サーバーレス、手軽に使えて便利ですよね。
GCPやAWSの機能が充実しているおかげで、結構なサービスでもサーバーレスだけで構築することができるようになりました。
この記事では、現在開発している smartLP のアーキテクチャ概要をご紹介しつつ、なぜサーバレスを選んだかを書いてみたいと思います。
smartLP について
smartLP はLPの制作から運用・改善までをオールインワンで効率化する次世代ランディングページプラットフォームです。
ありていにいえば、ノーコードでWebサイトをつくれるWebアプリですね。(それだけじゃないけど!)
この記事においては、サーバーレスを使ってノーコードサービスをつくった、と思ってもらえれば十分です。
アーキテクチャの概要
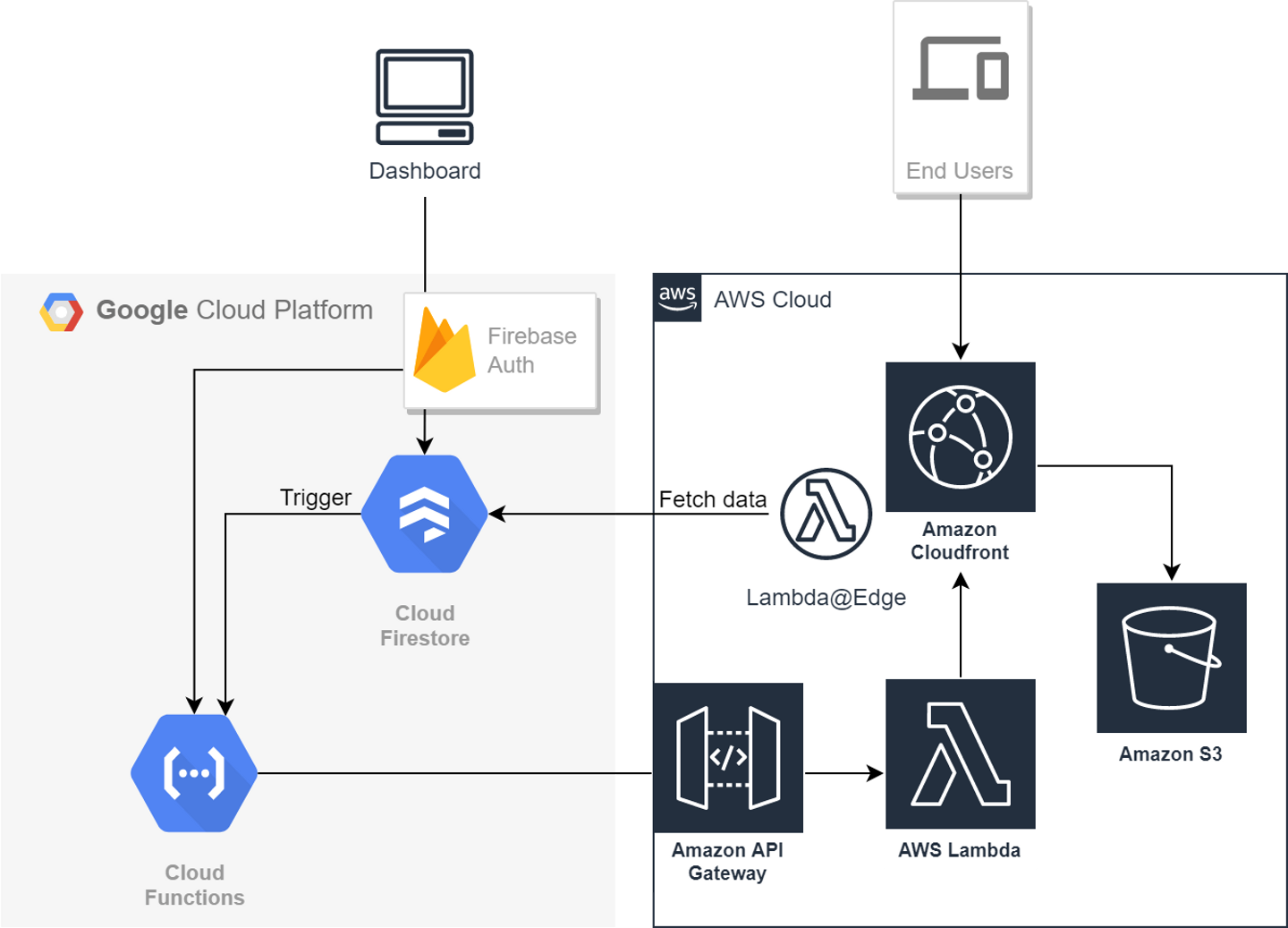
アーキテクチャはざっくりとこんな感じです。
わかりやすさのためかなり省略していますが、主要な部分は表現できていると思います。

「Dashboard」というのが smartLP 自体のWebアプリを触るもので、「End Users」は smartLP によって公開されたWebサイトへのアクセスです。
それぞれどんな使い方をしているを箇条書きにします。
- 認証は Firebase AuthenticationGoogle認証などが簡単にできていいですよね。
- データは Firstore に保存しています。RDSとは考え方を変える必要がありますが、FirestoreならSubcollectionやIndexをうまく使えばどうにかなります。
フロントエンドから直接データを読み取るので、バックエンドの開発が不要です。ただし、セキュリティルールには気をつけなくてはなりません。
データの更新に対してリスナーを登録できるのも便利です。 - バックエンドで処理が必要なときは Firebase Functions で。簡単なAPIを用意して、フロントエンドから呼び出す。(onCall)
Firestore の変更をトリガーに処理を行う。(onUpdate)
ちょっとしたバッチ処理。(onRun) - エンドユーザ向けに公開されるWebサイトは Cloudfront で配信。Lambda@Edge でSSRやA/Bテストなどの処理を行う。
