モバイルアプリ開発プロセスを合理化するツール: Flutter ウィジェット !
Flutterは、モバイルアプリ開発用の人気のあるオープンソースフレームワークであり、開発者はこれを使用してAndroidおよびiOSプラットフォーム向けの高性能かつ視覚的に魅力的で応答性の高いアプリを作成できます。Flutterの重要な機能の1つは、ウィジェットの使用です。本ブログでは、Flutterウィジェットについて詳しく説明します。
1. Flutter ウィジェットとは?
Flutterウィジェットは、Flutterアプリのユーザーインターフェイスを構成する要素で、開発者がアプリの機能と視覚要素を定義する基本的な要素です。これらは自己完結型の再利用可能なコードで、レゴブロックのように組み合わせて複雑なユーザーインターフェイスを作成できます。
2. Flutter ウィジェットの2つのタイプ
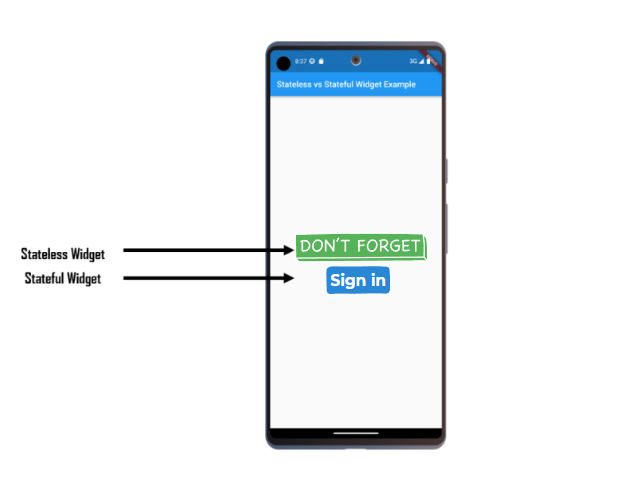
Flutterウィジェットはステートフルとステートレスの2つのタイプに分類されます。
2.1. ステートレスウィジェットとは
ステートレスウィジェットは内部状態を持たず、入力パラメーターに基づいて出力をレンダリングします。ステートレスウィジェットは不変で、プロパティを変更することができない ―全ての値がfinalであるということです。
ステートレスウィジェットの例以下の通りです:
- ボタン
- ラベル
- アイコン
- …
2.2. ステートフルウィジェットとは
一方、ステートフルウィジェットには内部状態があり、外部イベントによってデータが変更される可能性があります。ステートフルウィジェットは動的でインタラクティブなユーザーインターフェイスを作成する際に重要ですが、推論が複雑になる可能性があります。
ステートフルウィジェットの例は以下の通りです:
- フォーム
- リスト
- スライダー
- …
Flutter ウィジェットの2つのタイプ
3. Flutterにおけるウィジェットの重要性
Flutterのウィジェットは、美しく、応答性が高く、動的なモバイルアプリの構築に不可欠です。主な理由は以下の通りです。
- 再利用性: ウィジェットは再利用可能で、時間・労力を節約し、コードの保守が容易になります。
- カスタマイズ性: ウィジェットは設計要件に合わせて簡単にカスタマイズできます。
- 構成可能性: ウィジェットを組み合わせて複雑なユーザーインターフェースを作成できます。
- パフォーマンス: ウィジェットベースのアーキテクチャは高いパフォーマンスを実現し、レンダリングプロセスを最適化します。
- 事項の分離: ウィジェットベースのアーキテクチャにより、ユーザーインターフェースとビジネスロジックを分離でき、コードの保守・アップデートが容易になります。
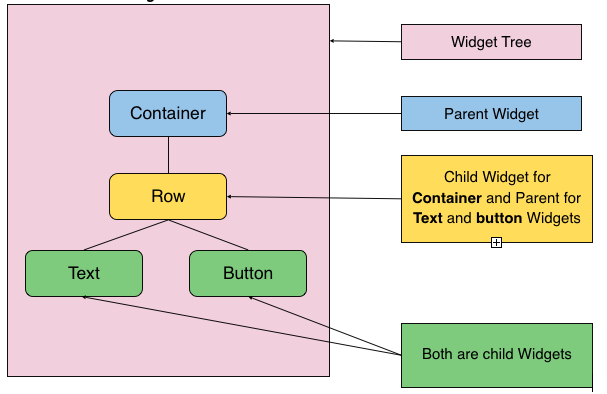
4. ウィジェットツリーとFlutterでの仕組み
ウィジェットツリーはFlutterアプリのユーザーインターフェースを定義する階層構造です。ウィジェットはステートフルまたはステートレスであり、ユーザー インターフェイスを更新する必要がある場合、それ自体とその子ウィジェットを再構築します。再構築(リビルドまたは再レンダリング)は状態の変更、親ウィジェットの変更、またはデータの変更によって発生します。
MaterialApp または CupertinoAppのルートウィジェットから始まり、アプリの複雑さに応じてウィジェットツリーは深くなります。各ウィジェットはbuildメソッドを持ち、ユーザーインターフェースを定義し、プロパティを継承・上書きします。ウィジェットツリーはレイアウトと外観を決定する重要な要素です。
5. 一般的に使用されるFlutterウィジェット:
5.1. テキストウィジェット
テキストウィジェットは、画面にさまざまなテキストを表示する基本手段で、プレーンテキストだけでなく、フォントサイズ、色、スタイルなどの書式設定もサポートします。一部のフレームワークではハイパーリンクや画像、表などを追加できる高度な書式設定も可能です。視覚的に魅力的でカスタマイズ可能な多目的で不可欠なUI要素です。
5.2. コンテナウィジェット
Flutterで長方形の視覚要素を作成するには、コンテナウィジェットを使用します。コンテナウィジェットはカスタマイズが可能で、以下のプロパティを使用して外観と操作性を調整できます。
