分かりやすい言語切替UIをデザインする3つのポイント
多言語展開しているWebサイトやサービスには、たいてい「表示言語を切り替える機能」があります。この言語切替UI、実は大企業や公的機関のWebサイトでも適切にデザインできていない事例が少なくありません。
私は情報アーキテクトとして業務でグローバル企業のWebサイトの設計をしたり、また一人のユーザーとして多言語Webサイトを利用したりする中で自分なりに言語切替メニューのデザインで押さえるべきポイントが見えてきました。この記事ではそのポイントを紹介します。
言語切替UIとはそもそも何なのか
具体的なポイントの話をする前に「そもそも言語切替UIって何のためにあるんだっけ?」ということを考えてみましょう。
もちろんその名の通り「表示言語を切り替えるため」ですが、もう一歩深く掘り下げると、「読めない言語のページに迷い込んでしまった人を、その人が読める言語のページに案内する」ことが根源的な役割といえるでしょう。
たとえばハングルやアラビア文字、ビルマ文字など、あなたが一文字も読めない文字で書かれているWebページを開いてしまった、という状況を想像してみてください。そのときに「日本語のページはこちらですよ」と案内するのが言語切替メニューの役割です。ショッピングモールや駅などにある「トイレはこちら」「出口はあちら」の案内板のようなイメージでしょうか。
案内に従って進んで行き迷わずに日本語のぺージに到着することができれば、それは良くデザインされた言語切替メニューと言えるでしょう。逆に迷ってしまったり、そもそも案内板を見つけることができなかったりするのであれば、それは適切なデザインではなさそうです。
この「分かる言語のページに案内する」という役割を達成するためにはどうすればよいのでしょうか。
