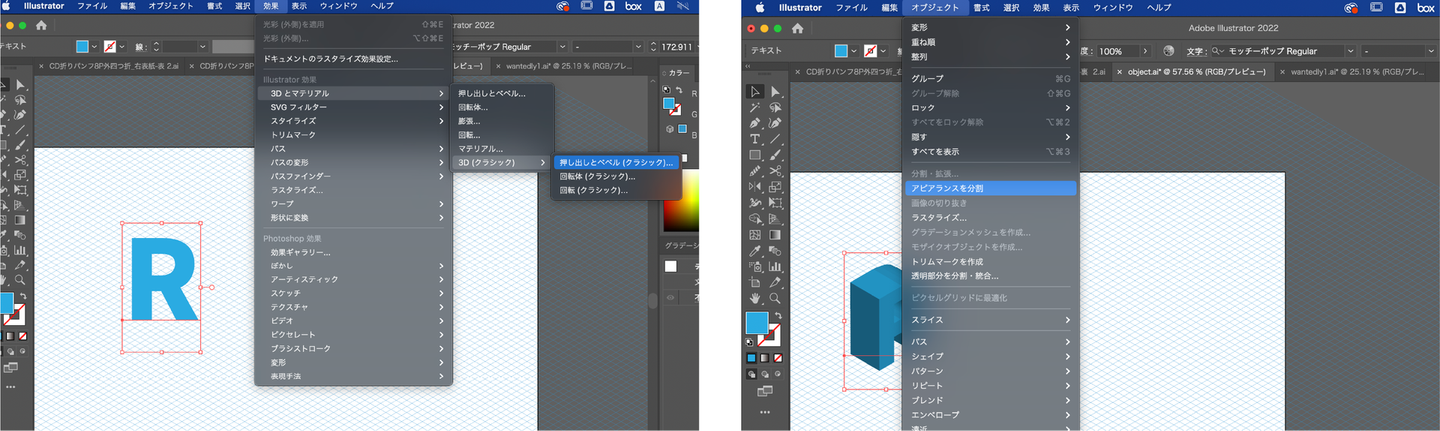
③3Dを分解して作る
文字を建物に見立てたい場合は、①のやり方で文字を一から組み立てるより、個人的に楽な方法があります。
効果→3Dとマテリアル→押し出しとベベル(クラシック)でである程度厚みのある立体文字にします。これをオブジェクト→アピアランスを分割→グループ解除。これで一旦分解します!必要な部分をパスファインダーで合体、これでただの文字っぽい立体ができます!

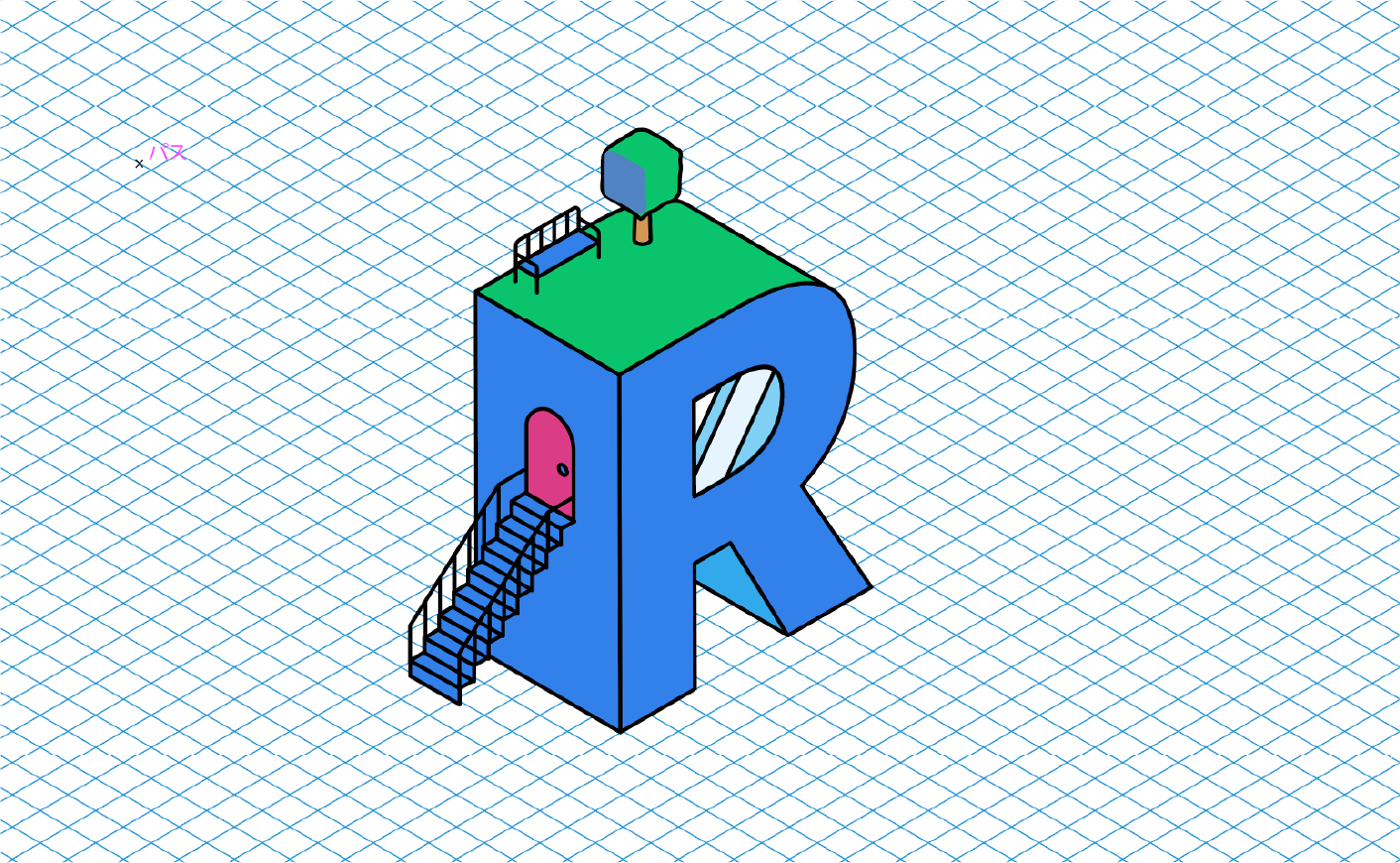
これに②でやったように窓をつけたり、アイテムを加えると、、文字が建物っぽくなります👏

④色
何より大事な色をつけていきます。
例えば、この水や光の表現。これはグラデーションを使うとリアリティが増します。透明度をいじればよりそれっぽくなります。

ブロックの面に使えば影っぽさも出せます。さまざまな表現ができるグラデーション機能に感謝です🙌

ざっくりですが、普段はこのようにしてイラストを制作しています。描く、というよりはパズルを組み合わせていくような感覚に近いです。(独学なので他にも方法はあると思います!)
自分の発見や発想を、試行錯誤しながらもこうして形にできるのはとても楽しく、やりがいを感じます。 これからも制作しながら新しい機能を学び、身に付けていくのが楽しみです🌱


/assets/images/19890651/original/dc449539-481b-44a0-bbe7-cbc10064a7d9?1733464491)



/assets/images/19890651/original/dc449539-481b-44a0-bbe7-cbc10064a7d9?1733464491)