静的なファイルは S3 から、動的なデータは Firestore から。 - Cloudfront に関連する操作(キャッシュクリアや証明書の発行など)は Lambda で記述し、API Gateway を通して公開する。Firebase Functions から必要に応じて呼び出す。(IAM 認証)
アーキテクチャの選定理由
それでは、どうしてこのようなアーキテクチャになったのか説明していきます。
- GCPとAWSを併用Firebase Authentication はとっても便利だし、別のサービスで実績もあったので使いたかった。
サービスの特徴的に Lambda@Edge (のような機能)を利用することが重要だった。Nextjs + serverless-nextjs の組み合わせで簡単に使えそう。
AWSスタートアップ⽀援プログラムによりしばらく無料で利用可能。
別サービスで CDK の実績もあったので、Infrastructure as Codeも簡単に実現できる。CDK すごくいいです。 - Firestore
1つの大きなデータ(Webページを表すデータとか)のRead/Writeが基本。複雑な検索やJoinが必要になることもなさそう。
データの構造は、巨大なJSON的なものが多い。
データの更新に応じて処理が走るスタイル(Webページを更新したらそれを公開する、みたいな)が合っていそう。Functions をトリガーすれば済む。 - Firebase FunctionsAPIが必要になるのは、外部APIをブリッジするときがほとんど。
応答性がそこまで重要でなさそう。
このあたりで、基本はサーバーレスで済まそうと思いました。人手が確保できないスタートアップにとっては、運用が楽なサーバーレスはとてもありがたいです。
また、Firebase Functions は応答性が問題になるようならすぐに Cloud Run 等に移行すればいいと思っています。
なお、AWS側は、Cloudfront を中心に必要なものを足したという感じですね。
こちらは、図に表していないところもいろいろあるので、機会があれば別の記事で書きたいと思います。
まとめ
いかがだったでしょうか。
サーバーレスでも組み合わせて使いこなせれば、そこそこ複雑なサービスも開発できそうだということが伝えられたなら幸いです。
もし気になることがあれば、コメントいただくかTwitterでご連絡いただければお答えしたいと思います。
また、実際につくられたサービスがどんなものなのか気になる方はぜひ無料で使ってみてください!