3つのポイント
以下の3点を押さえてください。
- 言語名は「その言語」で表記する
- 言語を表すアイコンとして国旗を使わない
- 見つけやすい場所に、分かる形で設置する
以下、一つずつ詳しく見ていきましょう。
1. 言語名は「その言語」で表記する
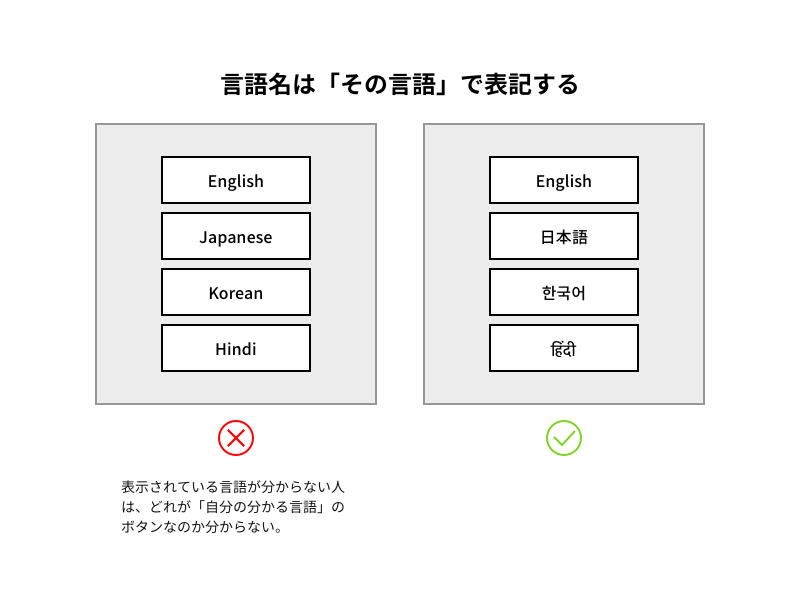
これはたとえば、日本語と英語と韓国語の選択肢がある場合に、
「Japanese / English / Korean」
のようにひとつの言語ですべて表記するのではなく、それぞれの言語で
「日本語 / English / 한국어」
と表記すべき、ということです。
理由は明らかですよね。言語切替メニューが必要な人は、今表示されているその文字が読めなくて困っている人です。読めない文字で「あなたの読める言語はこちらですよ」と案内されてもその案内は読めません。
たとえば私は韓国語が分からないので、韓国語で
「일본어 / 영어 / 한국어」
という選択肢を見せられても、そのどれが「日本語」なのか全くわかりません。英語は分かるので「Japanese」なら読めますが、それも読めない人もいるでしょう。ここは「일본어」でも「Japanese」でもなく、「日本語」と書くべきです。
これは今や半ば常識になっていて、正しく表記されているWebサイトがほとんどですが、探してみるとまだまだ間違っている事例も見つかります。これから言語切替UIを作られる方、まずはここを確実に押さえていきましょう。
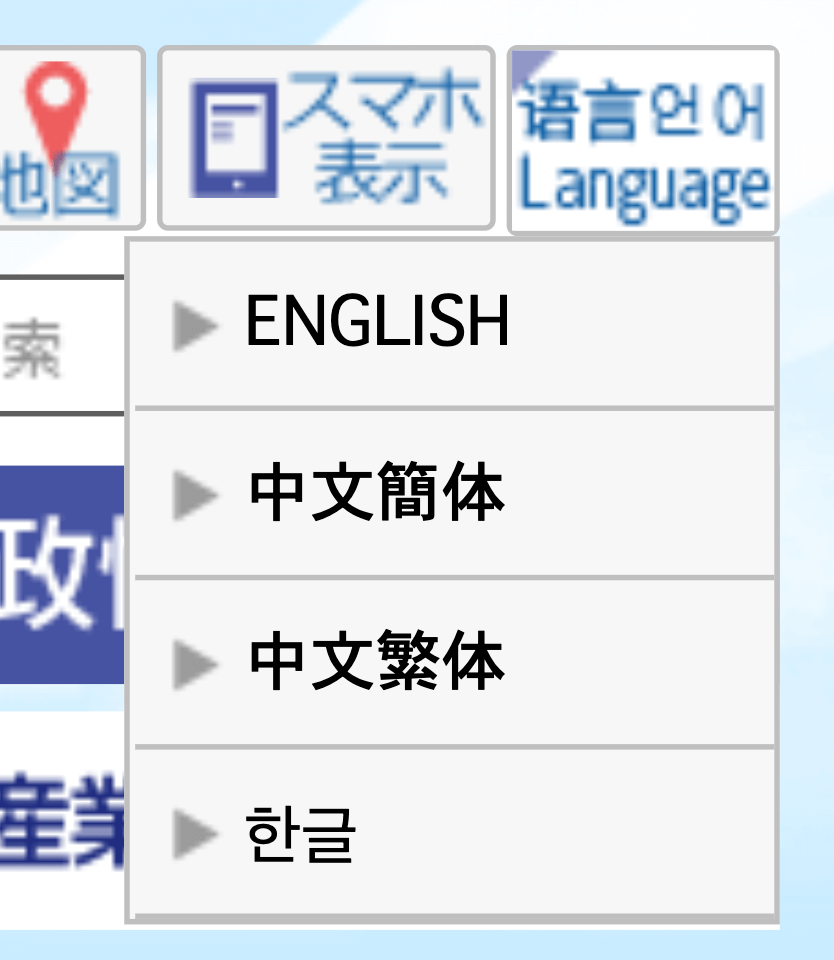
ちなみに日本のWebサイトでよく見かける間違いは、中国語について「簡体」や「繁体」と日本語の漢字で表記されているものです。