- Padding: コンテンツの周囲にスペースを追加します。すべての側面または特定の側面に指定できます。
- マージン: コンテナ自体の周囲にスペースを追加します。すべての辺または特定の辺に指定できます。
- 装飾: 背景色、境界線、視覚効果をコンテナに追加できます。BoxDecorationオブジェクトを使用して指定できます。
- 配置: コンテナ内のコンテンツの配置方法を指定します。上部、中央、下部などに配置できます。
- 幅と高さ: コンテナのサイズを指定します。ピクセル単位または画面サイズのパーセンテージで指定できます。
これらのプロパティを使用して、希望通りの外観を持つコンテナを作成できます。コンテナウィジェットは単純な長方形のボックスから複雑なレイアウトまで、多用途に活用できるウィジェットです。
5.3. 画像ウィジェット
画像ウィジェットは、GUI要素としてグラフィカルアプリケーションやWebページに画像を表示するために利用されます。画像エディタ、マルチメディアプレーヤー、Webブラウザなど、さまざまなソフトウェアでよく使用されます。通常、長方形領域にJPEG、PNG、GIF、BMPなどの画像を表示し、ファイル、URL、またはメモリ内バッファから表示することができます。さらに、拡大縮小、トリミング、回転、フィルターの適用などのタスクを実行することが可能で、アニメーションも作成できます。Web開発では、HTMLの<img>タグを使用して画像ウィジェットを作成し、ソースURLや画像の幅と高さなどの属性を設定します。
5.4. リストビューウィジェット
リストビューウィジェットは、モバイルおよびWebアプリケーションで一般的に使用され、スクロール可能な項目のリストを表示する強力かつ柔軟なウィジェットです。Flutterでは、テキスト、画像、アイコン、カスタムウィジェットなど、あらゆるタイプのウィジェットのリストを表示できます。リスト内の項目が画面スペースよりも長い場合、自動的にスクロールし、ユーザーは簡単に項目間を移動できます。Flutterには主に2つのタイプのListViewウィジェットがあります。1つ目は、ListView.builderで、大きなリストや無限のリストに適しています。2つ目は、ListView.Separatedで、各項目の間に区切りウィジェットを追加します。これらのListViewウィジェットは、スクロール方向の変更やリスト内の個々の項目のカスタマイズなど、アプリのニーズに合わせて柔軟にカスタマイズできます。
5.5. テキストフィールドウィジェット
TextFieldウィジェットは、ユーザーインターフェイス開発の中で、操作可能なグラフィカル要素の一つです。キーボードや他の入力デバイスを介してテキストを入力できるウィジェットです。
一般的なユーザーインターフェイスツールキットでは、TextFieldウィジェットはカーソルがある長方形のボックスで構成されます。ユーザーはウィジェットをクリックまたはタップしてフォーカスを置き、テキストの入力を開始します。
TextFieldウィジェットの機能には、テキストの選択、コピー、切り取り、貼り付けの他、入力、音声入力、手書き認識など、さまざまな入力方法のサポートが含まれます。
さらに、TextFieldウィジェットはプレースホルダーテキスト、入力検証、カスタマイズ可能な長さや形式、オートコンプリートなど、さまざまなオプションを利用することができます。
まとめ
Flutter ウィジェットは、Flutter アプリの構築に不可欠な部分です。 このブログでは、ステートレス ウィジェットとステートフル ウィジェットの 2 種類の Flutter ウィジェットと、Flutter で一般的に使用されるいくつかのウィジェットについて説明しました。強力なフロントエンドフレームワークとして、Flutterを使用して、高性能で視覚的に魅力的で応答性の高いアプリを作成できます。最近、Flutterの可能を最大限に活用できるようにFirebase x Flutterなどの2つのテクノロジープラットフォームを組み合わせることが一般的です。ご興味があれば、参考リンクを以下にご提供いたします。
参考資料:
https://miichisoft.com/flutter-firebase-great-integration-for-mobile-app/