HTML を構造的にテキストにする JavaScript
Photo by Ferenc Almasi on Unsplash
あるシステムのメニュー構造を教えて欲しい、と言われて JavaScript を書きました。 少しくらいならテキストを見ながら入力してもいいのですが、全部出すと60メニューぐらいあったので・・・。
Chrome Extension で良さそうなのがあるかなとも思ったのですが、巡り会えませんでした。
function generateList(dom, level) {
text = ""
for (let childNode of dom.childNodes) {
switch (childNode.nodeType) {
case 1: // tag
break;
case 3: // text
let chunk = childNode.textContent.trim()
if (chunk.length > 0) text += "\t".repeat(level) + chunk + "\n"
break;
}
text += generateList(childNode, level + 1)
}
return text
}これはHTMLで階層化されたテキストを、その階層通りにテキストで表現してくれます。
Rails Guides の右サイドにある Chapters を例に実行してみます。

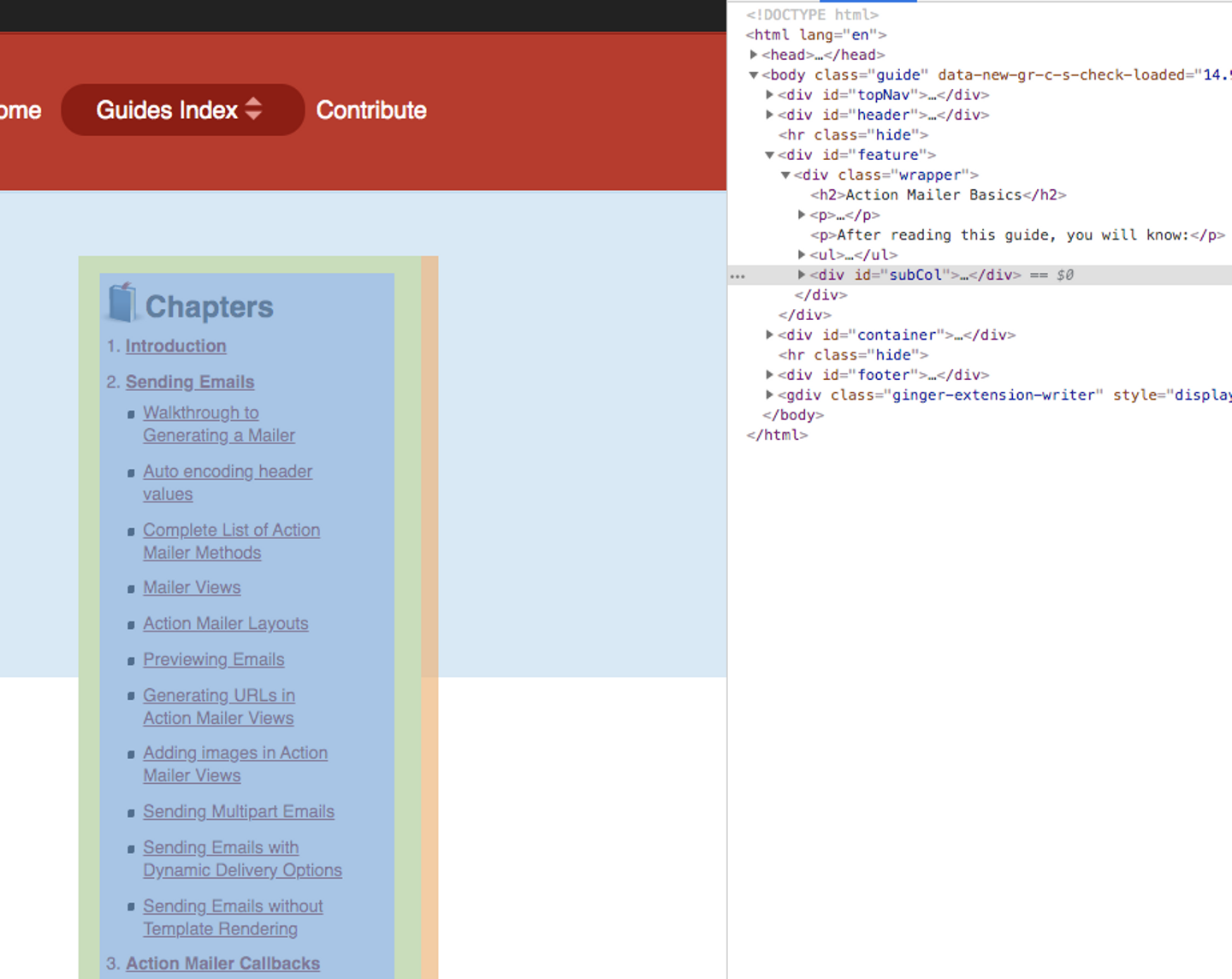
まず Chrome Developer Tool でその部分を選択します。

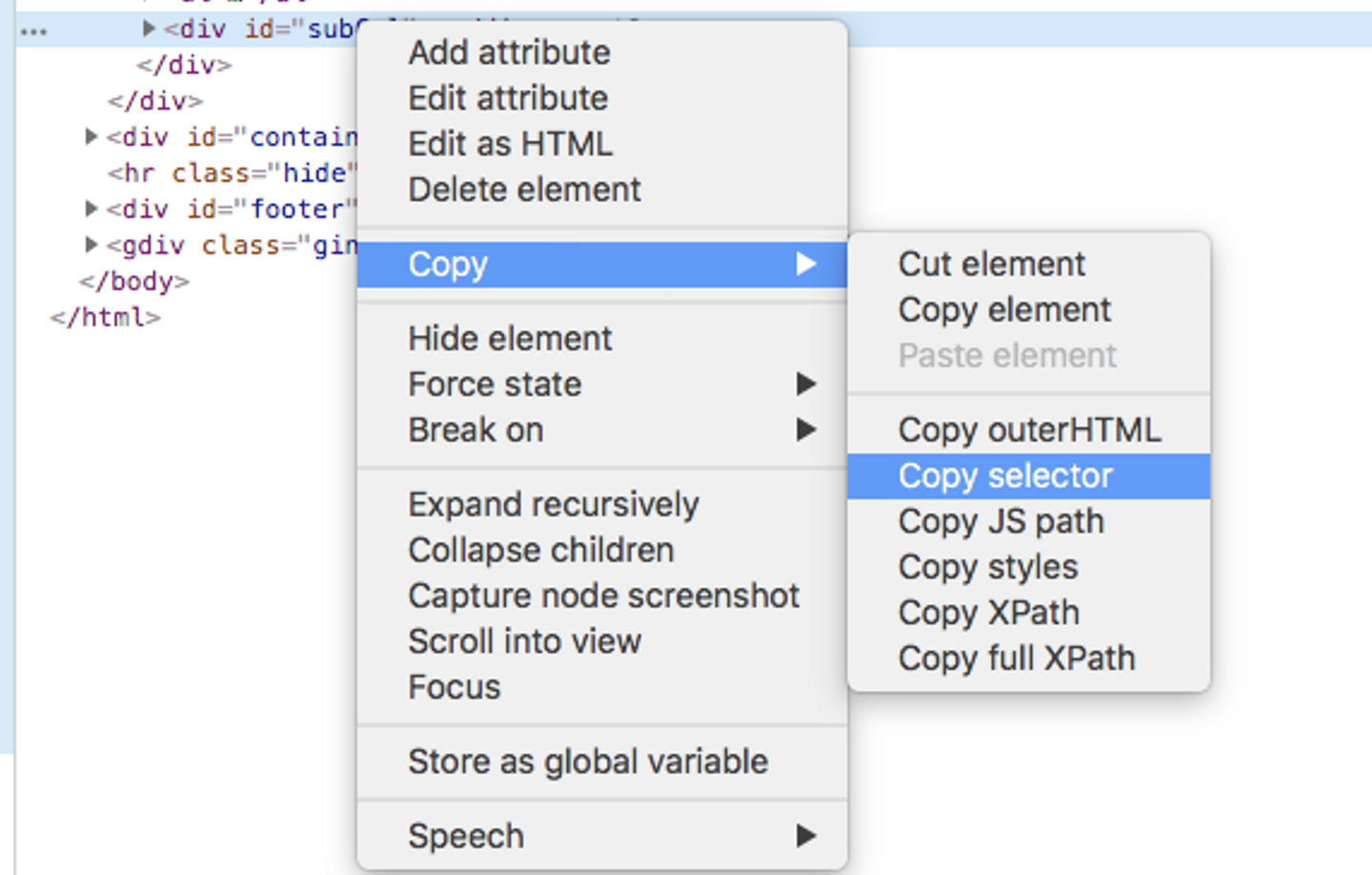
そこのセレクタをコピーします。

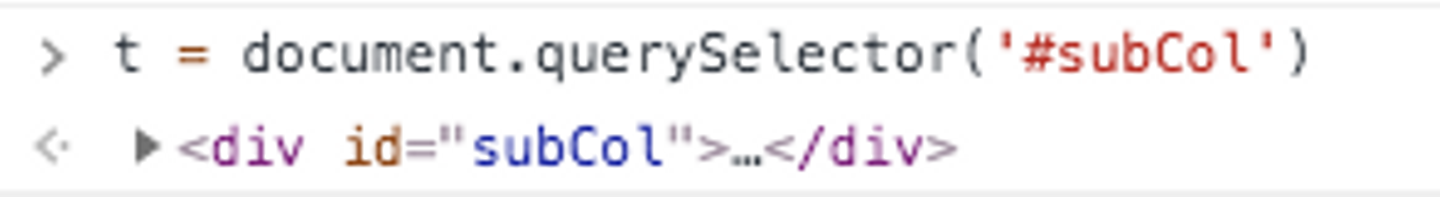
Console で、 t = document.querySelector('[PASTE]') という形で DOMを取得します。

