※この記事は2020年12月25日に「cocone Designer」noteに掲載された記事を再録したものです。
※一部誤字脱字、表現などを修正しています。
※数字等記載内容は元の記事の掲載時のデータであり、イベント等については終了している場合があります。
皆さんこんにちは!マメです。
今回は、今月18日に開催された初のオンラインイベント【デザイナーだから伝えたい!サービスのココをこだわる理由】の様子をお届けします。
イベントについて
このイベントでは、『ポケコロ』『センシル』『猫のニャッホ』の制作画面を参加者と閲覧しながら、ココネのUIデザインについて知ることができる企画になっています。オンライン開催ということで参加者の方にもチャット機能を使用してもらい、ココネのデザイナーとコミュニケーションをとりながらUIデザインへの理解を深めてもらいました!
全体は2部構成になっており、前半のセッションでは『ポケコロ 』UIデザイナーのYさんがプロジェクトの進行の仕方やお知らせ作成など実際のUIデザイナーの業務についてお話ししました。そのYさんのお話にも出てきた〈#ポケタグ〉の内容について少しご紹介します。


新機能を用いてUIのコツを紹介
〈#ポケタグ〉とは、⾃分の好きなこと、興味があることや『ポケコロ』での楽しみ⽅など、ハッシュタグを通じて共通点が多い⼈と"つながる"ことができる11月にリリースされたばかりのポケコロの新機能です。
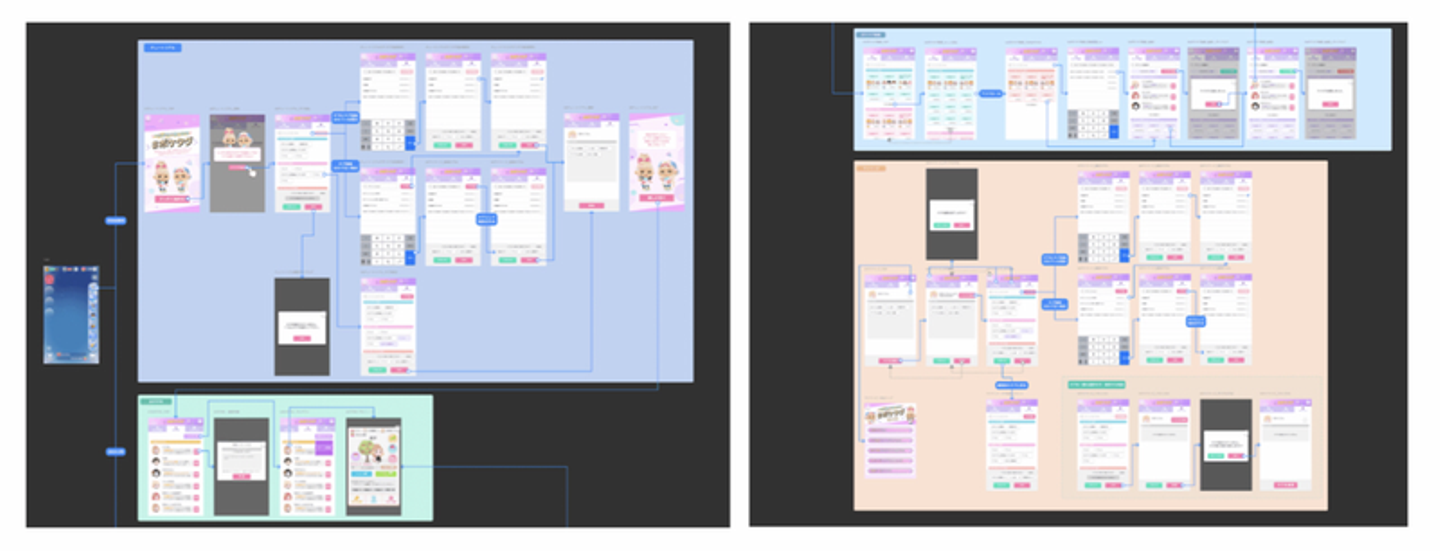