これらは厳密には「简体」「繁體」が正解です。「簡体」「繁体」でも通じないことはないのですが、正しい中国語で表記するのが望ましいと思います。
一部のコンテンツのみが多言語対応している場合
すこし派生した事例をご紹介します。Webサイト全体ではなく、一部のコンテンツのみが多言語対応している場合は、その情報のタイトルや案内文を各言語で表記するという方法があります。
たとえばニューヨーク市政府のWebサイトのコロナウイルス感染症に関するページには、各言語で「COVID-19についての情報を●●語でご覧ください」と書かれたリンクが用意されています。

少し特殊なパターンですが、知っておくと良いでしょう。
ポイント1まとめ

2. 言語を表すアイコンとして国旗を使わない
「押さえるべきポイント」として「〜しない」が出てくるのは少し違和感がありますが、非常に多い間違いなので挙げておきます。

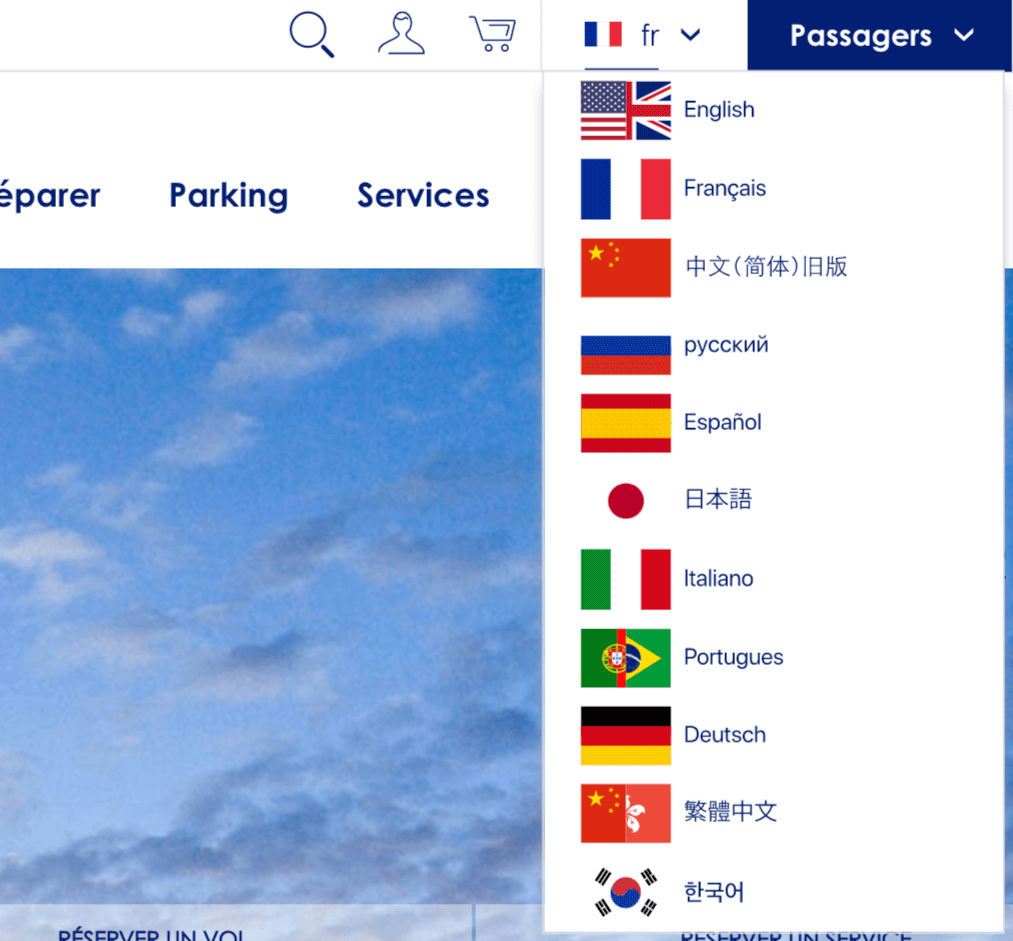
これはパリ空港公式Webサイトの言語切替メニューです。この例のように、ビジュアルの補助として言語名の横に国旗画像が添えられている事例を日本・海外問わずよく見かけます。ですが、言語を表すアイコンとして国旗を使うべきではありません。