先ほどの関数を Console に貼り付けて定義しておきます。

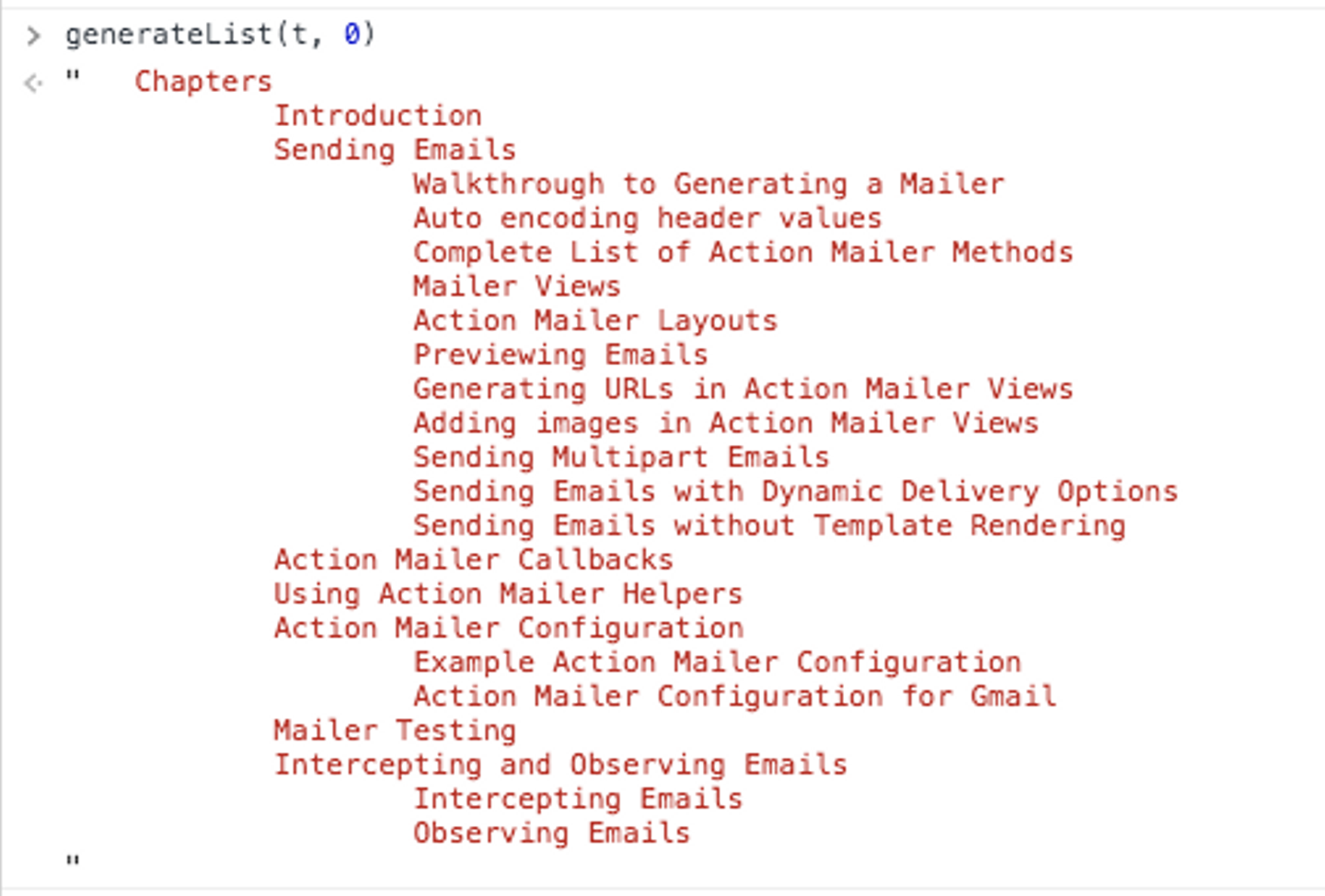
generateList(t, 0) を実行します。

階層構造にしたがって タブで区切って連結したテキストが出力されます。 タブで区切っているのでこのままスプレッドシートに貼り付けるとうまく列が分かれます。
テキストがなくてもHTMLタグがあるだけで階層が深くなるので、その辺りは改善できるポイントですが、今回はそういった気の利いた仕組みは必要なかったため、とりあえずテキストで出力する関数にしています。