新機能の場合、UIデザイナーの仕事の流れは、キックオフMTG→画面遷移図作成→UI制作→UIアニメーション制作までがおおまかな流れとなります。中でもYさんは企画者と同じレベルで仕様と意図を理解して、表現に落とし込むことが重要だと感じているそうです。
Yさん「UI制作はお客様の目に映る部分になる為、企画の意図や想いがきちんと伝わるものになっている必要があると思います。一つ一つのデザインや配置には必ず理由があります。プレイしている時のお客様の気持ちを考え、色んなチームと何度もディスカッションしながら進めています。」
そこから〈#ポケタグ〉の画面遷移図などを参照しながら、新機能がどのようにお客様に届けられるかについて語ってくださいました。
新機能以外にもイベントのロゴデザインに迷走する話やお客様を楽しませるお知らせの工夫などを紹介し、参加者の方にココネのサービスへの理解を深められる時間を提供できたのではないかと思います。

ココネの「UIクリエイティブ振り返り会」をオンライン再現
後半のセッションでは、執行役員デザイン担当のSさんがココネのUIデザイナーが行っている【UIクリエイティブ振り返り会】について説明しました。この会では、UIデザイナー同士で作成したデザインのフィードバックや既存のサービスのUIを見直しをしています。
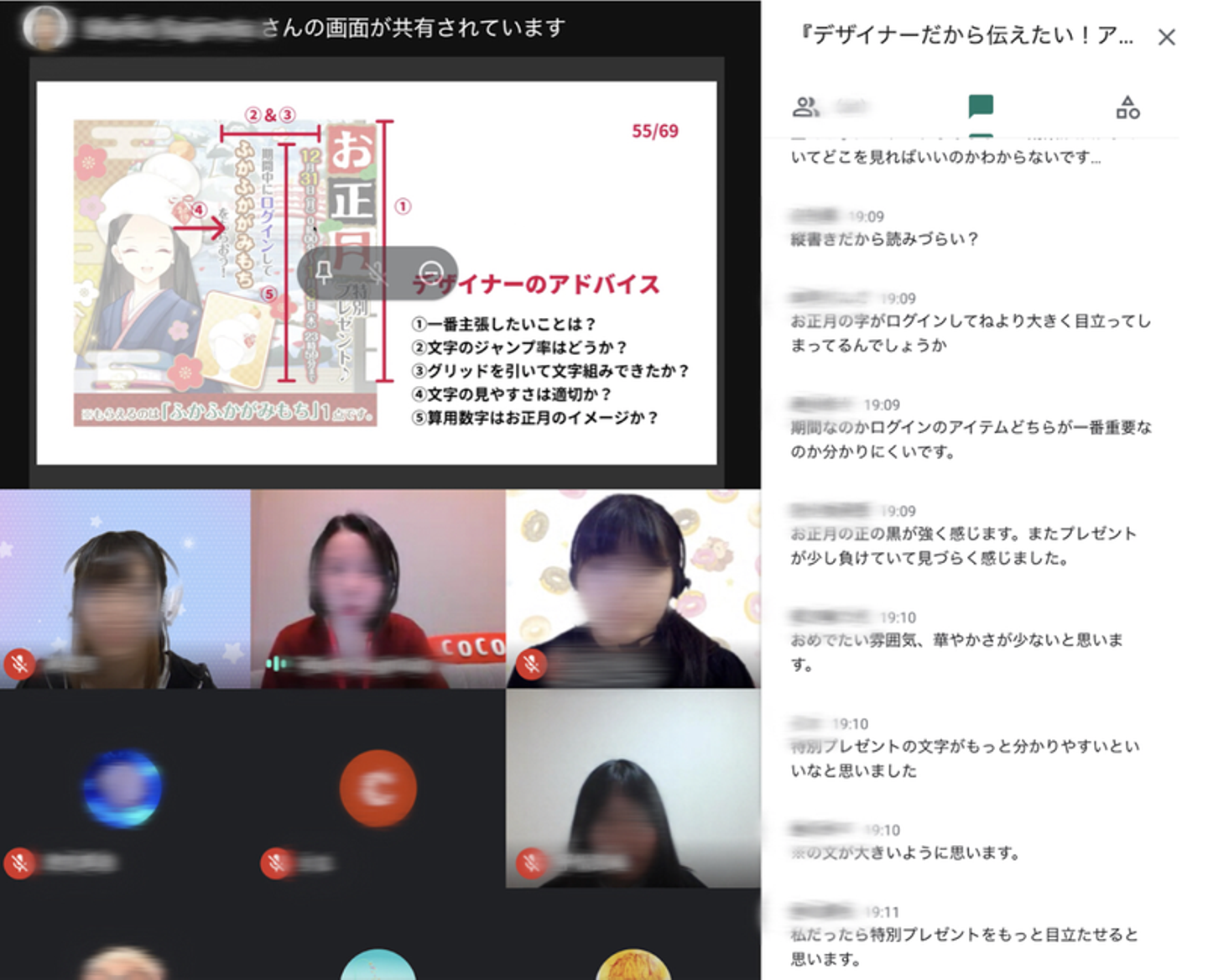
参加者の方にも実際のUIクリエイティブ振り返り会のように、サービスのお知らせ画像を見てもらいながら、改善案や意見をもらいました。そこからSさんが実際はどのような意見が出たのかを解説し、インタラクティブなセッションとなりました。
参加者の方からいただいた質問と回答をご紹介!