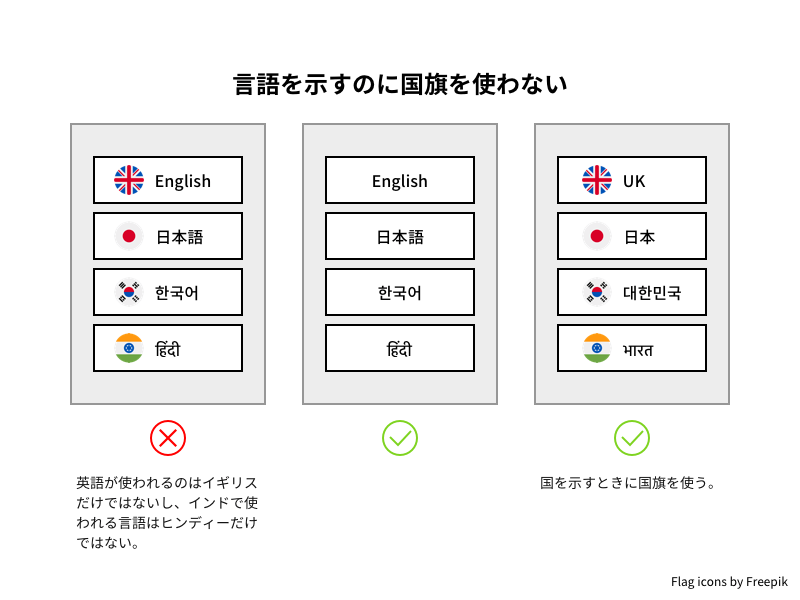
理由は簡単です。国旗が表すのは国(や地域)であって、言語ではないからです。
たしかに、日本で暮らしていると、「日本で使われる言語は日本語だけ」「日本語が使われてるのは日本だけ」※1なので、なかなかピンと来ないかもしれません。ですが、国と言語が一対一の関係にないケースはたくさんあります。
たとえば、英語を表すのに使うべき国旗は何でしょうか。イギリス国旗が使われる例をよく見ますが、英語が使われている国・地域はイギリスだけではありません。先ほどのパリ空港の例ではアメリカ国旗も半分くっつけていますが、英米以外にも軽く50はあります。それらをすべて無視するようなデザインで良いのでしょうか。※2
逆に、一つの国・地域に公用語が複数ある場合もあります。インドには約20の公用語が定められていますが、インド国旗で表されるのはそのうちどれでしょうか。そう考えると、自ずから「言語に国旗を添えないこと」が正解になってきます。
ちなみに、国旗を添えるのが適切なのは、まさに国・地域を表すときです。
AppleのWebサイトの国・地域選択ページを見てみましょう。Appleの場合、国・地域によって価格や店舗情報が異なるので、「言語別」ではなく「国・地域別」に作られています。

