「Robotic Crowdを支える技術」の7日目、エンジニアの中島です。
私は「Robotic Crowd」のフロントエンドを担当しております。
今回は、Vue.jsのライフサイクルを題材に、Robotic Crowdでよく使われるフックと具体的なメソッド例を紹介します。
①ライフサイクルについて
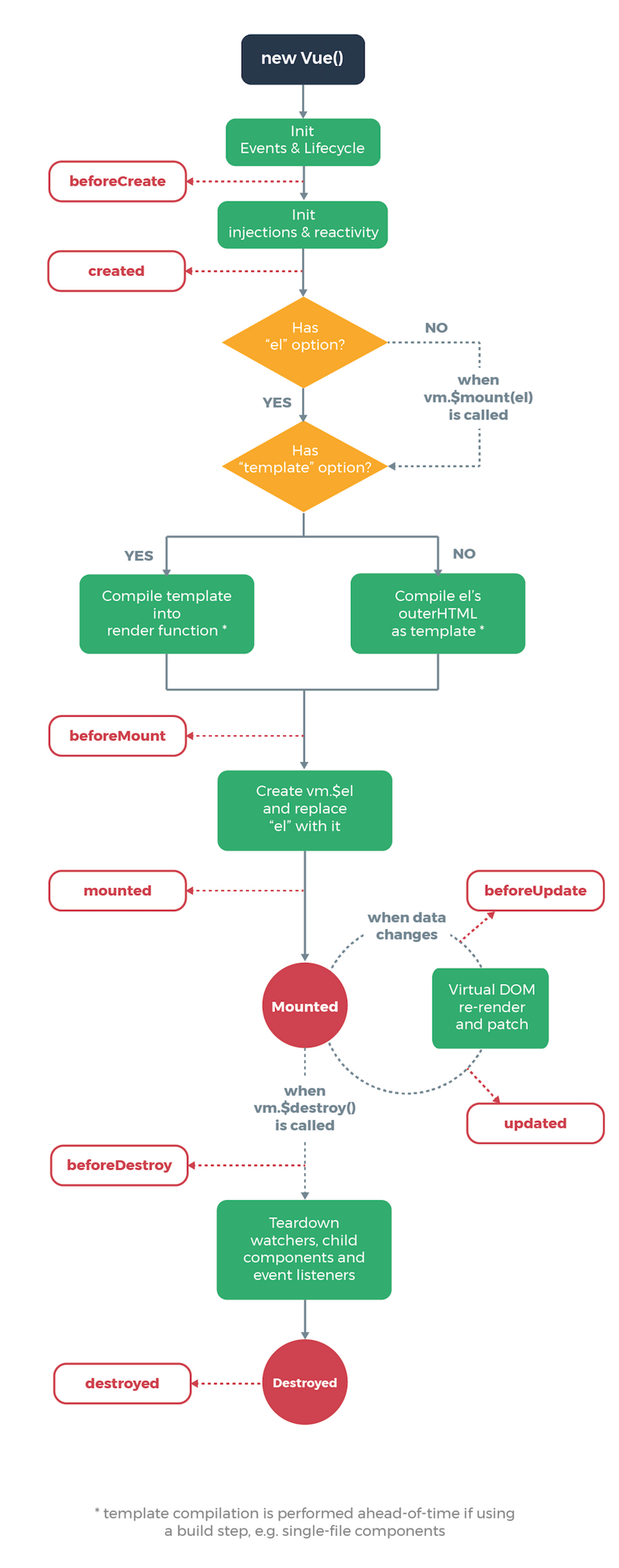
Vue.jsの公式ドキュメントにあるライフサイクルの図は、皆さまよく見たことがあると思います。
(*縦長の画像なので、ページ最下部に掲載しておきます。)
ライフサイクルフックは合わせて8種類のフックがありますが、Robotic Crowdがよく使っている以下の2つを今回はお伝えします。
created
- Vueインスタンスが生成され、データが初期化されたあとに実行される。
- この時点ではDOMが生成されていないため、DOM操作(elementへのアクセス等)することはできない。
- リアクティブデータやメソッド、dataオブジェクト等は参照可能。
mounted
- VueインスタンスがDOMにマウントされたあとに実行される。
- ここでようやく、DOM操作が行える。
- 全ての子コンポーネントもマウントされていることは保証されない。
②具体例
ここでは実際のコードを紹介しながら、説明させていただきます。
created() {
this.getNotes();
this.loading = true;
},
mounted() {
this.focusInput();
this.loading = false;
},
methods() {
getNotes() {
api.getNotes(this.$route.params.user_id).then(res => {
this.notes = res["data"]["notes"]
}
},
focusInput() {
document.getElementById('new_note').focus();
}
}createdフックで扱う処理
`getNotes()`この関数の中身は、ユーザーに紐づくNote一覧を取得するAPIをたたくことなので、DOM形成が完了する前に実行することができます。また、このコンポーネントがNote一覧を表示する画面だった場合、取得したNote一覧をDOMに対して与える必要があります。仮に、moutedフックに`getNotes()`を記載した場合は、DOM形成後に後出しでNotes一覧を取得して表示させるため、ページの描画が崩れる可能性があります。他にも、APIからデータを取得するまでのLoadingの非表示処理などもここに書いたりします。
moutedフックで扱う処理
ここではDOMへのアクセスが必要な動きを記述しています。IDが`new_note`の要素を取得して予めフォーカスしておくというメソッドです。DOM操作はtemplateで対応できることが多いので出番はそこまで多くはないのかなと思いました。また、createdフックで行ったLoadingの表示処理は忘れずに書くようにします。
Vueライフサイクル図

*出典:Vue公式ドキュメント
Vueについてまだまだ知らないことが沢山あるので、知見を広めてまたブログに書ける日を楽しみにしています。以上、ありがとうございました!
/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)
/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)
/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)



/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)