ー自身でオリジナルUIを制作したいのですが、なかなか思いつきません。どのように進めたらいいでしょうか。
「難しいデザインに挑戦しなくてもいいので『ターゲットにあったUIデザイン』をつくるといいと思います。ターゲットはどんな人物で何が好きかを考えると、デザインイメージが固めやすいと思います。最初は難しく考えず、誰に遊んで欲しいか想像するだけで良いと思います。ターゲットが好きなジャンルのサービスを触ってみるといいかもしれません。触りながら勉強することで目的に必要な画面がだんだんと理解できますよ。または、イメージしているゲームの世界観やストーリーから考えるのも良いと思います。どんな場所の設定なのか?いつの時代?そこには誰がいるの?など考えてイメージを膨らますようにすると良いかもしれません。」
ーUIデザイナーとして日頃意識していることは何ですか?
「生活の中でもどかしさを感じる瞬間にそれをUIに置き換え、改善策を考えることでアイデアが生まれることがあります。例えば、商品の説明の場所が見辛くて困るものや説明の内容が分かりにくい文章があると、それをどう改善すれば良いのか頭を働かせます。UIデザイナーは、どうすればお客様が気持ちよく遊べるのかを考えるのが最も重要です。ボタンの配置や色合いが適切か吟味し『お客様が気持ち良いと感じるものをつくること』を日常の生活でも意識するようにしてます」
ー学生時代にやっておくべきことはなんですか。
「色んなテイストのデザインに触れておくと、自分が得意なジャンルが知れて自信にも繋がりますし、幅広くデザインのお仕事ができるようになるので、やっておいて損はないと思います!あとは企業のデザイナーは制作スピードとクオリティが大事になってくるので、ショートカットキーを覚えたり、個人制作にも期限を設けて行うことで、入社後もスキルとして生かせると思います」
参加者の方からのコメント
「coconeさん独自の目線で、社内でのミーティングから『デザインをもっと良くするにはどうしたらいいのか』という具体的な内容を知れる良い機会になったので、大変勉強になりました。UIは学校のカリキュラムでも触れられる機会の少ない分野なので、分からない事が正直多かったのですが今回のイベントで『まずやってみよう』という気持ちと、『行き詰ったら頼れる人(先生)に相談しよう』と、前向きに思えるようになりました。また、デザイナーさんのラフ画を見る機会もあまりなかったので、参考になりました。どんな事に気を付けて制作しているのか詳しく聞けたことも、今後の自分の制作に活かせそうな内容ばかりだったのでとても良かったです。」
「私は趣味でイラストを描く程度でしっかりと学んでいる訳ではないのですが、UIデザインについてやどんなものがいいが、何を大切にしているかなどとても興味深く為になるお話で2時間の間とても楽しくお話を伺う事が出来ました。また次の機会があった際は必ず参加したいと感じました。」
「今回のイベントを通して、coconeさんの社風や作品に対する熱意が伝わりました。とても良い会社だと感じました。一番印象に残ったのは、”発売後でも、終わったことを振り返り会議をして次へ活かす”という内容でした。失敗を繰り返さない事、ミスからでさえも学びに変える前向きな気持ちがとても良い循環を生んでいるように思いました。」
そして、今回のイベントについてお話しいただいた二人にも感想をいただきました。
Yさん「私も外部のデザイナー向けのイベントに参加することが多いのですが、実務に添った内容の方がこれからUIデザインを学ぶ人にとって必要なのではないかと思い、今回のコンテンツを考えました。初めてのウェビナーで緊張していましたが、UIのお仕事について、また、その楽しさを少しでも感じていただけていたら幸いです。」
Sさん「デザイン部門としては初のウェビナーで、参加者の方の反応が心配なところがありました。しかし当日は、熱心に聞いておられる様子がうかがえたり、こちらの呼びかけにもチャットで応えていただけて、ライブ感のある内容になったと思っています。チャットからいただいたコメントは全て見ておりまして、今後のイベントのヒントも多くいただけました。全部をすぐに叶えられるわけではありませんが、今後も定期的に開催できればなと考えております!」
これからも内容を変えて、デザイナー向けのイベントを開催していこうと思いますので、今回参加できなかった人も今後のイベント情報をお楽しみに!
/assets/images/56892/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1426744461)


/assets/images/56892/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1426744461)



/assets/images/7466967/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1630915735)