こういう場合が、国旗アイコンを使うべきときです。それぞれのWebサイトで使用される言語は「国・地域選択の結果として、切り替わることもある」という感じですね。
ベルギー国旗が2つ並んでいるのに注目してください。一つ目はオランダ語、二つ目はフランス語で、どちらも「ベルギー」と書かれています。国と言語が一対一でない、ということがよく分かると思います。
ポイント2まとめ

※1 細かい例外はありますが、当記事では割愛しています。
※2 別の問題として国旗を2つに割るというのは、国旗を損壊している=国家を侮辱していると見なされるリスクもあります。
3. 分かる形で、見つけやすい場所に設置する
言語切替メニューの適切な表記方法が分かったところで、最後に「Webサイトのどこに、どのように設置するか」の話をします。
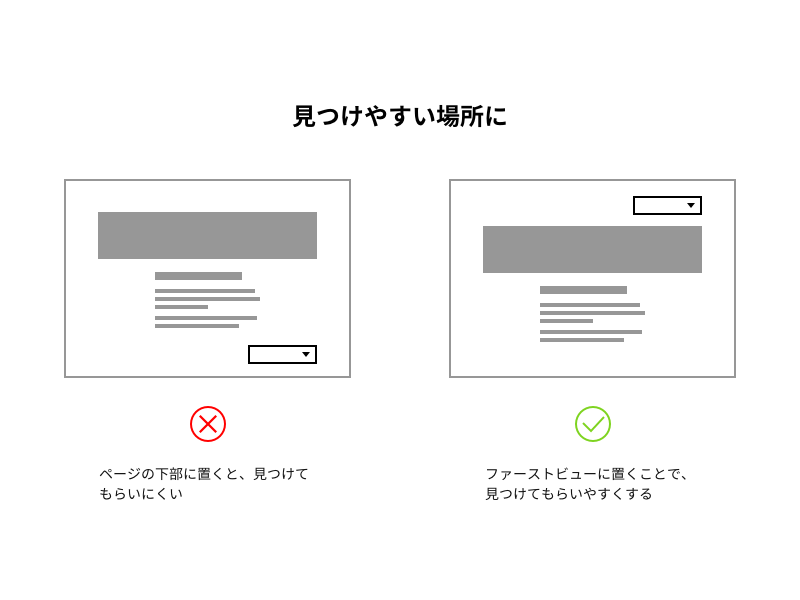
記事の冒頭で言語切替メニューを案内板にたとえましたが、どんなによくデザインされた案内板でも、見つけにくいところに置かれていては意味がありません。誰もが見つけられる場所に、分かるように置く必要があります。
すべての選択肢を表示する
まず考えられるのは「すべての選択肢を表示する」方法です。アメリカの新聞New York TimesのWebサイトでは、ファーストビューで一番目立つロゴのすぐ上に、言語の選択肢をすべて表示しています。

スペイン語で読みたい人は「ESPAÑOL」を、中国語で読みたい人は「中文」をクリックすれば良さそうだ、ということがすぐに分かるはずです。
この方法は非常にわかりやすい反面、ある程度のスペースが必要になります。New York Timesのように3言語程度であれば大きな問題にはなりませんが、数が多かったり、あとから増えたり減ったりした場合にデザインの調整が困難になるのが欠点です。
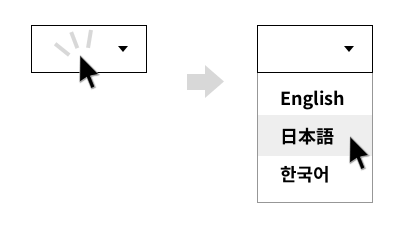
ドロップダウンリストを使う
数が多い場合におすすめなのはドロップダウンリストです。クリックするとリストが表示され、その中からひとつを選択するUIですね。

この形であれば、数が多くても、あとから増えたり減ったりした場合の影響はほとんどありません。
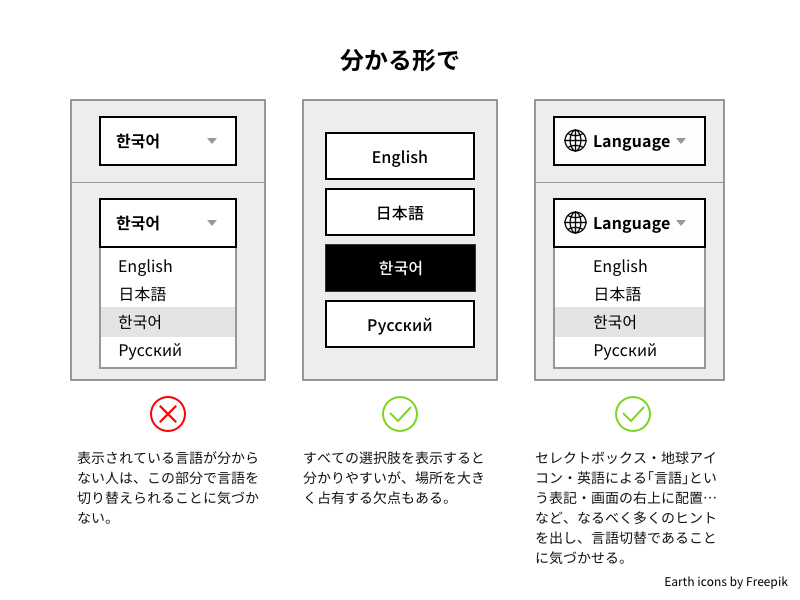
ドロップダウンリストのデフォルト状態には何を表示するか

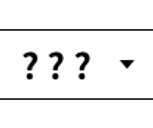
ドロップダウンリストを使用した場合に問題になるのが、ドロップダウンリストのデフォルト状態のラベルです。クリックする前の状態で、この部分に何と表示されていたら言語切替のUIであることが伝わるでしょうか?
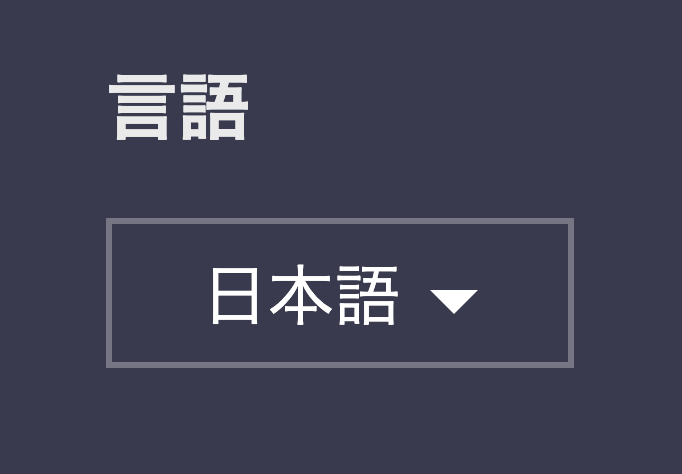
Web会議サービスZoomのWebサイトでは、現在の表示言語をデフォルト状態で表示しています。日本語のときは「日本語」、韓国語のときは「한국어」です。

これは一見合理的に見えますが、私は推奨しません。理由はポイント1と同じで、この「日本語」という文字を読めない人こそ言語切替メニューのメインターゲットだからです。
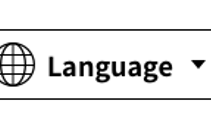
ではどうするべきでしょうか。解決方法はいろいろありますが、現時点で私が採用することが多いのはこの形です。

まず英語で「Language」と書きます。今の表示言語が何語でも、英語の「Language」です。さらに、地球のアイコンを添えます。そしてこれをWebサイトのファーストビュー、たとえば右上のエリアに掲載します。
多くの国で第二言語として学ばれている英語による表記。iPhoneのキーボードなどにも採用され、言語切り替えのアイコンとしてある程度認知されている地球のアイコン。そしてファーストビューにドロップダウンリストがあれば、言語切替メニューを探している人はとりあえずクリックしてみるはずです。
ドロップダウンリストさえクリックしてくれれば、リストが開いて自分の分かる言語を見つけることができます。「とにかくクリックしてもらうためのヒントをたくさん出す」というイメージです。
この形がいまのところ最も実装が容易で、かつ普遍的に通用すると思います。
言語の数やサイト全体のデザインによって、ひとつ目の「すべての選択肢を表示する」と使い分けていくと良いでしょう。
ポイント3まとめ


状況に応じた最適な設計を
以上、分かりやすい言語切替メニューをデザインするための3つのポイントを紹介しましたが、これがいつどんなときも正しいというわけではありません。
本記事で紹介した方法以外にもGifアニメを使ったり、ブラウザの言語設定やアクセス元IPアドレスから利用言語を判定して自動的に振り分けたりする方法もあります。
昨今は機械翻訳の精度が日々向上しているので、提供者側で多言語コンテンツを用意するのではなく、今後はユーザー側で機械翻訳をすることがスタンダードになる時代が来るかもしれません。
また、そもそも言語を切り替えるのか、それともAppleの例のように国・地域を切り替えるのかを考える必要もあります。
そのときの都合やテクノロジーの進歩にあわせて、最適な形を設計していくことが大切です。
Cover illustration by Megumi Ohashi, design by Hisashi Yoshitake



/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)


/assets/images/546723/original/66674948-a2f7-40ec-98d9-4d622f4e6cd1.jpeg?1473061080)